es6怎么判断值是否为空
- 青灯夜游原创
- 2022-04-13 12:03:207472浏览
判断方法:1、利用“typeof(变量)=='undefined'”语句,如果返回“true”则为空;2、利用typeof语句判断值类型是否为“null”,如果是则为空;3、利用“!变量&&变量!=0”语句,如果返回值为“true”则为空。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在开发中我们常常要进行非空判断,而 JavaScript 中有两种特殊数据类型:undefined 和 null:
null: Null 类型,表示“空值”,代表一个空对象指针,使用 typeof 运算得到 “object”,所以我们可以认为它是一个特殊的对象值。undefined: Undefined 类型,当声明了一个变量未初始化时,得到的就是 undefined。
下面来看看es6判断值是否为空(非空判断)的方式。
1,仅判断是否为 undefined
var a;
var b = null;
if(typeof(a) == 'undefined') {
console.log('a 是 undefined');
}else{
console.log('a 不是 undefined');
}
if(typeof(b) == 'undefined') {
console.log('b 是 undefined');
}else{
console.log('b 不是 undefined');
}
2,仅判断是否为 null
var a;
var b = null;
if(!a && typeof(a) !== 'undefined' && a != 0) {
console.log('a 是 null');
}else{
console.log('a 不是 null');
}
if(!b && typeof(b) !== 'undefined' && b != 0) {
console.log('b 是 null');
}else{
console.log('b 不是 null');
}
3,非空判断
(1)实际开发中我们可能不需要区分地这么细,而是只要简单地进行非空判断(如果变量为 undefined 或者为 null 都表示空),那么可以使用下面方法:
var a;
var b = null;
if(!a) {
console.log('a 为空');
}else{
console.log('a 不为空');
}
if(!b) {
console.log('b 为空');
}else{
console.log('b 不为空');
}
(2)如果变量有可能是数字 0 的话,使用上面的判断还不够严谨,可以使用下面方法:
var a;
var b = null;
var c = 0;
if(!a && a != 0) {
console.log('a 为空');
}else{
console.log('a 不为空');
}
if(!b && b != 0) {
console.log('b 为空');
}else{
console.log('b 不为空');
}
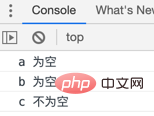
if(!c && c != 0) {
console.log('c 为空');
}else{
console.log('c 不为空');
}
【相关推荐:javascript视频教程、web前端】
以上是es6怎么判断值是否为空的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:es6声明变量必须初始化吗下一篇:es6静态属性和实例属性的区别是什么

