设置单词间距的CSS3样式是什么
- WBOY原创
- 2022-03-22 12:01:292205浏览
设置单词间距的CSS3样式是“word-spacing:单词间距值;”;“word-spacing”属性用于增加或减少字与字之间的空白,也就可以设置单词之间的间距,数值也可以设置为负值。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
设置单词间距的CSS3样式是什么
在做英文网页中,有时候我们英文简介中的单词,如果我们想要单词与单词之间有间距,如何实现呢?我们要使用到word-spacing这个属性来设置。
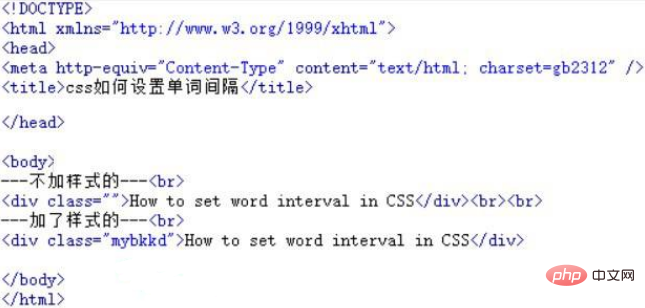
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置单词间隔。要使用div标签创建一行文字“css如何设置单词间隔”,并且把文字内容翻译成英文“How to set word interval in CSS”。给div标签加上一个样式,设置div标签的class属性为mybkkd。

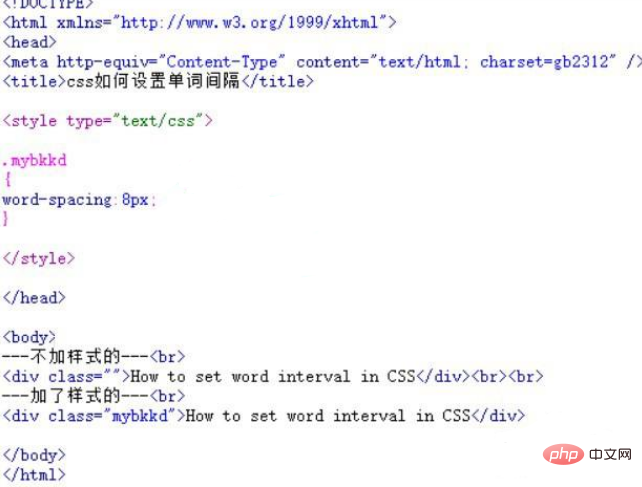
编写css样式标签,mybkkd样式将写在该标签内。
通过div标签的class属性mybkkd设置文本之间的距离。在括号内,mybkkd的div设置css属性样式为word-spacing:8px;,单词间距为8px

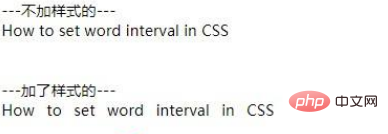
在浏览器浏览一下test.html,来看看效果能否实现。

注意事项
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为word-spacing:8px;单词间距为8px
4、word-spacing只对英文单词间距起作用的,对中文是不起作用的,如果想要字之间的间距就要用letter-spacing属性。
5、word-spacing是英文单词间距,letter-spacing是字的间距,对中英都起作用。
(学习视频分享:css视频教程)
以上是设置单词间距的CSS3样式是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

