gulp是基于node的吗
- 青灯夜游原创
- 2022-03-22 19:01:332317浏览
gulp是基于node的。Gulp是基于node平台开发的前端构建工具,是一个自动化构建工具,开发者可以使用它构建自动化工作流程。利用Gulp,可以简化工作,让开发者把重点放在功能的开发上,同时减少人为失误,提高开发的效率和质量。

本教程操作环境:windows7系统、nodejs 12.19.0版,DELL G3电脑。
gulp是基于node的。
Gulp是基于node平台开发的前端构建工具,是基于node的一个自动化构建工具,开发者可以使用它构建自动化工作流程(前端集成开发环境)。例如:网页自动刷新,CSS预处理,代码检测,图片压缩等功能,只需要简单的命令行就可以全部完成。
使用Gulp,可以简化工作,让你把重点放在功能的开发上,同时减少人为失误,提高开发的效率和质量。
Gulp 能做什么
项目上线时,将 HTML、CSS、JS文件压缩合并
语法转换(es6、less…)
公共文件抽离
修改文件浏览器自动刷新
gulp的安装和使用
gulp的安装是基于node的,所以安装gulp之前需要查看此电脑安装node没有。
(1)win+R打开运行窗口,然后输入cmd点击确定进入命令提示行。
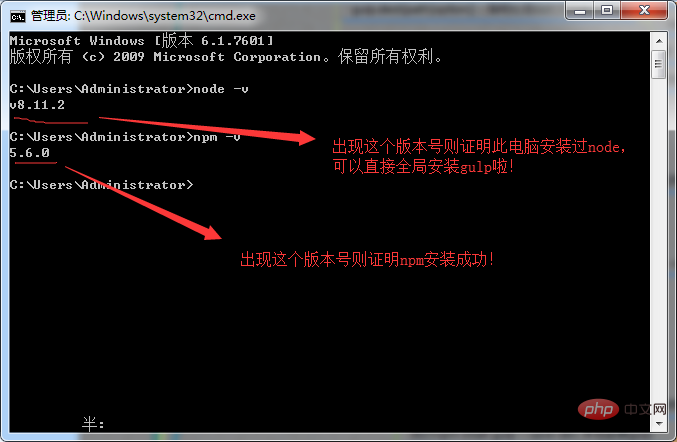
(2)输入node -v 查看node版本;npm -v查看npm版本;

(3)如果你电脑上面没有安装过node,则需要去node官网下载安装才能继续学习和安装gulp。
安装node:https://nodejs.org/en/
(4)node安装完成之后,就可以安装gulp!
安装gulp
(1)执行命令行npm install gulp -g 全局安装gulp

(2)输入命令行gulp -v来查看gulp是否安装成功!

gulp安装成功之后就可以创建项目进行工作啦!
(1)创建工程目录

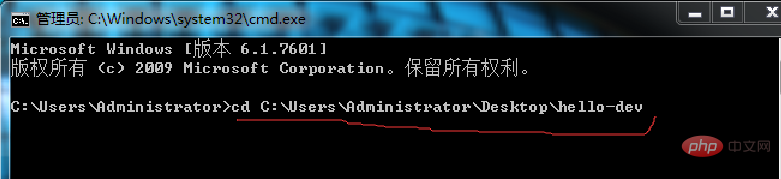
(2)cd到工程目录下

(3)执行npm init 命令行创建package.json,这个文件保存着这个项目的相关信息;

(4)执行npm install gulp --save-dev 本地安装gulp

(5)在工程目录下创建gulpfile.js文件
在gulpfile.js文件中需要先载入gulp包,因为gulp包里面提供了一些API
var gulp = require("gulp") //引入gulp包核心API有:

(6)执行gulp,运行项目即可
更多node相关知识,请访问:nodejs 教程!
以上是gulp是基于node的吗的详细内容。更多信息请关注PHP中文网其他相关文章!