在vue中,通过“npm install vue-router --save”命令安装路由;npm是包管理工具,“npm install”命令会把指定的包安装在指定的目录中,“vue-router”路由就是决定数据包从来源到目的地的路径。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue通过什么命令安装路由
路由使用安装步骤
步骤一: 安装vue-router
npm install vue-router --save
步骤二:在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use0来安装路由功能)
第一步:在router目录下的index.js文件中导入路由对象,并且调用
import Router from 'vue-router' Vue.use(VueRouter)
第二步:创建路由实例.并且导出路由,使用routers设置路由配置信息
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})第三步:在Vue实例中导入路由,并挂载创建的路由实例
import router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
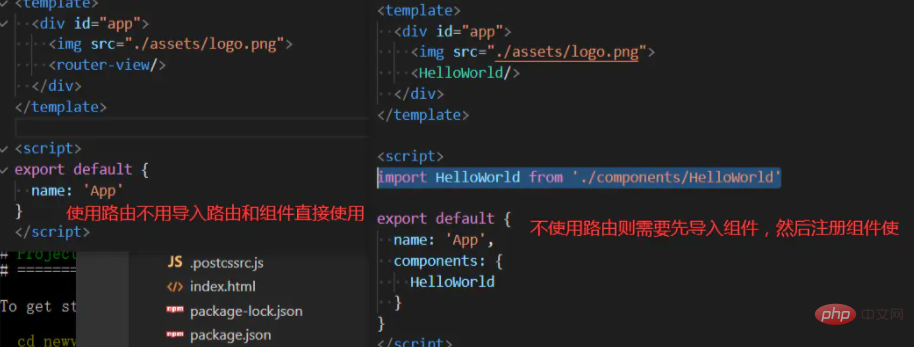
})路由的是否使用的区别

【相关推荐:《vue.js教程》】
以上是vue通过什么命令安装路由的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AM
Vue.js vs. React:哪个框架适合您?May 01, 2025 am 12:21 AMVue.js适合快速开发和小型项目,而React更适合大型和复杂的项目。1.Vue.js简单易学,适用于快速开发和小型项目。2.React功能强大,适合大型和复杂的项目。3.Vue.js的渐进式特性适合逐步引入功能。4.React的组件化和虚拟DOM在处理复杂UI和数据密集型应用时表现出色。
 VUE.JS与React:JavaScript框架的比较分析Apr 30, 2025 am 12:10 AM
VUE.JS与React:JavaScript框架的比较分析Apr 30, 2025 am 12:10 AMVue.js和React各有优缺点,选择时需综合考虑团队技能、项目规模和性能需求。1)Vue.js适合快速开发和小型项目,学习曲线低,但深层嵌套对象可能导致性能问题。2)React适用于大型和复杂应用,生态系统丰富,但频繁更新可能导致性能瓶颈。
 vue.js vs.反应:用例和应用程序Apr 29, 2025 am 12:36 AM
vue.js vs.反应:用例和应用程序Apr 29, 2025 am 12:36 AMVue.js适合小型到中型项目,React适合大型项目和复杂应用场景。1)Vue.js易于上手,适用于快速原型开发和小型应用。2)React在处理复杂状态管理和性能优化方面更有优势,适合大型项目。
 VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AM
VUE.JS与React:比较性能和效率Apr 28, 2025 am 12:12 AMVue.js和React各有优势:Vue.js适用于小型应用和快速开发,React适合大型应用和复杂状态管理。1.Vue.js通过响应式系统实现自动更新,适用于小型应用。2.React使用虚拟DOM和diff算法,适合大型和复杂应用。选择框架时需考虑项目需求和团队技术栈。
 vue.js vs.反应:社区,生态系统和支持Apr 27, 2025 am 12:24 AM
vue.js vs.反应:社区,生态系统和支持Apr 27, 2025 am 12:24 AMVue.js和React各有优势,选择应基于项目需求和团队技术栈。1.Vue.js社区友好,提供丰富学习资源,生态系统包括VueRouter等官方工具,支持由官方团队和社区提供。2.React社区偏向企业应用,生态系统强大,支持由Facebook及其社区提供,更新频繁。
 React和Netflix:探索关系Apr 26, 2025 am 12:11 AM
React和Netflix:探索关系Apr 26, 2025 am 12:11 AMNetflix使用React来提升用户体验。1)React的组件化特性帮助Netflix将复杂UI拆分成可管理模块。2)虚拟DOM优化了UI更新,提高了性能。3)结合Redux和GraphQL,Netflix高效管理应用状态和数据流动。
 vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AM
vue.js vs.后端框架:澄清区别Apr 25, 2025 am 12:05 AMVue.js是前端框架,后端框架用于处理服务器端逻辑。1)Vue.js专注于构建用户界面,通过组件化和响应式数据绑定简化开发。2)后端框架如Express、Django处理HTTP请求、数据库操作和业务逻辑,运行在服务器上。
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Dreamweaver CS6
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






