本篇文章通过分析一段代码的打印顺序,带大家深入了解一下javascript中的事件执行机制,希望对大家有所帮助!

前段时间一道笔试题,有点迷糊。今天彻底分析下JS的事件执行机制。【相关推荐:javascript学习教程】
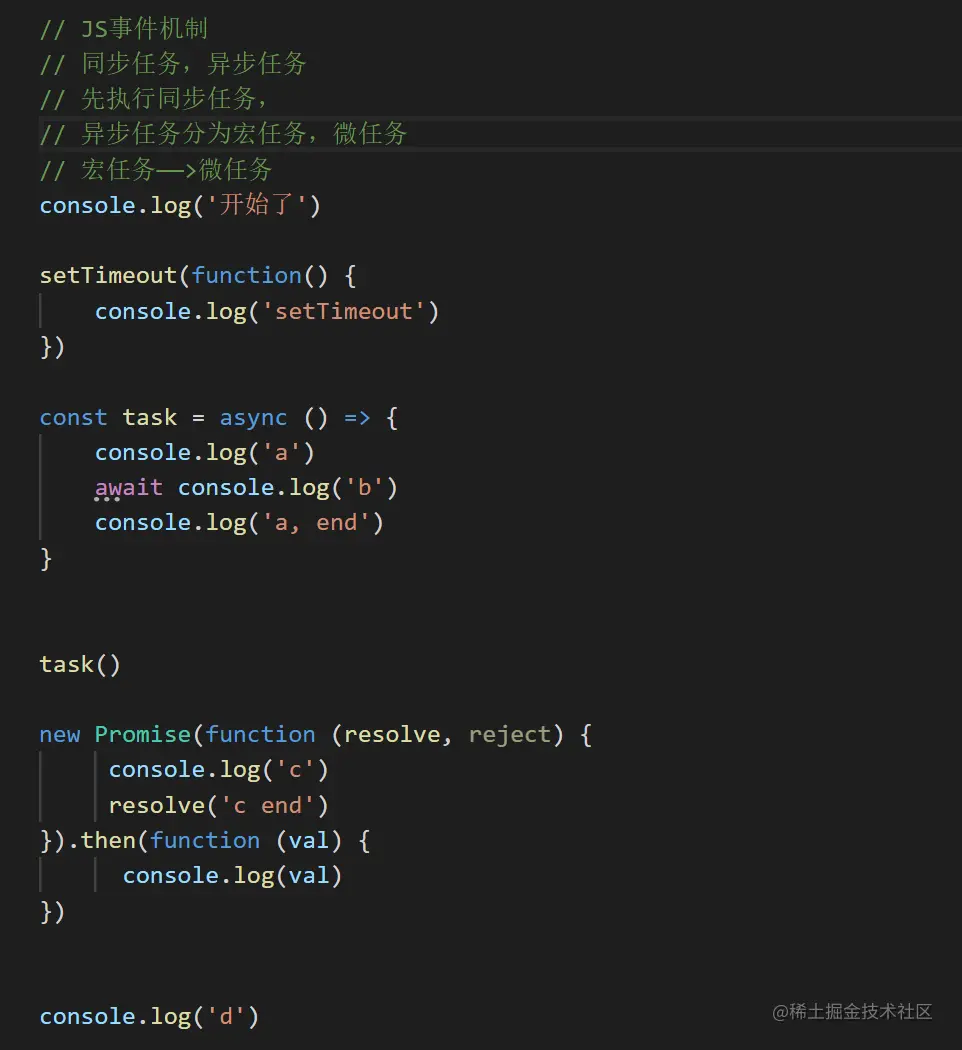
先看一段代码
各位小伙伴可以试着写出打印顺序

单线程
JS主要作为浏览器的脚本语言,Js的主要用途是操作DOM,这就决定了JS必须是单线程,如果JS如Java一样是多线程,如果两个线程同时操作DOM,那么浏览器应该怎么执行呢?
JS的发布其实是为了蹭Java的热度,其中编写这门语言的时间并不久,所以这也就是为什么JS是单线程的原因
JS执行机制
JS既然是单线程,那么必然会对任务进行一个排序。所有的任务都将按照一个规则执行下去。
同步任务
异步任务

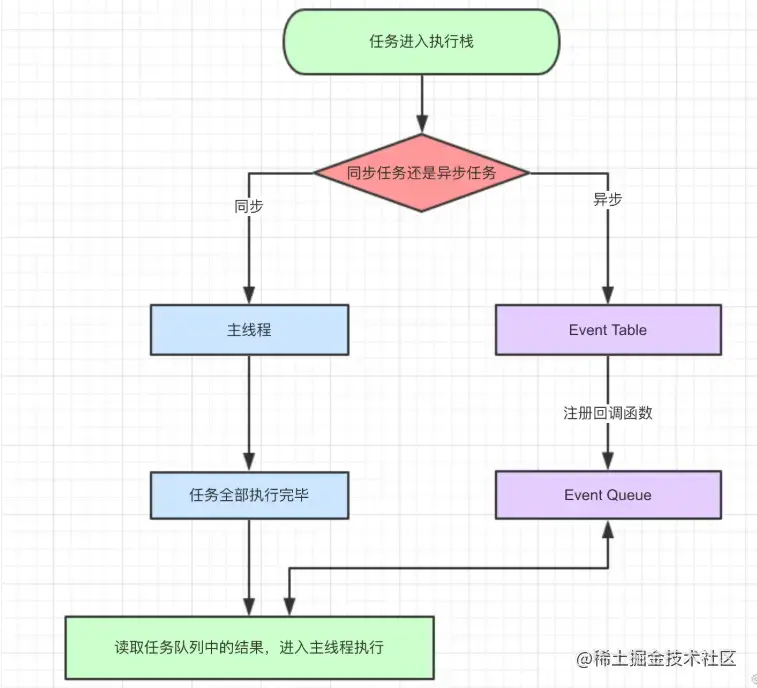
同步任务和异步任务进入执行栈中,JS会先判断任务的类型
是同步任务,直接进入主线程
是异步任务,进入
Event Table中,注册回调函数Event Queue同步任务全部执行结束,JS会
Event Queue中读取函数执行这个过程会反复执行,直到全部任务执行结束。这就是我们常说的
事件循环
JS如何判断执行栈为空
emmmm,我不知道。。。。JS应该有一套自己独有的逻辑去判断执行栈是否为空。
异步任务
异步的任务执行顺序为:宏任务——>微任务
异步任务可分为
宏任务
微任务
常见的宏任务
I/0
setTimeout
setInterval
常见的微任务
Promise
.then
.catch
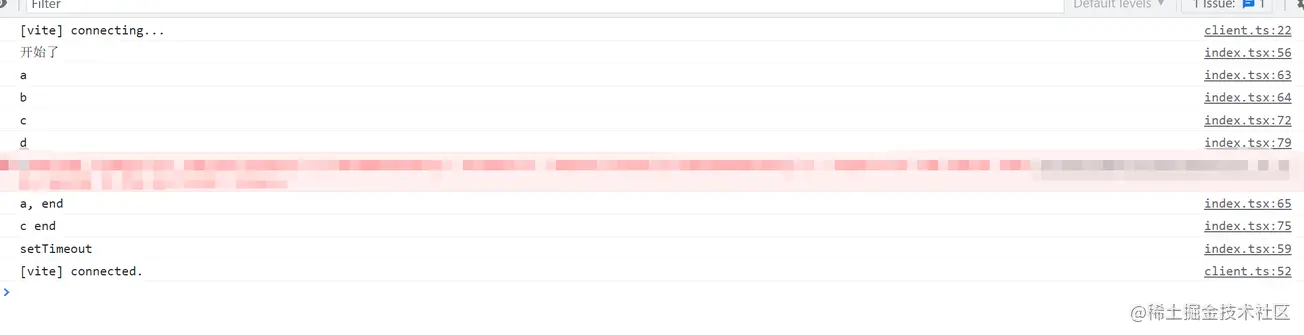
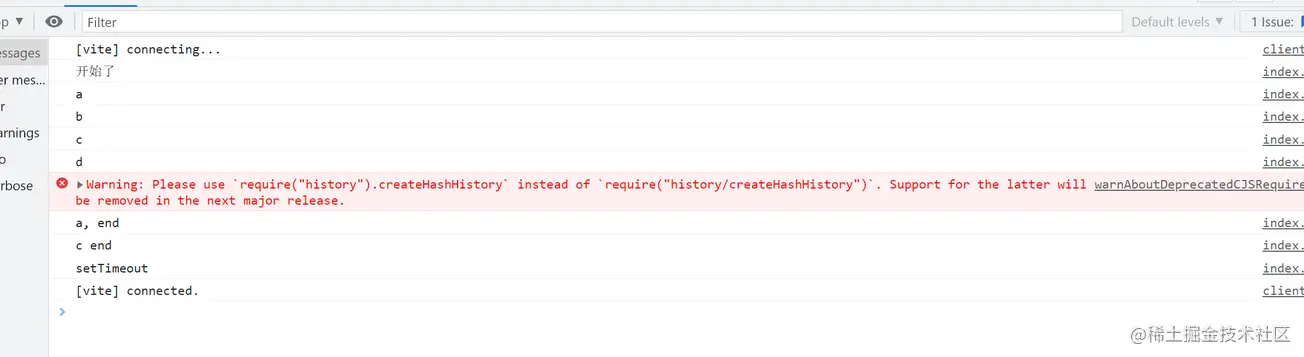
答案
vite 之前配置的一个插件,版本有些问题,不要管这个红色报警

分析
开始了是一个同步任务,最先进入执行栈中执行
task()函数,a是一个同步任务,进入执行栈中async/await 是异步转同步的过程,第一行代码会同步执行,以下的代码会异步。
b作为一个同步任务进入执行栈中a end成为了异步任务的微任务,进入执行栈中,
目前为止,同步任务队列依次是 开始了, a, b
目前为止,异步任务队列依次是 宏任务: setTimeout 微任务:a end
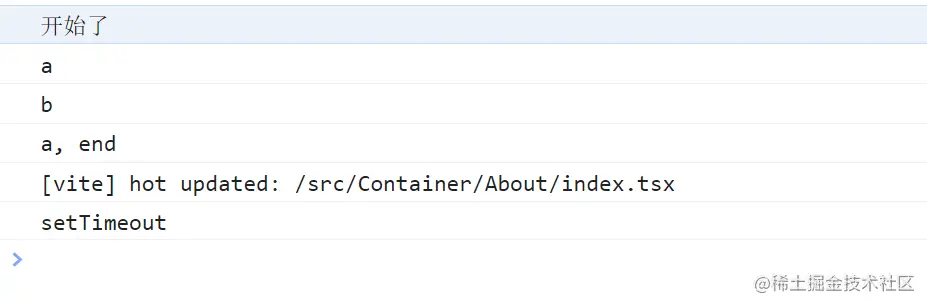
如果没有后续代码,打印顺序如下

那么问题来了,不是说宏任务会比微任务提前执行吗,为什么setTimeout打印在a end之后呢?
看这张图

setTimeout 作为了宏任务进入了任务队列。所以造成了这种原因
通俗来讲:
async await 导致了微任务的产生,但是这个微任务所属于当前的宏任务。所以会先执行a end,执行完毕判断当前宏任务结束。执行下一个宏任务,打印出了setTimeout
继续走流程
c由于Promise的转化,变为同步任务进入到任务队列中c end作为Promise衍生的微任务进入任务队列d作为同步任务进入任务队列
目前为止,同步任务队列
a
b
c
d
目前为止,异步任务队列
a end 微任务
c end 微任务
setTimeout 宏任务
所以打印顺序如下

后记
自己对JS执行机制的理解,可能会有些不正确的地方,希望各位大佬指出。
【相关视频教程推荐:web前端】
以上是深入分析下JS中的事件执行机制的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






