Pinia是Vue开发的全新状态管理库,那么新手怎么上手Pinia呢?下面本篇文章带大家了解Pinia,介绍一下核心特性和简单用法,希望对大家有所帮助!

Vuex 作为一个老牌 Vue 状态管理库,大家都很熟悉了
Pinia 是 Vue.js 团队成员专门为 Vue 开发的一个全新的状态管理库,并且已经被纳入官方 github
为什么有 Vuex 了还要再开发一个 Pinia ?
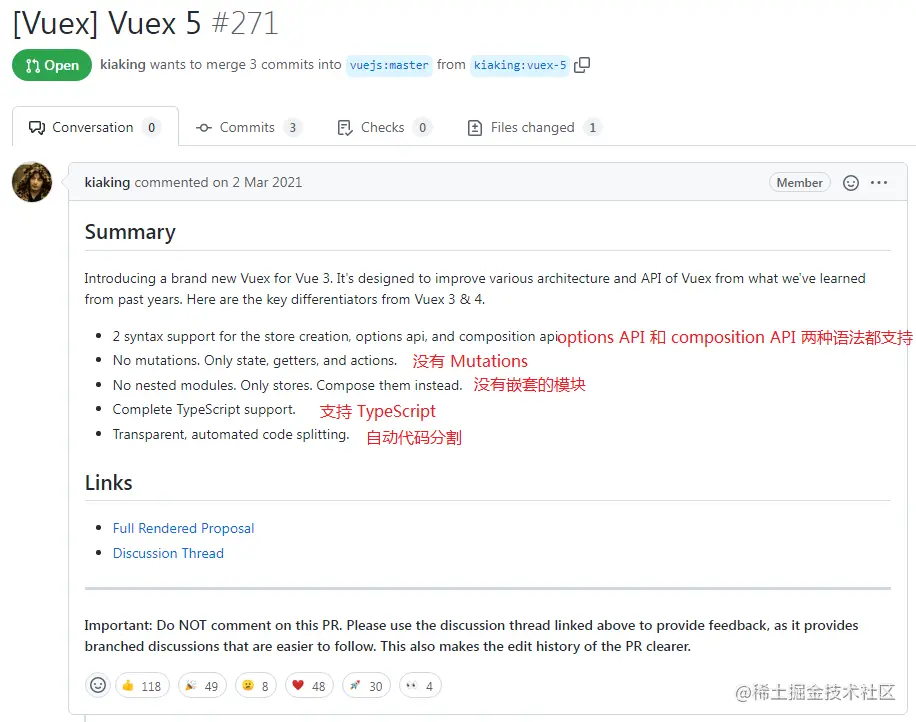
先来一张图,看下当时对于 Vuex5 的提案,就是下一代 Vuex5 应该是什么样子的。【相关推荐:vuejs视频教程】

Pinia 就是完整的符合了他当时 Vuex5 提案所提到的功能点,所以可以说 Pinia 就是 Vuex5 也不为过,因为它的作者就是官方的开发人员,并且已经被官方接管了,只是目前 Vuex 和 Pinia 还是两个独立的仓库,以后可能会合并,也可能独立发展,只是官方肯定推荐的是 Pinia
因为在 Vue3 中使用 Vuex 的话需要使用 Vuex4,还只能作为一个过渡的选择,存在很大缺陷,所以在 Componsition API 诞生之后,也就设计了全新的状态管理 Pinia
Pinia 和 Vuex
Vuex: State、Gettes、Mutations(同步)、Actions(异步)
Pinia: State、Gettes、Actions(同步异步都支持)
Vuex 当前最新版是 4.x
- Vuex4 用于 Vue3
- Vuex3 用于 Vue2
Pinia 当前最新版是 2.x
- 即支持 Vue2 也支持 Vue3
就目前而言 Pinia 比 Vuex 好太多了,解决了 Vuex 的很多问题,所以笔者也非常建议直接使用 Pinia,尤其是 TypeScript 的项目
Pinia 核心特性
- Pinia 没有
Mutations -
Actions支持同步和异步 - 没有模块的嵌套结构
- Pinia 通过设计提供扁平结构,就是说每个 store 都是互相独立的,谁也不属于谁,也就是扁平化了,更好的代码分割且没有命名空间。当然你也可以通过在一个模块中导入另一个模块来隐式嵌套 store,甚至可以拥有 store 的循环依赖关系
- 更好的
TypeScript支持- 不需要再创建自定义的复杂包装器来支持 TypeScript 所有内容都类型化,并且 API 的设计方式也尽可能的使用 TS 类型推断
- 不需要注入、导入函数、调用它们,享受自动补全,让我们开发更加方便
- 无需手动添加 store,它的模块默认情况下创建就自动注册的
- Vue2 和 Vue3 都支持
- 除了初始化安装和SSR配置之外,两者使用上的API都是相同的
- 支持
Vue DevTools- 跟踪 actions, mutations 的时间线
- 在使用了模块的组件中就可以观察到模块本身
- 支持 time-travel 更容易调试
- 在 Vue2 中 Pinia 会使用 Vuex 的所有接口,所以它俩不能一起使用
- 但是针对 Vue3 的调试工具支持还不够完美,比如还没有 time-travel 功能
- 模块热更新
- 无需重新加载页面就可以修改模块
- 热更新的时候会保持任何现有状态
- 支持使用插件扩展 Pinia 功能
- 支持服务端渲染
Pinia 使用
以 Vue3 + TypeScript 为例
安装
npm install pinia
main.ts 初始化配置
import { createPinia } from 'pinia'createApp(App).use(createPinia()).mount('#app')在 store 目录下创建一个 user.ts 为例,我们先定义并导出一个名为 user 的模块
import { defineStore } from 'pinia'
export const userStore = defineStore('user', {
state: () => {
return {
count: 1,
arr: []
}
},
getters: { ... },
actions: { ... }
})defineStore 接收两个参数
第一个参数就是模块的名称,必须是唯一的,多个模块不能重名,Pinia 会把所有的模块都挂载到根容器上
第二个参数是一个对象,里面的选项和 Vuex 差不多
- 其中
state用来存储全局状态,它必须是箭头函数,为了在服务端渲染的时候避免交叉请求导致的数据状态污染所以只能是函数,而必须用箭头函数则为了更好的 TS 类型推导 -
getters就是用来封装计算属性,它有缓存的功能 -
actions就是用来封装业务逻辑,修改 state
访问 state
比如我们要在页面中访问 state 里的属性 count
由于 defineStore 会返回一个函数,所以要先调用拿到数据对象,然后就可以在模板中直接使用了
<template>
<div>{{ user_store.count }}</div>
</template>
<script setup>
import { userStore } from '../store'
const user_store = userStore()
// 解构
// const { count } = userStore()
</script>比如像注释中的解构出来使用,是完全没有问题的,只是注意了,这样拿到的数据不是响应式的,如果要解构还保持响应式就要用到一个方法 storeToRefs(),示例如下
<template>
<div>{{ count }}</div>
</template>
<script setup>
import { storeToRefs } from 'pinia'
import { userStore } from '../store'
const { count } = storeToRefs(userStore)
</script>原因就是 Pinia 其实是把 state 数据都做了 reactive 处理,和 Vue3 的 reactive 同理,解构出来的也不是响应式,所以需要再做 ref 响应式代理
getters
这个和 Vuex 的 getters 一样,也有缓存功能。如下在页面中多次使用,第一次会调用 getters,数据没有改变的情况下之后会读取缓存
<template>
<div>{{ myCount }}</div>
<div>{{ myCount }}</div>
<div>{{ myCount }}</div>
</template>注意两种方法的区别,写在注释里了
getters: {
// 方法一,接收一个可选参数 state
myCount(state){
console.log('调用了') // 页面中使用了三次,这里只会执行一次,然后缓存起来了
return state.count + 1
},
// 方法二,不传参数,使用 this
// 但是必须指定函数返回值的类型,否则类型推导不出来
myCount(): number{
return this.count + 1
}
}更新和 actions
更新 state 里的数据有四种方法,我们先看三种简单的更新,说明都写在注释里了
<template>
<div>{{ user_store.count }}</div>
<button @click="handleClick">按钮</button>
</template>
<script setup>
import { userStore } from '../store'
const user_store = userStore()
const handleClick = () => {
// 方法一
user_store.count++
// 方法二,需要修改多个数据,建议用 $patch 批量更新,传入一个对象
user_store.$patch({
count: user_store.count1++,
// arr: user_store.arr.push(1) // 错误
arr: [ ...user_store.arr, 1 ] // 可以,但是还得把整个数组都拿出来解构,就没必要
})
// 使用 $patch 性能更优,因为多个数据更新只会更新一次视图
// 方法三,还是$patch,传入函数,第一个参数就是 state
user_store.$patch( state => {
state.count++
state.arr.push(1)
})
}
</script>第四种方法就是当逻辑比较多或者请求的时候,我们就可以封装到示例中 store/user.ts 里的 actions 里
可以传参数,也可以通过 this.xx 可以直接获取到 state 里的数据,需要注意的是不能用箭头函数定义 actions,不然就会绑定外部的 this 了
actions: {
changeState(num: number){ // 不能用箭头函数
this.count += num
}
}调用
const handleClick = () => {
user_store.changeState(1)
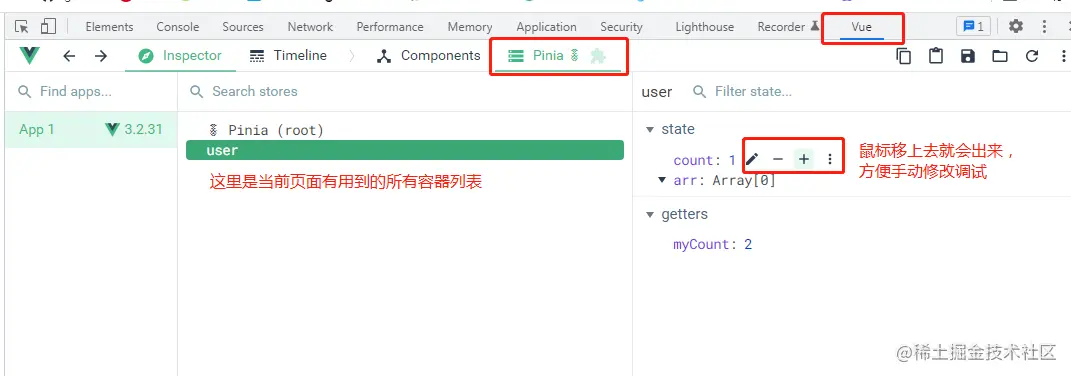
}支持 VueDevtools
打开开发者工具的 Vue Devtools 就会发现 Pinia,而且可以手动修改数据调试,非常方便

模拟调用接口
示例:
我们先定义示例接口 api/user.ts
// 接口数据类型
export interface userListType{
id: number
name: string
age: number
}
// 模拟请求接口返回的数据
const userList = [
{ id: 1, name: '张三', age: 18 },
{ id: 2, name: '李四', age: 19 },
]
// 封装模拟异步效果的定时器
async function wait(delay: number){
return new Promise((resolve) => setTimeout(resolve, delay))
}
// 接口
export const getUserList = async () => {
await wait(100) // 延迟100毫秒返回
return userList
}然后在 store/user.ts 里的 actions 封装调用接口
import { defineStore } from 'pinia'
import { getUserList, userListType } from '../api/user'
export const userStore = defineStore('user', {
state: () => {
return {
// 用户列表
list: [] as userListType // 类型转换成 userListType
}
},
actions: {
async loadUserList(){
const list = await getUserList()
this.list = list
}
}
})页面中调用 actions 发起请求
<template>
<ul>
<li v-for="item in user_store.list"> ... </li>
</ul>
</template>
<script setup>
import { userStore } from '../store'
const user_store = userStore()
user_store.loadUserList() // 加载所有数据
</script>跨模块修改数据
在一个模块的 actions 里需要修改另一个模块的 state 数据
示例:比如在 chat 模块里修改 user 模块里某个用户的名称
// chat.ts
import { defineStore } from 'pinia'
import { userStore } from './user'
export const chatStore = defineStore('chat', {
actions: {
someMethod(userItem){
userItem.name = '新的名字'
const user_store = userStore()
user_store.updateUserName(userItem)
}
}
})user 模块里
// user.ts
import { defineStore } from 'pinia'
export const userStore = defineStore('user', {
state: () => {
return {
list: []
}
},
actions: {
updateUserName(userItem){
const user = this.list.find(item => item.id === userItem.id)
if(user){
user.name = userItem.name
}
}
}
})以上是怎么上手Vue全新状态管理Pinia,看看这篇文章吧!的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。
 Netflix:揭开其前端框架May 04, 2025 am 12:16 AM
Netflix:揭开其前端框架May 04, 2025 am 12:16 AMNetflix使用React作为其前端框架。1.React的组件化开发和虚拟DOM机制提高了性能和开发效率。2.使用Webpack和Babel优化代码构建和部署。3.采用代码分割、服务端渲染和缓存策略进行性能优化。
 vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AM
vue.js的前端开发:优势和技术May 03, 2025 am 12:02 AMVue.js受欢迎的原因包括简单易学、灵活性高和高效性能。1)其渐进式框架设计适合初学者逐步学习。2)组件化开发提高了代码可维护性和团队协作效率。3)响应式系统和虚拟DOM提升了渲染性能。
 vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AM
vue.js vs.反应:易于使用和学习曲线May 02, 2025 am 12:13 AMVue.js更易用且学习曲线较平缓,适合初学者;React学习曲线较陡峭,但灵活性强,适合有经验的开发者。1.Vue.js通过简单的数据绑定和渐进式设计易于上手。2.React需要理解虚拟DOM和JSX,但提供更高的灵活性和性能优势。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境






