在css3中,多列布局columns用于设置对象每列的宽度和列数,该属性是一个简写属性,第一个参数设置元素列的宽度,第二个参数设置元素的列数,语法为“columns: column-width column-count;”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3多列布局columns的用法是什么
columns 属性是一个简写属性,用于设置列宽和列数。
语法为:
columns: column-width column-count;
column-width 列的宽度。
column-count 列数。
设置或检索对象的列数和每列的宽度
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.newspaper
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
</style>
</head>
<body>
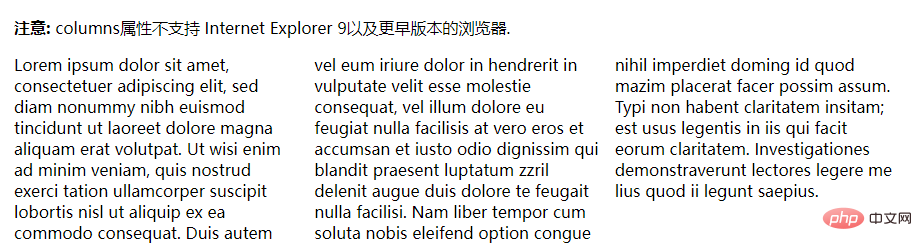
<p><strong>注意:</strong> columns属性不支持 Internet Explorer 9以及更早版本的浏览器.</p>
<div class="newspaper">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Typi non habent claritatem insitam; est usus legentis in iis qui facit eorum claritatem. Investigationes demonstraverunt lectores legere me lius quod ii legunt saepius.
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上是css3多列布局columns的用法是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM
React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM是的,ReactApplicationsCanbEseo-FrylylywithProperStratecies.1)用户 - 插图(SSR)withToolslikenext.jstogenate.jstogenate fullhtmlforindexing.2)enasleStaticsiteSitegeneration(ssg)
 React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AM
React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AMReact性能瓶颈主要由低效渲染、不必要的重渲染和组件内重的计算造成。 1)使用ReactDevTools定位慢组件并应用React.memo优化。 2)优化useEffect,确保仅在必要时运行。 3)使用useMemo和useCallback进行记忆化处理。 4)将大组件拆分为小组件。 5)对于大数据列表,使用虚拟滚动技术优化渲染。通过这些方法,可以显着提升React应用的性能。
 反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM
反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM有人可能会寻找React的替代品,因为性能问题、学习曲线或探索不同的UI开发方法。1)Vue.js因其易于集成和温和的学习曲线而受到赞扬,适用于小型和大型应用。2)Angular由Google开发,适合大型应用,具有强大的类型系统和依赖注入。3)Svelte通过在构建时编译成高效的JavaScript,提供出色的性能和简洁性,但其生态系统仍在成长。选择替代品时,应根据项目需求、团队经验和项目规模来决定。
 钥匙与React的和解算法:提高性能Apr 26, 2025 am 12:21 AM
钥匙与React的和解算法:提高性能Apr 26, 2025 am 12:21 AMKeysinReactarespecialattributesassignedtoelementsinarraysforstableidentity,crucialforthereconciliationalgorithmwhichupdatestheDOMefficiently.1)KeyshelpReacttrackchanges,additions,orremovalsinlists.2)Usingunique,stablekeyslikeIDsratherthanindicespreve
 React项目所需的样板代码:减少设置开销Apr 26, 2025 am 12:19 AM
React项目所需的样板代码:减少设置开销Apr 26, 2025 am 12:19 AMtoreCesetUpoverHeadInreActProjects,UsetoolslikecreateActApp(CRA),Next.js,Gatsby,orstarterkits和ManaintainamodullStructur e.1)crasimplifiessetupwithasinglecommand.2)next.jsandgatsbymorefermorefeaturesbutarearningcurve.3)starterkitsprovidecomprehensi
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具






