区别:1、当节点元素类型相同,但className不同时,vue认为是不同类型元素,会删除重建,而react会认为是同类型节点,只修改节点属性;2、列表比对,vue采用从两端到中间的比对方式,而react则采用从左到右依次比对的方式。

本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react跟vue的diff算法有什么区别
在说diff算法之前先来了解一下虚拟DOM:
虚拟DOM只保留了真实DOM节点的一些基本属性,和节点之间的层次关系,它相当于建立在javascript和DOM之间的一层“缓存”。
虚拟DOM其实就是用一个对象来描述DOM,通过对比前后两个对象的差异,最终只把变化的部分重新渲染,提高渲染的效率。
什么是diff算法
React需要同时维护两棵虚拟DOM树:一棵表示当前的DOM结构,另一棵在React状态变更将要重新渲染时生成。React通过比较这两棵树的差异,决定是否需要修改DOM结构,以及如何修改。
简单来说Diff算法在虚拟DOM上实现,是虚拟DOM的加速器,提升性能的法宝。
原始的diff算法
最初始的diff算法其实就是遍历循环比较,这里我就不画图了,简单的说一下,很重要,首先肯定要理解啥叫diff算法,然后才知道vue和react的diff算法是怎么做的优化
原始diff算法就是,两个虚拟dom树,进行逐一对比,而且是不分层级的,就是说什么呢,如果是一个虚拟dom树,从根节点到以后分支的每一个节点,都要单独拿出来跟新生成的节点做比较,这就是最原始的diff算法,这个diff算法的时间复杂度是O(n ^3),表面上看是(n ^2),因为单独一个个的去跟另外的n个相比较,肯定是n ^2次就比较结束了,但是实际上不是的,比较完之后我们还要计算如何在最优的地方放置最佳的节点,所以就是O(n ^3)了,实际上我们从算法层面来看,原始的diff算法从功能上是解决了先对比再处理实际dom的需求,但是实际上我们的流程变得更加的复杂和笨拙
优化的diff算法
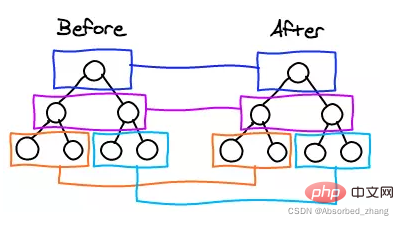
这里其实要说一下就是vue和react的diff算法都是优化过的diff算法,而且有着相同的优化点,就是同级比较,不做跨级比较
就是我们分析可以发现,在实际的web展示中,非同级的节点移动是非常少的,所以我们选择做同级比较
同级比较的解释就是:只比较同层的节点,不同层不做比较。不同层的只需要删除原节点,并且新建插入更新节点

这个是我在网上看到的图片,我实在是懒的画,如有侵权请联系我删除,简单来讲就是图上所说的,树结构是有层级的,那么新老树结构都是可以对比的,对比之后会进行实际的dom操作,也就减少了改变数据产生的整体回流或重绘
Vue和React中diff算法区别
vue和react的diff算法,都是忽略跨级比较,只做同级比较。vue diff时调动patch函数,参数是vnode和oldVnode,分别代表新旧节点。
vue比对节点,当节点元素类型相同,但是className不同,认为是不同类型元素,删除重建,而react会认为是同类型节点,只是修改节点属性
vue的列表比对,采用从两端到中间的比对方式,而react则采用从左到右依次比对的方式。当一个集合,只是把最后一个节点移动到了第一个,react会把前面的节点依次移动,而vue只会把最后一个节点移动到第一个。总体上,vue的对比方式更高效。
推荐学习:《react视频教程》
以上是react跟vue的diff算法有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。
 反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AM
反应行动:现实应用程序的示例Apr 17, 2025 am 12:20 AMReact在电商、社交媒体和数据可视化等领域有广泛应用。1)电商平台使用React构建购物车组件,利用useState管理状态,onClick处理事件,map函数渲染列表。2)社交媒体应用通过useEffect与API交互,展示动态内容。3)数据可视化使用react-chartjs-2库渲染图表,组件化设计便于嵌入应用。
 带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AM
带有React的前端体系结构:最佳实践Apr 17, 2025 am 12:10 AMReact前端架构的最佳实践包括:1.组件设计与复用:设计单一职责、易于理解和测试的组件,实现高度复用。2.状态管理:使用useState、useReducer、ContextAPI或Redux/MobX管理状态,避免过度复杂。3.性能优化:通过React.memo、useCallback、useMemo等方法优化性能,找到平衡点。4.代码组织与模块化:按功能模块组织代码,提高可管理性和可维护性。5.测试与质量保证:使用Jest和ReactTestingLibrary进行测试,确保代码质量和可靠
 html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM
html内部的反应:集成了动态网页的JavaScriptApr 16, 2025 am 12:06 AM要将React集成到HTML中,需遵循以下步骤:1.在HTML文件中引入React和ReactDOM。2.定义一个React组件。3.使用ReactDOM将组件渲染到HTML元素中。通过这些步骤,可以将静态HTML页面转化为动态、交互式的体验。
 反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AM
反应的好处:性能,可重用性等等Apr 15, 2025 am 12:05 AMReact受欢迎的原因包括其性能优化、组件复用和丰富的生态系统。1.性能优化通过虚拟DOM和diffing机制实现高效更新。2.组件复用通过可复用组件减少重复代码。3.丰富的生态系统和单向数据流增强了开发体验。
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






