ie9支持的css3属性:opacity、background-clip、word-wrap、writing-mode、border-radius、box-shadow、box-sizing、RGBA、HSLA、“@font-face”等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
IE9对CSS3属性的支持情况
| CSS3属性 | IE9支持情况 | 之前版本IE支持情况 |
|---|---|---|
| opacity | 支持 | None |
| multiple backgrounds | 支持 | None |
| background-clip | 支持 | None |
| background-size | 支持 | None |
| background-origin | 支持 | None |
| text-shadow | 不支持 | — |
| word-wrap | 支持 | 5-8 |
| writing-mode | 支持 | 5-8 |
| border-image | 不支持 | — |
| border-radius | 支持 | None |
| box-shadow | 支持 | None |
| overflow-x | 支持 | 7-8 |
| overflow-y | 支持 | 7-8 |
| multiple columns | 不支持 | — |
| box-sizing | 支持 | 8 |
| RGBA colors | 支持 | None |
| HSL colors | 支持 | None |
| HSLA colors | 支持 | None |
| text-stroke | 不支持 | — |
| gradients | 不支持 | — |
| transforms | 不支持 | — |
| transitions | 不支持 | — |
| outline-offset | 不支持 | — |
| resize | 不支持 | — |
@font-face |
支持 | 5.5-8 |
对一些生僻属性的支持情况
下面这些属性呢,平时比较腼腆害羞,我们用的不是很多,但是,IE9对其是支持的:
@namespace, text-justify, text-align-last, text-overflow, word-break.
还有很多其他鲜为人知的CSS属性,由于现在版本的IE不支持,所以,就没有罗列出来。
IE9对CSS3选择器支持情况
见下表:
| CSS3选择器 | IE9支持情况 | 之前版本IE支持情况 |
|---|---|---|
| [attribute^=value] | 支持 | 7-8 |
| [attribute*=value] | 支持 | 7-8 |
| [attribute$=value] | 支持 | 7-8 |
| E ~ F (sibling) | 支持 | 7-8 |
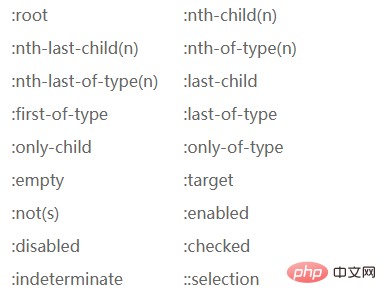
IE9支持的伪类&伪元素

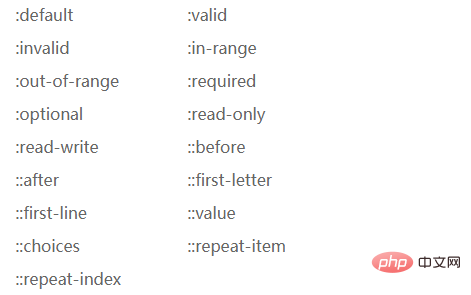
IE9不支持的伪类&伪元素

以上是ie9支持哪些css3属性的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境







