本篇文章给大家总结了23个各种功能的VSCode 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!

什么是VSCode?
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。【推荐学习:《vscode入门教程》】
VSCode默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java 和Go在内的其他语言。VSCode也支持调试 Node.js 程序。

VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
Windows
打开VSCode官网直接下载即可。Linux
Linux平台下安装VSCode速度很慢,可以用以下方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCode(注意此处只能用普通用户权限):
/usr/local/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片
使用方式很简单:
使用命令将 Codesnap 调出
复制要作为输出的一部分的代码
保存图像到本地

2 :emojisense:
:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣
直接复制Emoji大全里喜欢的标签即可,例如下面我给数据集训练过程的命令行增加了表情。

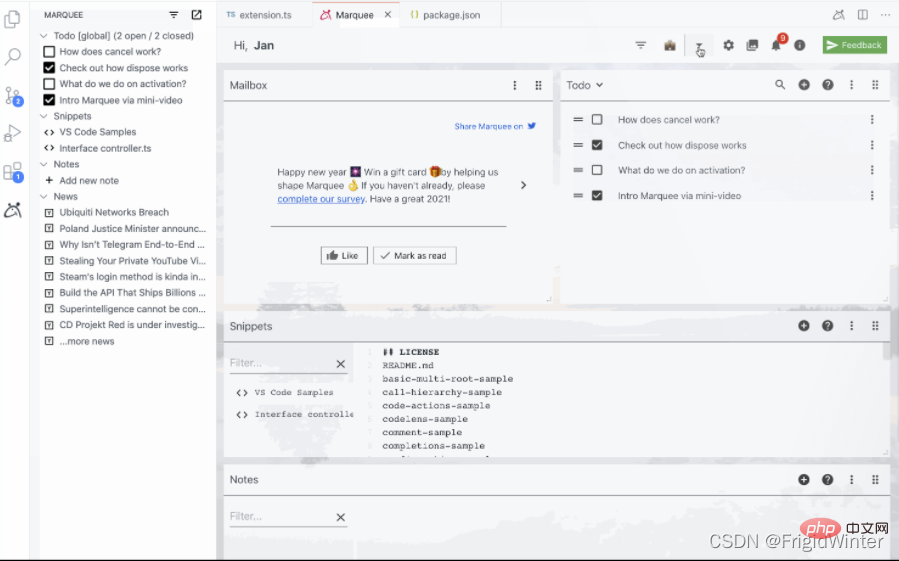
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。

4 Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。
下面是我个人使用的FireFly Pro主题。

5 Bookmarks
Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。

6 Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。

7 vscode-icons
vscode-icons给VSCode文件更换更好看的图标。

编程类(前端)
1 Vetur
Vetur为Vue项目提供语法高亮、智能感知等。

2 Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。

3 Auto Rename Tag
Auto Rename Tag自动重命名HTML/XML标签。

4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。

5 Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。

6 Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。

编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。

2 C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。

3 CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。

编程类(Python)
1 Python
Python为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。

2 Jupyter
Jupyter为VSCode添加了对Jupyter Notebook的功能支持。

效率类
1 Git Graph
Git Graph可视化你的Git提交流程。

2 koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。

3 Code Runner
Code Runner用于直接运行多种语言的代码片段或文件。

4 Better Comments
Better Comments为代码注释提供各种特定类型注释的高亮。

5 CodeTime
CodeTime提供你每天敲代码时间的数据分析。

更多关于VSCode的相关知识,请访问:vscode教程!!
以上是【吐血总结】23个VSCode 插件,助你提高开发效率和美观性的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AM
Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AMVisualStudioProfessional和Enterprise的区别在于功能和目标用户群体。Professional版适合专业开发者,提供代码分析等功能;Enterprise版面向大型团队,增加了测试管理等高级工具。
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用






