es6数据类型有七种:1、Boolean(布尔型);2、Null(空类型);3、Undefined(未赋值类型);4、Number(数值类型);5、String(字符串类型);6、Symbol(独一无二类型);7、Object(对象类型)。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
es6数据类型有哪几种
es6t定义了7种数据类型:6种原始数据类型、1种对象类型。
分别是:
Boolean
Null
Undefined
Number
String
Symbol
Object
详细介绍:
1、一个值数据类型:null 、undefined
自定义个变量没有必要显示的定义为undefined,但是对于null而言就是不行的,也就是说:只要意在保存对象但是还没有真正的保存对象,就应该明确的让变量保存null值。
主要总结二者的异同点:
相同点:都是一个值的数据类型;二者参与判断时都返回false;二者都没有方法
不同点:(a)、null 是一个对象,而undefined 不是以个对象;(b)、null 是一个关键字,undefined不是关键字;(c)、null转换为数字时为0,而undefined转换为数字时是NaN;(d)、typeof null返回’object‘,typeof undefined 返回’undefined‘;
alert(null == undefined) ;//true
2、两个值的数据类型:boolean 即true 和false
主要用途是用于判断;
正常情况下,只有这六种情况下会转为false:空字符串、null、undefined、0、-0、NaN
把一个数组如何转换为boolean值可以用两中方法:Boolean()、 !!()
3、三个值的数据类型:number 即整数、浮点数、NaN(个人分类,不重要)。
使用number时建议:尽量使用十进制,少用十六进制,不用八进制。
在使用浮点数时不要进行数据的比较。0.1+0.2不要与0.3进行比较。原因就是计算机采用二进制表示数据,0.1的二进制表示数加上0.2的二进制表示数不等于0.3的二进制表示数。
在number中有一个奇葩,自身都不相等。即alert(NaN == NaN) // false;
但是NaN 是数据类型,也就是说 typeof NaN 的返回值是’number‘;
针对上面两个特性,ECMAScript提供了一个函数isNaN(); 用途是判断传入的值能否转换为数字,返回值是boolean值。
空字符串转换为数字是0;
将一个值转换为数字类型可以使用Number();
4、String 字符串
字符串一般用双引号或者单引号表示,推荐是使用单引号进行字符串的表示。
字符串的特点:在ECMAScript中的字符串是不可变的,也就是说,字符串一旦创建,它的值就不被改变,要是改变字符串的值,就先销毁原来字符串,然后在用一个包含新值字符串填充该变量。
将一个值转化为字符串类型,有两个方式,一是调用toString()方法;另一个就是String();
注意:null、undefined没有toString()方法。
5、Symbol
Symbol的值有两种。一种是原来的属性名。一种是有Symbol()生成的属性名,由于其表示独一无二,所以该属性名不会冲突。
使用Symbol时注意:Symbol函数前不能用new操作符(Symbol是一个原始数据类型,不是对象);不能为Symbol添加方法;symbol是类字符串形式的基本数据类型;symbol可以转化为字符串(两种方式,前面已经介绍了。),可以转换为boolean,但是不能转化为Number。
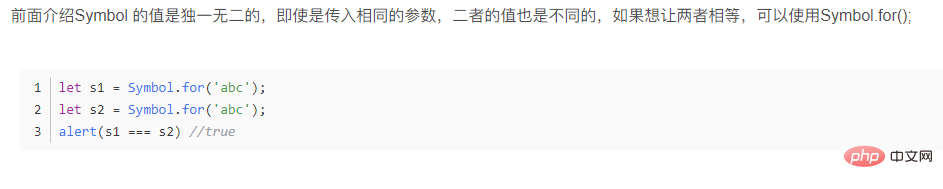
使用Symbol()时最好为其传入参数,不传入参数时,使用typeof 时都是返回'symbol',加入参数时就会返回'symbol(参数)',容易区分;由于symbol的值是独一无二的,即使是传入相同的参数,二者的值也是不等的。
由于Symbol的值是独一无二的,所以可以作为属性名存在,但是作为属性名是,不能进行点(.)操作,所有的Symbol值都放在方括号([])中。

【相关推荐:《vue.js教程》】
以上是es6数据类型有哪几种的详细内容。更多信息请关注PHP中文网其他相关文章!
 当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AM
当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AMwhenthevue.jsvirtualdomdetectschange,itupdatesthevirlualdom,diffsit和appliesminimalchangeStothereAldom.thisprocessensuresrocessensureshighhighpperformance byformance byavoidingunnnnnnnnnnneclastory dommaniplastions。
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PMVue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器






