在css3中,scale表示“缩放”,是运用于transform属性的内置函数,用于对指定元素进行2D或3D的缩放转换;scale函数有多种,包括:scale()、scaleX()、scaleY()、scaleZ()、scale3d()。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css3中,scale的意思为“缩放”,是运用于transform属性的内置函数。
transform属性的scale函数有多种:
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
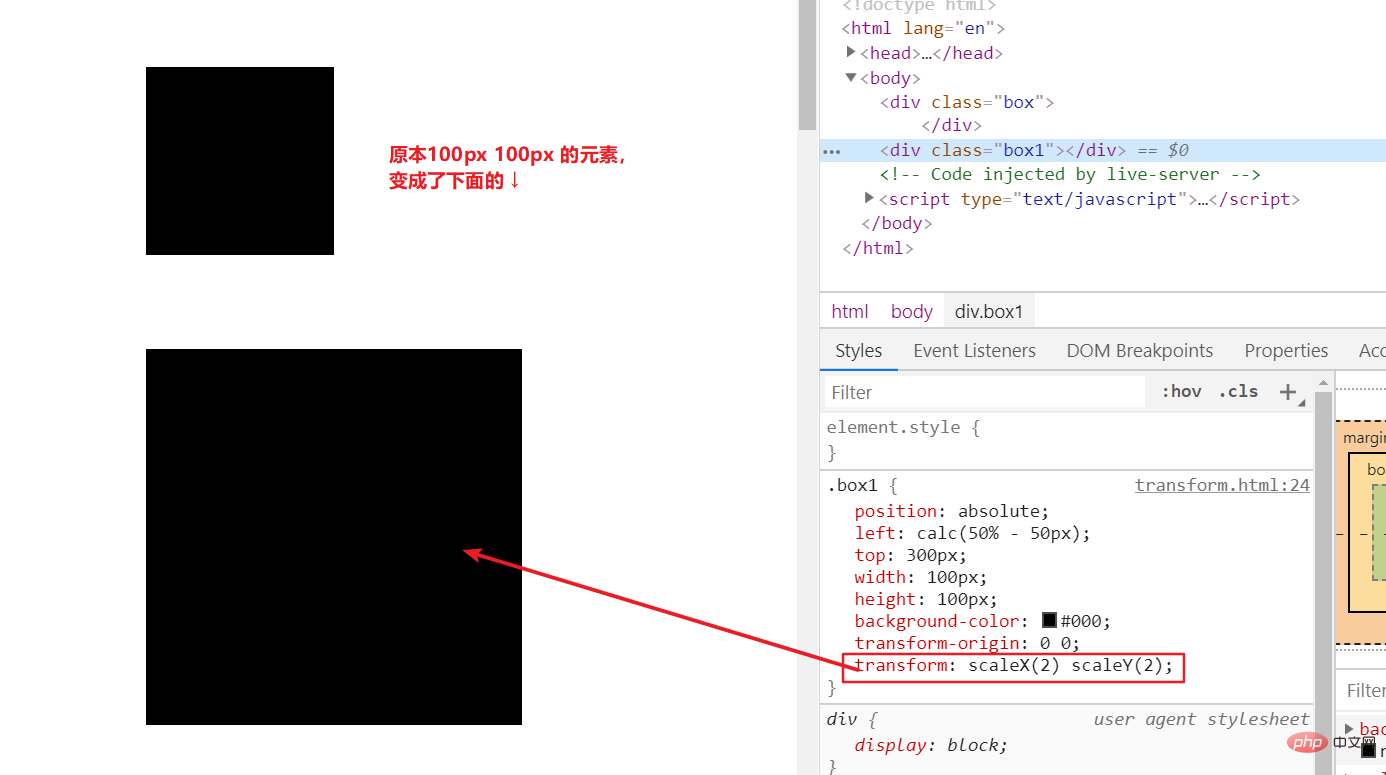
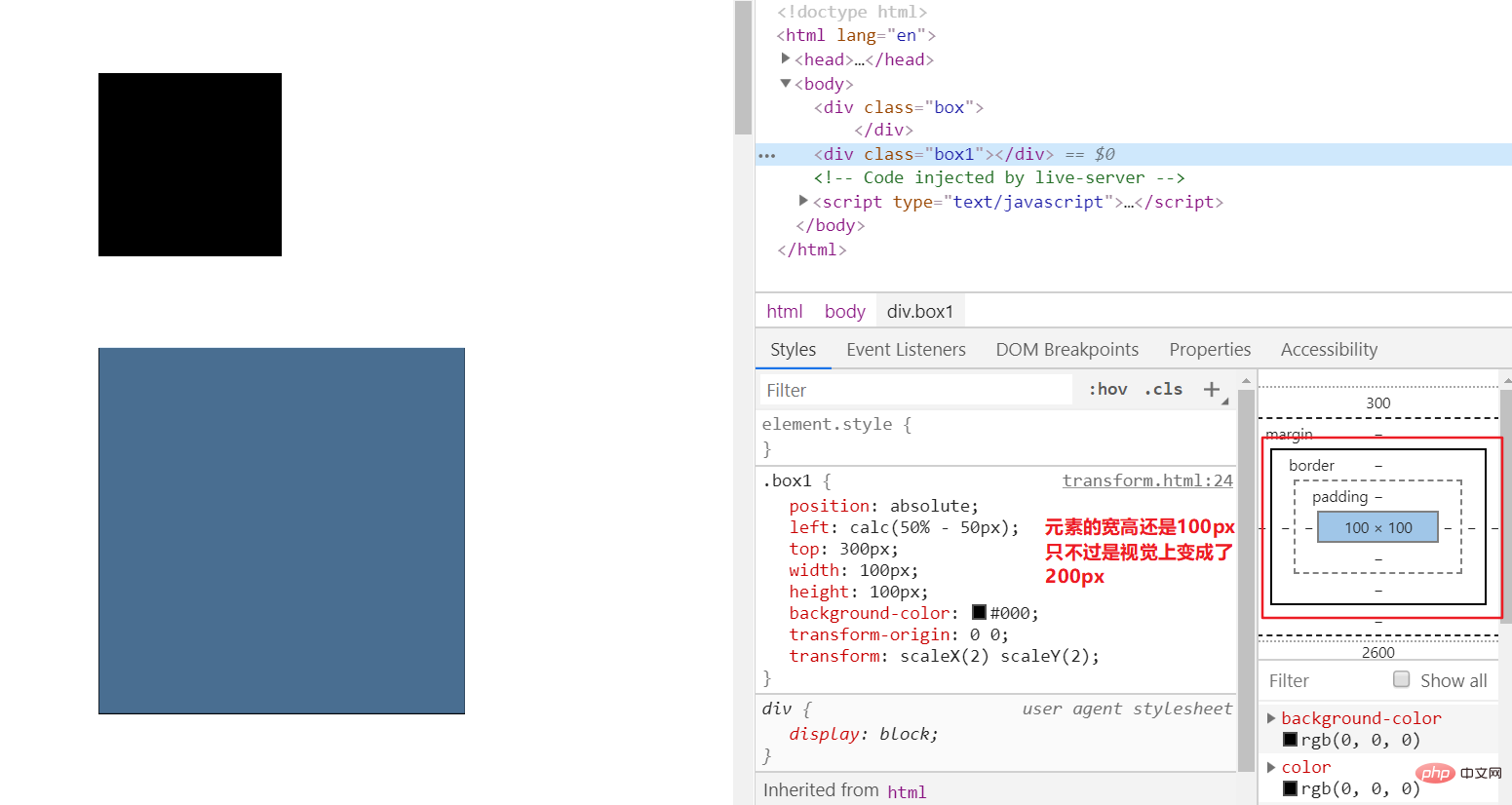
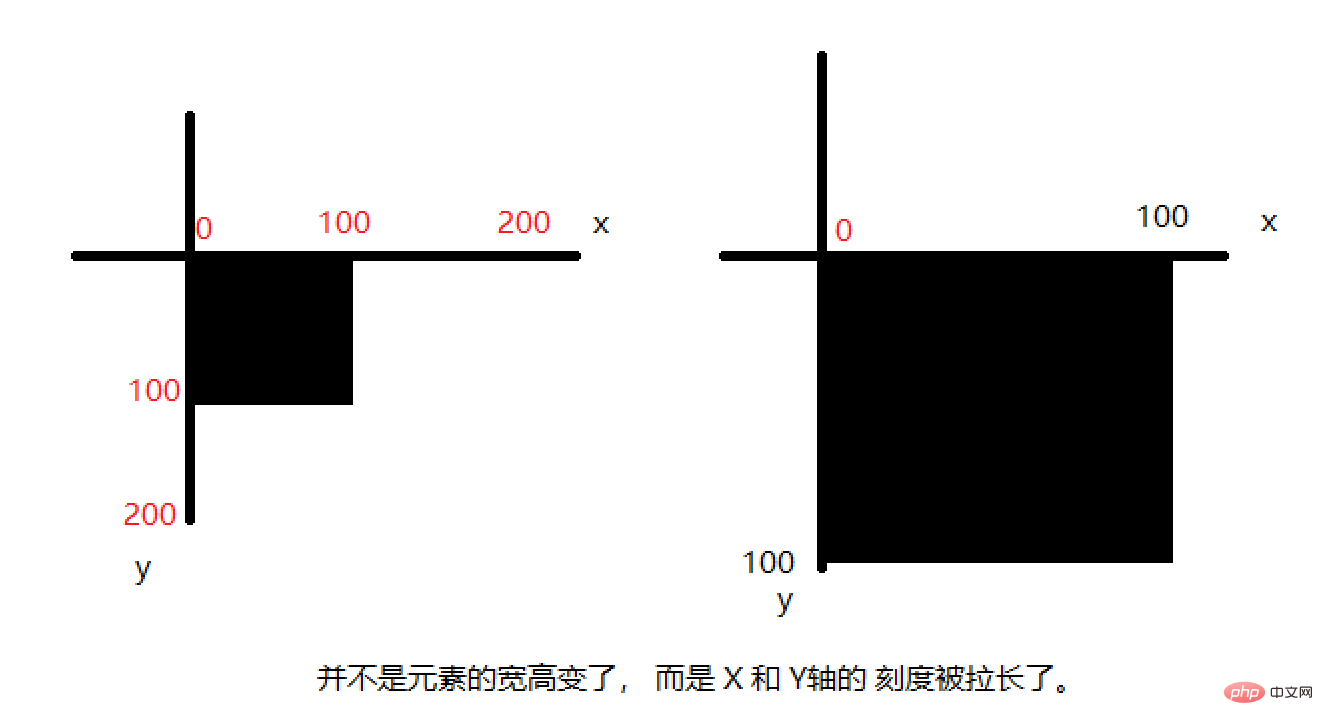
改变的不是元素的宽高,而是 X 和 Y 轴的刻度
scaleX(),scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;

看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是。变的不是 元素的 宽高。

其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓

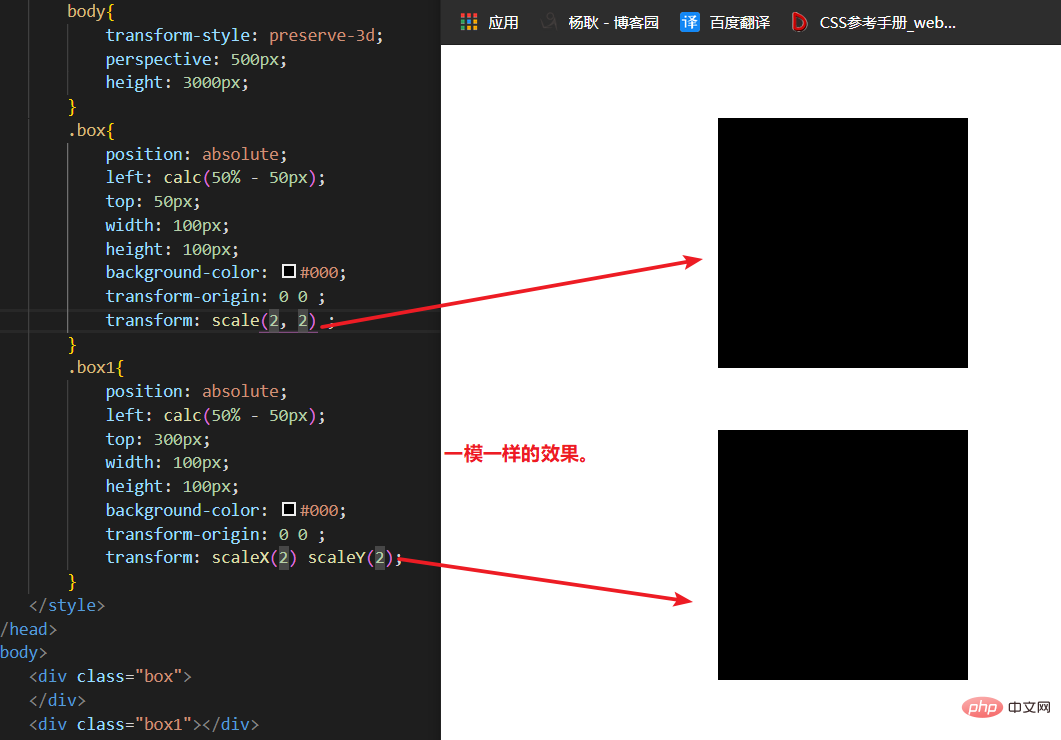
scale()
这个呢,是上面两个的合体,也就是 参数 第一个是x 第二个是y


scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请点这里→ rotateZ
探索:
首先,我们来思考一个问题,使用 rotate进行旋转,那么 X 和 Y 轴是会跟着旋转而变化的,那么这个时候加上 scaleX 和 Y,那么旋转的过程中,会不会带上scale 的效果?
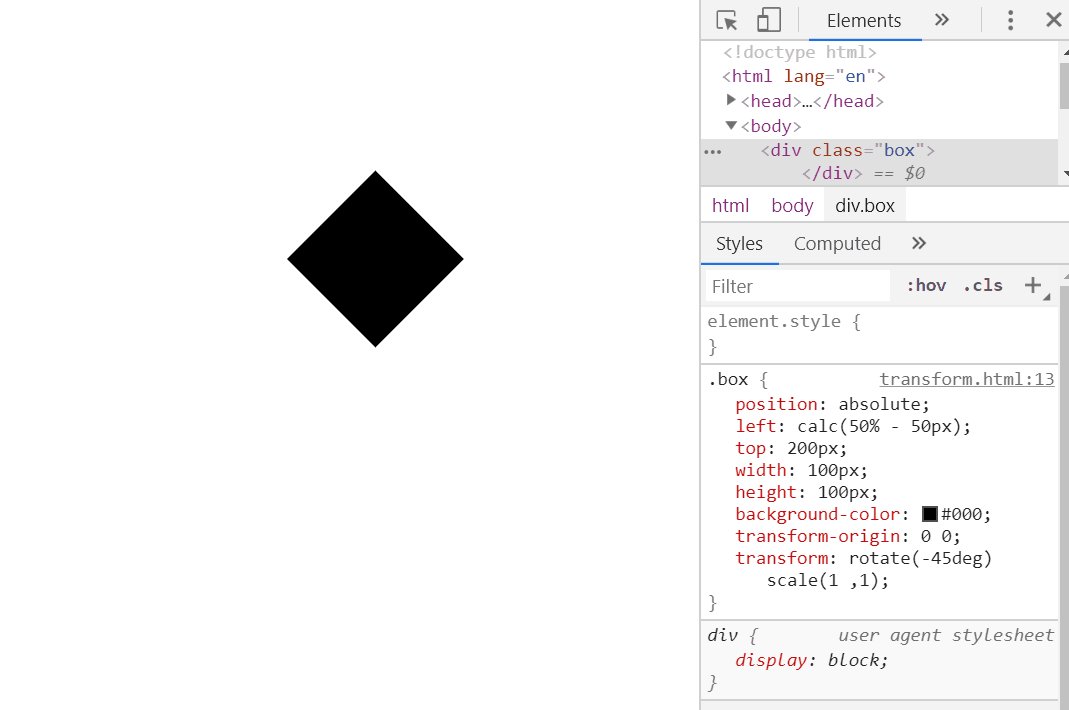
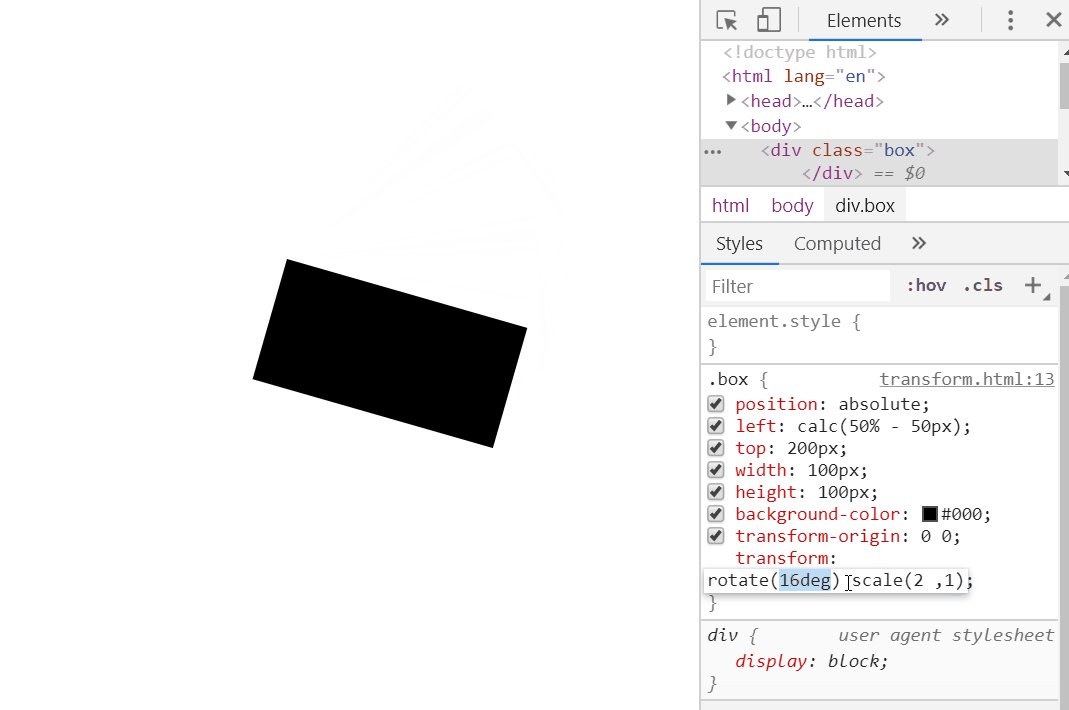
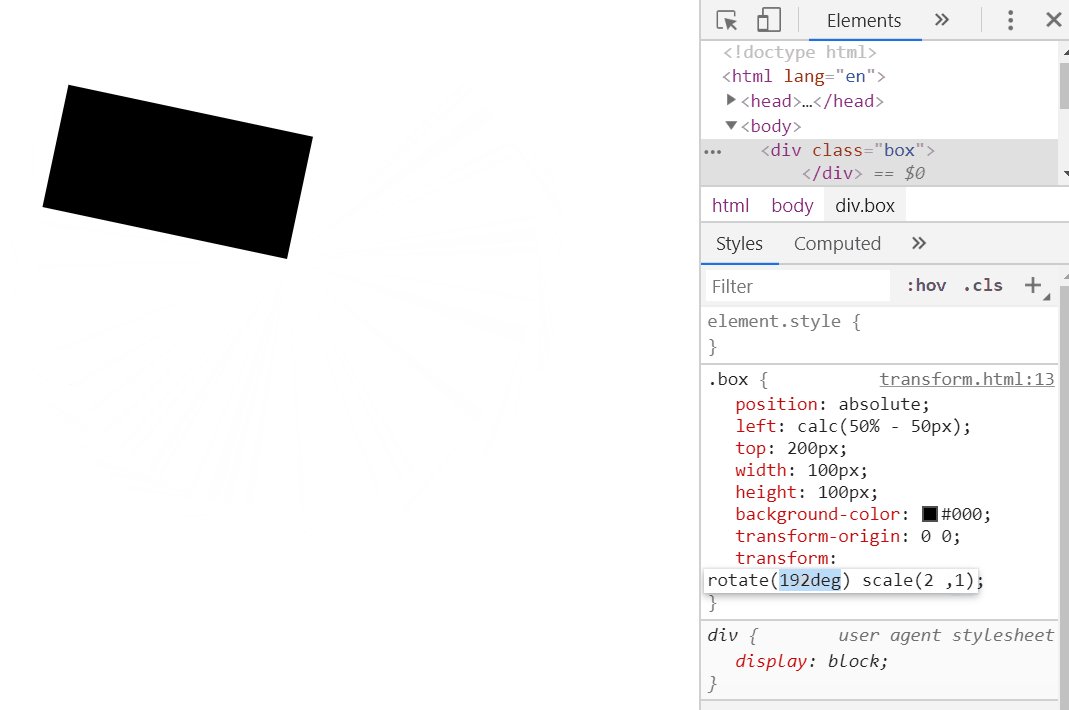
先来观察一下, 先rotate 再 scale 的效果:

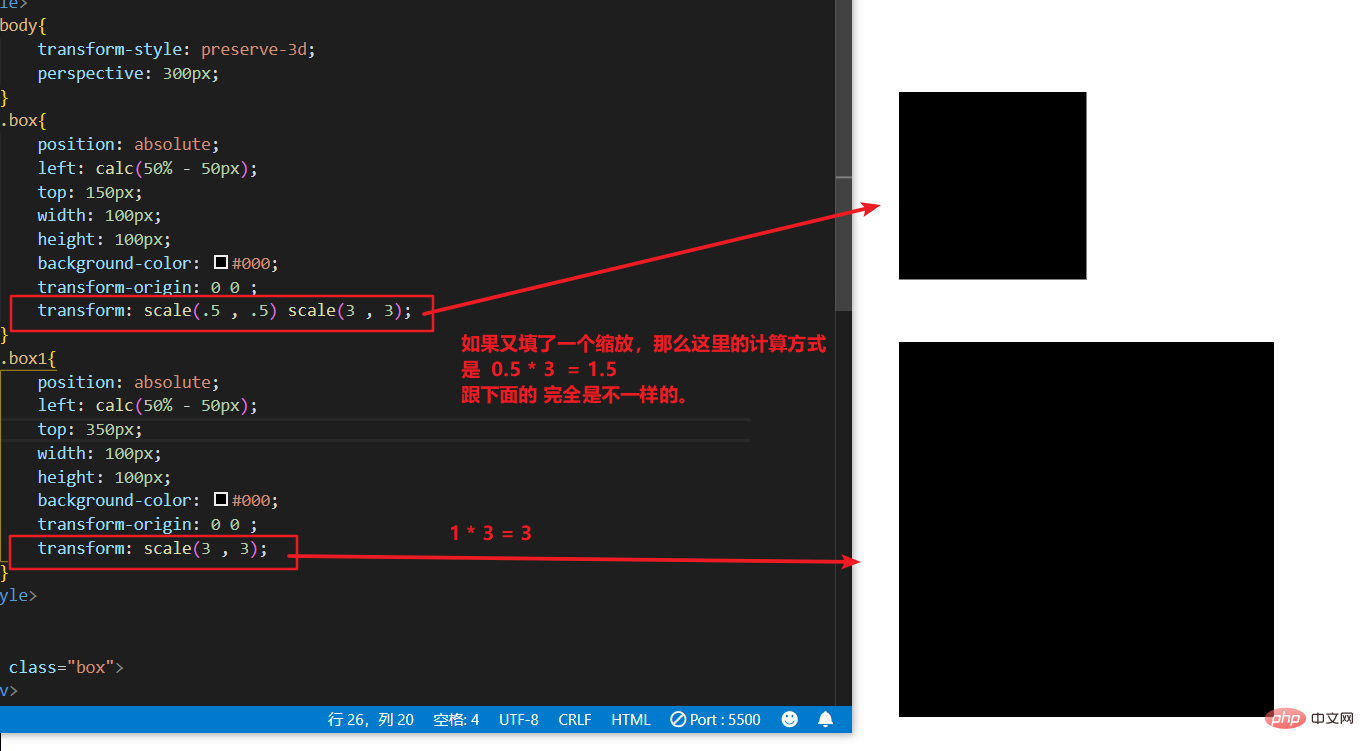
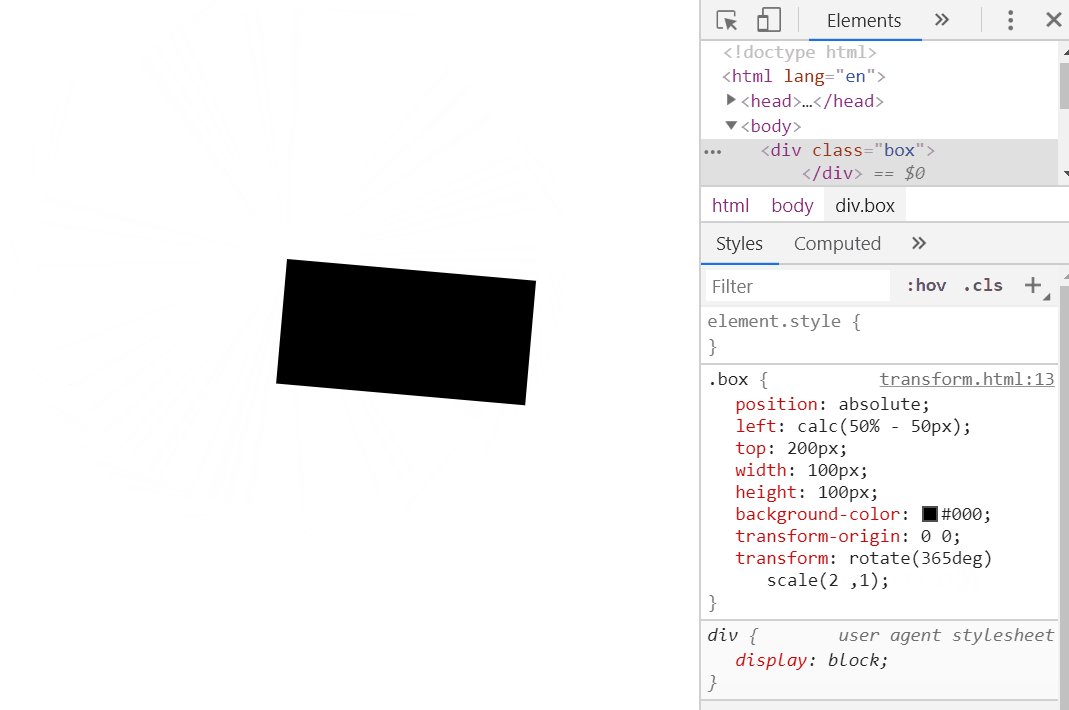
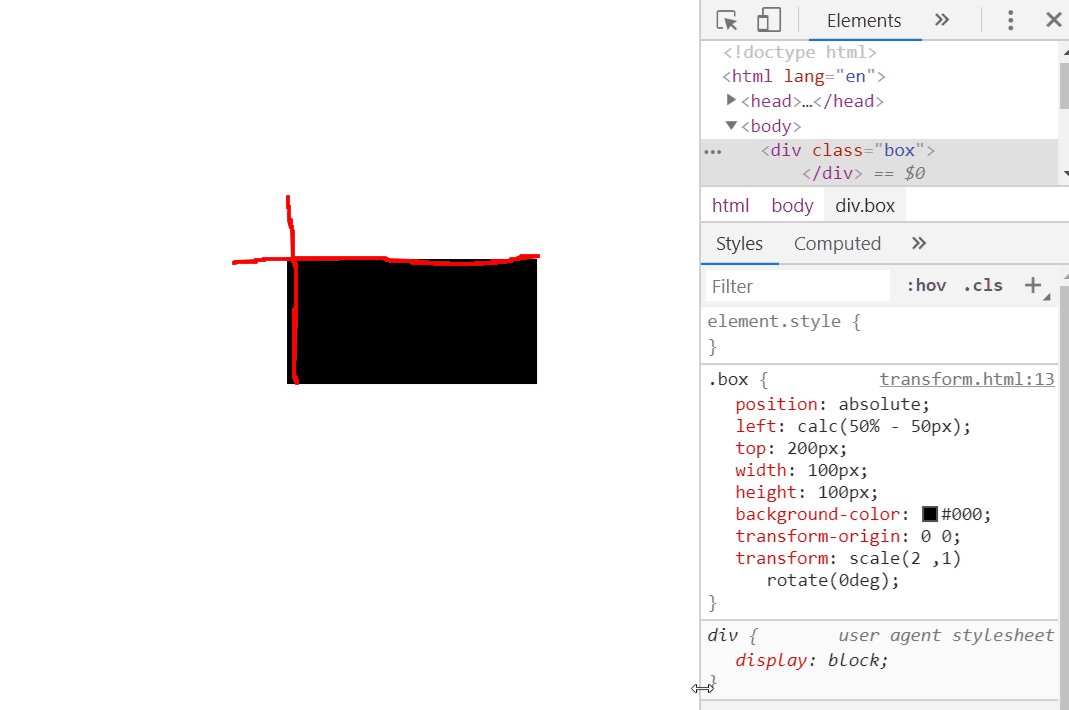
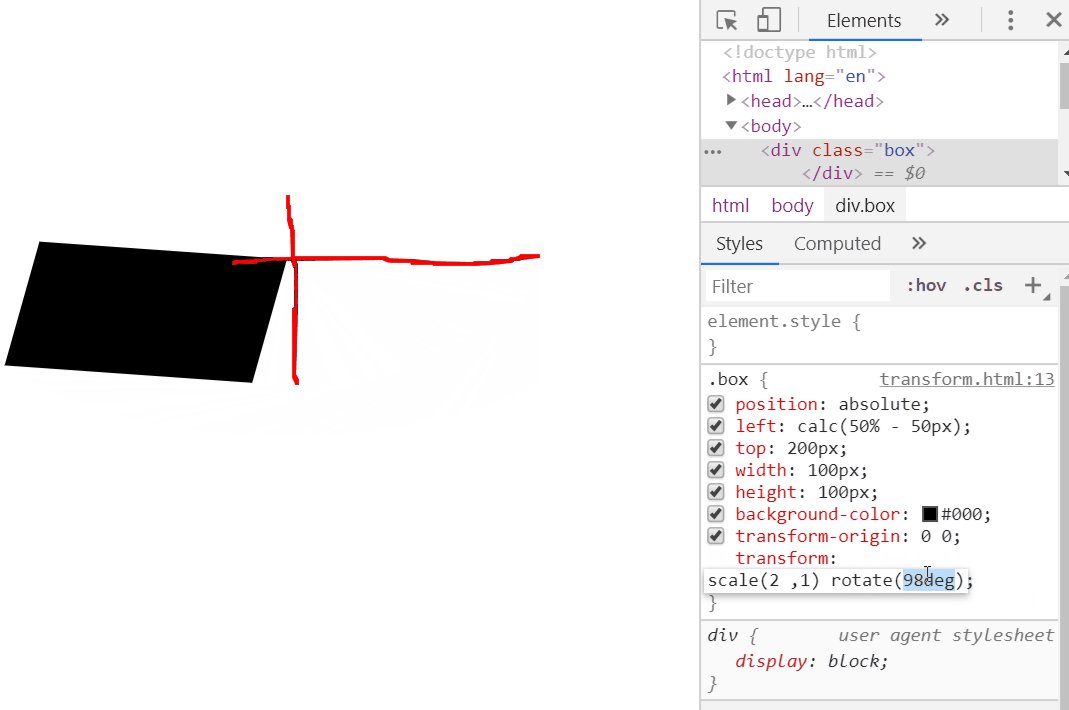
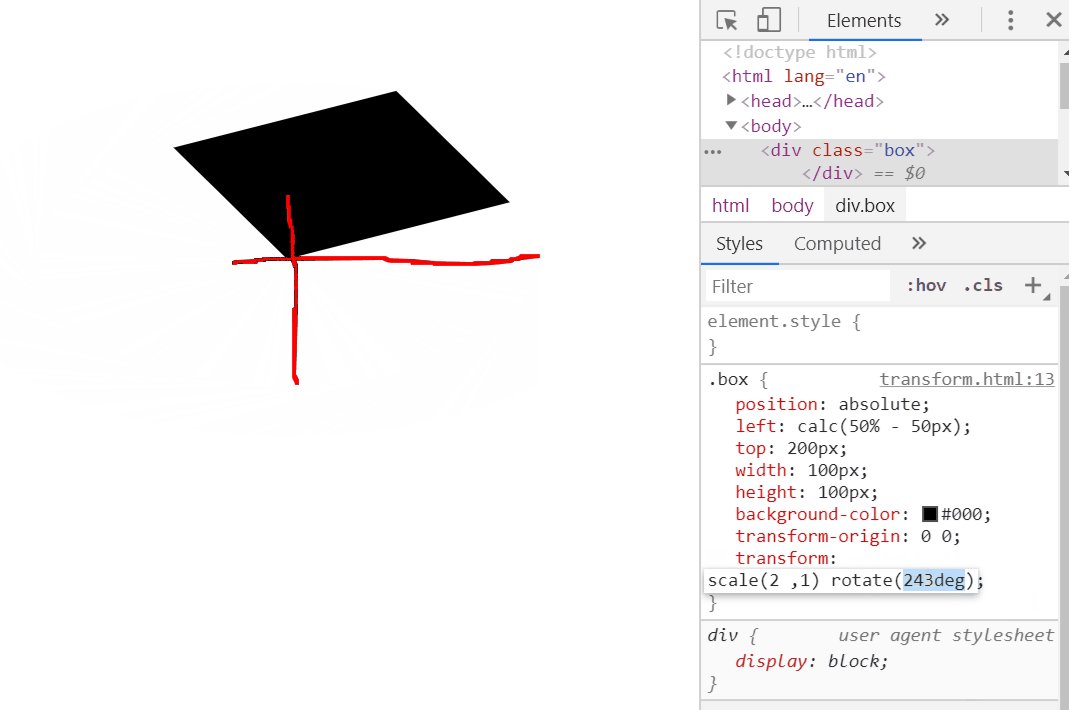
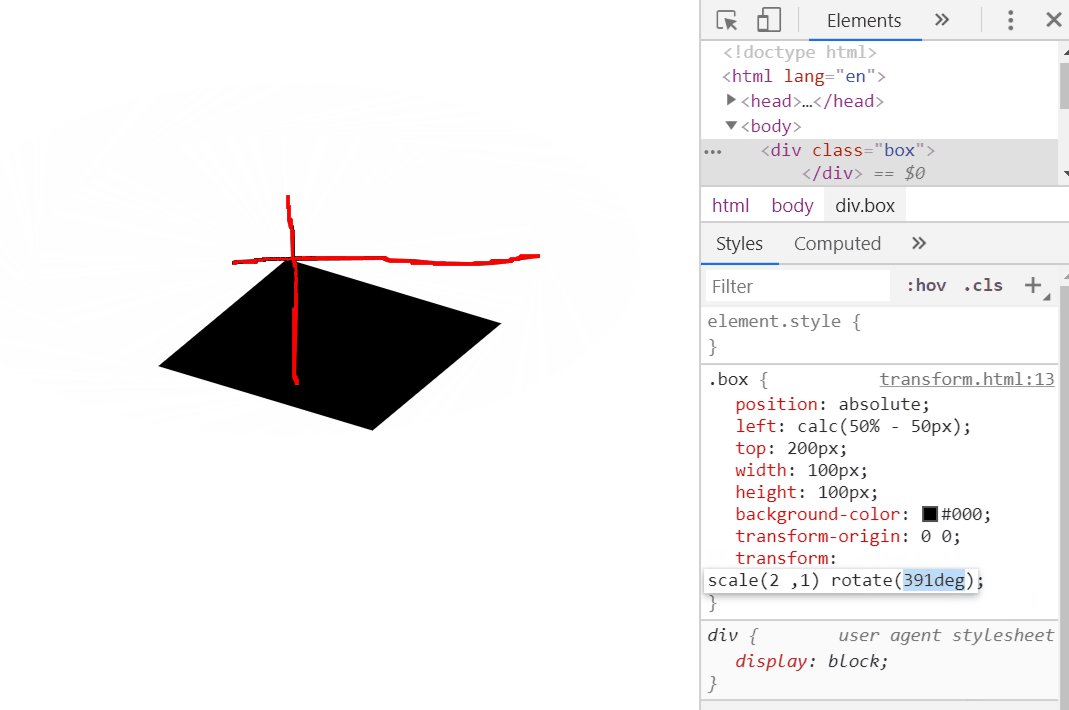
看完上面的图,是不是觉得,旋转的时候,会带着scale的效果一起旋转。 但是! 如果把他俩位置换了,那结果是截然不同的,先scale 再 rotate

对比两张图,你就会发现,第一张的效果,确实是带上了scale的效果一起旋转的,怎么 换了个位置,就不一样呢?
其实呢,先rotate,再scale(先旋转,后缩放) 是会把效果带上旋转的,但是 先scale 再rotate(先缩放,后旋转) 是不会把缩放的效果带上旋转的,缩放的效果,会留在原地,等你经过的时候,就会生效。看下面的图解,缩放的比例,会留在原地,经过的时候,就会恢复比例。

以上是css3 scale表示什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AM
在React应用中使用USESTATE()优化性能Apr 27, 2025 am 12:22 AMUSESTATE()ISCICIALFOROPTIMINECREACTAPPPERFORMACTACEUTOPACTONCACTONRE REDERSANDUPDATES.TOOPTIMIZE:1)USEUSECALLBACKTOMEMOEMOEIZEFUNCTIONSANDPREVENTUNNNNNNNNNNNNNNNNENESMARYRERER.2)limemememememoforcachingExpensiveComputations.3)
 使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM
使用上下文和usestate()在组件之间共享状态Apr 27, 2025 am 12:19 AM使用Context和useState共享状态是因为它们可以简化大型React应用中的状态管理。1)减少propdrilling,2)代码更清晰,3)更易管理全局状态。但要注意性能开销和调试复杂性,合理使用Context和优化技术可以提升应用的效率和可维护性。
 不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM
不正确键对React虚拟DOM更新的影响Apr 27, 2025 am 12:19 AM使用不正确的键会导致React应用程序中的性能问题和意外行为。1)键是列表项的唯一标识符,帮助React高效地更新虚拟DOM。2)使用相同或不唯一的键会导致列表项重新排序和组件状态丢失。3)使用稳定且唯一的标识符作为键可以优化性能,避免全量重渲染。4)使用工具如ESLint来验证键的正确性。正确使用键可以确保React应用的高效和可靠性。
 了解React中的键:优化列表渲染Apr 27, 2025 am 12:13 AM
了解React中的键:优化列表渲染Apr 27, 2025 am 12:13 AM抗反应,KeysareSentialForoPtimizingListrenderingPerformanceByHelpingReaCreActTrackChangesinListItems.1)KeySenableFiticeFficityDomupdatesbyDatesbyIdentifyingAddedAdded,Orremervedemss.2)使用UniqueNiqueIdentifiersLikeIdentifiersLikeDataBaseIdSaskeys,而不是预测
 与React中使用Usestate()合作时,常见错误Apr 27, 2025 am 12:08 AM
与React中使用Usestate()合作时,常见错误Apr 27, 2025 am 12:08 AMuseState在React中常被误用。1.误解useState的工作机制:setState后状态不会立即更新。2.错误更新状态:应使用函数形式的setState。3.过度使用useState:非必要时应使用props。4.忽略useEffect的依赖数组:状态变化时需更新依赖数组。5.性能考虑:批量更新状态和简化状态结构可提升性能。正确理解和使用useState能提高代码效率和可维护性。
 React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM
React的SEO友好性:提高搜索引擎可见性Apr 26, 2025 am 12:27 AM是的,ReactApplicationsCanbEseo-FrylylywithProperStratecies.1)用户 - 插图(SSR)withToolslikenext.jstogenate.jstogenate fullhtmlforindexing.2)enasleStaticsiteSitegeneration(ssg)
 React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AM
React的性能瓶颈:识别和优化缓慢的组件Apr 26, 2025 am 12:25 AMReact性能瓶颈主要由低效渲染、不必要的重渲染和组件内重的计算造成。 1)使用ReactDevTools定位慢组件并应用React.memo优化。 2)优化useEffect,确保仅在必要时运行。 3)使用useMemo和useCallback进行记忆化处理。 4)将大组件拆分为小组件。 5)对于大数据列表,使用虚拟滚动技术优化渲染。通过这些方法,可以显着提升React应用的性能。
 反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM
反应的替代方案:探索其他JavaScript UI库和框架Apr 26, 2025 am 12:24 AM有人可能会寻找React的替代品,因为性能问题、学习曲线或探索不同的UI开发方法。1)Vue.js因其易于集成和温和的学习曲线而受到赞扬,适用于小型和大型应用。2)Angular由Google开发,适合大型应用,具有强大的类型系统和依赖注入。3)Svelte通过在构建时编译成高效的JavaScript,提供出色的性能和简洁性,但其生态系统仍在成长。选择替代品时,应根据项目需求、团队经验和项目规模来决定。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





