javascript获取html页面值有几种方法
- 青灯夜游原创
- 2022-03-28 19:17:396289浏览
javascript获取html页面值有3种方法:1、用“html元素对象.innerHTML”语句,可返回元素的内容;2、用“html元素对象.innerText”语句;3、用“input元素对象.value”语句,可返回输入框中的内容。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript获取html页面值有3种方法
利用innerHTML属性
利用innerText属性
利用value属性
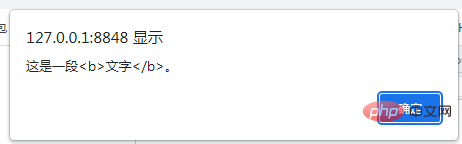
innerHTML属性
innerHTML 属性设置或返回元素开始和结束标签之间的 HTML。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<script>
var nr = document.getElementById("p").innerHTML;
alert(nr);
</script>
</body>
</html>
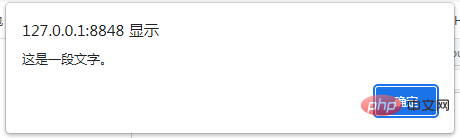
利用innerText属性
innerHTML 属性设置或返回元素开始和结束标签之间的 文本内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<script>
var nr = document.getElementById("p").innerText;
alert(nr);
</script>
</body>
</html>
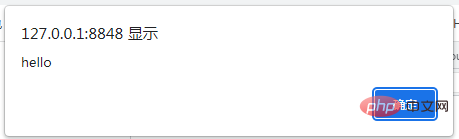
利用value属性
value属性设置或返回input元素的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<h1>这是一个大标题</h1>
<p id="p">这是一段<b>文字</b>。</p>
<input type="text" id="in" value="hello" />
<script>
var nr = document.getElementById("in").value;
alert(nr);
</script>
</body>
</html>
【相关推荐:javascript视频教程、web前端】
以上是javascript获取html页面值有几种方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css3中阴影属性代表什么下一篇:javascript有求余函数吗

