有许多的网站可以让我们开发人员的工作更加轻松,在本文中我将介绍25个我认为开发者必去的杀手级网站。
1. DevDocs
https://devdocs.io/
DevDocs将不同语言、框架和库的API汇聚到了一个网页上,你可以直接在一个页面进行搜索。

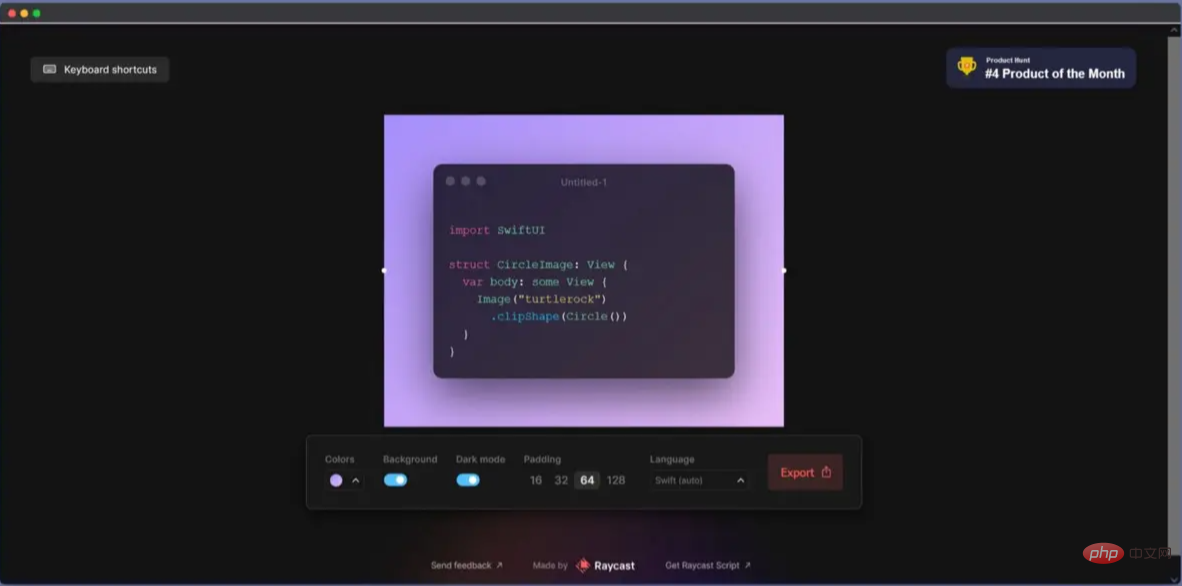
2. ray.so
https://ray.so/
这个网站能够让你生成十分漂亮的代码片段的截图,它支持暗黑模式和各种预设的语言主题。你也可以使用它的VSCode扩展插件。

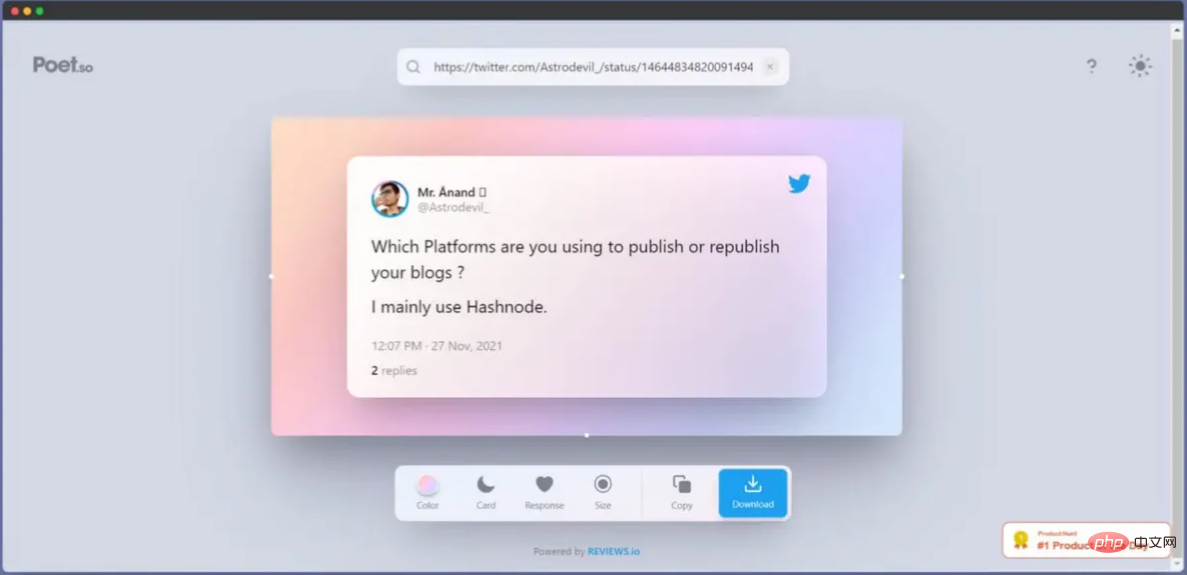
3. Poet.so
https://poet.so/
该网站能够基于Twitter、LinkedIn和Shopify三个社交媒体网站的网页链接生成图片。并且提供了十分漂亮的样式和主题可供选择。

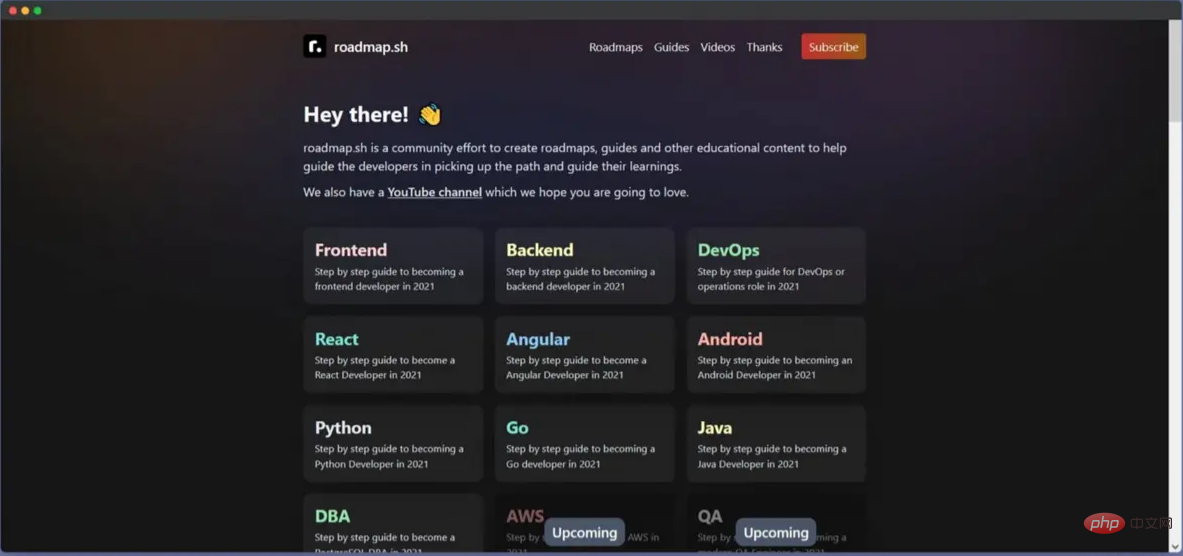
4. roadmap.sh
https://roadmap.sh/
这个网站提供了一些可供开发者参考的学习路径和学习资料,这对于想学习某一个技术领域的初学者来说十分有帮助。

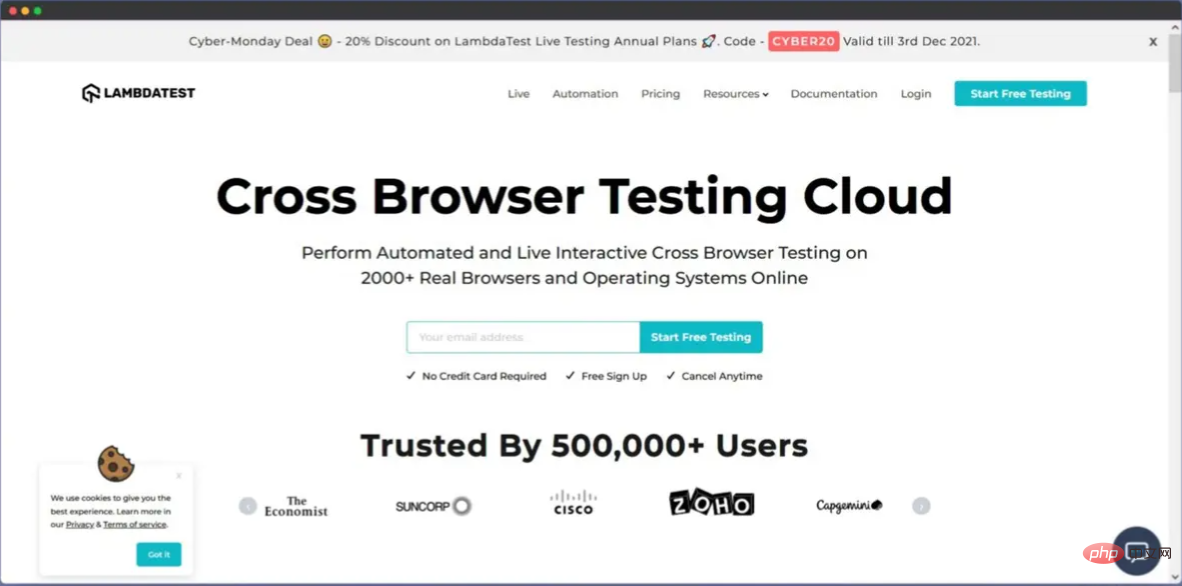
5. LambdaTest
https://www.lambdatest.com/
LambdaTest是一个基于云的跨浏览器测试平台。它提供多达2000多种不同的浏览器、操作系统和设备去测试你的应用。你可以很好的使用它去自动化或者手动的去测试你应用的浏览器兼容性问题。

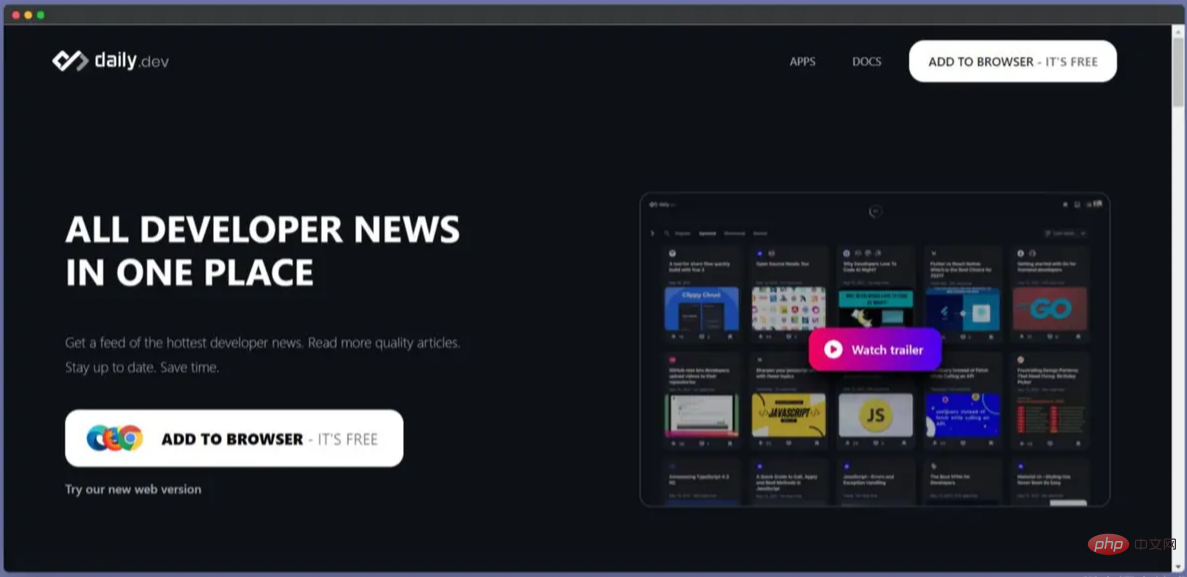
6. daily.dev
https://app.daily.dev/
通过daily.dev这个网站,你可以找到适合每天阅读的优秀的技术文章。这个网站聚合了各类不同平台的优秀技术文章。你可以安装他们的浏览器插件,这样就能方便的将优质的技术内容直接更新到你的浏览器上。

7.Showwcase
https://www.showwcase.com/
Showwcase是一个专注于开发者、开发社区和开发者寻找工作机会的新社交媒体。它的设计理念有点像领英,但是它只是专注于开发者领域。

8. CSS-TRICKS
https://css-tricks.com/
你可以从这个网站上学习到各类CSS的技巧,以此帮助你开发更加漂亮的Web应用。

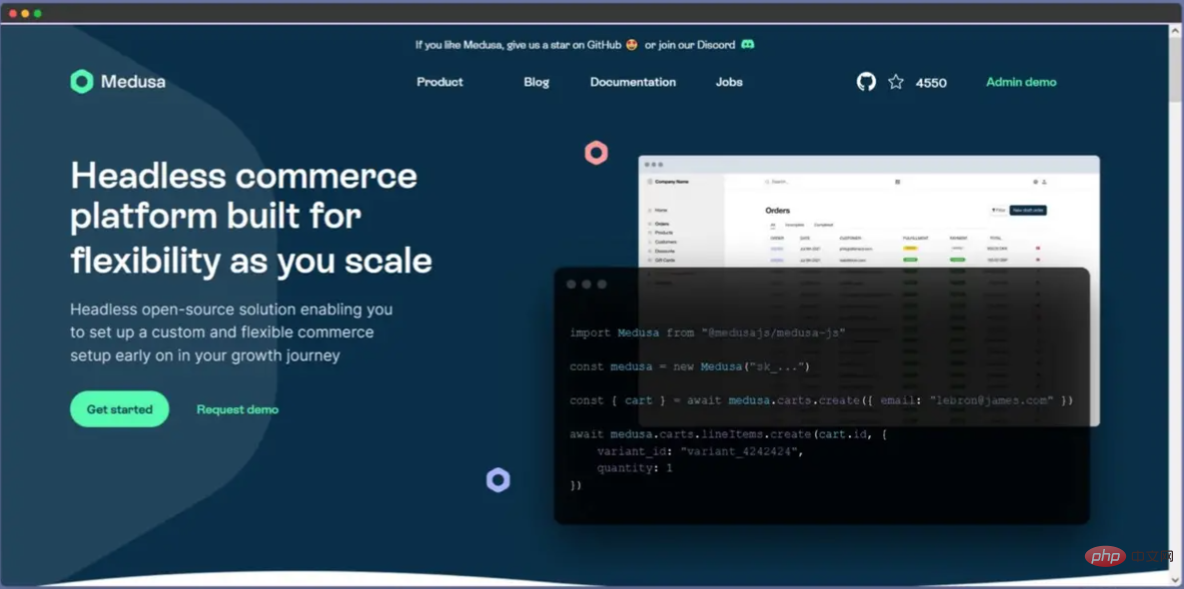
9. Medusa
https://www.medusajs.com
Medusa 是一个开源的 Shopify 替代品。能够帮助你快速开发E2E 订单处理和商品管理界面等。关键的是,Medusa免费!

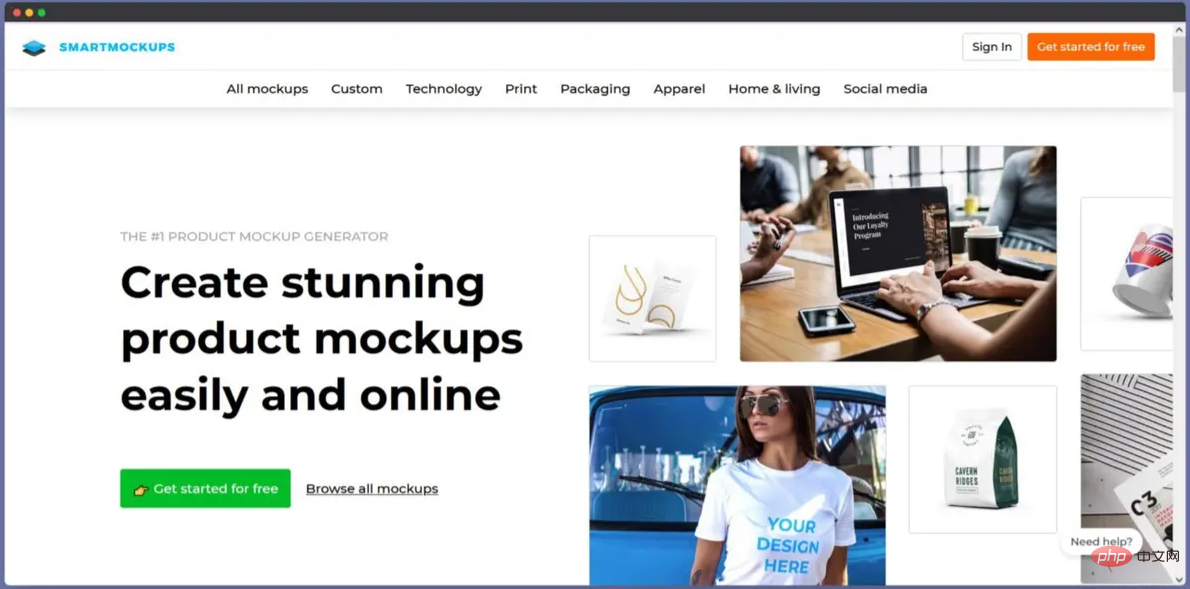
10. SMARTMOCKUPS
https://smartmockups.com/
为什么你还要花时间学习Photoshop? Smartmockup能够根据你上传的图片(产品素材),直接在网页上生成高分辨率的产品模板(例如将你的产品显示在T恤、水杯和电脑屏幕上)。基于web浏览器的方式,Smartmockup的专业模板素材在一直增加,你无需任何设计经验就能获得专业的模板。

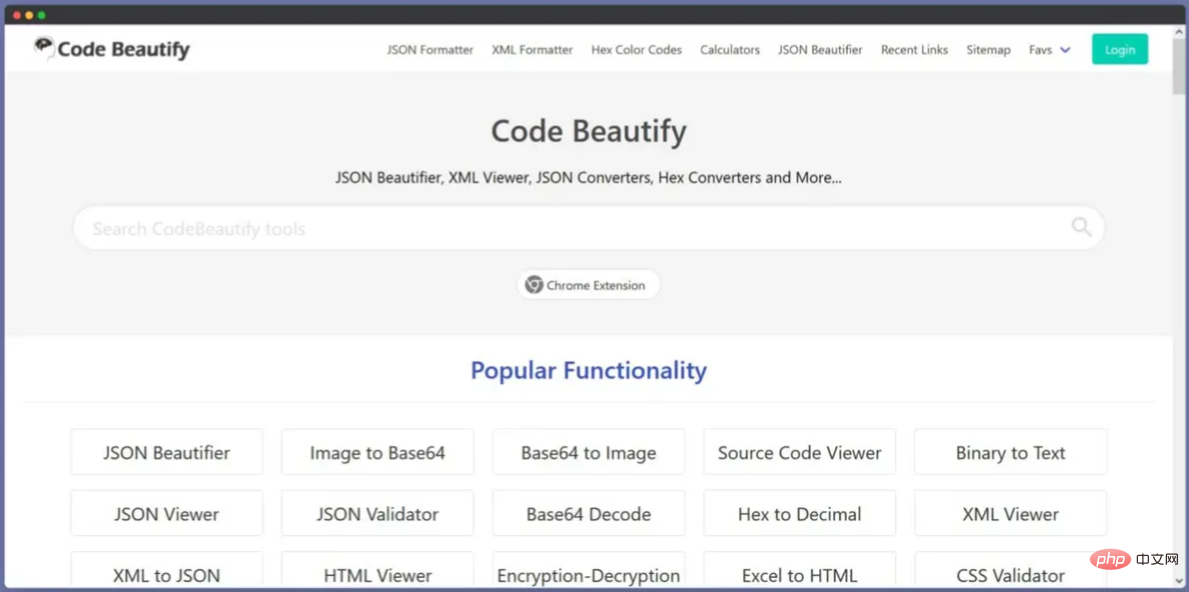
11. Code Beautify
https://codebeautify.org
在网页上美化你的代码,并且该网站提供了一系列开发者经常使用的工具(有点像站长工具)。但问题是该类网站的广告都比较多...

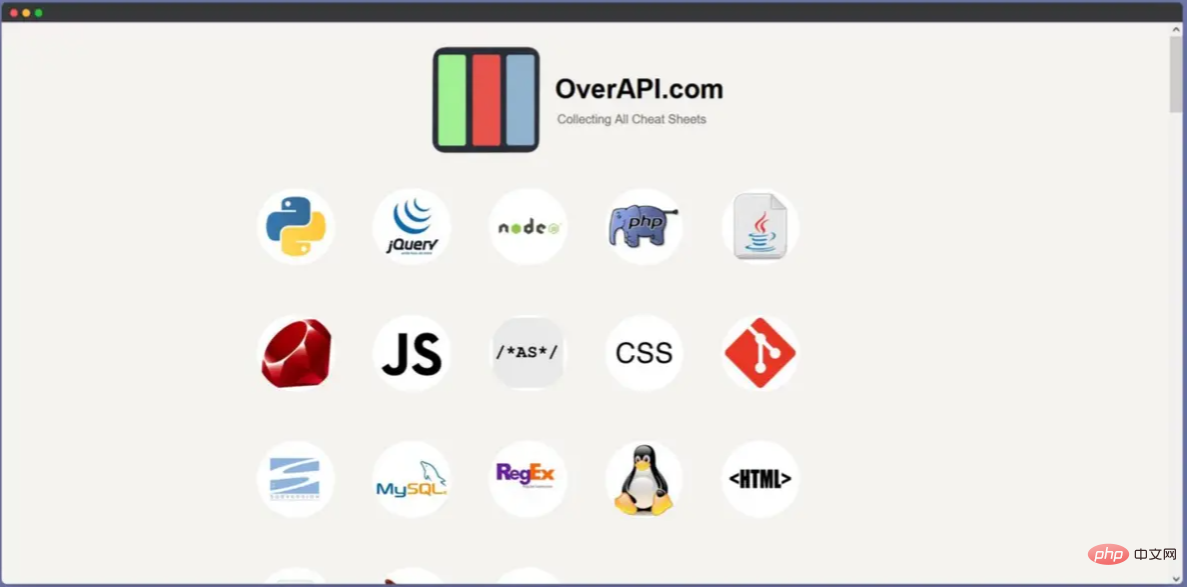
12. overAPI
https://overapi.com/
对于开发者来说,overAPI绝对是最漂亮和实用的网站。它聚合了大多数开发语言和工具的API,并以一页备忘录的形式展现。快去看看吧~

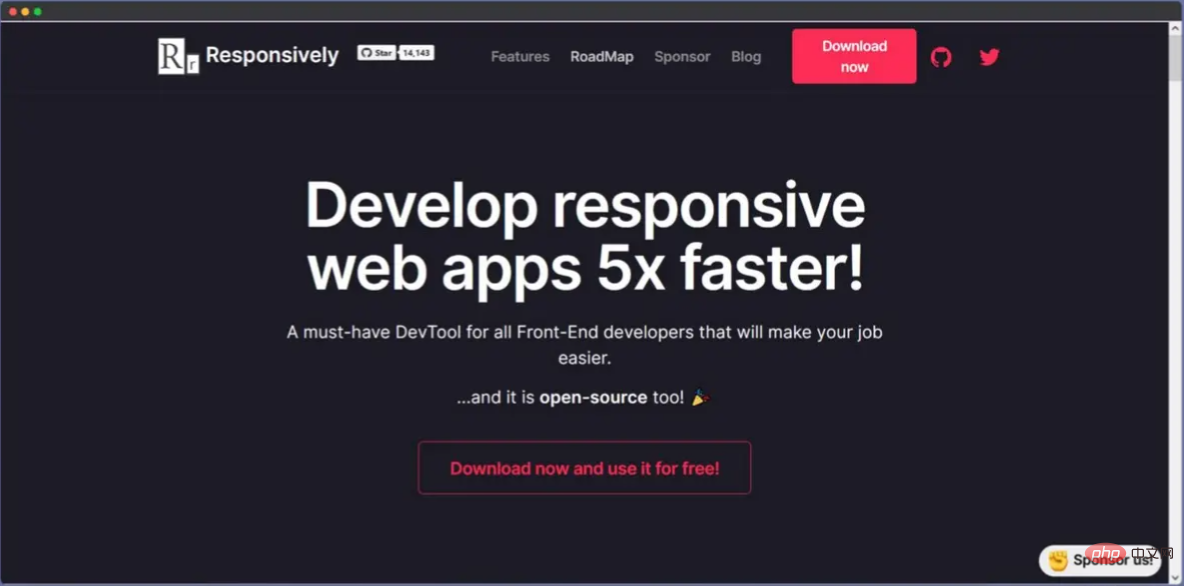
13. Responsively
https://responsively.app/
这是一个基于开源项目的网站,它能够将各个设备屏幕展现在同一个页面上,能够让你非常方便的开发响应式网站,大幅提高前端开发的效率。

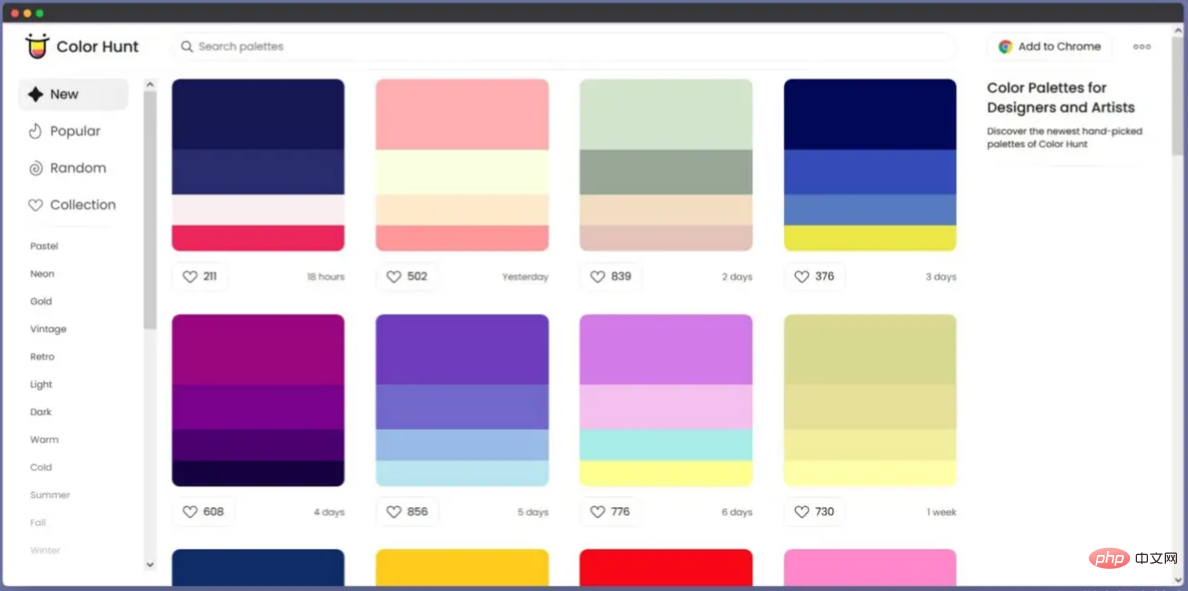
14. Color Hunt
https://colorhunt.co/
一个可以让设计人员和网页开发者选择优秀配色方案的网站。

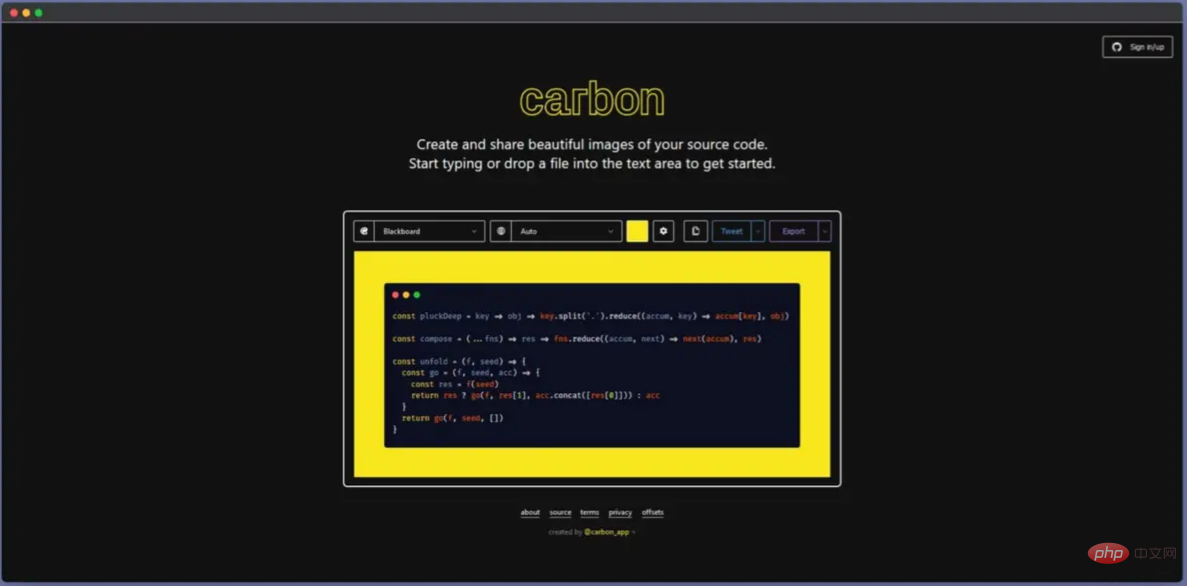
15. Carbon
https://carbon.now.sh/
和ray.so一样,这个网站也提供了代码片段生成图片的能力。

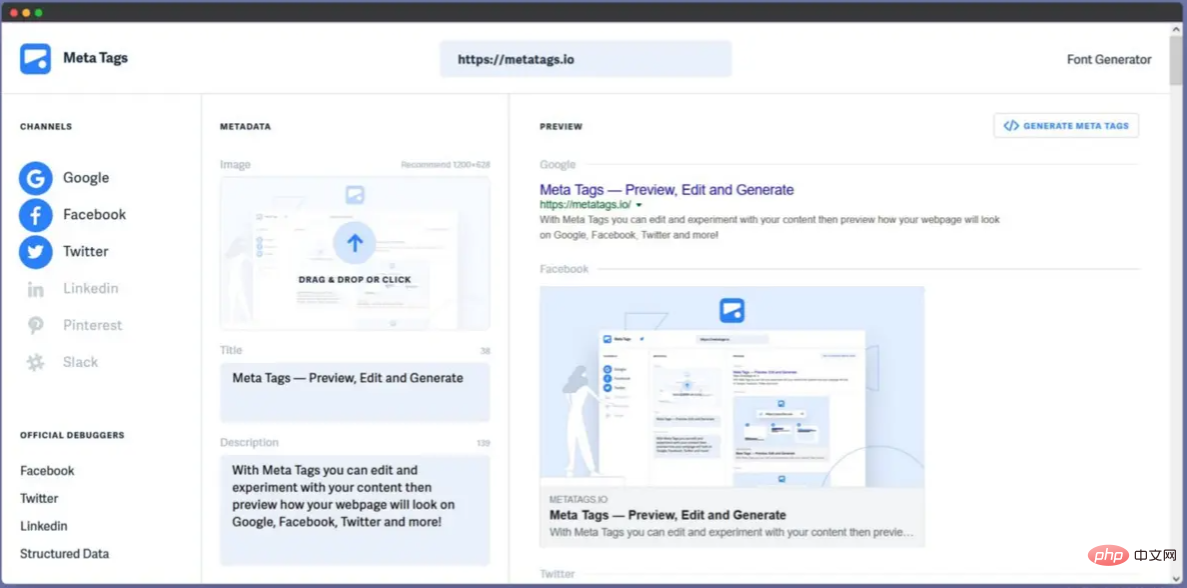
16. Meta Tags
https://metatags.io/
这个网站对于需要进行国际化开发的前端来说十分重要,国外的Google、Facebook或LinkedIn等社交媒体提供 了一系列的<meta>标签,当你的网页被检测到对应的<meta>标签时,在这些社交媒体进行分享或者展现你的网页时,会提供额外的能力。这个网站就能够自动生成这些<meta>标签,并且能够直接在网页上预览在不同社交媒体上的展现方式。

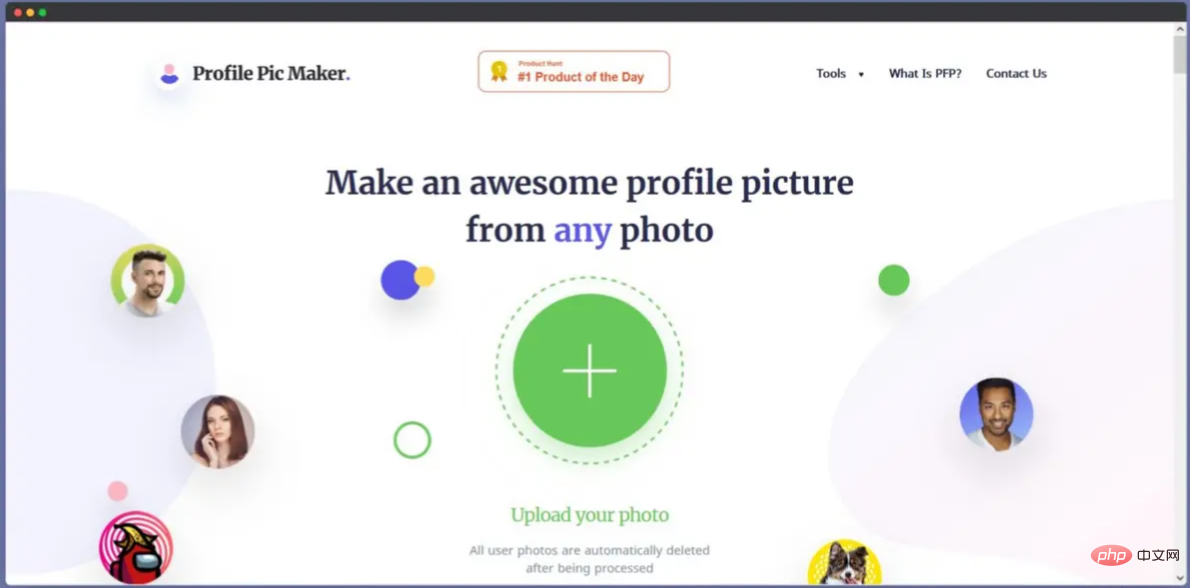
17. Profile Pic Maker
https://pfpmaker.com/
作为开发者,你在为你各个社交媒体上的头像发愁吗?这个网站能够根据你上传的任何图片,来自动的生成头像。这些头像都是经过AI处理后并生成了背景的,快尝试看看吧~

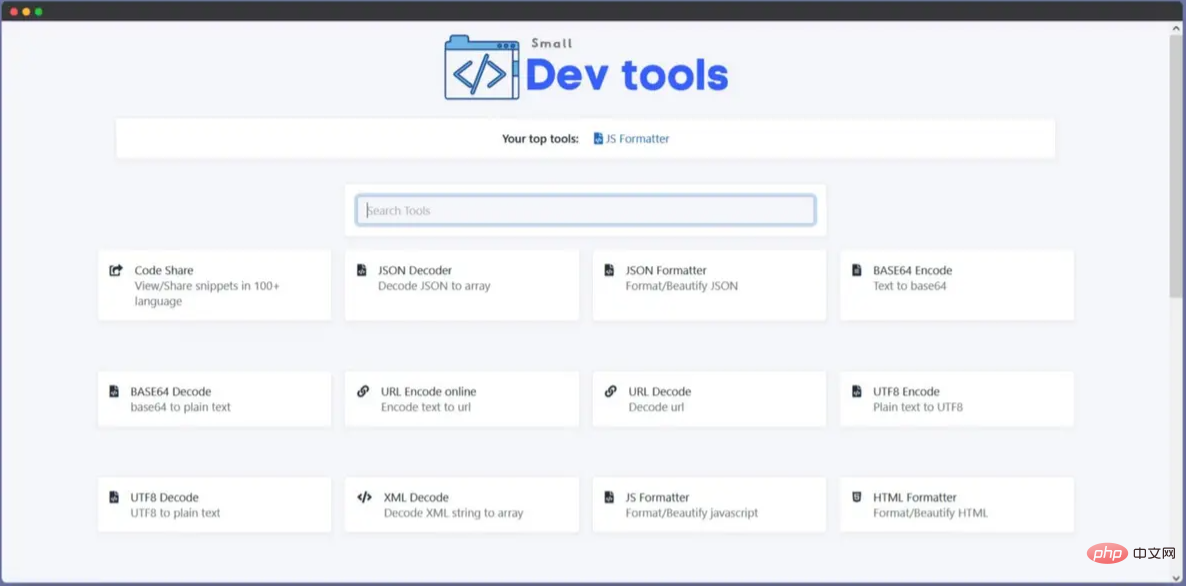
18.Dev Tools
https://smalldev.tools
这个网站提供了一系列开发者经常使用到的工具,例如Base64编码/转码、代码格式化、图片压缩等功能。最关键的是,这个网站很清爽没有广告!

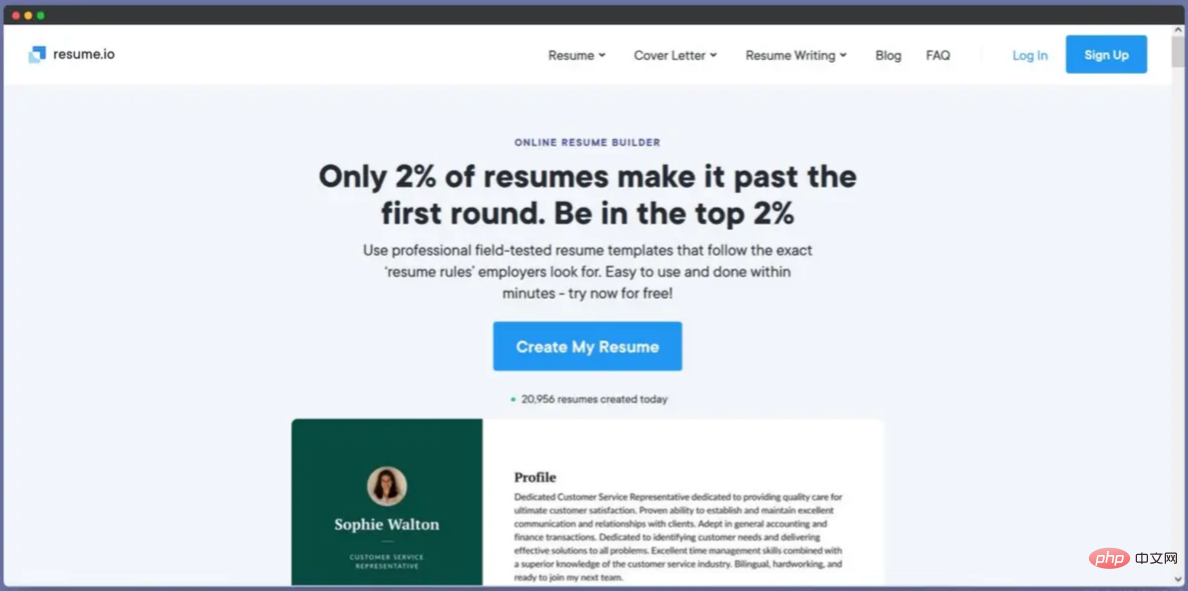
19. resume.io
https://resume.io/
该网站可让你创建高质量的简历。它将通过为你提供经过优秀的模板,来帮助你创建专业的简历。去试一试吧~

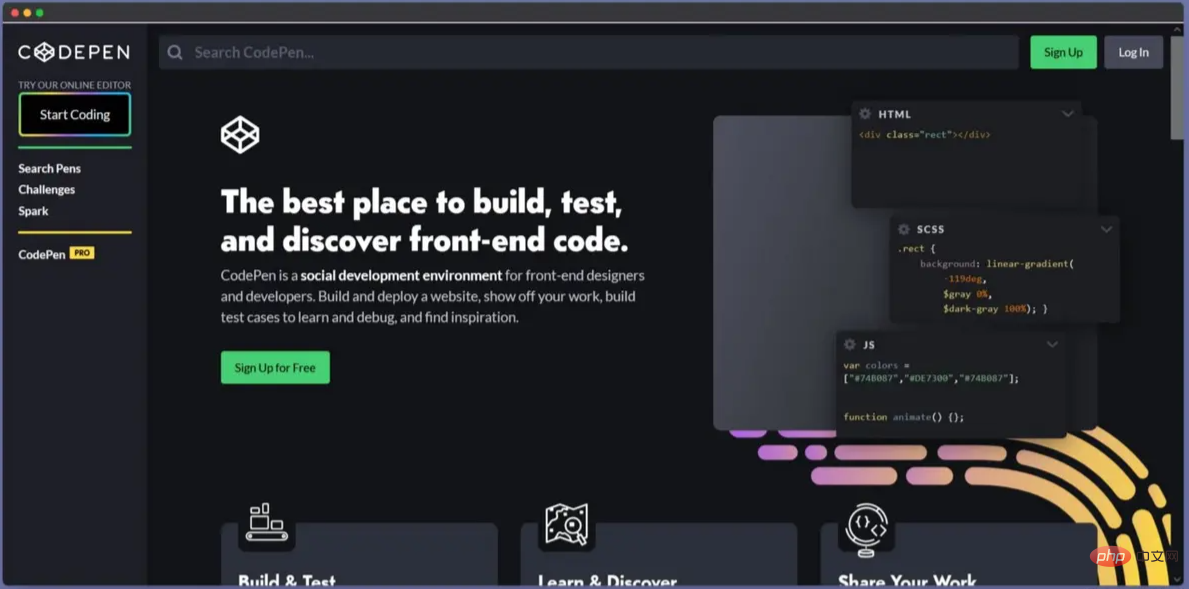
20. CODEPEN
https://codepen.io/
CodePen 是一个基于 Web 的开发平台,允许用户在网页编写 HTML、CSS 和 JavaScript 等前端语言。并且它是实时可见的,这会使故障排除更加容易。开发人员和设计人员还可以与世界其他地方交换代码示例。

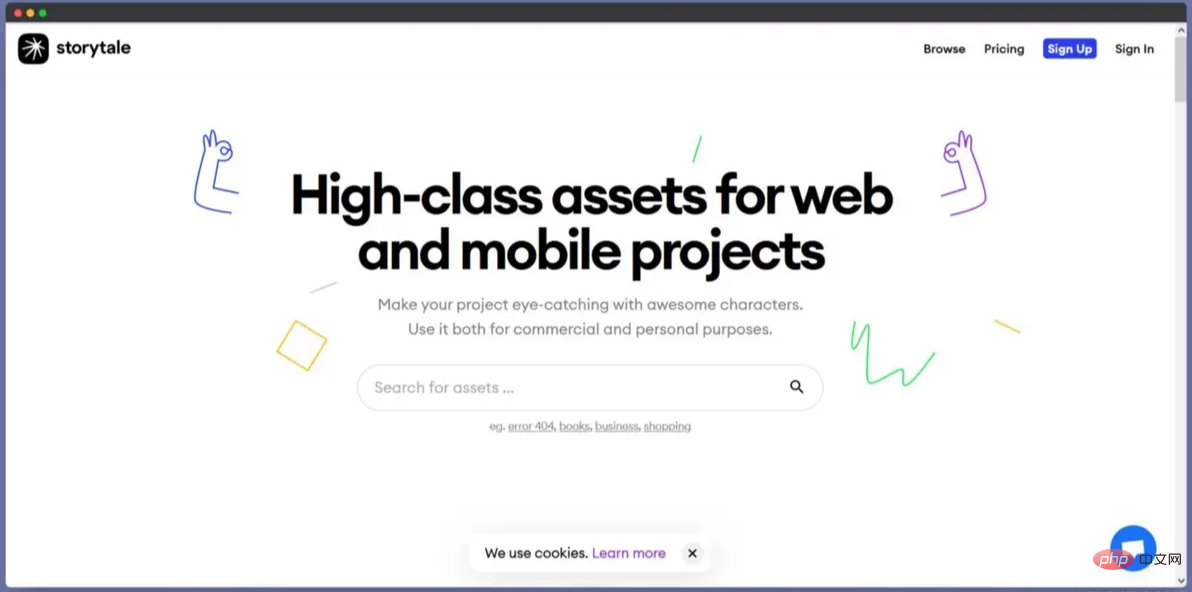
21. Storytale
https://storytale.io/
Strorytale是一个收集插图的网站,这些插图可以被用于商用和个人用途(需要开通会员下载)。合理使用插图可以丰富你的网站元素,这对网页设计者和前端开发者很有帮助。

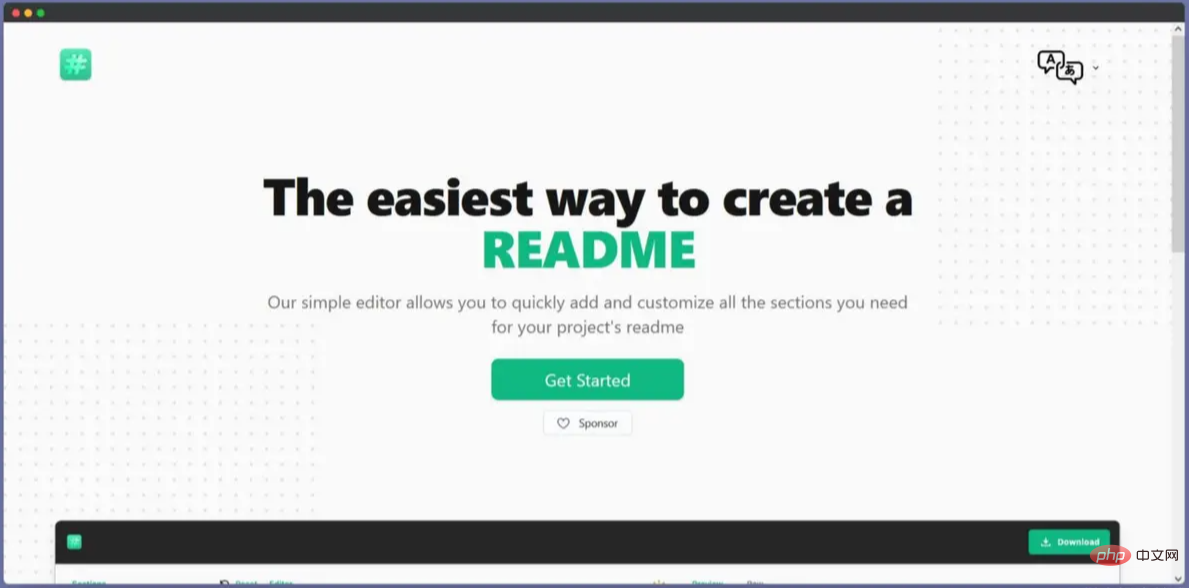
22. readme.so
https://readme.so/
该网站能够让你非常轻松的创建项目的README。使用网站提供的简单的编辑器能够快速的添加你README所需要的模块。你可以使用这个网站为你的项目快速创建文档。

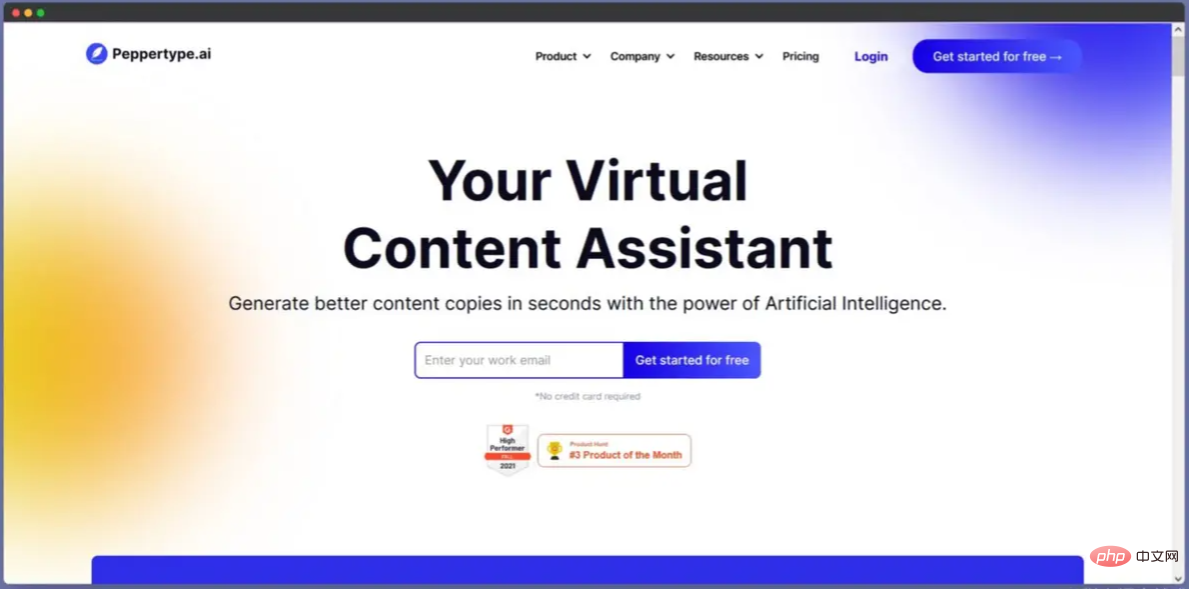
23. Peppertype
https://www.peppertype.ai
Peppertype这个网站能够帮助你快速的生产和构思内容。它分析你的业务、品牌和目标受众,然后使用机器学习和AI人工智能为你创建新鲜内容。

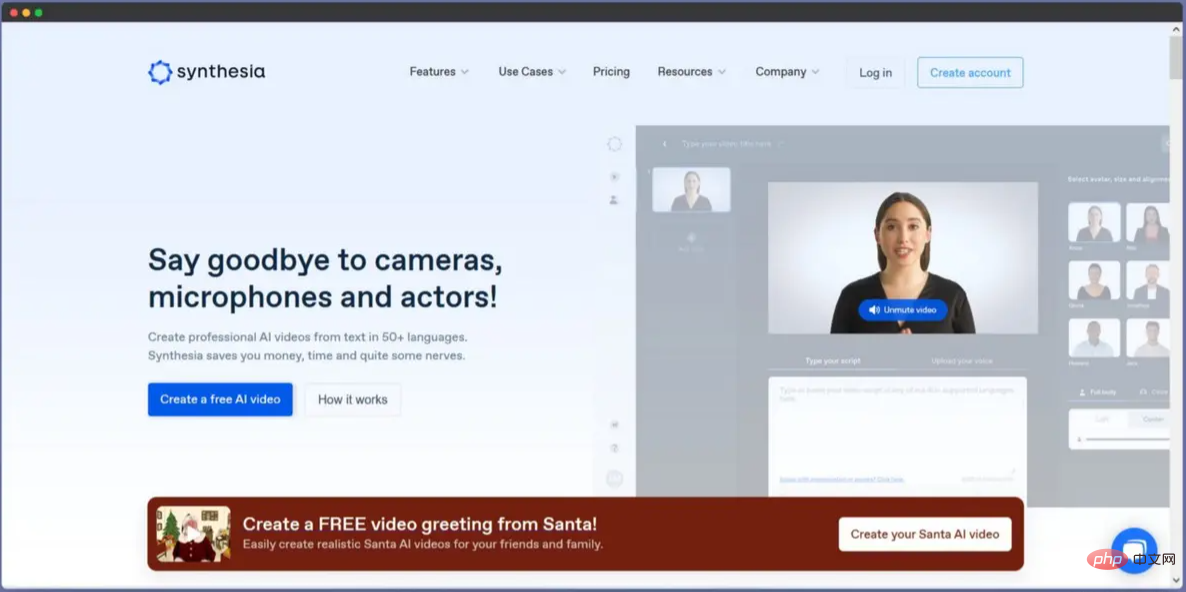
24. Synthesia
https://www.synthesia.io/
Synthesia 可帮助你以 50 多种语言创建基于 AI 的视频。你不需要相机、麦克风或真人脸来创建视频内容。你只需要上传你的脚本,你就会得到一个 AI 真人视频,非常适合不想露脸的视频创作者。

25. Programmer Humor
https://programmerhumor.io/
这个网站提供了很多编程和开发人员的笑话,你可以看看当做娱乐~

原文地址:https://juejin.cn/post/7077196404422246430
作者:熠辉
更多编程相关知识,请访问:编程视频!!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器




