如何使用 Node.js 进行并行处理?下面本篇文章就来给大家介绍一下使用 Node 多线程进行并行处理的方法,希望对大家有所帮助!

很多人似乎都无法理解单线程 NodeJS 是如何与多线程后端竞争的。
要找出原因,我们必须了解 Nodejs 是单线程的真正含义。
JavaScript 本身最初是为了做一些简单的事情而创建的,比如验证表单、做出响应等,直到 2009 年,Node.js 的创建者 Ryan Dahl 才使使用 JavaScript 编写服务器端代码成为可能。
支持多线程的服务器端语言具有各种结构和构造,用于在线程和其他面向线程的特性之间同步。
支持这些东西意味着 JavaScript 需要改变整个语言,而这也违背了javascript缔造者的想法。因此,为了让纯 JavaScript 支持多线程,Dahl 必须创建一种解决方法。让我们来看看吧!
Node.js 是如何工作的?
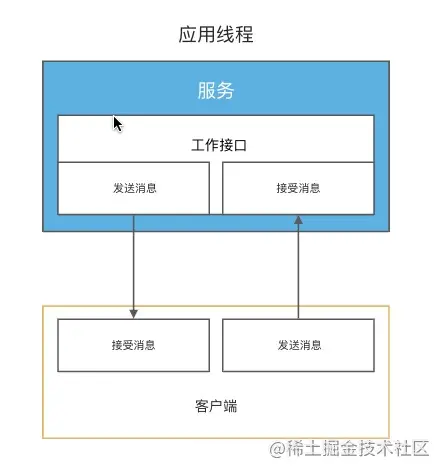
Node.js 使用两种线程:由事件循环处理的主线程和工作线程池的几个辅助线程。
事件循环Node.js 处理非阻塞 I/O 操作的机制——尽管 JavaScript 是单线程处理的——当有可能的时候,它们会把操作转移到系统内核中去。当 JavaScript 操作阻塞线程时,事件循环也被阻塞。
工作池是一种执行模型,它产生和处理单独的线程,然后同步执行任务并将结果返回给事件循环。然后事件循环使用所述结果执行提供的回调。
基本上,工作池处理异步 I/O 操作——主要是与系统磁盘和网络的交互。一些模块使用开箱即用的工作池,例如 fs(I/O-heavy)或 crypto(CPU-heavy)。工作池是在 libuv 中实现的,当 Node 需要在 JavaScript 和 C++ 之间内部传输数据时,这会导致轻微的延迟,但几乎可以忽略。
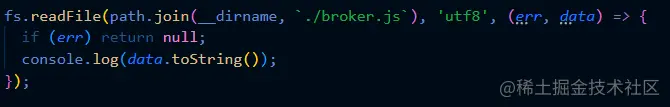
理解了事件循环和工作池的含义之后 我们看下下面代码:

在上面的代码中,我们不必同步等待事件。我们将读取文件的任务委托给工作池,并使用结果调用提供的函数。由于工作池有自己的线程,因此事件循环可以在读取文件的同时继续正常执行。
给大家介绍一下:worker_threads
随着 Node.js 10.5.0 的发布,出现了 worker_threads。它支持在 JavaScript 中创建简单的多线程应用程序
worker_threads 是一个nodejs模块包。线程工作者是在单独线程中生成的一段代码(通常从文件中取出)。
需要注意的是,术语线程工作者、工作者和线程通常可以互换使用。它们都指的是同一件事。

Node.js 中的工作线程对于执行繁重的 JavaScript 任务很有用。在线程的帮助下,Worker 可以轻松地并行运行 JavaScript 代码,从而使其更快、更高效。我们可以在不干扰主线程的情况下完成繁重的任务。
旧版本的 Node.js 中没有引入工作线程。因此,首先更新您的 Node.js 以开始使用。
现在创建两个文件来实现线程,如下所示:
文件名:worker.js
const { workerData, parentPort } = require('worker_threads');
console.log(`Write-up on how ${workerData} wants to chill with the big boys`);
parentPort.postMessage({ filename: workerData, status: 'Done' });文件名:index.js
const { Worker } = require('worker_threads');
const runSerice = (workerData) => {
return new Promise((resolve, reject) => {
const worker = new Worker('./worker.js', { workerData });
worker.on('message', resolve);
worker.on('error', reject);
worker.on('exit', (code) => {
if (code !== 0)
reject(new Error(`Worker Thread stopped with exit code ${code}`));
});
});
};
const run = async () => {
const result = await runSerice('Tunde Ednut');
console.log(result);
};
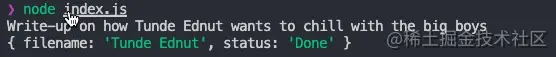
run().catch((err) => console.error(err));输出:

更多node相关知识,请访问:nodejs 教程!
以上是浅析Node.js使用worker_threads多线程进行并行处理的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

Dreamweaver Mac版
视觉化网页开发工具





