在es6中,生成器是设置迭代器的一个函数,调用生成器函数可返回一个可迭代的对象;生成器中function和函数名之间有一个“*”号,并且函数体内部使用yield表达式,语法为“function*gen(){yield1;yield2;}”。

本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6生成器是什么意思
生成器就是Es6中用来设置迭代器的一个函数,我们就可以这样理解:生成器最终生成的就是迭代器。
generator(生成器)是 ES6 标准引入的新的数据类型。
一个 generator 看上去像一个函数,但可以返回多次。
generator 函数和普通的函数区别有两个,
1:function 和函数名之间有一个*号,
2:函数体内部使用了 yield 表达式
调用 生成器函数 和调用 普通函数不同,调用生成器函数是返回一个 生成器对象(可迭代的对象)
生成器:生成器中存在一个iterator接口,也就是说,生成器本身是可以进行迭代的,也就是创造出一个生成器,就相当于创建一个迭代器。关于生成器的用途,对于一些没有设置迭代器接口的数据类型,我们可以使用生成器来自定义生成一个迭代器,从而进行迭代。
以上便是我对于生成器本身的理解,下面讲解具体的语法。
生成器的一些属性
//生成器的声明
<script>
function* generator(){
}
let test = generator();
console.log(test);
</script>//生成器中的yield关键字
<script>
function* Generator(){
yield 100;
yield 200;
yield 300;
yield 400;
}
let test = Generator();
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
console.log(test.next());
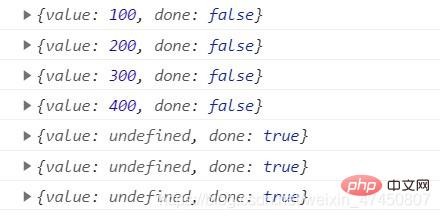
</script>最终结果:

解析:由于生成器实例化对象的原型中存在next(),当执行next(),就会根据yield进行迭代。
【相关推荐:javascript视频教程、web前端】
以上是es6生成器是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AM
CSS IDS vs类:哪个更适合可访问性?May 10, 2025 am 12:02 AMclassebetterforaccoctibalyinwebdevelopment.1)classCanbeAppliedTomultiplelements,可确保ConsistentStentStyleSandLeSandBehaviors,woaidsuserserswithdisabilities.2)heSfacilitateTatheefariaTheeofariaAttributesCrossCroscrosproupscroscrosproupSoflementsperementsperients.3)
 CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PM
CSS:了解类和ID选择器之间的区别May 09, 2025 pm 06:13 PMclassSelectorSareReusable -ableFormultIlts,wheridSelectorSareectorSareEniqueAnduseNceperPage.1)class,deotedByDoperiod(。),areidealforStyealForStylingMultilestIllementsLikeButtons.2)IDS,DENOTEDBYBYAHASH(#),ASEPERFECTFORECTFORECTFORECTFORECTORFECTFOFECTFORUNICELELENSLIEMENTLIEMELLEMELLELEMENLELIKEANAVICEANAVICENU.3)
 CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM
CSS样式:在类和ID选择器之间进行选择May 09, 2025 pm 06:09 PM在CSS样式中,应根据项目需求选择类选择器或ID选择器:1)类选择器适合重复使用,适用于多个元素的相同样式;2)ID选择器适用于唯一元素,具有更高优先级,但应谨慎使用以避免维护困难。
 HTML5:限制May 09, 2025 pm 05:57 PM
HTML5:限制May 09, 2025 pm 05:57 PMHTML5hasseverallimitationsincludinglackofsupportforadvancedgraphics,basicformvalidation,cross-browsercompatibilityissues,performanceimpacts,andsecurityconcerns.1)Forcomplexgraphics,HTML5'scanvasisinsufficient,requiringlibrarieslikeWebGLorThree.js.2)I
 CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM
CSS:一种样式比另一种样式更优先吗?May 09, 2025 pm 05:33 PM是的,onestylecanhavemoreproritythanananthanincsssduetospecificityandthecascade.1)excascadedEteDeteTerminessTyLeaepplicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationPlicationErplicationPlicationErplicationPlicationPlicationErplicationPlicationErplicationPlicatification pressorderorder- platerrulesoverrulesoverresofequearleseareSofealSoficificiiiiiiiiiiiiiiiiiiiiiiiiii
 HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PM
HTML5规范的重要目标是什么?May 09, 2025 pm 05:25 PMthtml5 aretoenhancemultimultimeDiasupport,susehumanantability,susehumantability ofhtmllagalsemantability.1)
 反应的局限性是什么?May 02, 2025 am 12:26 AM
反应的局限性是什么?May 02, 2025 am 12:26 AMInclude:1)AsteeplearningCurvedUetoItsVasteCosystem,2)SeochallengesWithClient-SiderEndering,3)潜在的PersperformanceissuesInsuesInlArgeApplications,4)ComplexStateStateManagementAsappsgrow和5)TheneedtokeEedtokeEedtokeEppwithitsrapideDrapidevoltolution.thereedtokeEppectortorservolution.thereedthersrapidevolution.ththesefactorsshesssheou
 React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AM
React的学习曲线:新开发人员的挑战May 02, 2025 am 12:24 AMreactischallengingforbeginnersduetoitssteplearningcurveandparadigmshifttocoment oparchitecent.1)startwithofficialdocumentationforasolidFoundation.2)了解jsxandhowtoembedjavascriptwithinit.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具






