本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了常见数组方法以及教你如何转置矩阵的相关问题,包括了创建与遍历、栈和队列、检索方法等等,希望对大家有帮助。

相关推荐:javascript教程
一、常见二维数组操作
创建与遍历
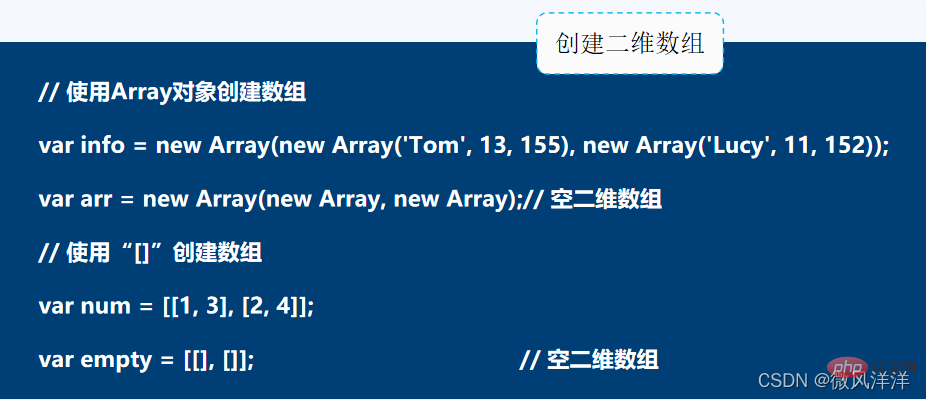
在前面的篇章中,已经学习了一维数组的各种创建方式,了解一维数组如何创建后,二维数组的创建就非常的简单了,只需将数组元素设置为数组即可。

在创建完二维数组后,如何遍历二维数组中的元素,对其进行操作呢?
- 一维数组可以利用for、for…in或for…of(ES6提供)进行遍历。
- 二维数组只需在遍历数组后,再次遍历数组的元素即可。
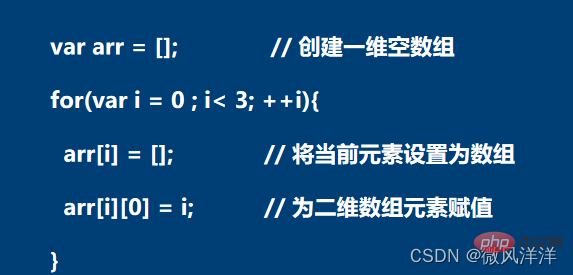
另外,在Web项目开发中,还经常通过多维空数组添加元素的方式来创建多维数组。下面以添加二维空数组元素为例进行演示。

若要为二维数组元素(如arr[i][0])赋值,首先要保证添加的元素(如arr[i])已经被创建为数组,否则程序会报“Uncaught TypeError……”错误。
注意
在创建多维数组时,虽然JavaScript没有限制数组的维数,但是在实际应用中,为了便于代码阅读、调试和维护,推荐使用三维及以下的数组保存数据。
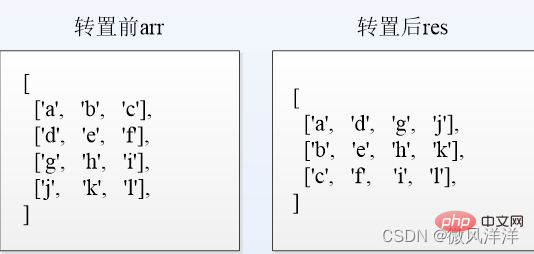
【案例】二维数组转置
二维数组的转置指的是将二维数组横向元素保存为纵向元素。

代码实现思路:
- 找规律:res[0][0] = arr[0][0]、res[0][1] = arr[1][0]、res[0][2] = arr[2][0]。
- 得结论: res[i][j] = arr[j][i]。②
- res数组长度=arr元素(如arr[0])的长度。③
- res元素(如res[0])的长度=arr数组的长度。④
- 按照③和④完成res的创建与遍历,按②进行转置。
为了让你们有成就感我就不贴代码了,有问题可以在评论区提出。其实矩阵完全可以存在数组里,以后做矩阵转置直接运行代码就行了。
二、常见数组方法
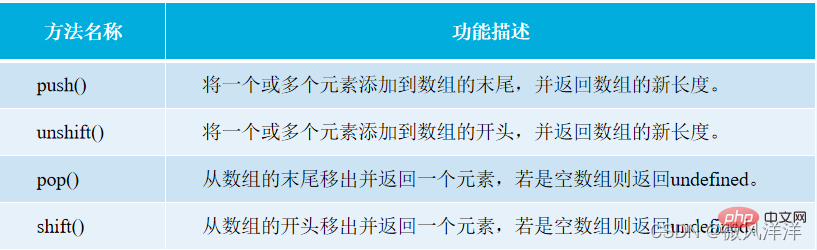
栈和队列方法
JavaScript中,除了前面讲解的添加与删除数组元素的方式外,还可以利用Array对象提供的方法,模拟栈和队列的操作。
- 在数组的末尾或开头添加数组的新元素。
- 在数组的末尾或开头删除数组元素。

- push()和unshift()方法的返回值是新数组的长度。
- pop()和shift()方法返回的是移出的数组元素。
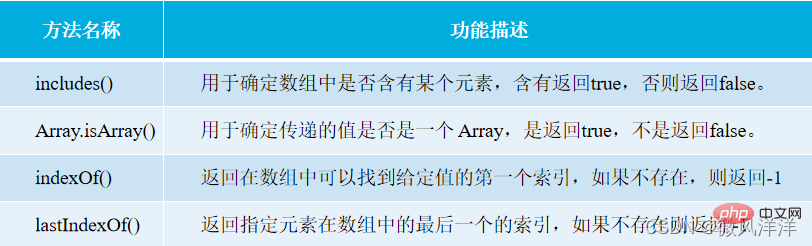
检索方法
在开发中,若要检测给定的值是否是数组,或是查找指定的元素在数组中的位置。

表中除了Array.isArray()方法外,其余方法默认都是从指定数组索引的位置开始检索,且检索方式与运算符“===”相同,即只有全等时才会返回比较成功的结果。
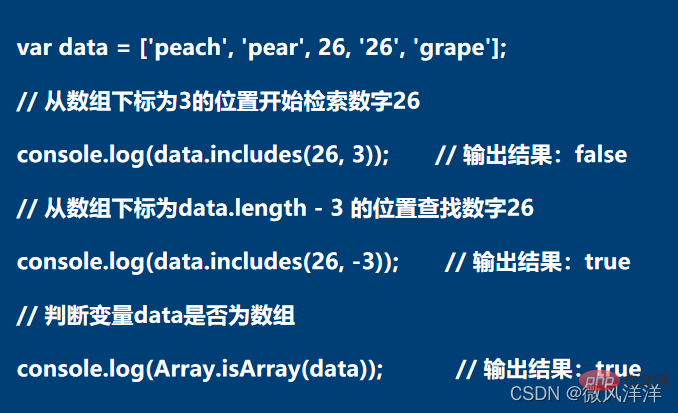
includes()和Array.isArray()方法

- includes()方法的第1个参数表示待查找的值。
- includes()方法的第2个参数用于指定在数组中查找的下标。
- 设置为大于数组长度时,数组不会被检索,直接返回false。
- 设置为小于0的数时,则检索的索引位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
indexOf()方法
indexOf()用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。
注意
indexOf()方法的第2个参数用于指定开始查找的下标:
- 当其值大于或等于数组长度时,直接返回-1。
- 当其值为负数时,则查找的下标位置等于数组长度加上指定的负数,若结果仍是小于0的数,则检索整个数组。
lastIndexOf()方法
Array对象提供的lastIndexOf()方法,用于在数组中从指定下标位置检索到的最后一个给定值的下标。与indexOf()检索方式不同的是,lastIndexOf()方法默认逆向检索,即从数组的末尾向数组的开头检索。
注意
lastIndexOf()方法的第2个参数用于指定查找的下标,且由于其采用逆向的方式检索:
当其值大于或等于数组长度时,则整个数组都会被查找。
当其值为负数时,则索引位置等于数组长度加上给定的负数,若其值仍为负数,则直接返回-1。
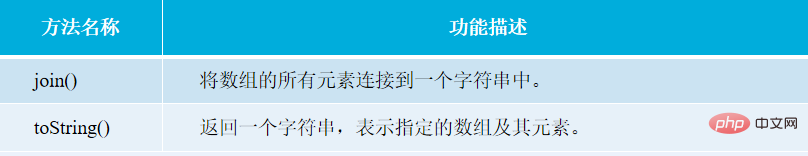
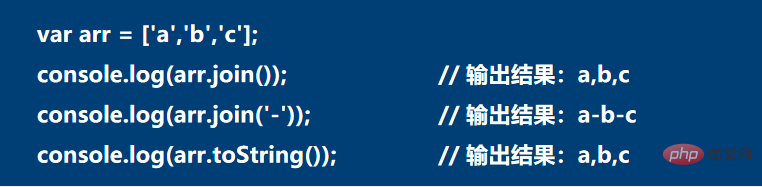
数组转字符串
开发中若需要将数组转换为字符串时,则可以利用JavaScript提供的方法实现。


join()和toString()方法的相同点:
- 可将多维数组转为字符串,默认情况下使用逗号连接。
- 当数组元素为undefined、null或空数组时,对应的元素会被转换为空字符串
join()和toString()方法的不同点:
- join()方法可以指定连接数组元素的符号。
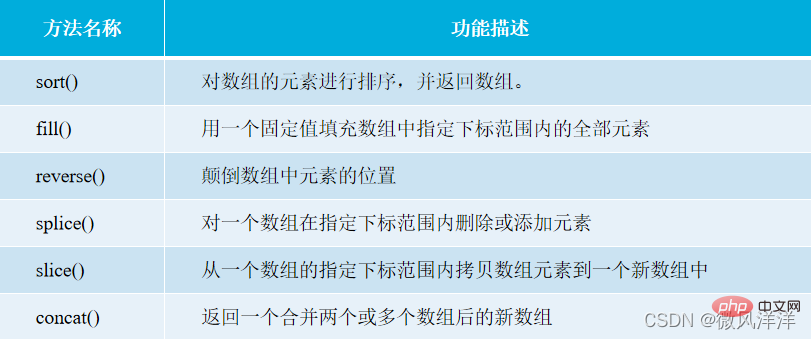
其他方法
除前面讲解的几种常用方法外,JavaScript还提供了很多其他常用的数组方法。例如,合并数组、数组浅拷贝、颠倒数组元素的顺序等。

注意
- slice()和concat()方法在执行后返回一个新的数组,不会对原数组产生影响,剩余的方法在执行后皆会原数组产生影响。
- splice()方法的第1个参数的值等于或大于数组长度时,从数组末尾开始操作;当该值为负数时,则下标位置等于数组长度加上指定的负数,若其值仍为负数,则从数组的开头开始操作。
相关推荐:javascript教程
以上是JavaScript常见数组方法以及教你如何转置矩阵的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版






