脚手架也有插件形式!下面本篇文章给大家介绍一下 vscode 插件可视化制作和管理脚手架及原理解析,希望对大家有所帮助!

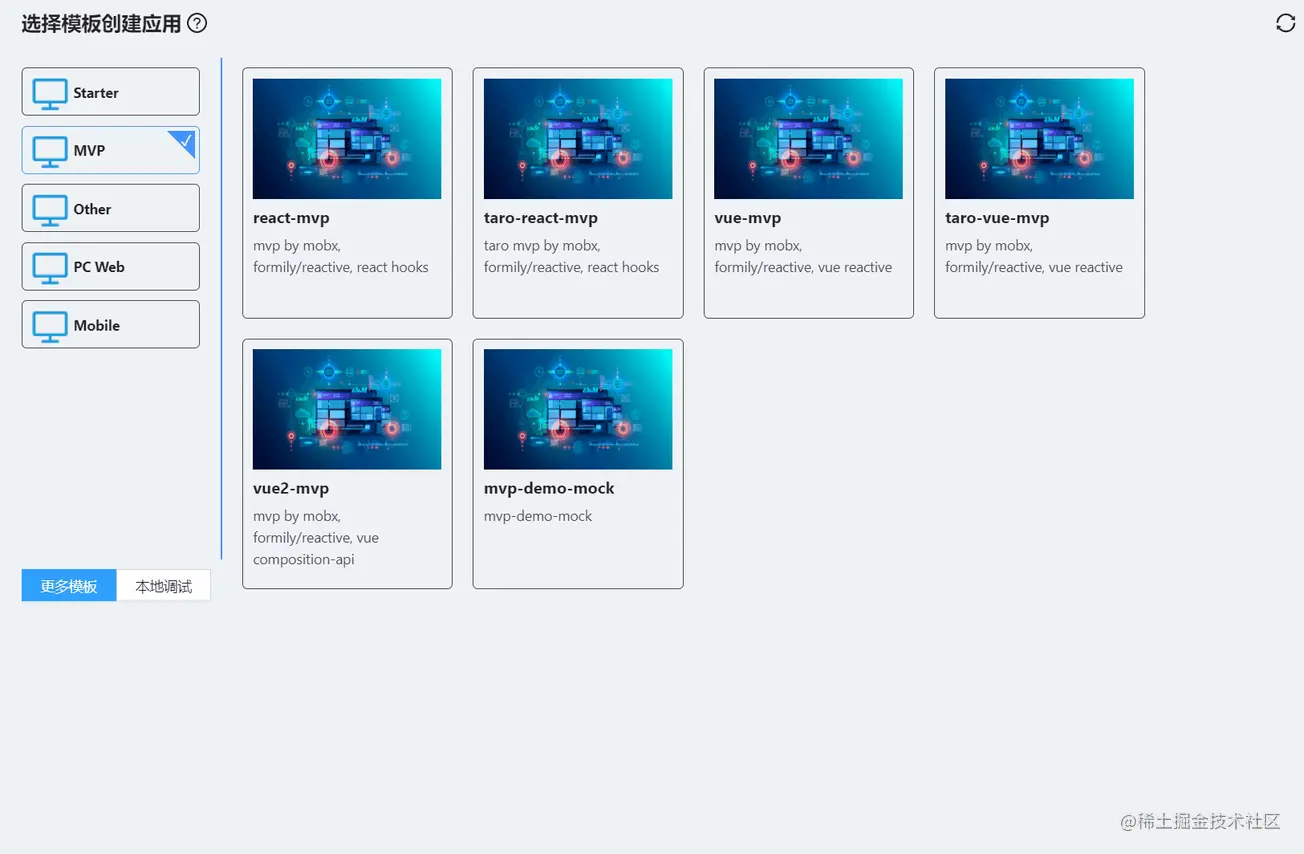
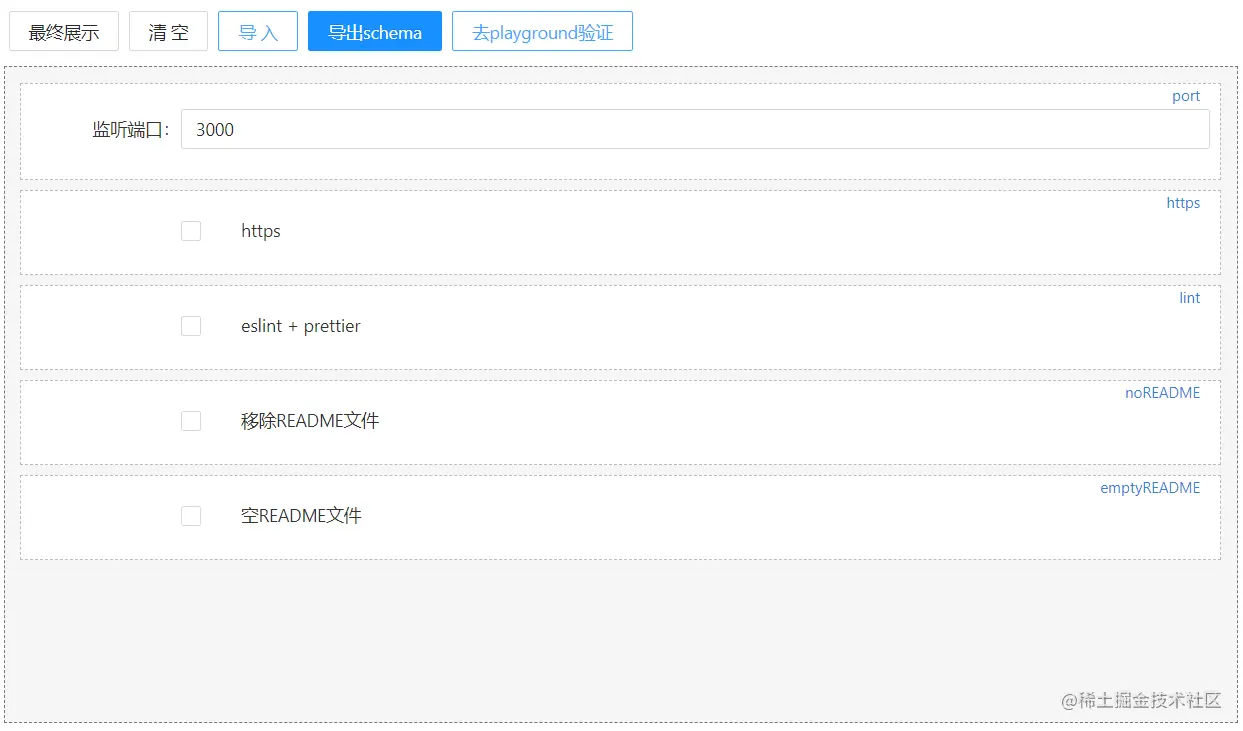
提到脚手架,大家想到的可能就是各种 xxx-cli,本文介绍的是另一种方式:以 vscode 插件的形式实现,提供 web 可视化操作,如下图:

下面介绍如何安装使用,以及实现原理。
安装使用
vscode 安装 lowcode 插件,此插件是一个效率工具,脚手架只是其中一个功能,更多功能可以查看文档,这集只讲脚手架相关的。【推荐学习:《vscode入门教程》】
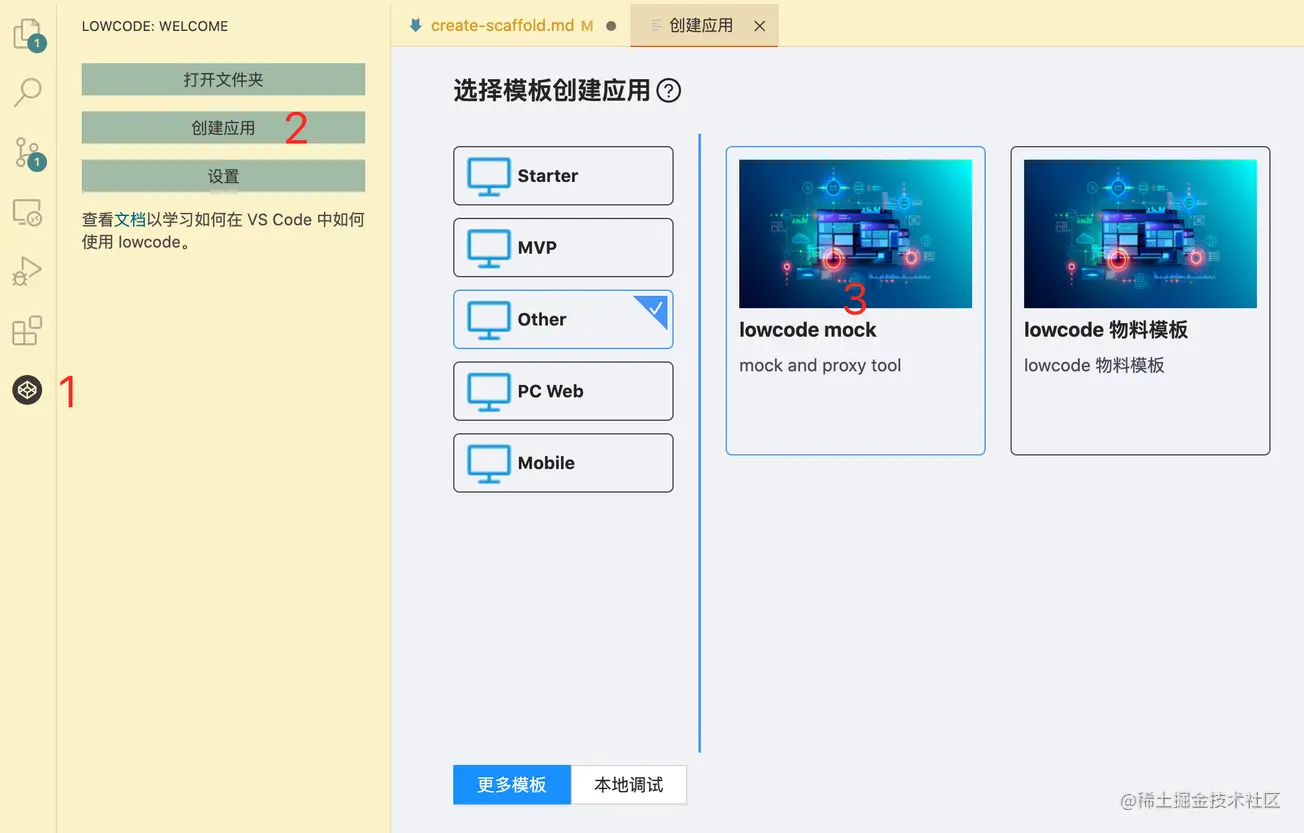
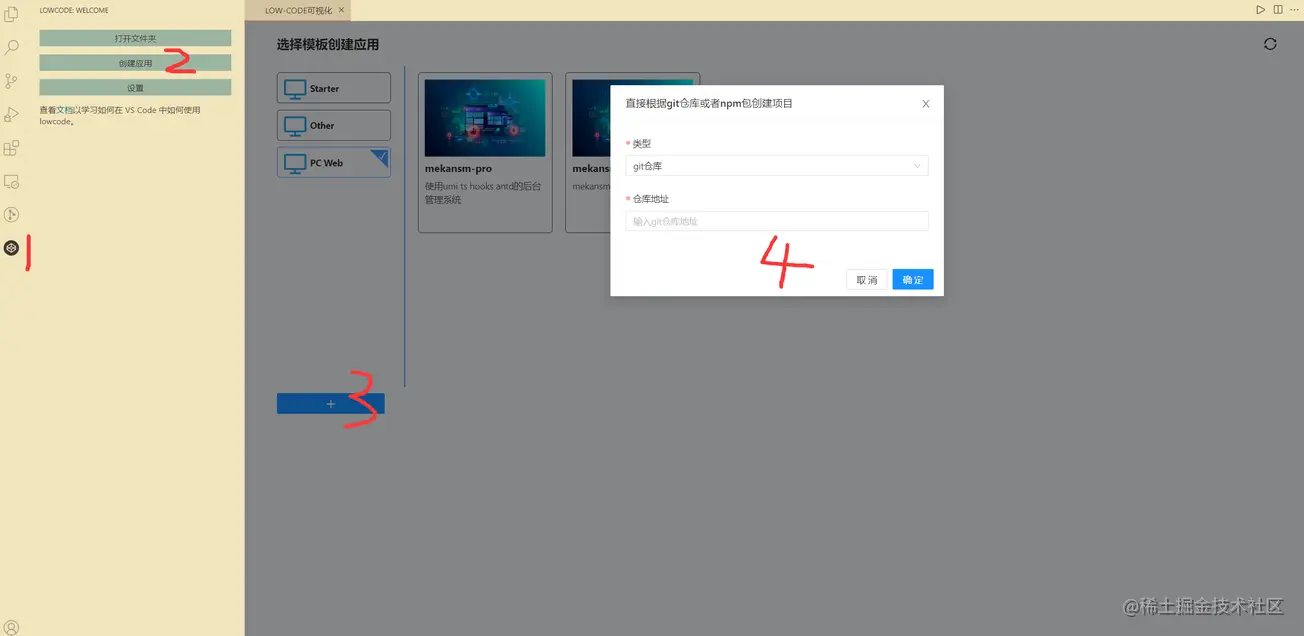
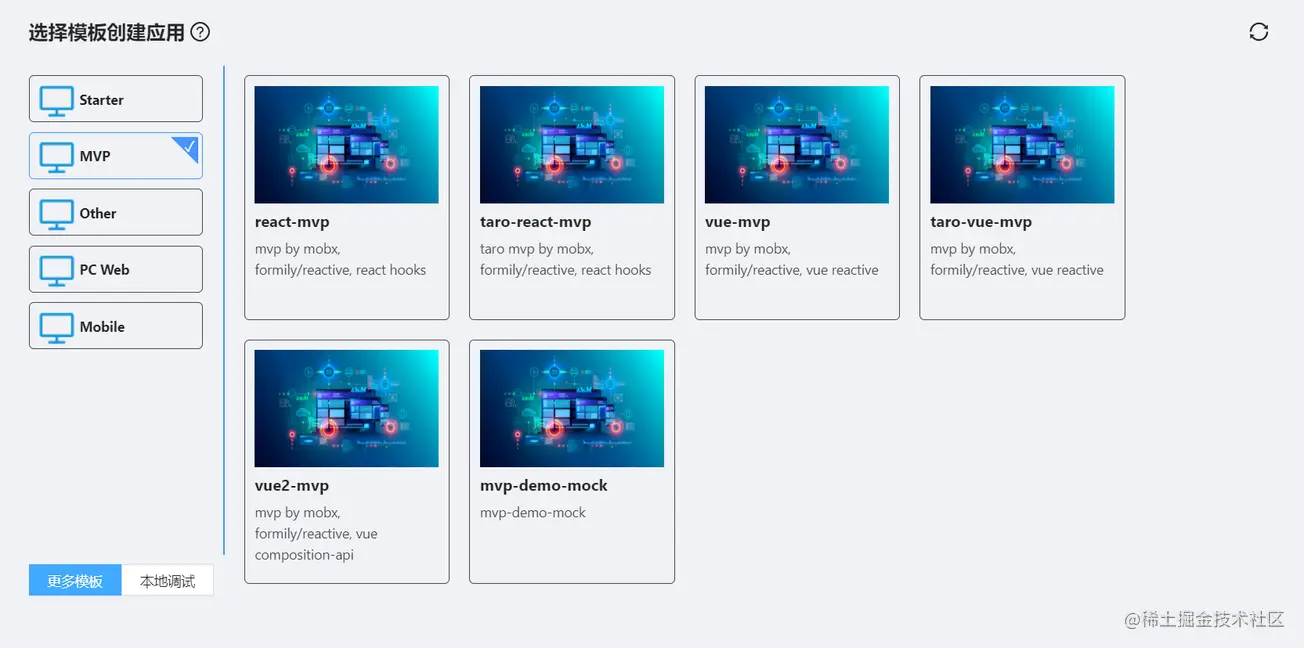
插件安装之后,打开脚手架界面,步骤如下图:

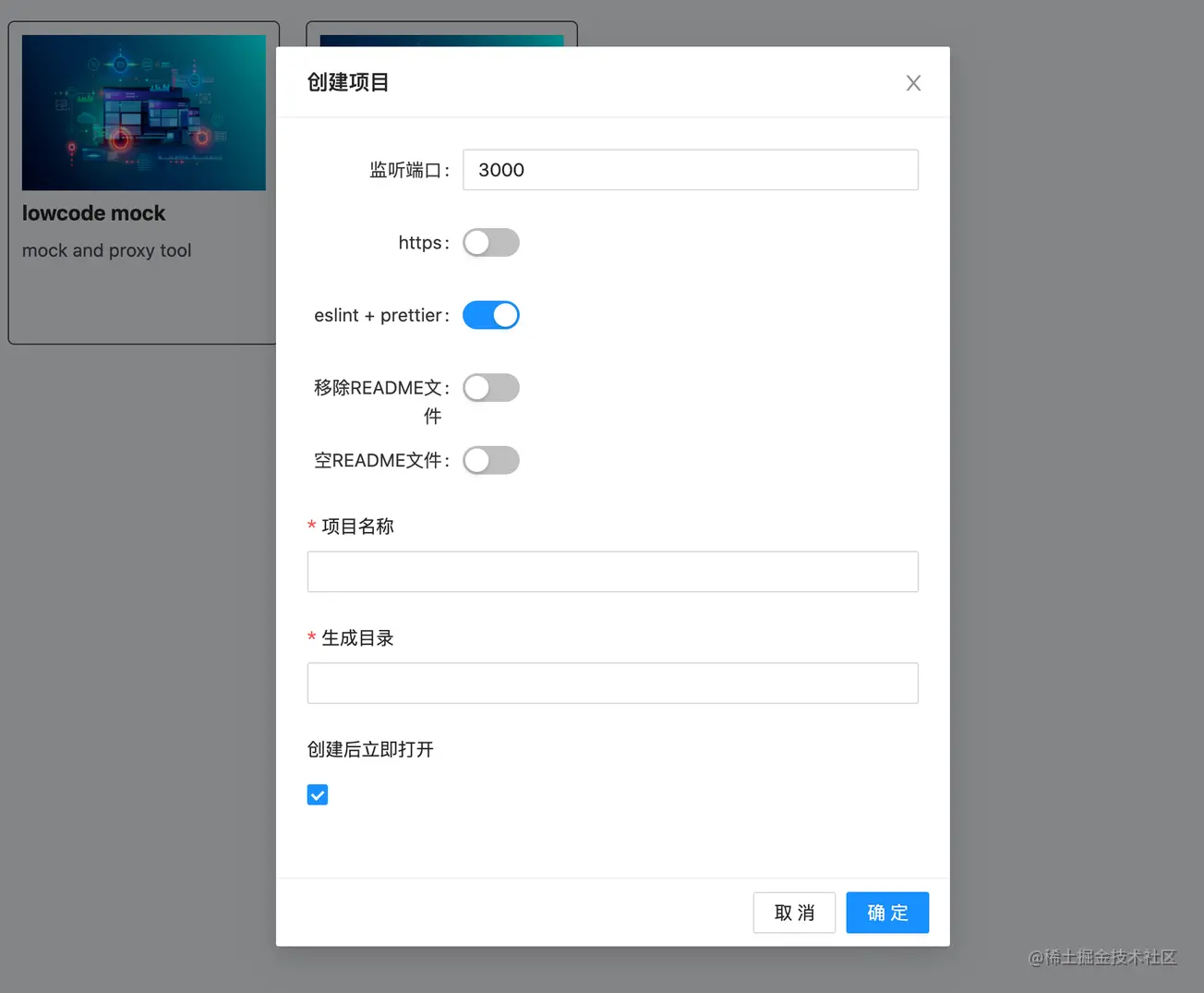
可以直接使用分享的脚手架,勾选选项后直接创建即可:

制作脚手架
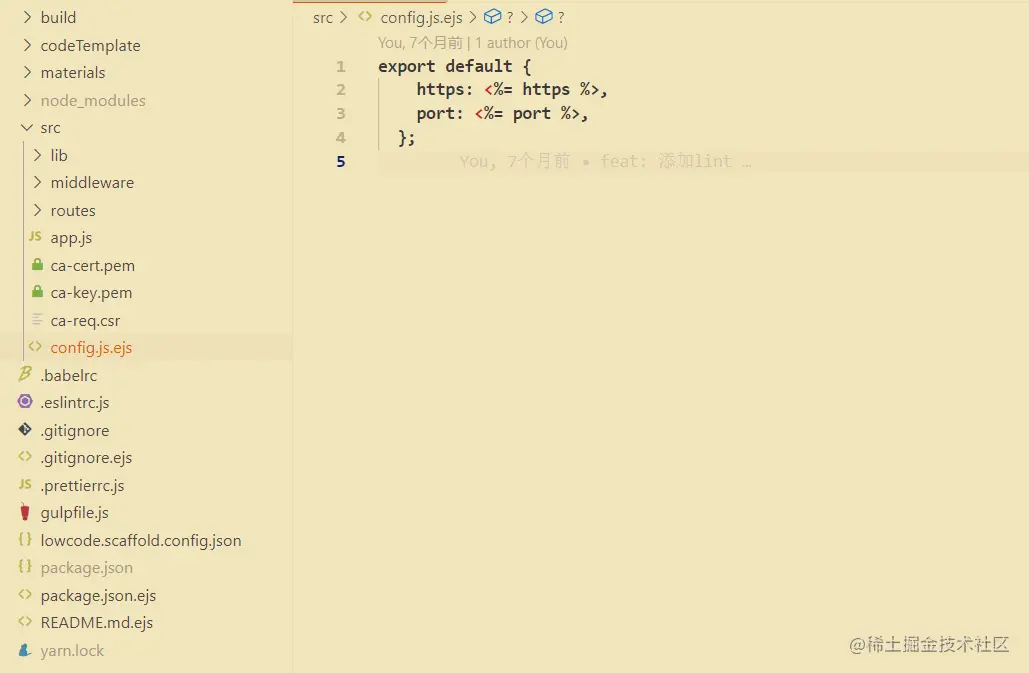
在模板项目根目录下创建 lowcode.scaffold.config.json 文件,将需要做内容动态替换的文件加上 .ejs 后缀。
ejs 语法:
https://ejs.bootcss.com/

配置
一个完整 lowcode.scaffold.config.json 配置:
{
"formSchema": {
"schema": {
"type": "object",
"ui:displayType": "row",
"ui:showDescIcon": true,
"properties": {
"port": {
"title": "监听端口",
"type": "string",
"props": {},
"default": "3000"
},
"https": {
"title": "https",
"type": "boolean",
"ui:widget": "switch"
},
"lint": {
"title": "eslint + prettier",
"type": "boolean",
"ui:widget": "switch",
"default": true
},
"noREADME": {
"title": "移除README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:width": "100%",
"ui:labelWidth": 0,
"ui:hidden": "{{rootValue.emptyREADME === true}}",
"default": false
},
"emptyREADME": {
"title": "空README文件",
"type": "boolean",
"ui:widget": "switch",
"ui:hidden": "{{rootValue.noREADME === true}}"
}
},
"labelWidth": 120,
"displayType": "row"
},
"formData": {
"port": 3000,
"https": false,
"lint": true,
"noREADME": false,
"emptyREADME": false
}
},
"excludeCompile": ["codeTemplate/", "materials/"],
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}
}formSchema:
formSchema.schema 为 x-render 表单设计器 导出的的 schema,会根据 schema 构建出表单界面,formSchema.formData 为表单默认数据

创建项目的时候会将表单数据传入 ejs 模板中进行编译。
excludeCompile:配置不需要经过 ejs 编译的文件夹或文件。
conditionFiles:根据表单项的值,在创建项目的时候将某些文件夹或文件删除,比如:
"conditionFiles": {
"noREADME": {
"value": true,
"exclude": ["README.md.ejs"]
},
"lint": {
"value": false,
"exclude": [".eslintrc.js", ".prettierrc.js"]
}
}当 lint 这个表单项的值为 false 的时候,配置的文件夹或文件 ".eslintrc.js",".prettierrc.js",将会在创建的项目中排除掉。
本地调试脚手架

参考项目
https://github.com/lowcode-scaffold/lowcode-mock
发布脚手架
将脚手架提交到 git 仓库,注意开放项目的公开访问权限。
使用脚手架
直接使用 git 仓库地址

注意使用 clone 地址,支持指定分支,比如
-b master https://github.com/lowcode-scaffold/lowcode-mock.git,内部私有仓库也可以使用

分享到模板列表中快速创建

修改 仓库 中 index.json 内容,提交 pr。
实现原理
打开 webview 的时候从 cdn 拉取记录了脚手架列表的 json 文件,渲染列表视图。
点击某个脚手架,将脚手架的 git 仓库地址传到插件后台,插件后台根据 git 地址下载模版到临时工作目录,并且读取
lowcode.scaffold.config.json文件中的formSchema返回给 webview。
export const downloadScaffoldFromGit = (remote: string) => {
fs.removeSync(tempDir.scaffold);
execa.sync('git', ['clone', ...remote.split(' '), tempDir.scaffold]);
fs.removeSync(path.join(tempDir.scaffold, '.git'));
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
return fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
}
return {};
};
webview 拿到
formSchema后弹框渲染动态表单,点提交后将动态表单数据以及生成目录等信息传给插件后台。插件后台拿到表单数据后,到临时目录中根据
conditionFiles配置删除掉不需要的文件。然后根据表单数据编译所有ejs文件,最后将所有文件拷贝到生成目录。
export const compileScaffold = async (model: any, createDir: string) => {
if (
fs.existsSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'))
) {
const config = fs.readJSONSync(
path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'),
);
const excludeCompile: string[] = config.excludeCompile || [];
if (config.conditionFiles) {
Object.keys(model).map((key) => {
if (
config.conditionFiles[key] &&
config.conditionFiles[key].value === model[key] &&
Array.isArray(config.conditionFiles[key].exclude)
) {
config.conditionFiles[key].exclude.map((exclude: string) => {
fs.removeSync(path.join(tempDir.scaffold, exclude));
});
}
});
}
await renderEjsTemplates(model, tempDir.scaffold, excludeCompile);
fs.removeSync(path.join(tempDir.scaffold, 'lowcode.scaffold.config.json'));
}
fs.copySync(tempDir.scaffold, createDir);
};本地调试时,就是在步骤 2 中将选择的文件夹内容或者当前 vscode 打开的项目内容拷贝到临时工作目录。

下集再说插件其他功能,插件源码:https://github.com/lowcoding/lowcode-vscode
原文地址:https://juejin.cn/post/7080787567192309797
作者:若邪
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是脚手架也有插件形式!vscode实现脚手架插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AM
Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AMVisualStudio适合大型项目和全功能需求,而VSCode则适用于需要轻量级和灵活性的开发。 1.VisualStudio提供全面的IDE功能,支持多种语言和高级项目管理。 2.VSCode以轻量级和扩展性着称,适用于跨平台开发和个性化配置。
 Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AM
Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AMVisualStudio适合大型项目和需要强大调试功能的开发场景,而VSCode则适合需要灵活性和跨平台开发的场景。 VisualStudio提供全面的开发环境,支持.NET开发,集成了调试工具和项目管理功能;VSCode以轻量和扩展性着称,支持多种编程语言,通过插件系统增强功能,适用于现代开发流程。
 Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AM
Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AMVisualStudio提供三种版本:Community免费版适用于个人和小型团队,Professional付费版适合专业开发者和中小型团队,Enterprise旗舰版面向大型企业和复杂项目。
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






