css3怎么让字体不换行
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-03-29 15:10:492682浏览
在css3中,可以利用“white-space”属性让字体不换行,该属性用于处理元素内的空白,当属性值设置为“nowrap”时,字体文本不会换行,会在在同一行上继续,直到遇到换行标签为止,语法为“white-space:nowrap”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎么让字体不换行
在css中,可以使用white-space属性来强制文字不换行;通常我们使用white-space:nowrap来强制文本文字内容不换行,文本会在在同一行上显示,直到遇到 0c6dc11e160d3b678d68754cc175188a 标签为止。
white-space属性设置或检索对象内文本显示方式。
语法:
white-space : normal | nowrap;
属性值:
normal:默认。空白会被浏览器忽略。
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 0c6dc11e160d3b678d68754cc175188a 标签为止。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
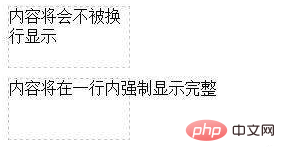
</html>效果图:

(学习视频分享:css视频教程)
以上是css3怎么让字体不换行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3定义渐变语法的是什么下一篇:flex布局属于css3吗

