html5中的dom是什么
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2022-03-28 11:59:252881浏览
html5中的dom是“Document Object Model”的缩写,是文档对象模型的意思,是针对HTML和XML文档的一个API;dom定义了访问和操作html文档的标准方法,通过dom可以动态的添加、移除和修改页面的某一部分。

本文操作环境:Windows10系统、html5版、Dell G3电脑。
html5中的dom是什么
DOM即文档对象模型(Document Object Model),其定义了访问和操作 HTML 文档的标准方法。
通过DOM,开发人员可以动态的添加、移除和修改页面的某一部分。
DOM(文档对象模型)是针对HTML和XML文档的一个API,通过DOM可以去改变文档。
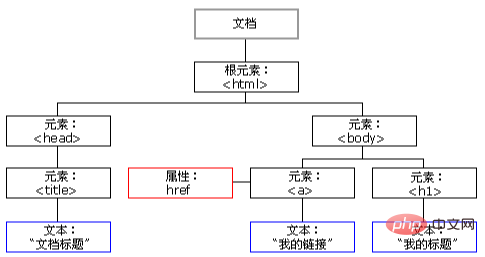
DOM 将 HTML 文档表达为树结构,如下:

这个说法很官方,大家肯定还是不明白。
举个例子:我们有一段HTML,那么如何访问第二层第一个节点呢,如何把最后一个节点移动到第一个节点上面去呢?
DOM就是定义了如果做类似操作,那么应该怎么做的标准。比如用getElementById来访问节点,用insertBefore来插入节点。
当浏览器载入HTML时,会生成相应的DOM树。
简而言之,DOM可以理解为一个访问或操作HTML各种标签的实现标准。
通过DOM,开发人员可以动态的添加、移除和修改页面的某一部分。
由于HTML文档被浏览器解析后就是一棵DOM树,要改变HTML的结构,就需要通过JavaScript来操作DOM。
始终记住DOM是一个树形结构。操作一个DOM节点实际上就是这么几个操作:
更新:更新该DOM节点的内容,相当于更新了该DOM节点表示的HTML的内容;
遍历:遍历该DOM节点下的子节点,以便进行进一步操作;
添加:在该DOM节点下新增一个子节点,相当于动态增加了一个HTML节点;
删除:将该节点从HTML中删除,相当于删掉了该DOM节点的内容以及它包含的所有子节点。
推荐教程:《html视频教程》
以上是html5中的dom是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

