jquery有元素选择器吗
- 青灯夜游原创
- 2022-03-16 14:24:251522浏览
jquery有元素选择器。在jquery中,元素选择器可以基于元素名选取元素,一般用于选中相同的元素,然后对相同的元素进行操作;语法为“$("元素名")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery有元素选择器,元素选择器可以基于元素名选取元素。
元素选择器
元素选择器,用于选中相同的元素,然后对相同的元素进行操作。
语法:
$("元素名")示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("div").css("color","red");
$("p").css("color","pink");
})
</script>
</head>
<body>
<div>PHP中文网</div>
<p class="lv">PHP中文网</p>
<span class="lv">PHP中文网</span>
<div>PHP中文网</div>
</body>
</html>
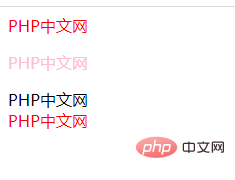
在这个例子中,$("div") 和 $("p") 使用的都是元素选择器,表示选中所有的 div 元素和 p 元素。css("color","red") 表示将元素的颜色定义为红色,css("color","pink")表示将元素的颜色定义为粉色。
可以看出,我们可以发现 jQuery 选择器与 CSS 选择器几乎是完全一样的。事实上,我们只需要把 CSS 选择器的写法套入 $("") 中,就可以变成 jQuery 选择器,非常简单!

jQuery 选择器的“诞生”
没错,通过这么简单的一步操作,jQuery 选择器就“诞生”了。实际上,其他类型的 jQuery 选择器也可以这样得到。
【推荐学习:jQuery视频教程、web前端】
以上是jquery有元素选择器吗的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

