本篇文章给大家整理了一些2022年最新最全的实用VSCode插件分享给大家,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!

【推荐学习:《vscode入门教程》】
一、主题及图标
GitHub Theme
黑白两款皮肤


Material Theme
集成了多种主题皮肤,搭配 Material Icon Theme 食用更佳

Material Icon Theme
扁平化的主题图标库


vscode-icons
VSCode官方出品的图标库


二、功能强化
settings sync
同步所有设置和插件

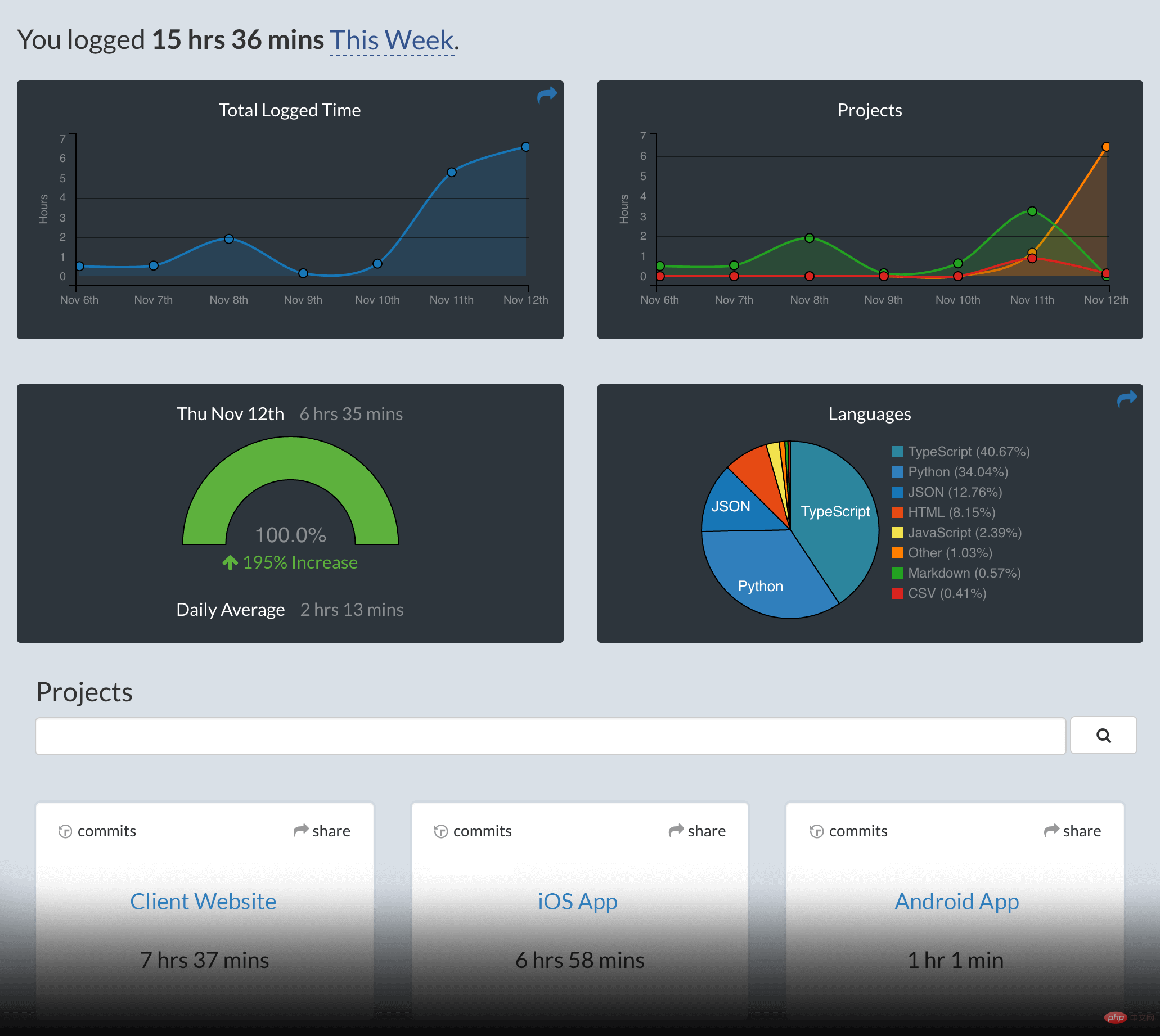
wakatime
编程时间及行为跟踪统计


Polacode
代码截图

Chinese (Simplified) Language Pack for Visual Studio Code
中文语言包

三、Git 集成插件
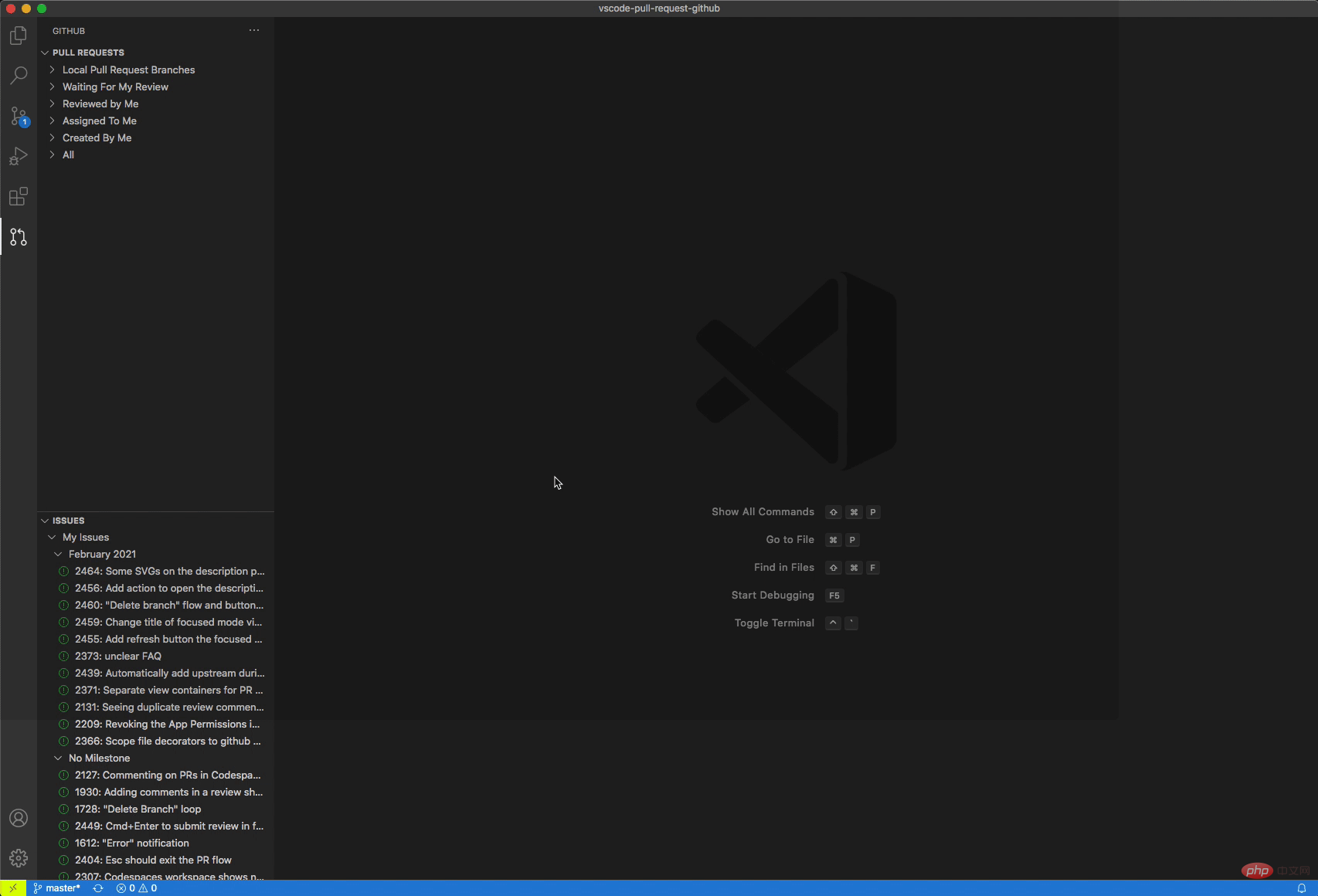
GitHub Pull requests
在Visual Studio Code中查看和管理GitHub拉取请求和问题



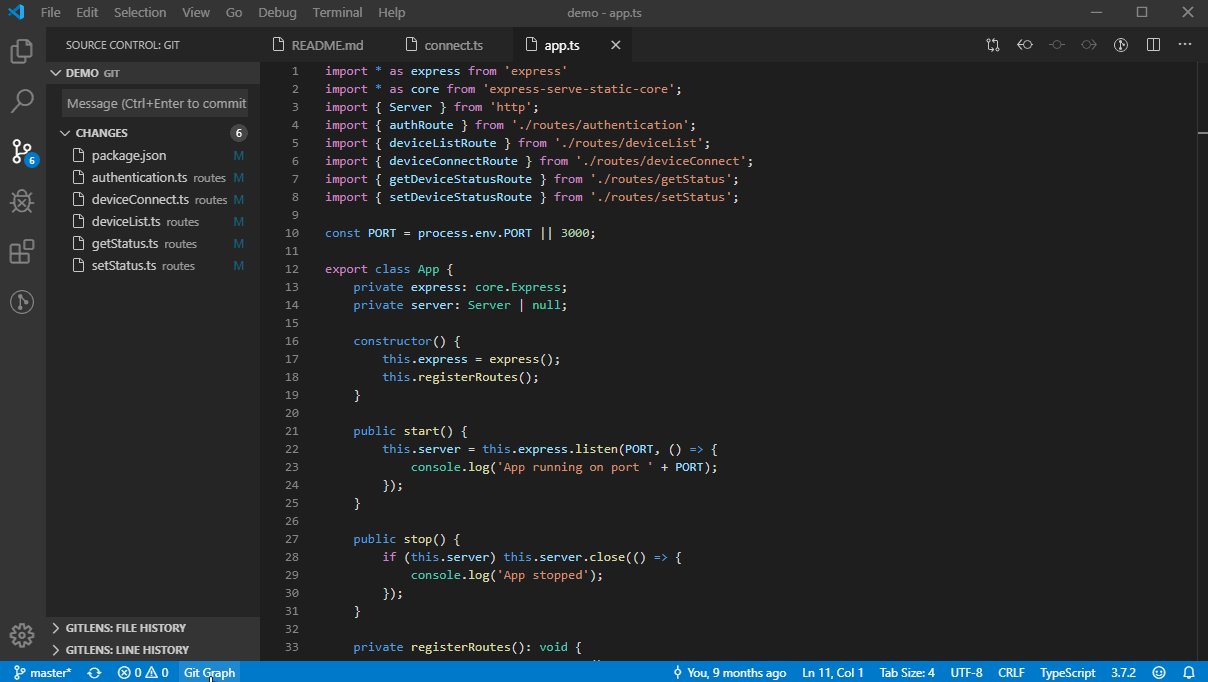
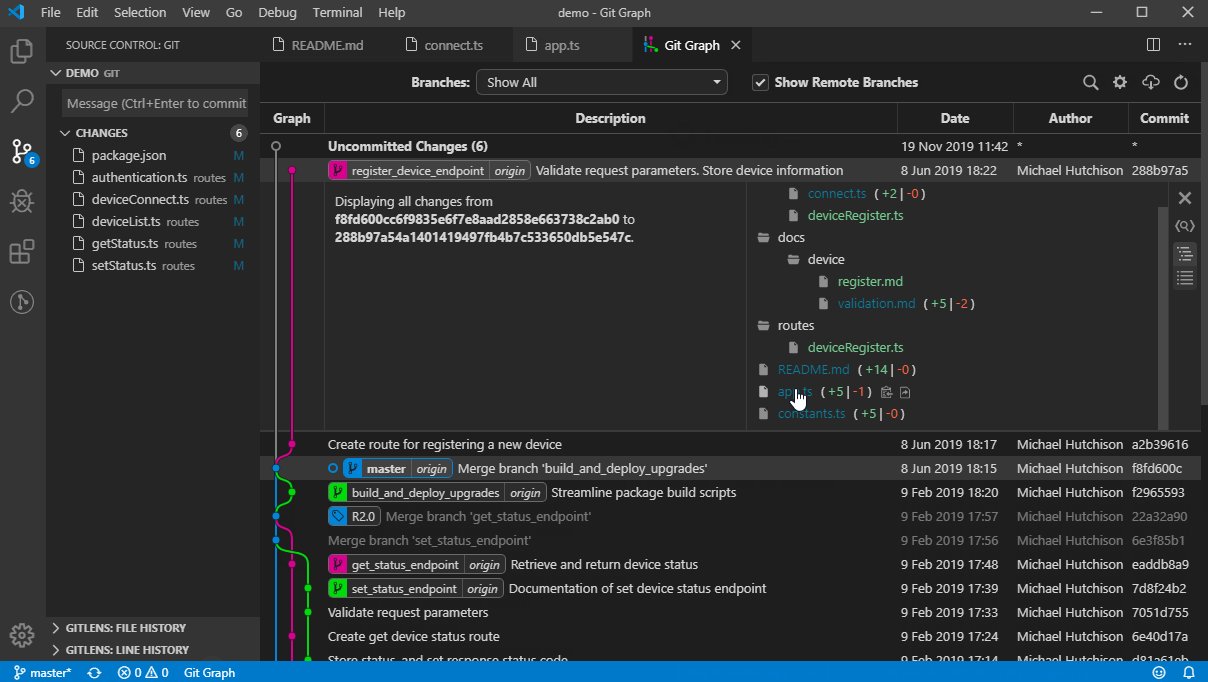
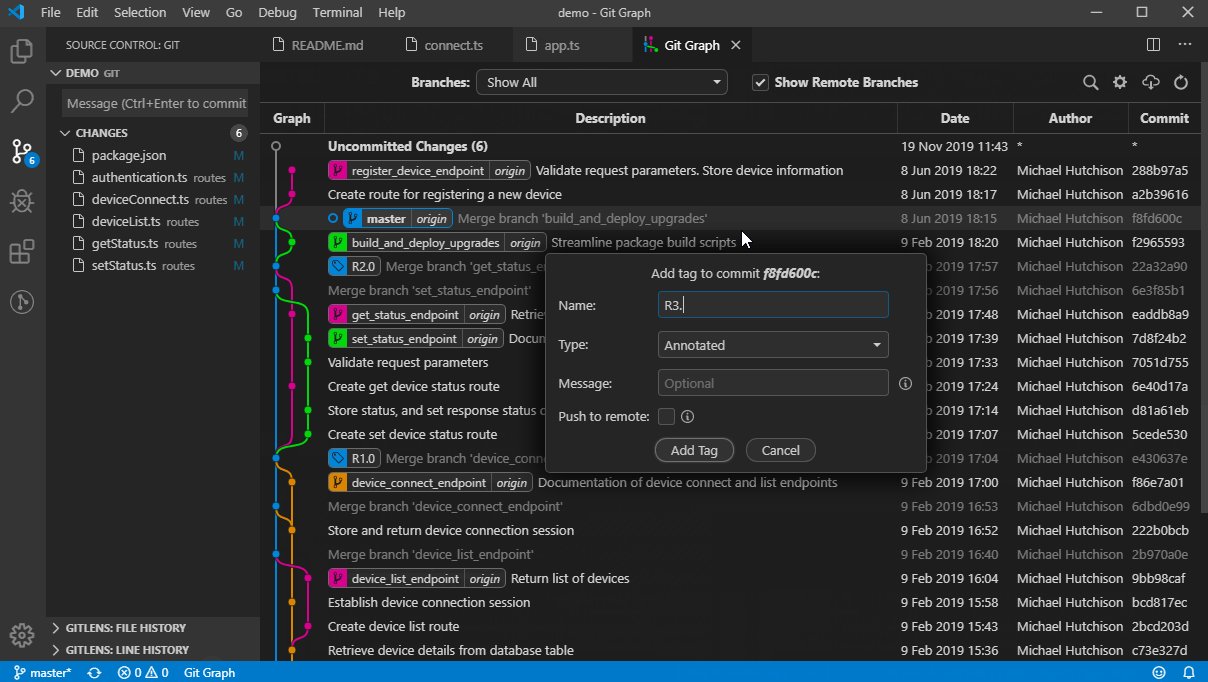
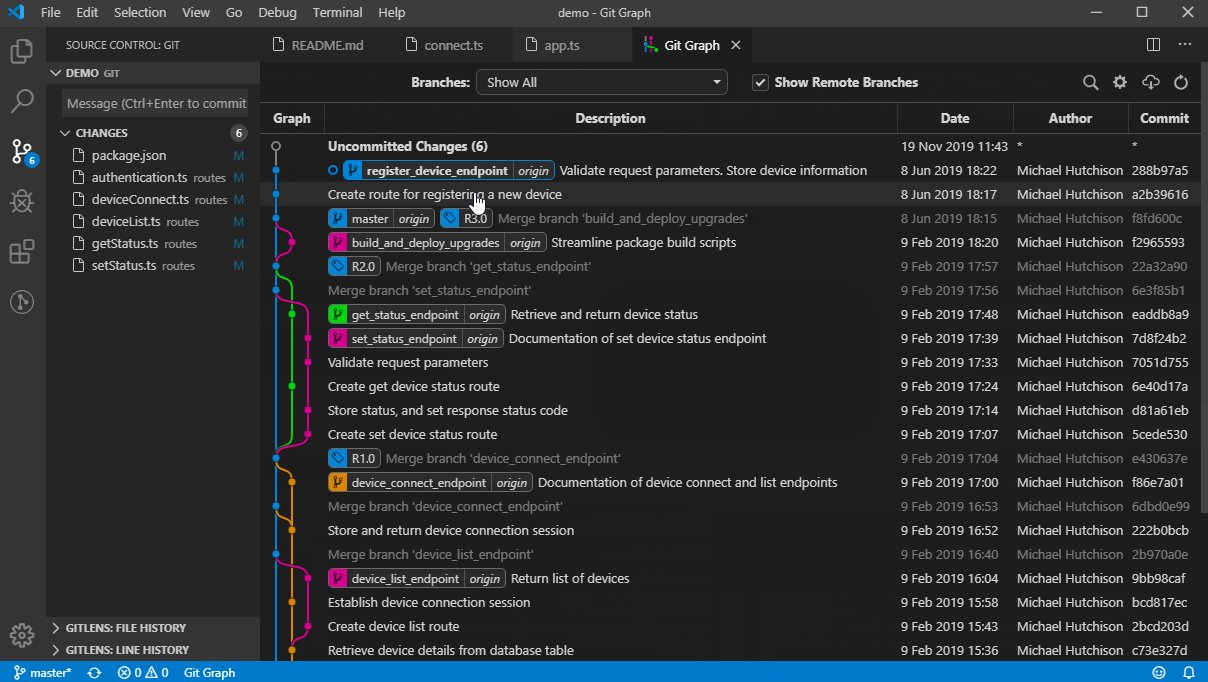
Git Graph
Git 图形化显示和操作


CodeStream: GitHub, GitLab, Bitbucket PRs and Code Review
团队协作开发,评审,讨论


四、数据库
Oracle Developer Tools for VS Code
Oracle 数据库支持

SQL Server (mssql)
Microsoft SQL Server 数据库支持

MySQL
支持 MySQL/MariaDB, Microsoft SQL Server, PostgreSQL, Redis, and ElasticSearch

MongoDB for VS Code
MongoDB 数据库支持

五、编程美化
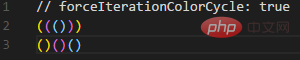
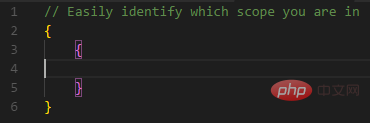
Bracket Pair Colorizer
给匹配的括号上色,可以自定义配置



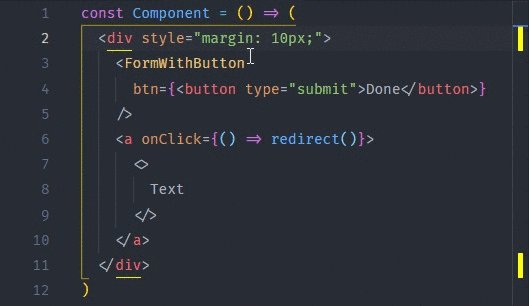
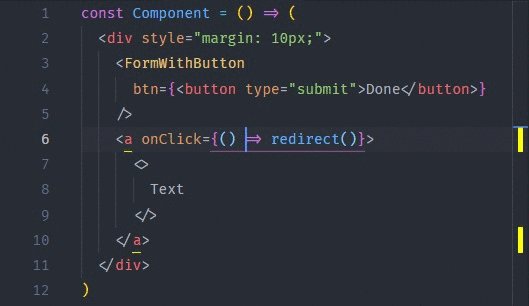
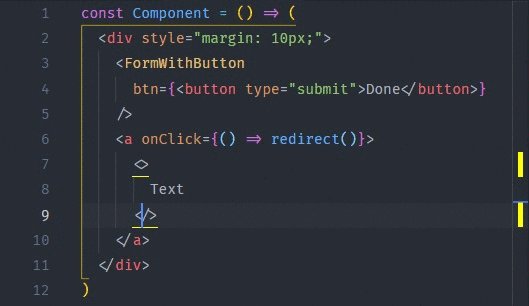
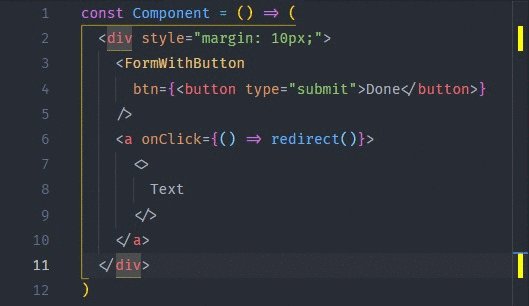
Highlight Matching Tag
突出显示匹配的开始和/或结束标签
官方支持的标记:HTML和JSX。其他样式(XML,Vue,Angular,PHP)也可以使用,但不能保证正常使用。

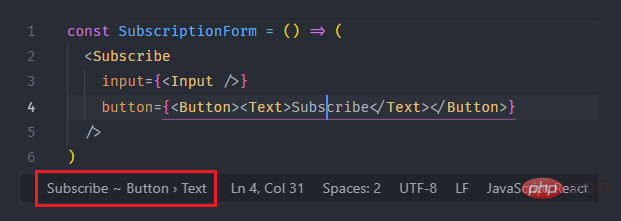
在状态栏中显示标记的路径
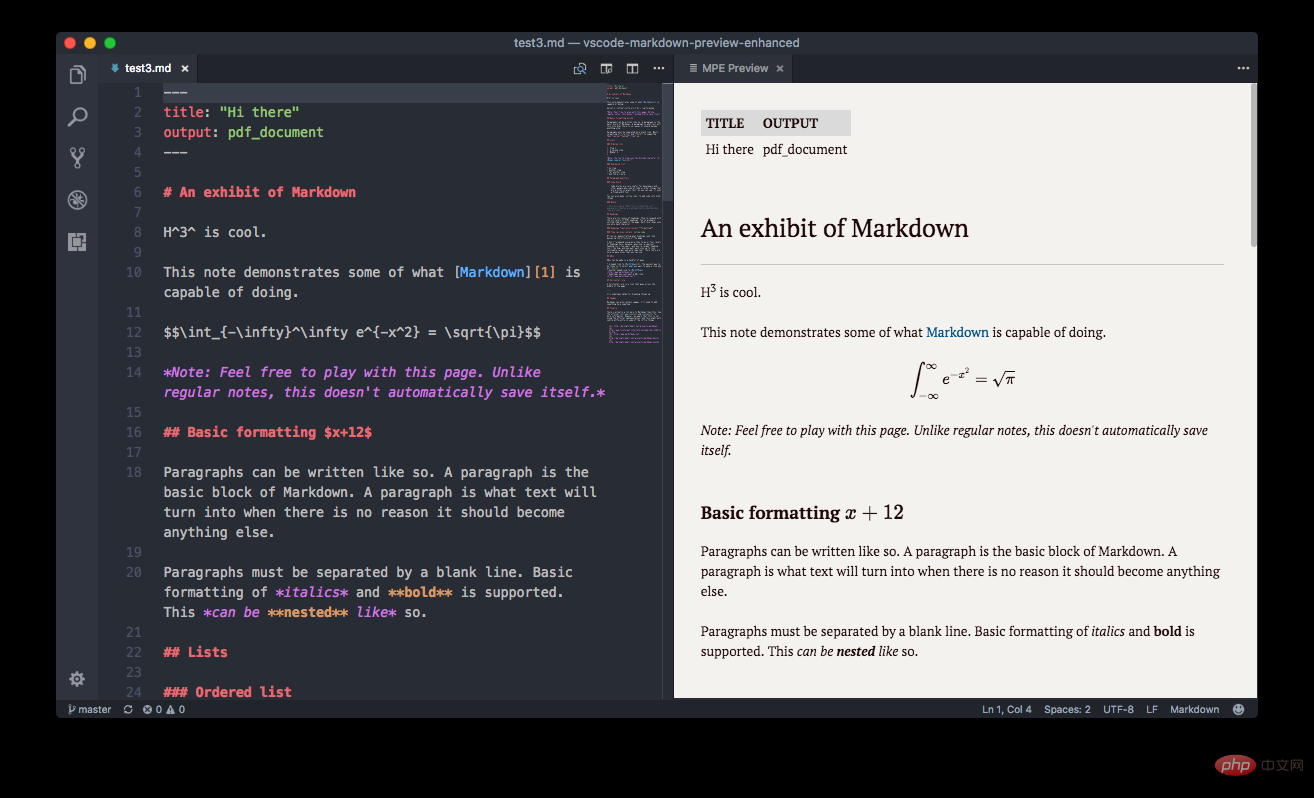
Markdown Preview Enhanced
在 VSCode 里编写 Markdown,支持预览


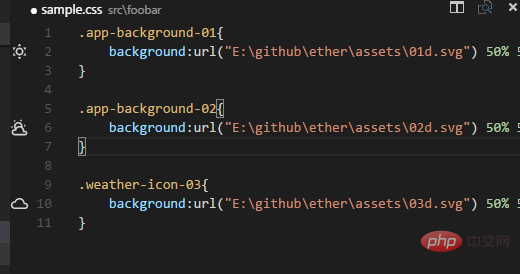
Image Preview
预览图片


六、开发效率
EditorConfig for VS Code
代码风格统一

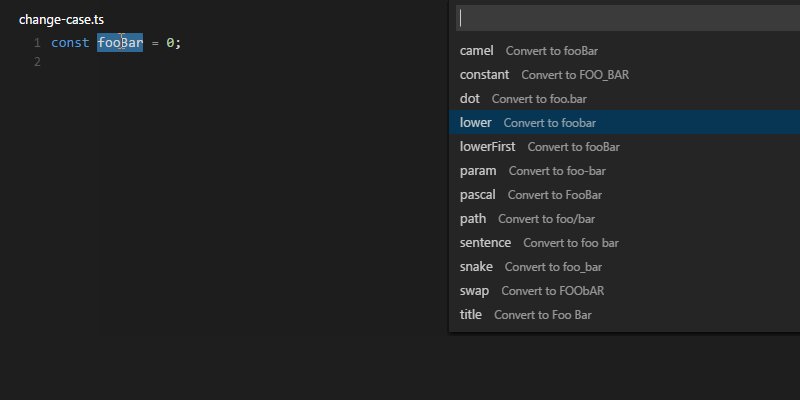
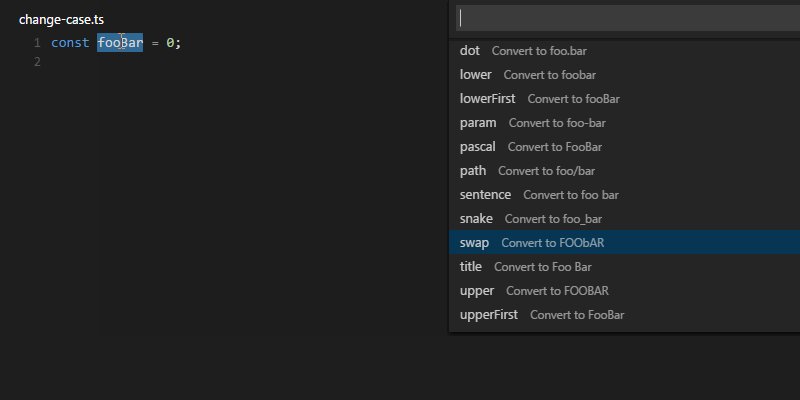
change-case
更改命名风格


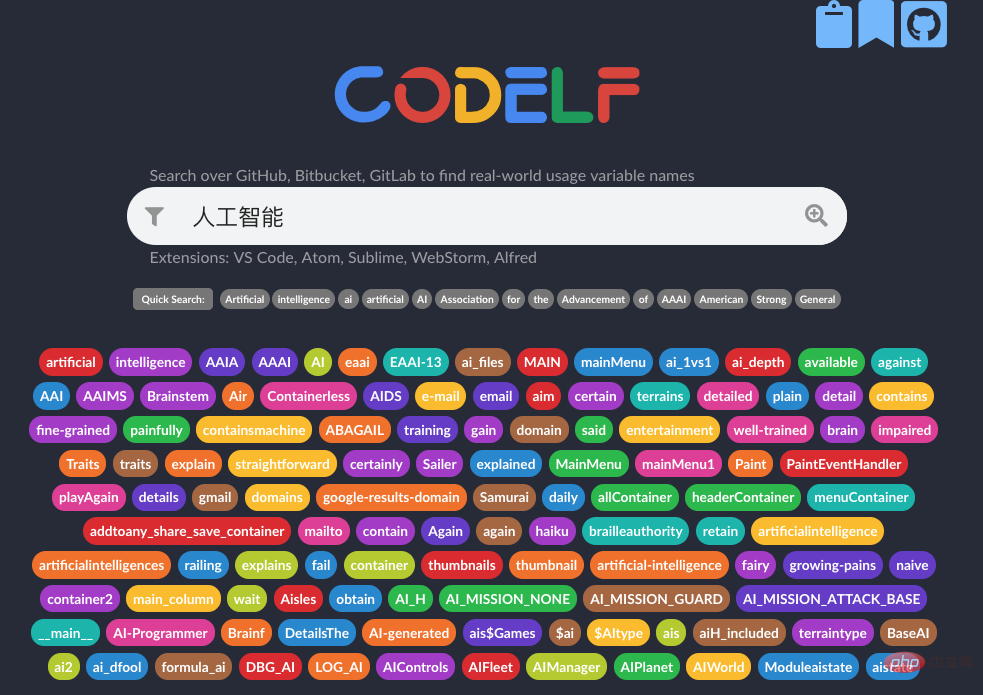
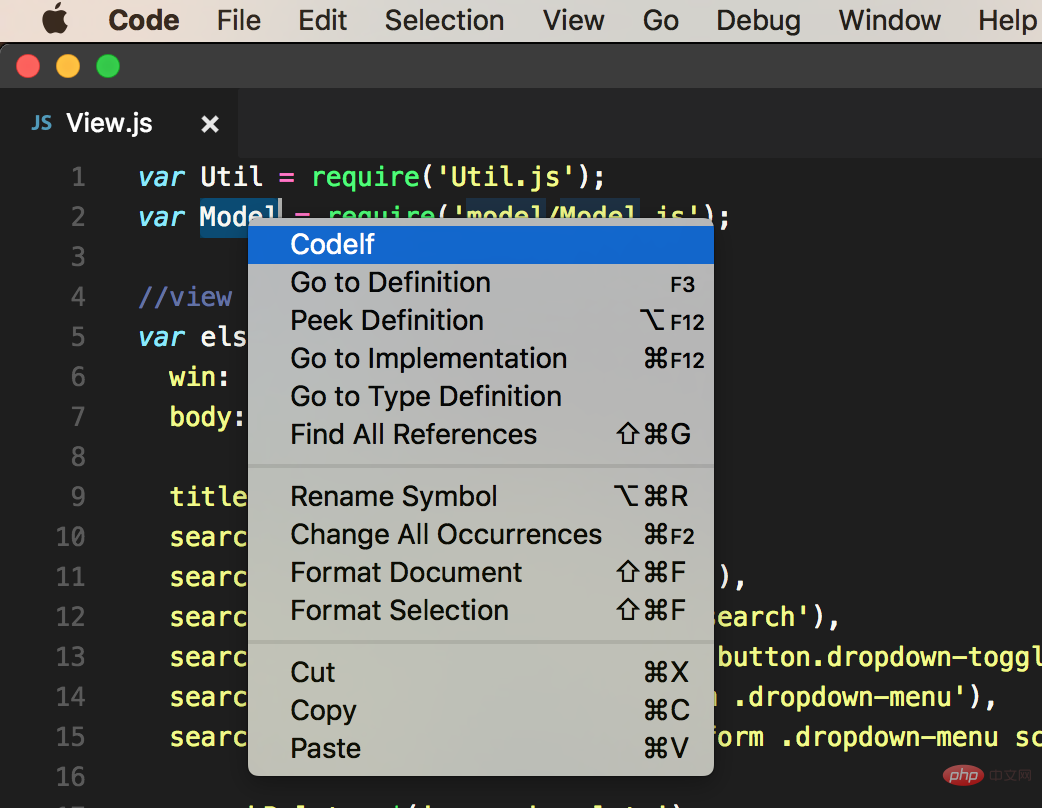
Codelf
给变量起名的神器



Prettier - Code formatter
自动格式化代码

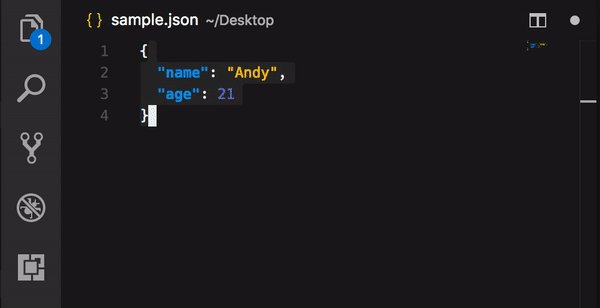
vscode-json
操作美化 json
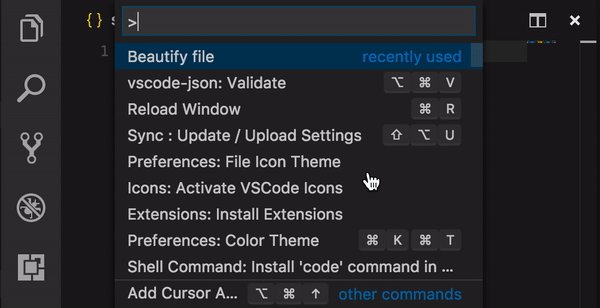
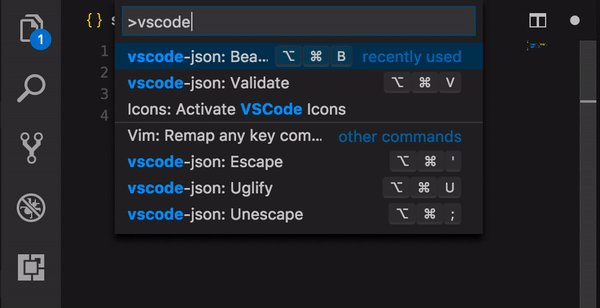
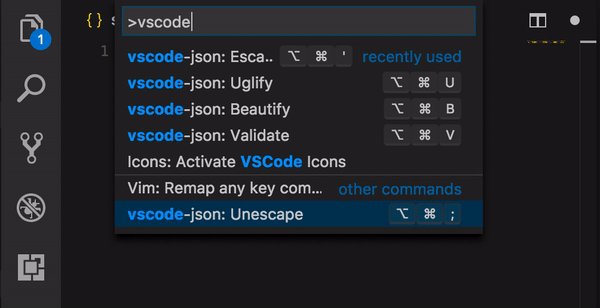
快捷键
-
cmd+alt+v,验证 -
cmd+alt+b,格式化 -
cmd+alt+u,压缩 -
cmd+alt+',加转义字符 -
cmd+alt+;,去转义字符

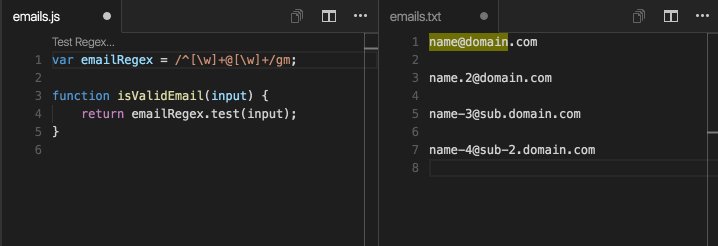
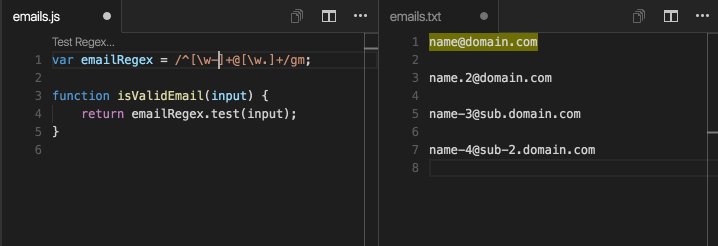
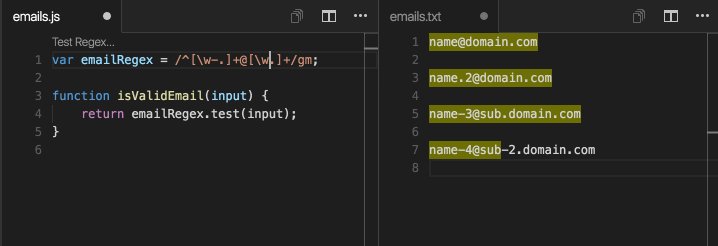
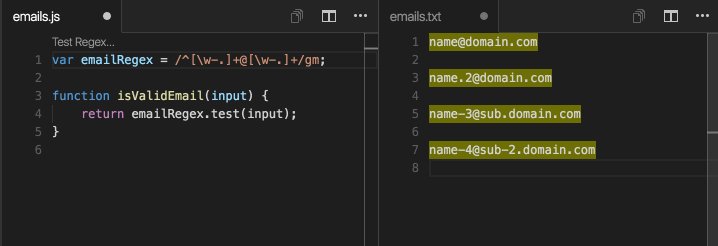
Regex Previewer
预览正则表达式效果

七、前端开发
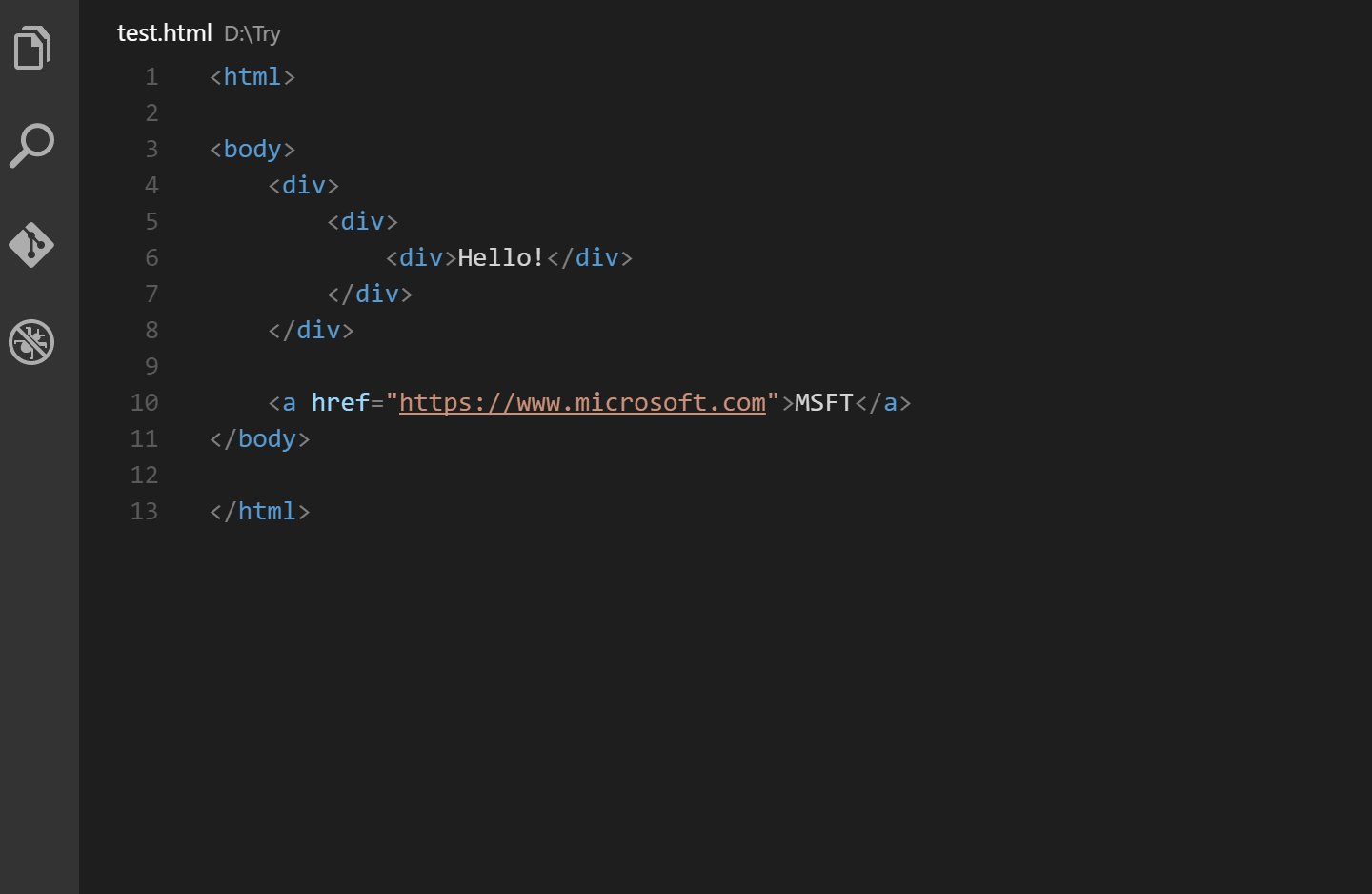
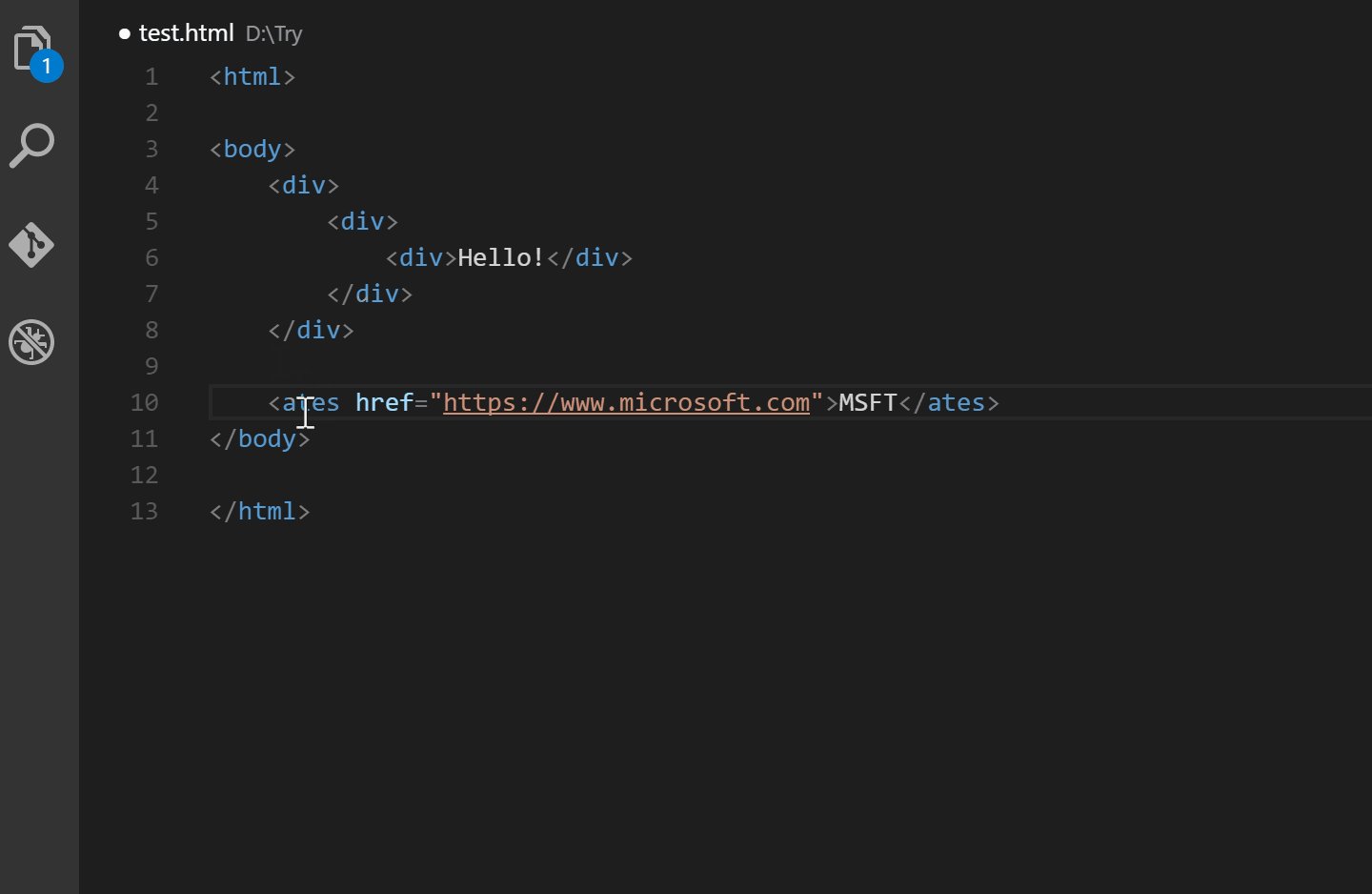
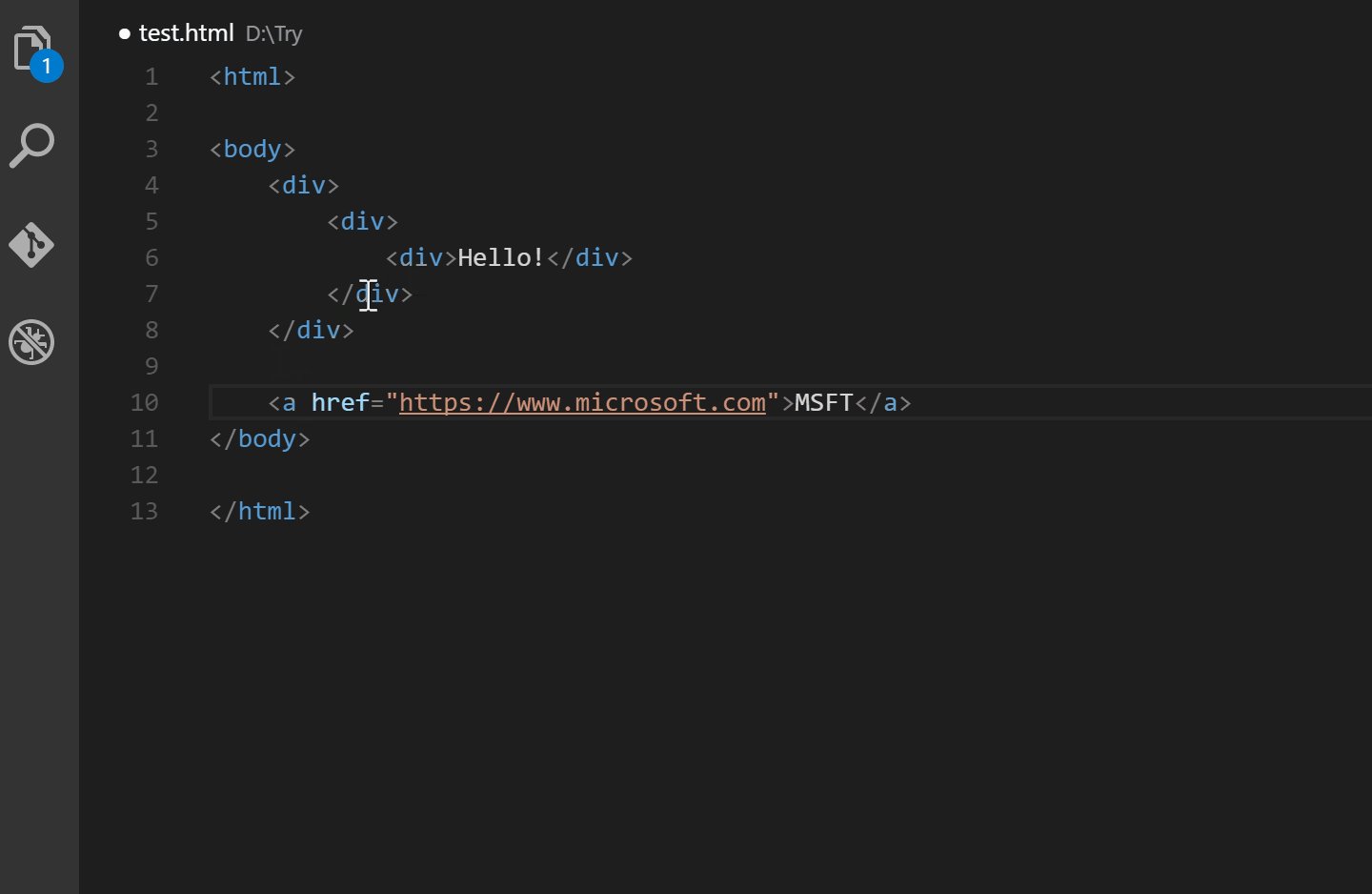
Auto Rename Tag
自动重命名 HTML或XML 标签


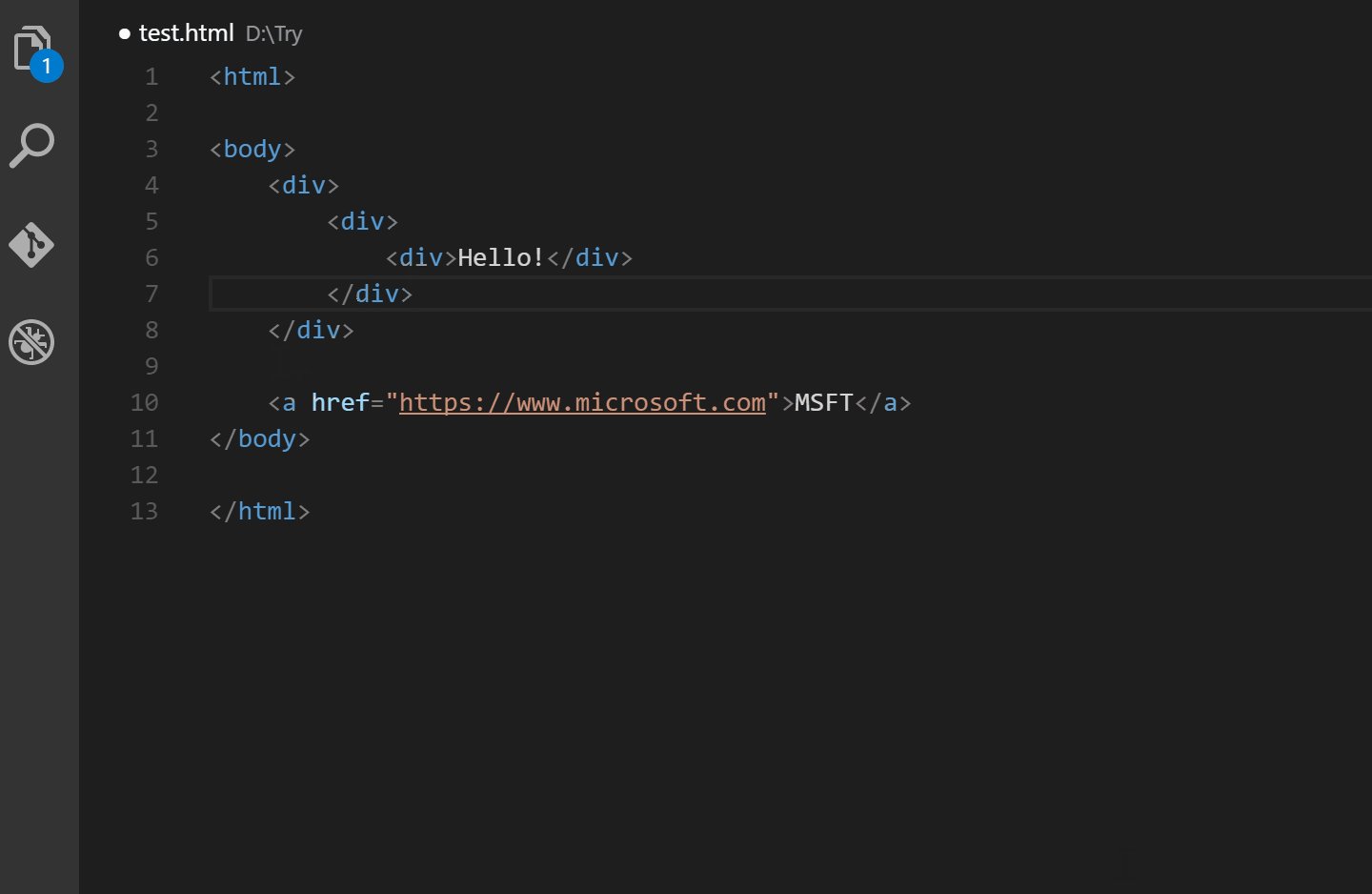
Auto Close Tag
自动添加 HTML/XML 关闭标签


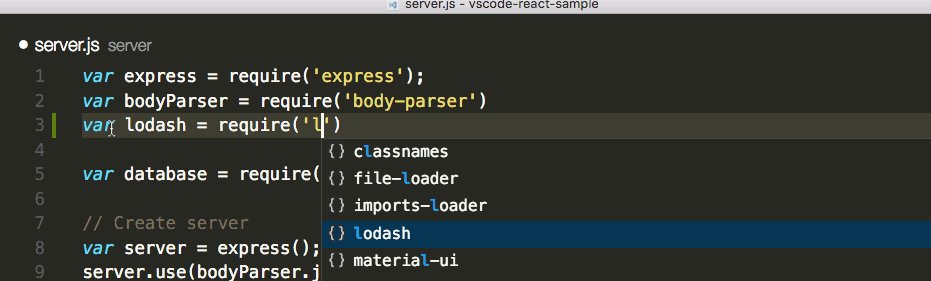
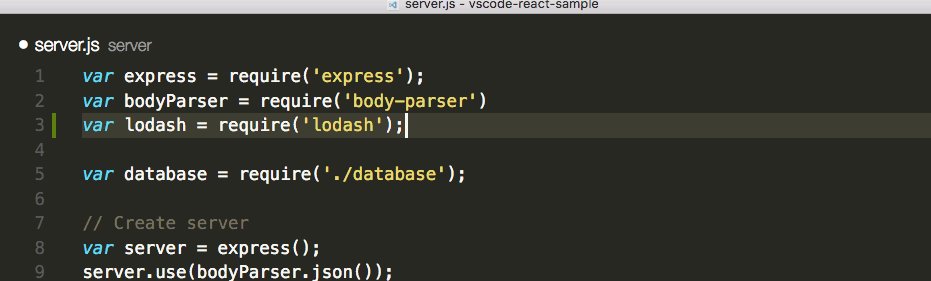
Path Intellisense
智能路径提示

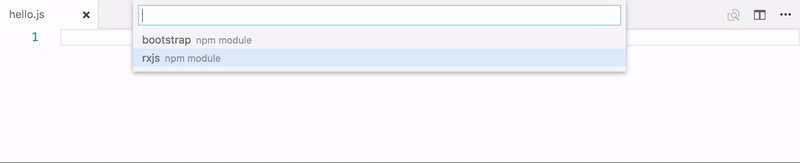
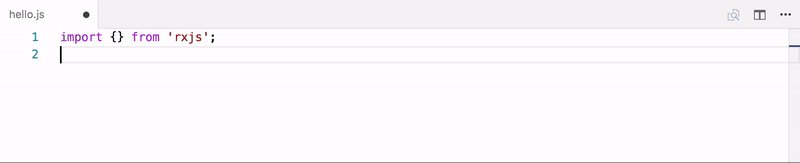
npm Intellisense



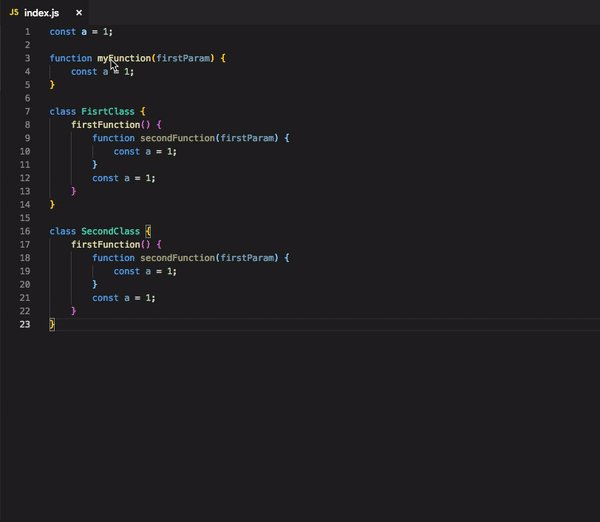
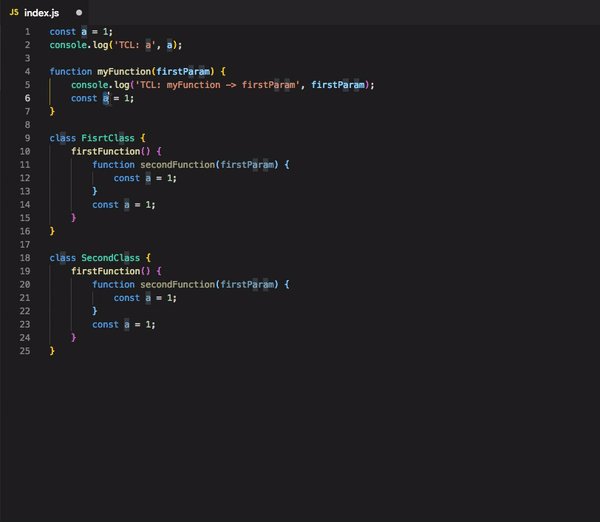
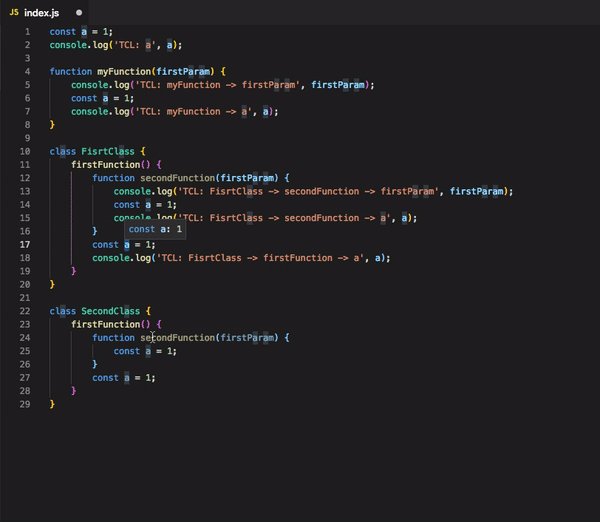
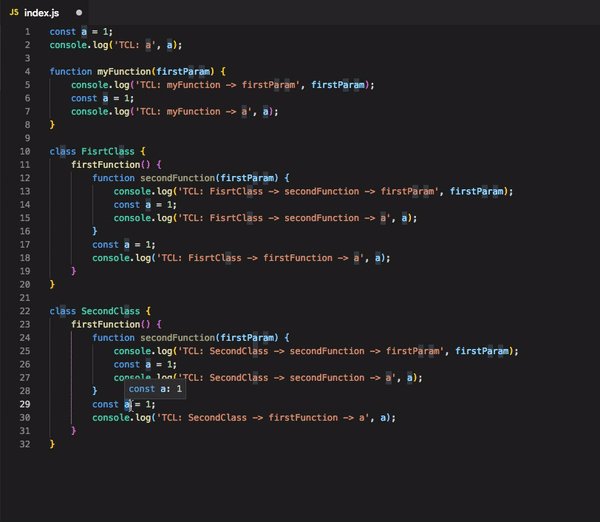
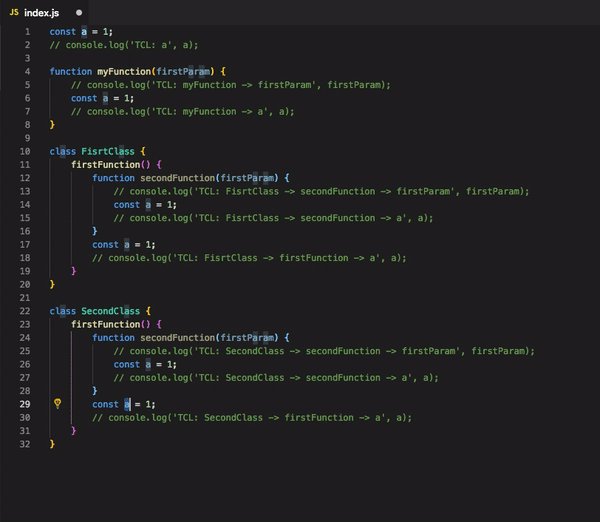
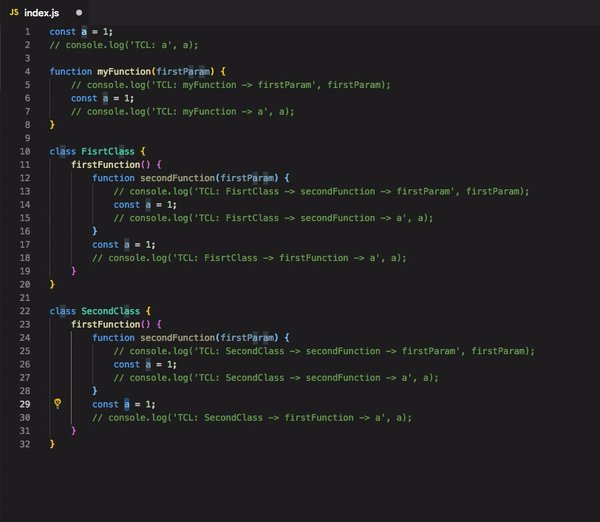
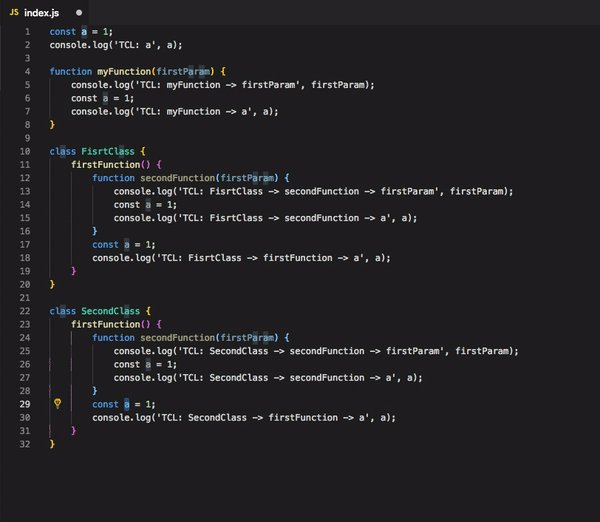
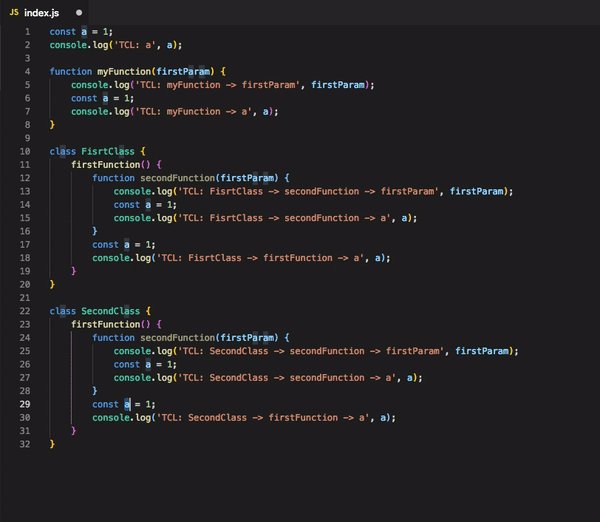
Turbo Console Log
快速添加 console.log 信息,js debug 必备
快捷键
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log


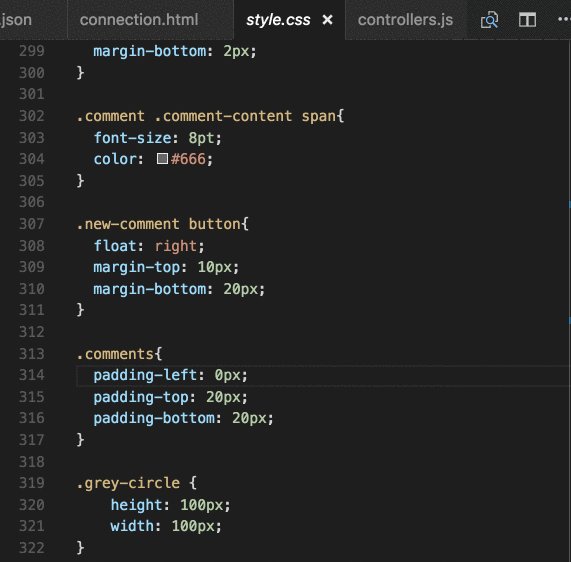
css-auto-prefix
如图

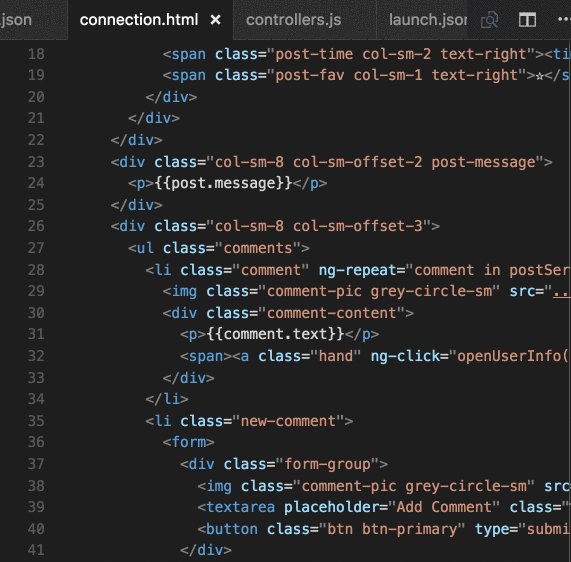
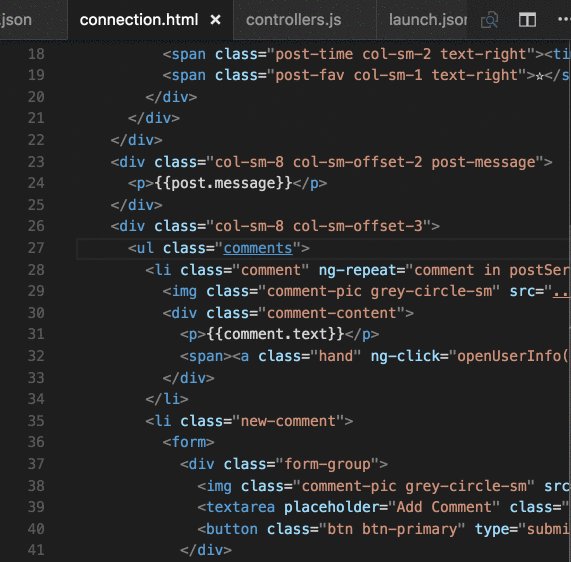
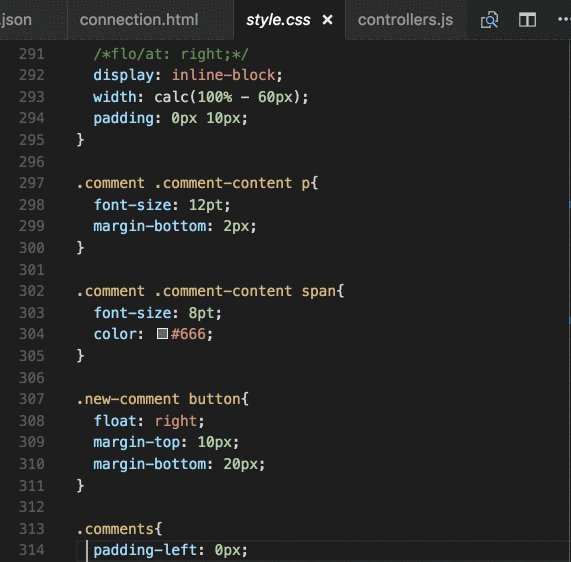
CSS Peek
查看 css 定义


八、数据分析
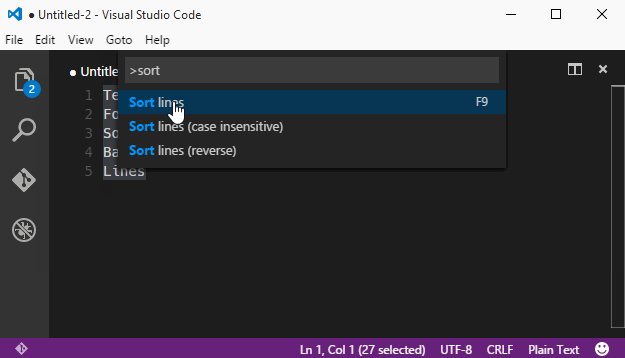
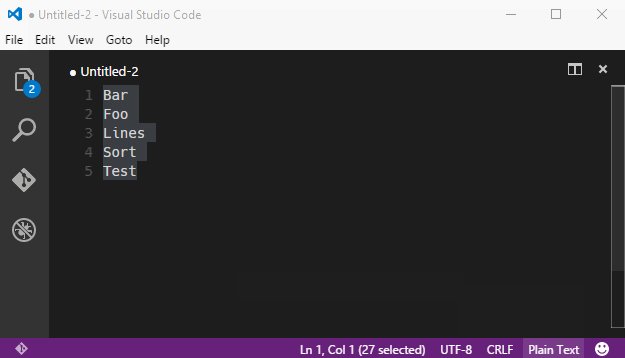
Sort lines
对当前文本排序

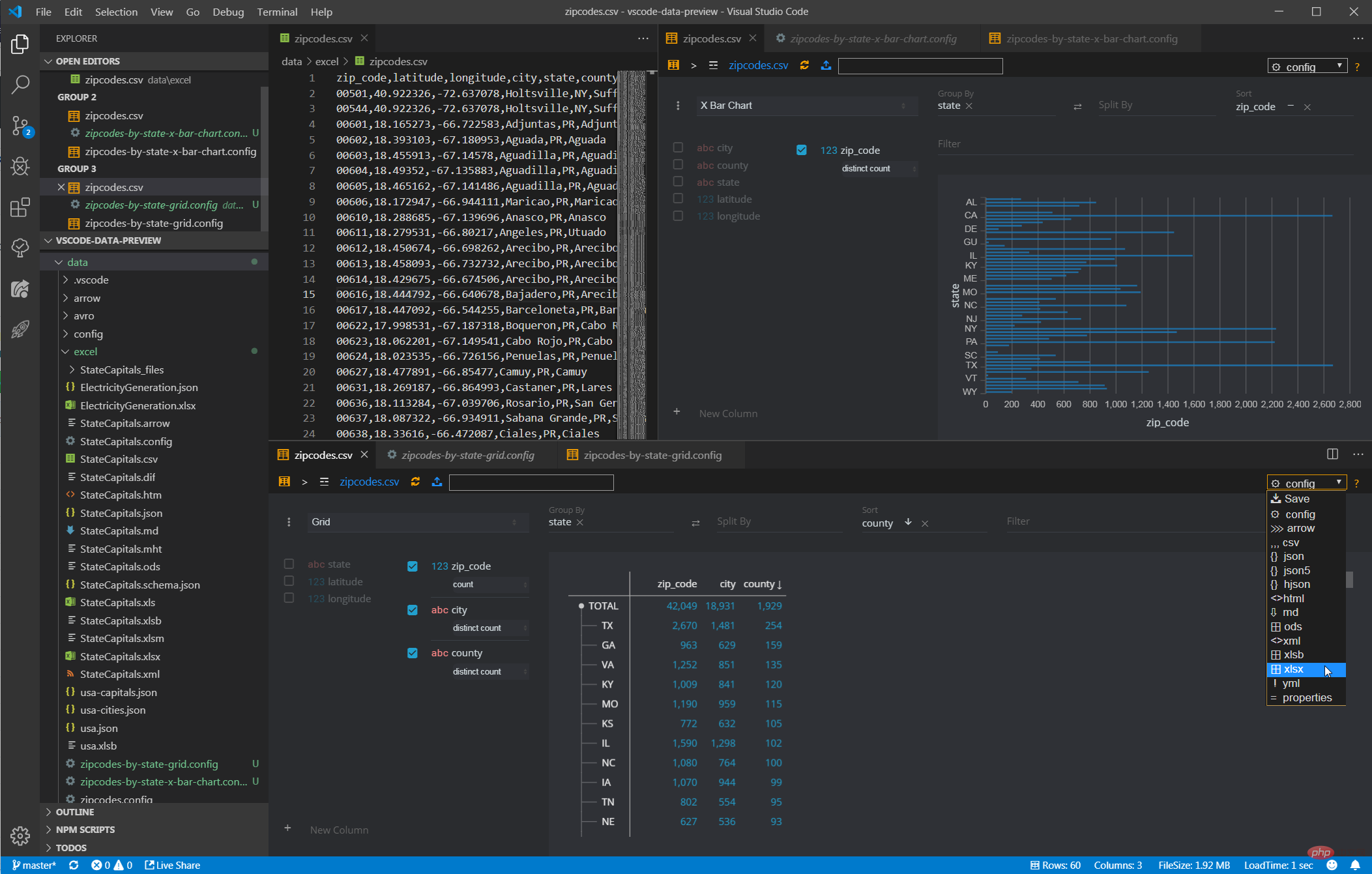
Data Preview
预览数据文件


九、修仙插件
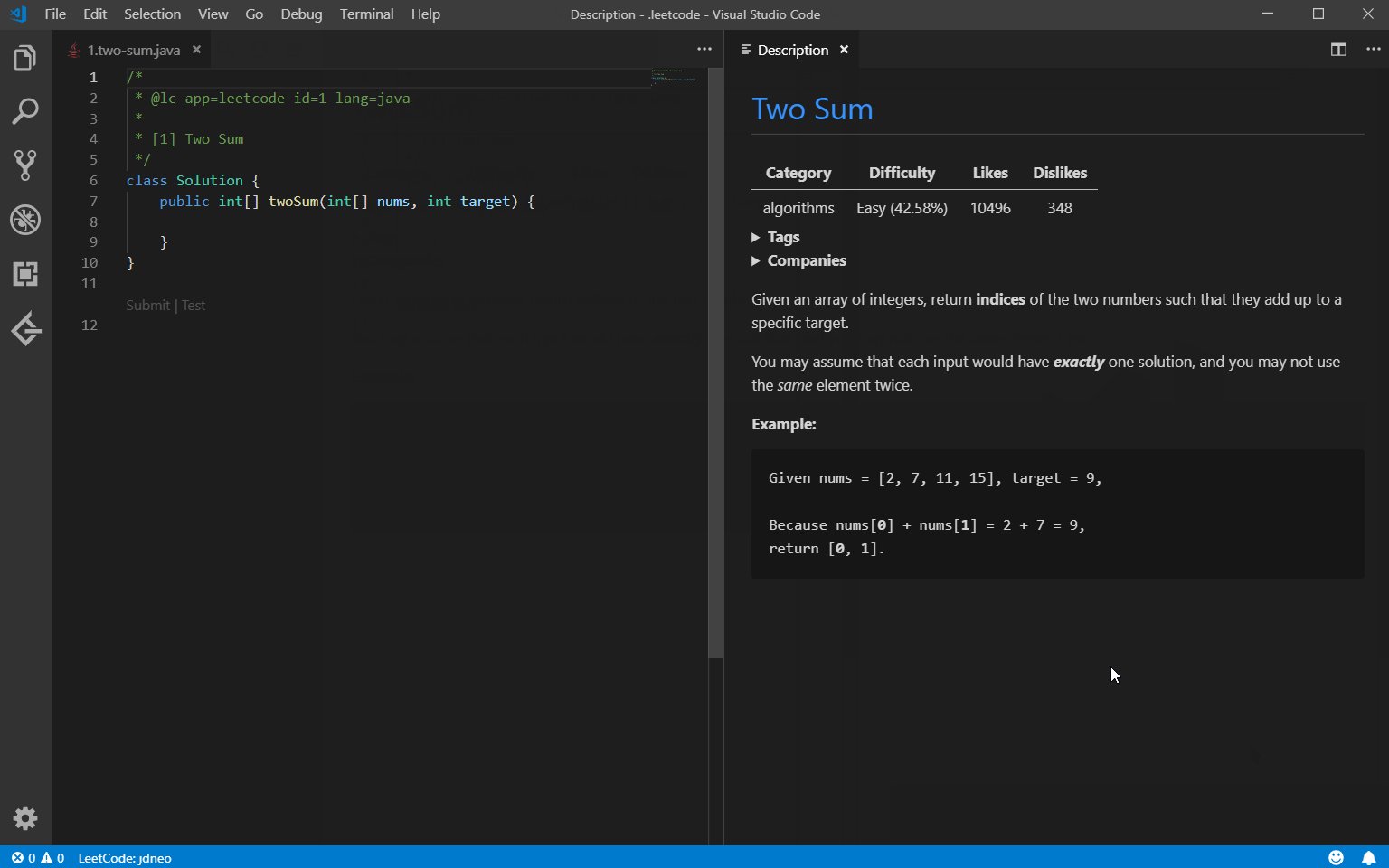
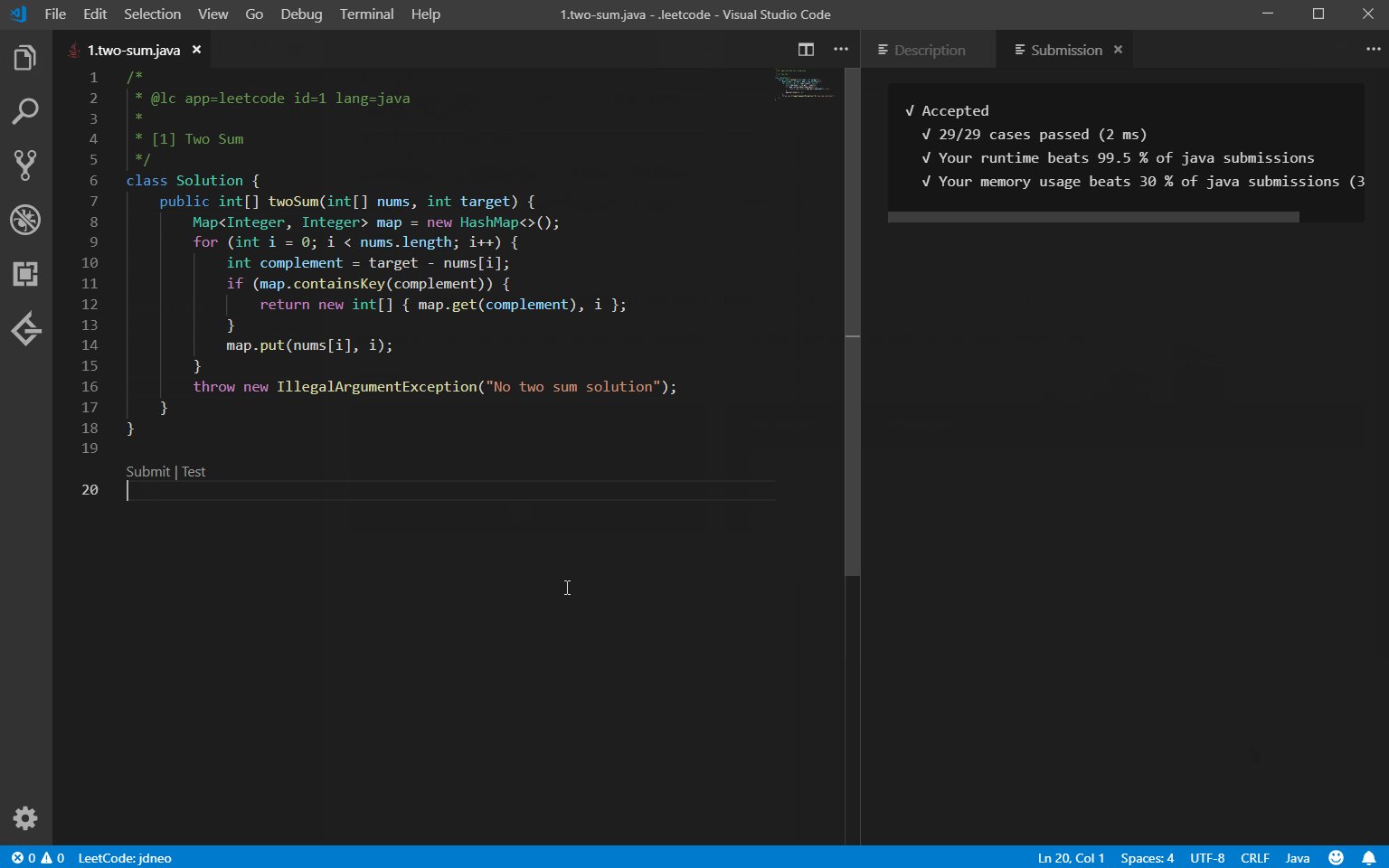
LeetCode
刷题利器


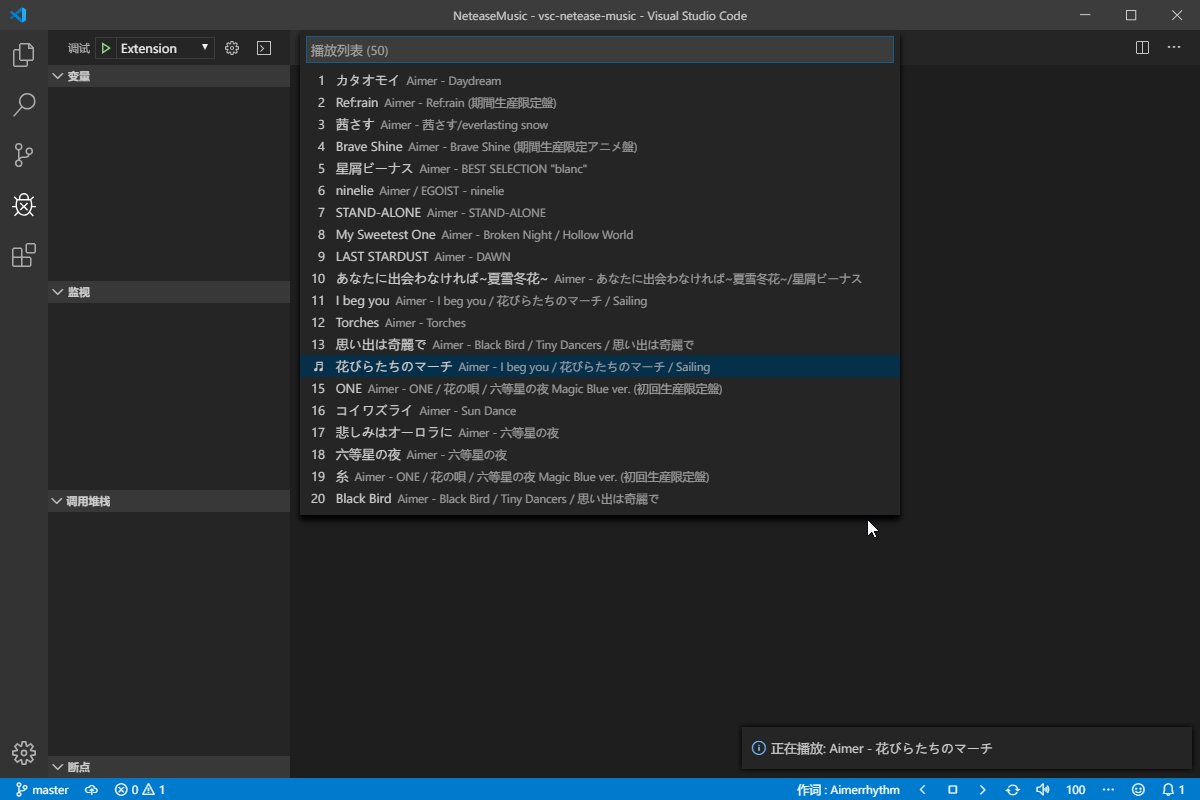
VSC Netease Music
网易云音乐(程序员版)


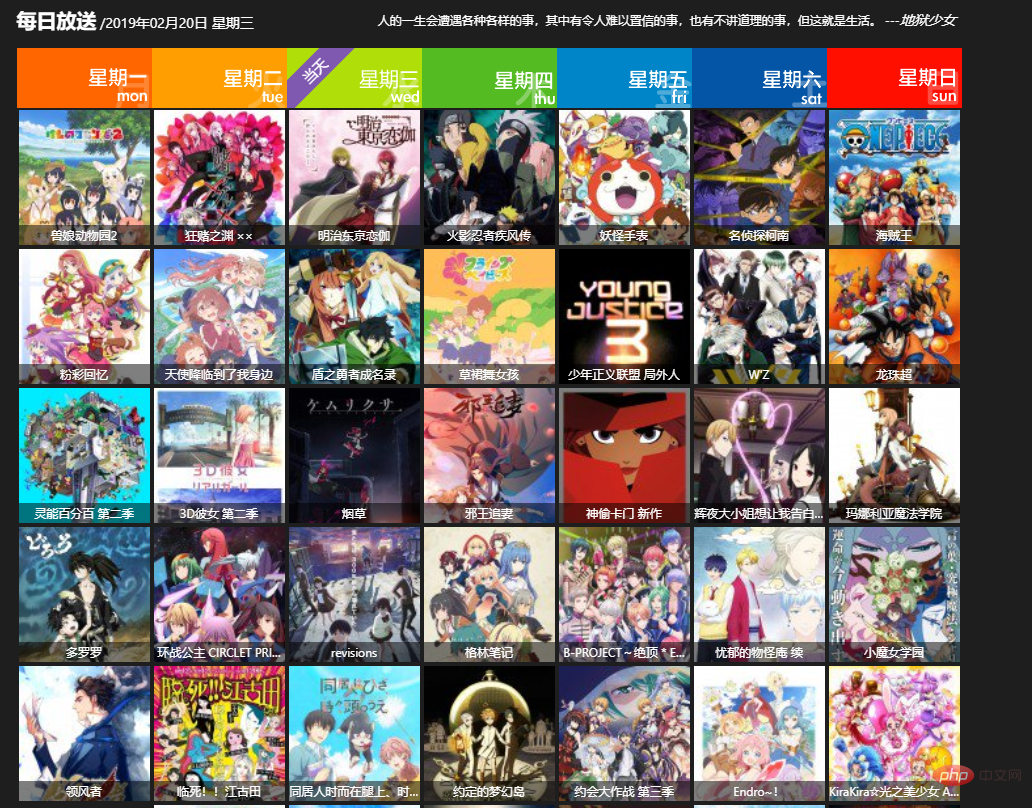
daily anime
追番神器


更多关于VSCode的相关知识,请访问:vscode教程!!
以上是2022年最全VSCode实用插件分享【整理推荐】的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AM
Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AMVisualStudioProfessional和Enterprise的区别在于功能和目标用户群体。Professional版适合专业开发者,提供代码分析等功能;Enterprise版面向大型团队,增加了测试管理等高级工具。
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。