在vue中,动态路由就是将匹配某种模式下的路由映射到同个组件中,动态路由的本质就是通过url进行传参;可以通过“params”和“query”两种方式来传递动态参数。

本文操作环境:windows10系统、Vue2.9.6版,DELL G3电脑。
vue动态路由是什么意思
动态路由的理解
动态路由就是把匹配某种模式下的路由映射到同个组件中,其实本质就是通过url进行传参
比如说:有一个商品Goods的组件,我们需要让不同的商品id都映射到这个组件中,此时就需要用到动态路由了。
动态路由的配置
可以通过两种方式来传递动态参数:
(1)、params
(2)、query
注意:以下代码的演示都是在history的路由模式下
params方式的传参
配置路由的方式:使用冒号:绑定动态参数。
//index.js中配置路由信息
const routes = [{
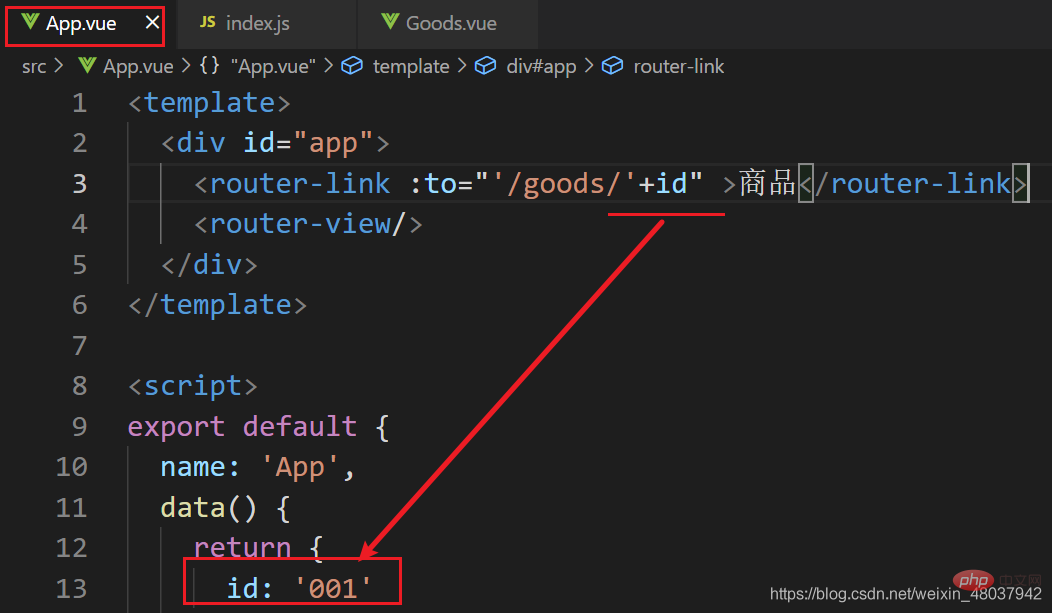
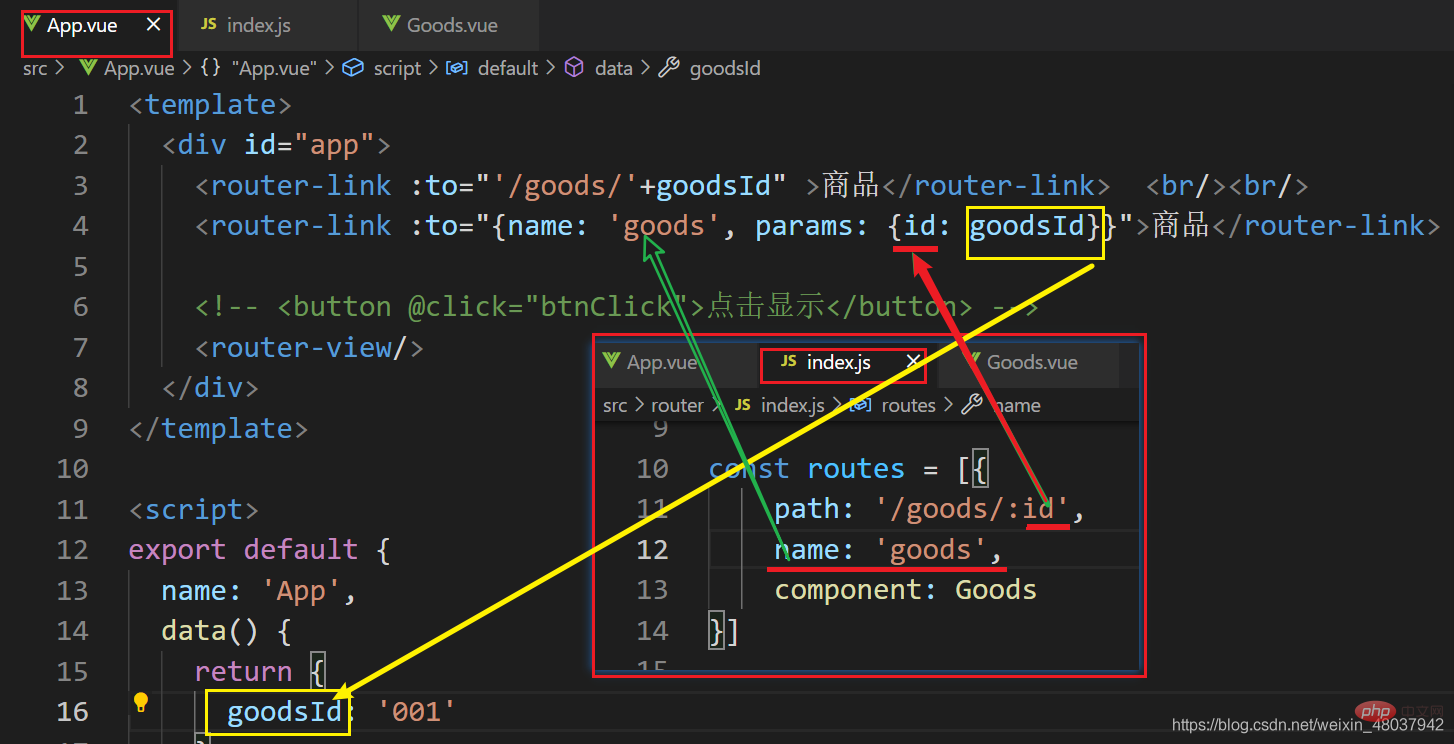
path: '/goods/:id',
component: Goods}]
路由跳转时,分为:
(1)使用router-link方式实现路由跳转
此种方式下,一可以使用字符串,在路径后面直接跟上对应的值,如:
二可以使用对象的方式,如:
注意:
- params方法中,to属性使用对象的方式,必须由name属性引入路由,不能用path。
- params方法传参时,属性名必须跟配置路由时的动态参数名一致,否则报错。
(2)、使用$router的方式进行路由的跳转
//方法1
this.$router.push('/goods/' + this.goodsId)
//方法2
this.$router.push({
name: 'goods',
params: {
id: this.goodsId }})
params方式的传参,对应传参后的url地址如下所示:
获取参数的方式:
$router.params,如本例中想要获取id的值,对应代码为:
$route.params.id
query方式的传参
配置路由时,普通配置即可,即原来怎么配置路由,现在就还怎么配置。如:
const routes = [{
path: '/goods',
name: 'goods',
component: Goods}]
路由跳转时,分为:
(1)使用router-link方式实现路由跳转
query传参的方式只可以通过对象,不可以使用字符串
<router-link :to="{path: '/goods', query: {id: goodsId}}">商品</router-link>
(2)、使用$router的方式进行路由的跳转
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})
this.$router.push({
path: '/goods',
query: {
id: this.goodsId }
})
query方式的传参,对应传参后的url地址显示为:
注意:query方式的传参,query对象里面的属性名(如本例中的id)可以随便起名,不像params方式传参时受限。
同时,此种方式下路由的引入既可以使用path属性,也可以使用name属性。
获取参数的方式:
$route.query,如本例中想要获取id 值,代码为:
$route.query.id
总之,千万要注意:
(1)、params方式路由的引入只能用name,query方式路由的引入可以用name和path。
(2)、路由跳转使用 “router”;获取参数使用“route”
【相关推荐:《vue.js教程》】
以上是vue动态路由是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AM
前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AMNetflix在前端技术上的选择主要集中在性能优化、可扩展性和用户体验三个方面。1.性能优化:Netflix选择React作为主要框架,并开发了SpeedCurve和Boomerang等工具来监控和优化用户体验。2.可扩展性:他们采用微前端架构,将应用拆分为独立模块,提高开发效率和系统扩展性。3.用户体验:Netflix使用Material-UI组件库,通过A/B测试和用户反馈不断优化界面,确保一致性和美观性。
 React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






