css怎么取消列表的项目符号
- 青灯夜游原创
- 2022-03-15 19:04:468918浏览
取消项目符号方法:1、使用list-style属性,只需要给li元素添加“list-style:none;”样式即可;2、使用list-style-type属性,只需要给li元素添加“list-style-type:none;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 列表(List)可以将若干条相关的内容整理起来,让内容看起来更加有条理。在列表内您可以放置文本、图像、链接等,也可以在一个列表中定义另一个列表(列表嵌套)。
HTML 为我们提供了三种不同形式的列表:
有序列表,使用 c34106e0b4e09414b63b2ea253ff83d6 + 25edfb22a4f469ecb59f1190150159c6 标签
无序列表,使用 ff6d136ddc5fdfeffaf53ff6ee95f185 + 25edfb22a4f469ecb59f1190150159c6 标签
定义列表,使用 5c69336ffbc20d23018e48b396cdd57a + 73de882deff7a050a357292d0a1fca94 + 67bc4f89d416b0b8236eaa5f43dee742 标签
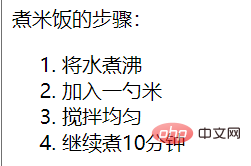
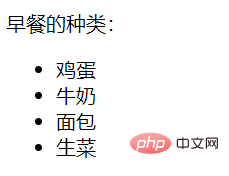
其中有序列表和无序列表,默认列表的项目前都要符号:


那么怎么取消列表的项目符号?
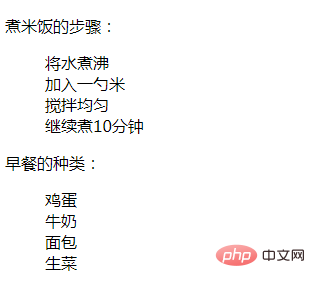
可以使用list-style或list-style-type属性,将其属性值设置为none即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>
以上是css怎么取消列表的项目符号的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5行内标签有哪些下一篇:css3中scale里面填什么

