iOS端下uniAPP原生插件是怎样打包的?下面本篇文章就来带大家聊聊iOS端下uniAPP 原生插件打包流程,希望对大家有所帮助!

废话开篇:uniAPP 打包采用的是云编译的方式,也就是说,app 下 iOS 原生部分的代码需要提交到 uni 的后台进行编译,可以理解为在 uni 服务器上有一个 Xcode 运行环境,当然云端应该是用 Xcode 命令完成的,当 HBuilderX 进行云编译的时候,本地的所有原生库会进行压缩然后打包到云端,最后,在将编译好的 ipa 包下载到本地,这样就可以安装了。
一、静态库的设置
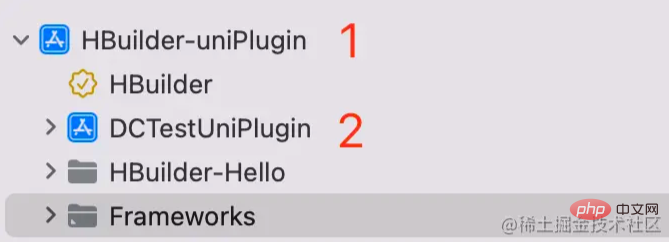
根据 uni 官网下载的 Demo 可以简单的熟悉一下项目结构。

1、HBuilder-uniPlugin 主工程
它其实大致可以理解为云端编译时候云端 Xcode 的全部编译环境,为什么这么说呢?可以看一下这个工程的全部依赖。

单纯本地的依赖项就多达 120+,因为,uni 有考虑云编译的成本,如果所有的库都由开发者进行上传,那么编译资源就会被大量占用,于是就采用了远端第三方库储备方式,这里 uni 后台也可以了解到。
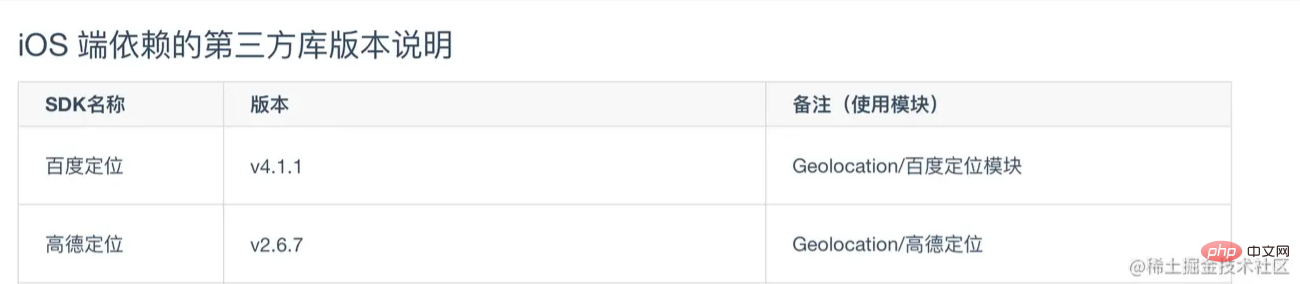
iOS 端依赖的第三方库版本说明
https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/dependentLibrary

所以,在进行 uni 原生插件开发的时候,可以先参考一下远端是否有支持的第三方,以免重复导入出现编译符号冲突的问题。
举例说明:比如,插件需要 B站 IJKMediaFramework 库(160M左右,确实很大),那么,先查看云端编译是否有此库,

发现已经存在,那么,这时候,就不需要进行本地 IJKMediaFramework 库提交了,只需要在 HBuilderX 的 manifest.json 配置下勾选 VideoPlayer 即可。

这样 HBuilderX 的 manifest.json 的配置就会告诉云编译将 IJKMediaFramework 给加到工程里来。
2、DCTestUniPlugin 静态库工程
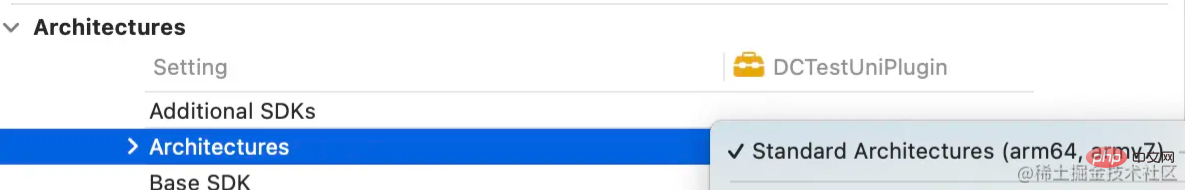
在制作静态库的时候,这里需要设置静态库架构的支持。
在 Build Setting -> Architectures 下进行设置

并注意在编译的时候,选择 Any iOS Device

静态库需要第三方库怎么办?
在开发的时候肯定会遇到需要第三方库支持的情况,比如:AFNetWorking,这里先查阅了 uni 远端是否支持,发现并没有提高相应的静态库,那么,就需要本地进行上传。
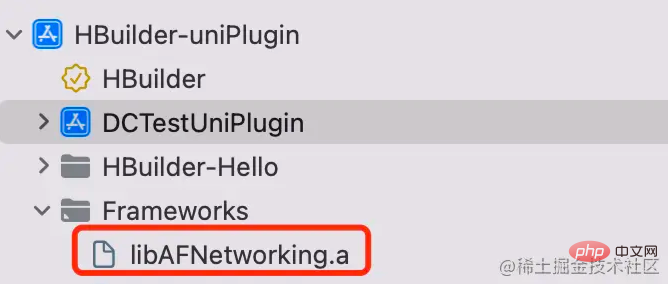
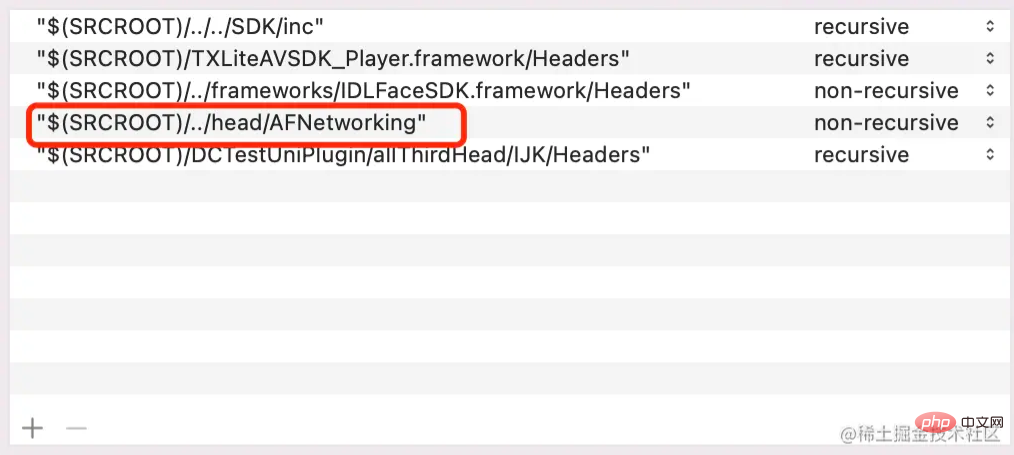
因为,自制静态库最终是要加载到 APP 的环境中,所有,自制静态库依赖第三方的策略就是将第三方库 .a 文件 添加到 HBuilder-uniPlugin 主工程下,因为自制静态库需要头文件引入,那么,就在 DCTestUniPlugin 静态库工程下的 Heard Search Paths 加入头文件的引入。
HBuilder-uniPlugin 主工程

DCTestUniPlugin 静态库工程 Heard Search Paths

二、配置 iOS 原生插件 package.json
所有的功能都开发完毕了,下一步就是 本地插件包配置
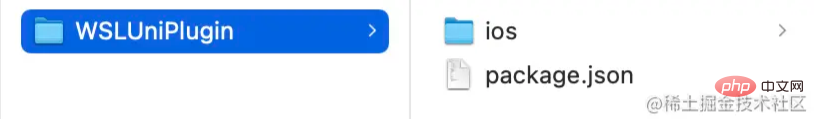
具体的打包步骤可以参考上面的链接,最后的文件目录结构如下:

1、WSLUniPlugin 是整体文件,里面可以包含 android 和 ios(官网上为标注 ios 而不是 iOS)
2、ios 文件里面包含全部需要的第三方库及自制静态库。
3、package.json 是相关的配置,通过 package.json 内部信息会告诉远端编译加载哪些库及库的文件夹位置,当然还包括一些配置,比如哪些动态库是需要签名的(虽然可以自制动态库,但是需要进行签名)。
三、 package.json 目录
{
"name": "WSLUniPlugin",//插件名称
"id": "WSLUniPlugin",//插件ID
"version": "1.0",
"description": "功能描述",//功能描述这里进行功能描述,添加后会在HBuilder下展示
"_dp_type":"nativeplugin",//原生组件类型
"_dp_nativeplugin":{
"ios": {
"plugins": [
{
"type": "component",//插件类型,是功能组件(module)还是视图组件(component)
"name": "wsl-component",//在nvue文件内的标签tag
"class": "WSLComponent" //iOS 原生对象class,继承自 DCUniComponent
},
],
"integrateType": "framework",//自制库类型
"hooksClass": "",这里声明 app 生命周期勾子对象,它会同时响应appDelegate 事件
"frameworks": [
"libAFNetworking.a",//uni远端非储备库,需要标注声明
"Masonry.framework",//Masonry 为uni远端储备库,ios 文件夹里不需要再添加,否则编译出现符号重复错误
],
"embedFrameworks": [
"IDLFaceSDK.framework",//动态库
],
"capabilities": {
"entitlements": {
},
"plists": {
}
},
"plists": {
},
"assets": [
"WSLUniPlugin.xcassets"//图片资源文件,这里填写的是与 ios 文件夹的相对路径,因为 WSLUniPlugin.xcassets 就在 ios 文件里,所以直接写。
],
"privacies": [
],
"embedSwift": false,
"deploymentTarget": "8.0",//支持iOS版本
"validArchitectures": [
"arm64"//架构
],
"parameters": {
},
"resources": [
"WSLUniPlugin.bundle",//这里是一些资源文件,比如 bundle,这里填写的是与 ios 文件夹的相对路径,因为 WSLUniPlugin.bundle 就在 ios 文件里,所以直接写。
]
}
}
}上面就是基本的配置设置。因为uni每天的云编译次数有限(10次左右),而且包体积要小于40M,超过次数2元每次,超过体积 10元每100M。是不是有点小坑,这样,每天的试错成本极高,所以,在这里记录一下。
推荐:《uniapp教程》
以上是聊聊iOS端下uniAPP原生插件是怎样打包的?(打包流程分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能








