jquery如何让文本框禁止输入
- 青灯夜游原创
- 2022-03-16 19:14:285251浏览
禁止文本框输入的方法:1、使用“$("textarea").attr("disabled","disabled");”语句禁止;2、使用“$("textarea").attr("readonly","readonly");”语句禁止。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
想要让文本框禁止输入,可以给文本框设置disabled或readonly属性,让文本框不可编辑或只读。
jquery让文本框禁止输入的方法
方法1:使用attr()方法设置disabled属性
语法:
$("textarea").attr("disabled","disabled");
$("textarea").attr("disabled","true");示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr("disabled","true");
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
方法2:使用attr()方法设置readonly属性
语法:
$("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
// $("textarea").attr("readonly","readonly");
$("textarea").attr("readonly","true");
});
});
</script>
</head>
<body>
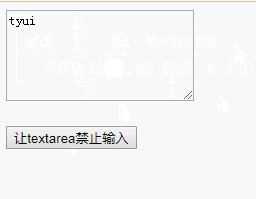
<textarea></textarea><br><br>
<button>让textarea禁止输入</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端开发视频】
以上是jquery如何让文本框禁止输入的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5换行符标记是什么下一篇:jquery选择器大致分为哪四个

