在工作中我们经常可以通过一些小细节来增加代码可读性,让代码看起来更加优雅。本篇文章就来给大家分享几个一看就会的实用JavaScript优化小技巧,希望对大家有所帮助!

「难度:?」 「推荐阅读时长:5min」
正片
减少if...else面条代码
- 一旦当我们写到超过两个
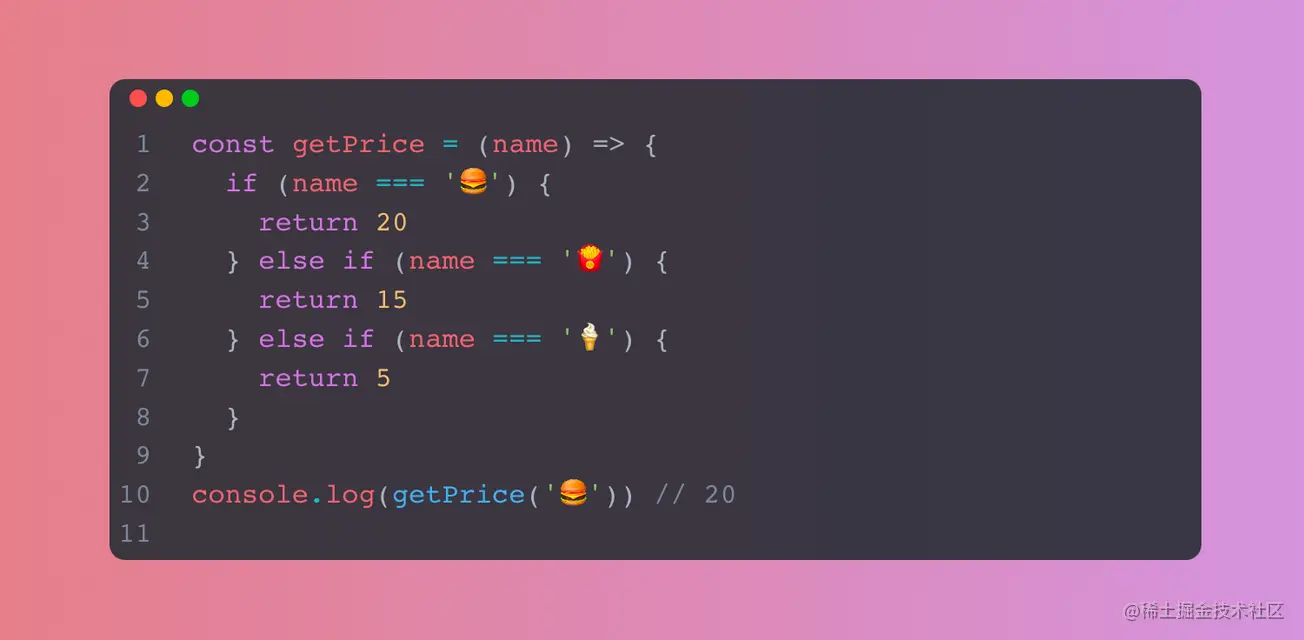
if...else的函数的时候就该想想是否有更好的优化方法。【相关推荐:javascript学习教程】 - 比如现在需要让我们根据名称计算出麦某劳的食品价格,你可能会这么做。

- 这样的写法会让函数体有很多的条件判断语句,而当我们想下次增加一个商品的时候就需要修改函数内的逻辑增加一个
if...else语句,这一定程度上也违反了开闭原则,当我们需要增加一个逻辑的时候要尽量通过扩展软件实体来解决需求变化,而不是通过修改已有的代码来完成变化。 - 这是很经典的优化方式,我们可以使用一个类似
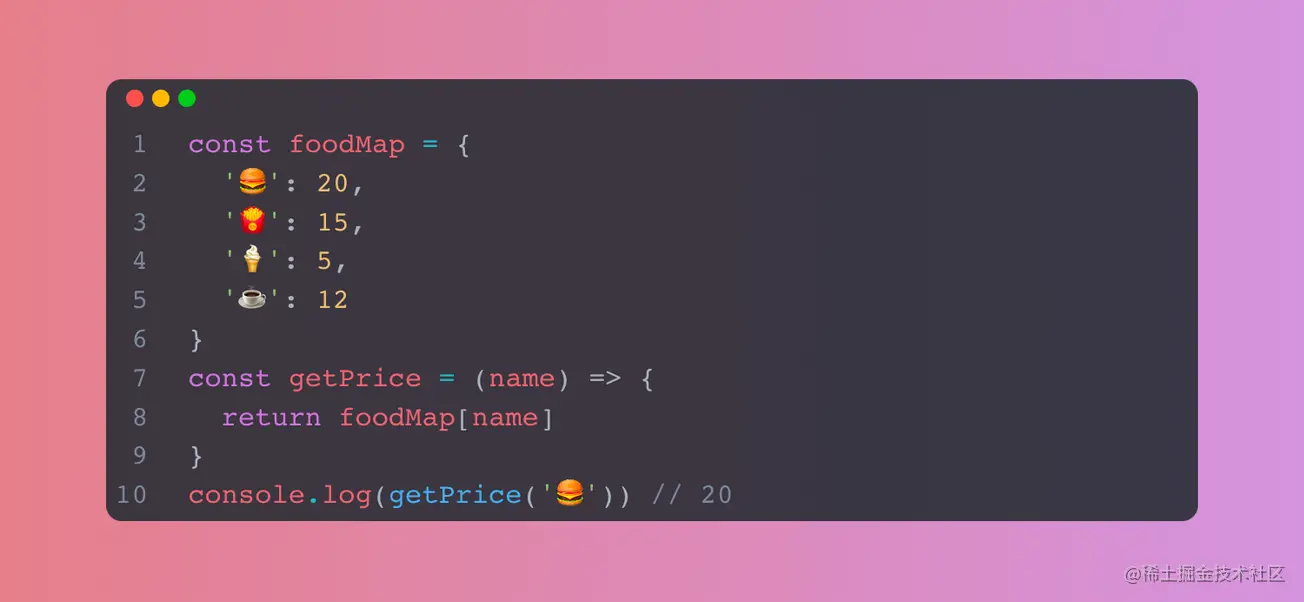
Map机构的数据来保存所有商品,这里我们直接建立一个对象来存储。

- 这样我们下次需要再增加一个商品时就不需要改动
getPrice的逻辑了,当然了这里其实更多人喜欢直接在用的地方直接使用foodMap,我这里只是简单举了个例子表述这个思路。 - 那么这时候就有同学会问了,如果我不想
key只用字符串呢,这时候你就可以用到new Map了,思路也是差不多的,额外扩展一个实体来存储变化。
管道操作取代冗余循环
- 有这么一个麦某劳食物列表

- 如果你想找出属于套餐1的食物,你会怎么找呢?
- 上面这种是我们以前经常使用的方法,显然我们替换成使用
filter与map来取代for循环不仅可以使代码更精简,还可以使语义更加明确,这样我们一下就可以看出是先对数组过滤再重组。

find取代冗余循环
- 还是上面的例子,如果我们要在这个食品对象数组中按照属性值查找特定的食物时,
find的用处就出来了。

includes取代冗余循环
- 和上面两个细节类似的这些都是既有的函数也就是不用我们重新写的内置函数,巧用它会节省很多时间。
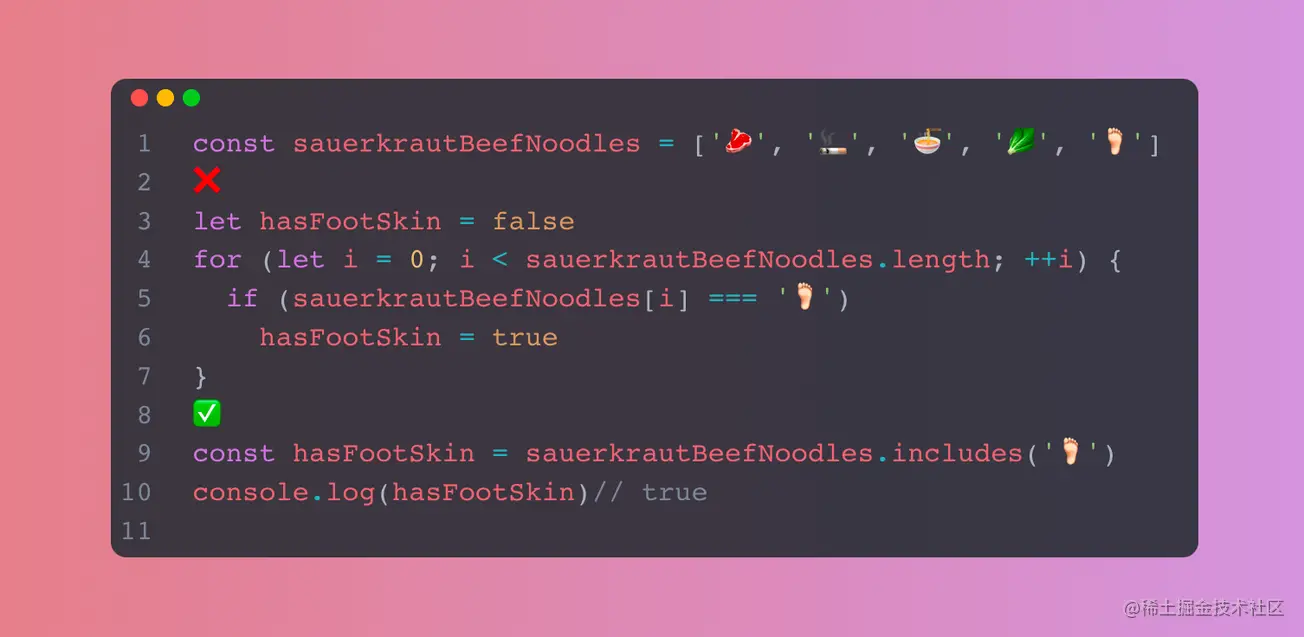
- 众所周知,一碗康某傅老坛酸菜牛肉面有酸菜,面,牛肉粒,烟头和脚皮组成,那我们想用函数证实这个面里面是否有脚皮我们怎么写会比较简洁呢?

- 同样的,不止是康某傅的酸菜牛肉面可以这样耍,所有类似的在数组里面找到特定元素的操作都可以使用
includes函数来调用。
result返回值
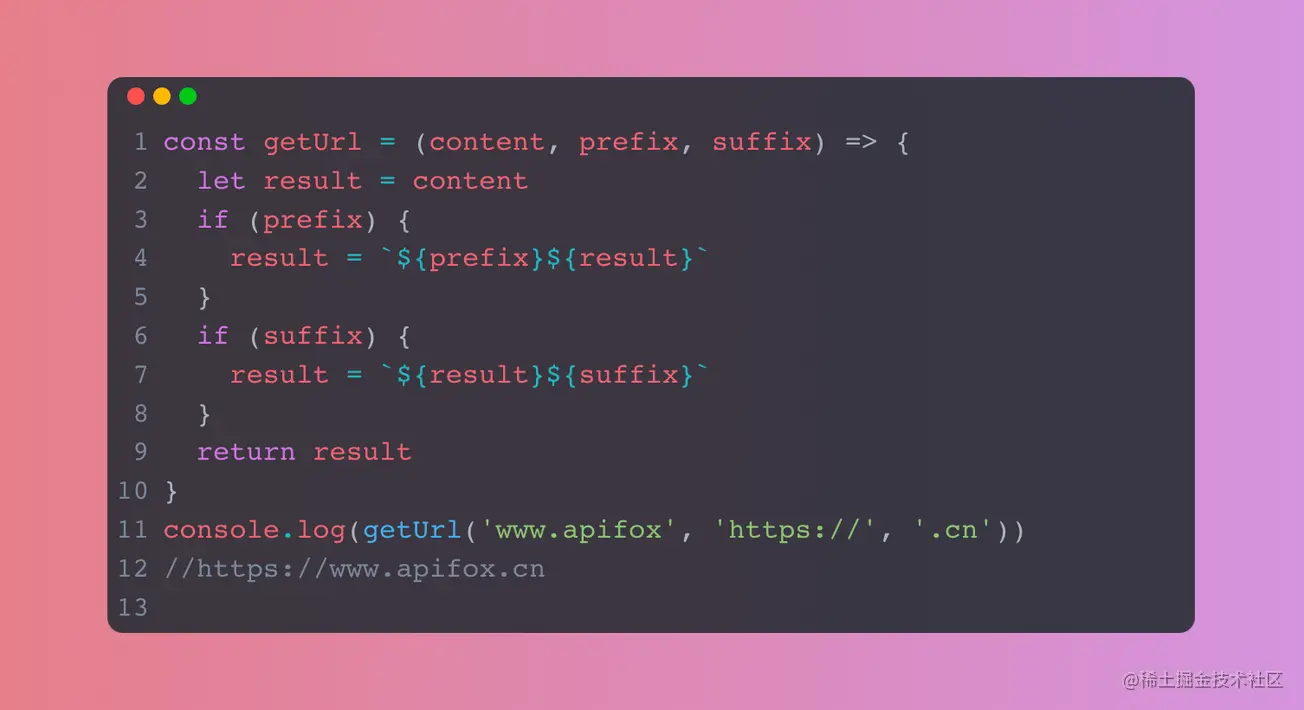
- 我们通常在写一些拥有返回值的函数的时候常常会以返回值变量命名而纠结,甚至对于一些长函数的时候还不使用变量而是直接
return,这样的习惯其实是不好的,因为等我们下次再去参照这段代码的时候还需要重新捋清逻辑。 - 通常的,在一个小函数中,我们可以使用
result作为返回值。

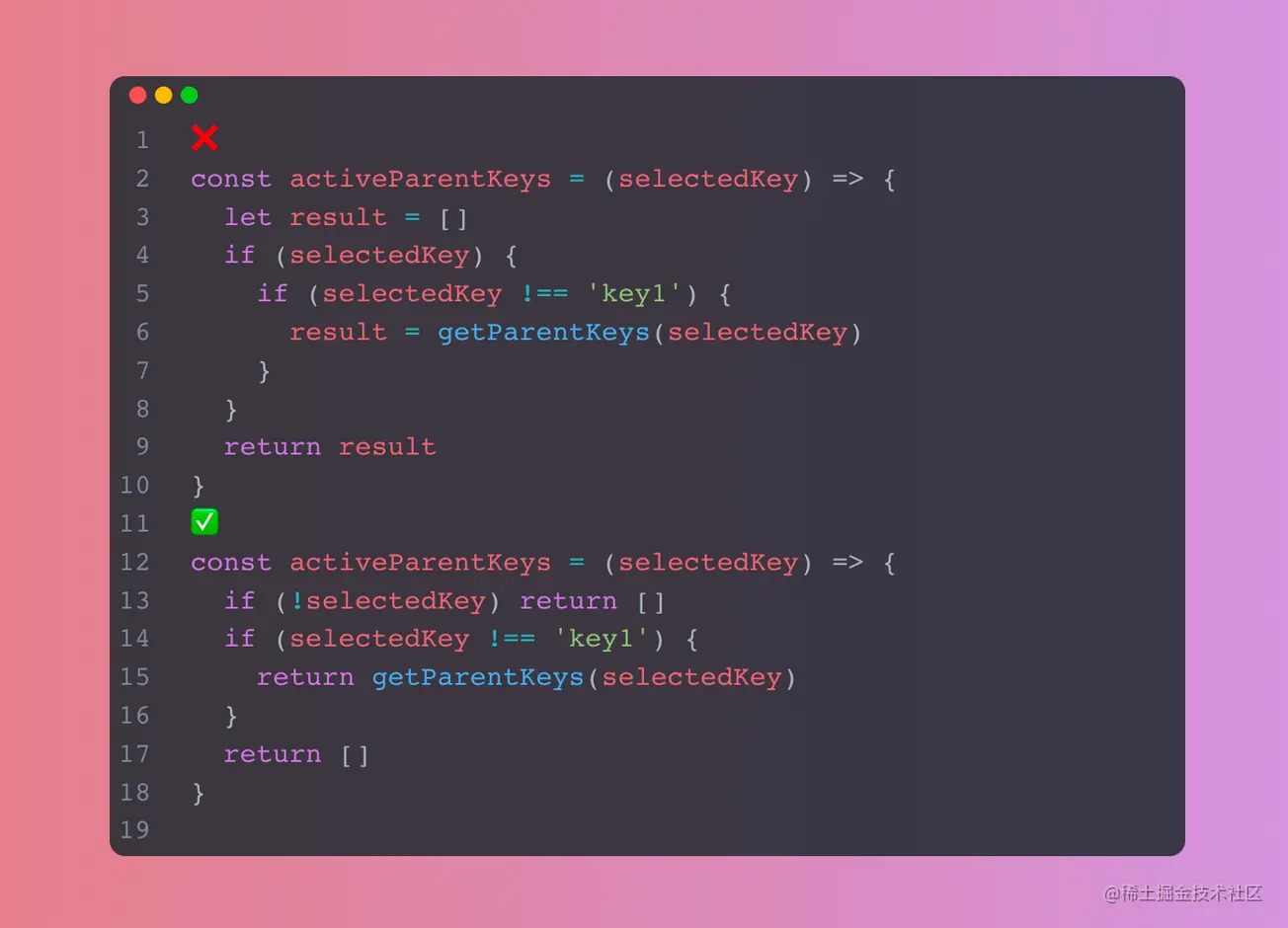
提前返回
然而上面用
result作为返回值并不适用于所有情况,往往有些时候我们需要提前结束函数体来避免后面的同事阅读多余的程序。如下的例子中当我们
selectedKey不存在的时候应该立即return,这样就不用继续阅读下面的代码,否则面对更复杂的函数时会增加很多的阅读成本。

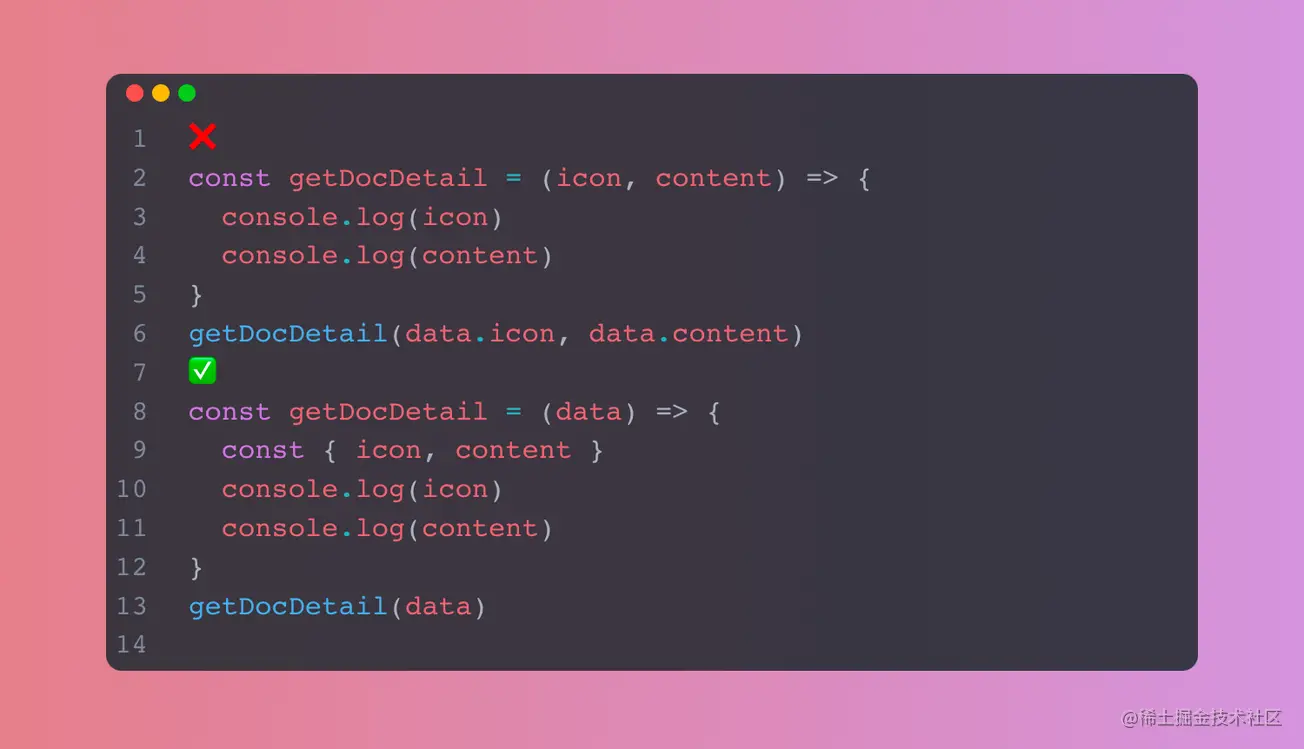
保持对象完整
- 经常在我们通过请求拿到后端返回的数据会根据其中一些属性进行处理,如果需要处理的属性少的时候很多同学会习惯使用第一种方法。
- 但其实这种习惯是不好的,因为当你无法确定这个函数以后还需不需要增加依赖属性的时候应该保持对象的完整,就像我上篇文章提到的,学会拥抱变化,假如
getDocDetail不止要用到icon和content,可能以后还会有title,date等属性,所以我们不如直接将完整对象传入,不仅增加缩短参数列表还会让代码更易读。

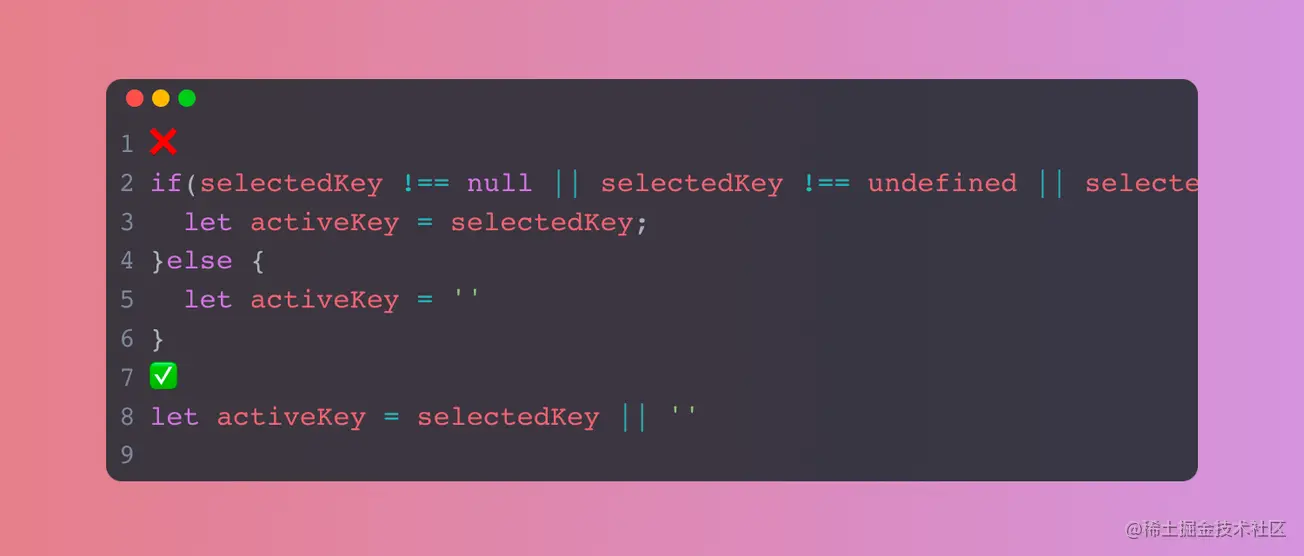
巧用运算符
- 当我们需要创建新变量时, 有时需要检查为其值引用的变量是否为
null或未定义时, 就可以使用简便写法。

写在最后
- 首先还是很感谢大家看到这里,这次的文章就分享到这里,总结了几个很基础的优化方法,希望可以帮到大家。
【相关视频教程推荐:web前端】
以上是值得了解的几个实用JavaScript优化小技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






