vue项目怎么优雅的封装echarts?下面本篇文章给大家介绍一下vue项目中封装echarts的比较优雅的方式,希望对大家有所帮助!

场景
- 1、Echarts使用时,都需要写一堆的option,如果每个图表都要写一个,一个文件里面的代码量是很大的
- 2、不方便复用
需求
- 1、方便复用
- 2、展示类的图表,数据与业务、样式分离,只传数据就行
- 3、项目里需要用到的图表会有多个,实现少代码自动化导入,不需要一个个import
- 4、本人图表用在大屏数据可视化的情况比较多,采用的是等比缩放的方式,所以图表也能根据界面缩放自动缩放,不需要手动调用。【相关推荐:vuejs视频教程】
- 5、图表可配置
代码总览
涉及的文件如下(具体参考代码):
|-- src
|-- components
|-- chart
|-- index.vue // 图表单文件组件,供界面调用
|-- index.js // 实现自动化导入options里的图表option
|-- options // 存放各种图表的option
|-- bar // 随便一例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js
|-- main.js // 全局引入echarts图表实现
components--chart--index.vue
这里定义了一个名为ChartView 的组件,开放了4个可配置的属性:宽度width,高度height, 是否自动调整大小autoResize(默认是), 图表的配置chartOption。
这里默认用Canvas 渲染图表了,也可以用SVG的,自选吧
具体代码如下
<template>
<div class="chart">
<div ref="chart" :style="{ height: height, width: width }" />
</div>
</template>
<script>
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core'
// 引入柱状图图表,图表后缀都为 Chart
import {
BarChart
} from 'echarts/charts'
// 引入提示框,标题,直角坐标系组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[TitleComponent, TooltipComponent, GridComponent, BarChart, CanvasRenderer]
)
export default {
name: 'ChartView',
props: {
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '350px'
},
autoResize: {
type: Boolean,
default: true
},
chartOption: {
type: Object,
required: true
},
type: {
type: String,
default: 'canvas'
}
},
data() {
return {
chart: null
}
},
watch: {
chartOption: {
deep: true,
handler(newVal) {
this.setOptions(newVal)
}
}
},
mounted() {
this.initChart()
if (this.autoResize) {
window.addEventListener('resize', this.resizeHandler)
}
},
beforeDestroy() {
if (!this.chart) {
return
}
if (this.autoResize) {
window.removeEventListener('resize', this.resizeHandler)
}
this.chart.dispose()
this.chart = null
},
methods: {
resizeHandler() {
this.chart.resize()
},
initChart() {
this.chart = echarts.init(this.$refs.chart, '', {
renderer: this.type
})
this.chart.setOption(this.chartOption)
this.chart.on('click', this.handleClick)
},
handleClick(params) {
this.$emit('click', params)
},
setOptions(option) {
this.clearChart()
this.resizeHandler()
if (this.chart) {
this.chart.setOption(option)
}
},
refresh() {
this.setOptions(this.chartOption)
},
clearChart() {
this.chart && this.chart.clear()
}
}
}
</script>components--chart--index.js
这里主要利用require.context,把options里面定义的图表遍历导入,这样就不需要在代码里一个个import了,特别是图表多的时候。
const modulesFiles = require.context('./options', true, /index.js$/)
let modules = {}
modulesFiles.keys().forEach(item => {
modules = Object.assign({}, modules, modulesFiles(item).default)
})
export default modulescomponents--chart--options
这里展示下如何封装自己想要的图表
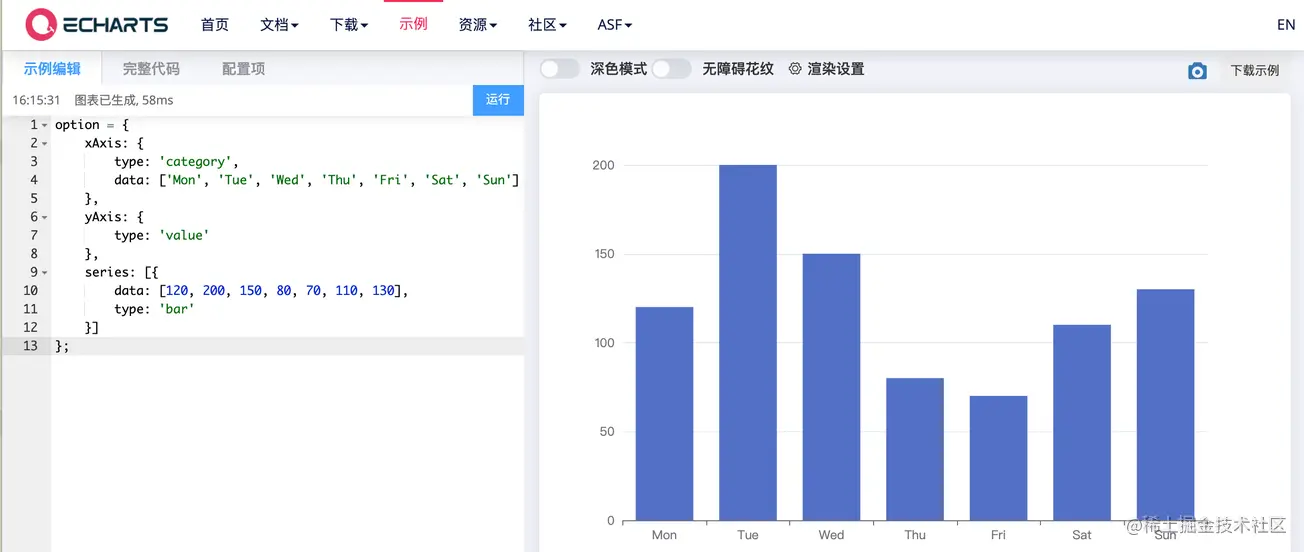
在Echarts官方示例(https://echarts.apache.org/examples/zh/index.html)上随便选了个示例

在options下新建一个bar目录,bar目录下新建一个index.js文件。(个人习惯而已,喜欢每个图表都独立文件夹存放。不喜欢这种方式的,可以不放目录,直接js文件,但是components--chart--index.js要对应修改下)
直接复制示例的option代码
index.js具体代码如下
const testBar = (data) => {
const defaultConfig = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
}
const opt = Object.assign({}, defaultConfig)
return opt
}
export default {
testBar
}testBar方法是可以传参的,具体使用的时候,图表所需要配置的属性,如:data数据、图表颜色......等都可以作为参数传。
main.js
这里全局引入下封装的Echarts组件,方便界面调用。(至于单个引用的方式,就不必多说了)
具体代码如下:
import eChartFn from '@/components/chart/index.js' import ChartPanel from '@/components/chart/index.vue' Vue.component(ChartPanel.name, ChartPanel) Vue.prototype.$eChartFn = eChartFn
chartTest
这里展示下如何调用封装的bar图表,主要代码如下
index.vue
<chart-view class="chart-content" :chart-option="chartOpt" :auto-resize="true" height="100%" />
index.js
export default {
name: 'chartTestView',
data() {
return {
chartOpt: {}
}
},
mounted() {},
created() {
this.chartOpt = this.$eChartFn.testBar()
},
methods: {
},
watch: {}
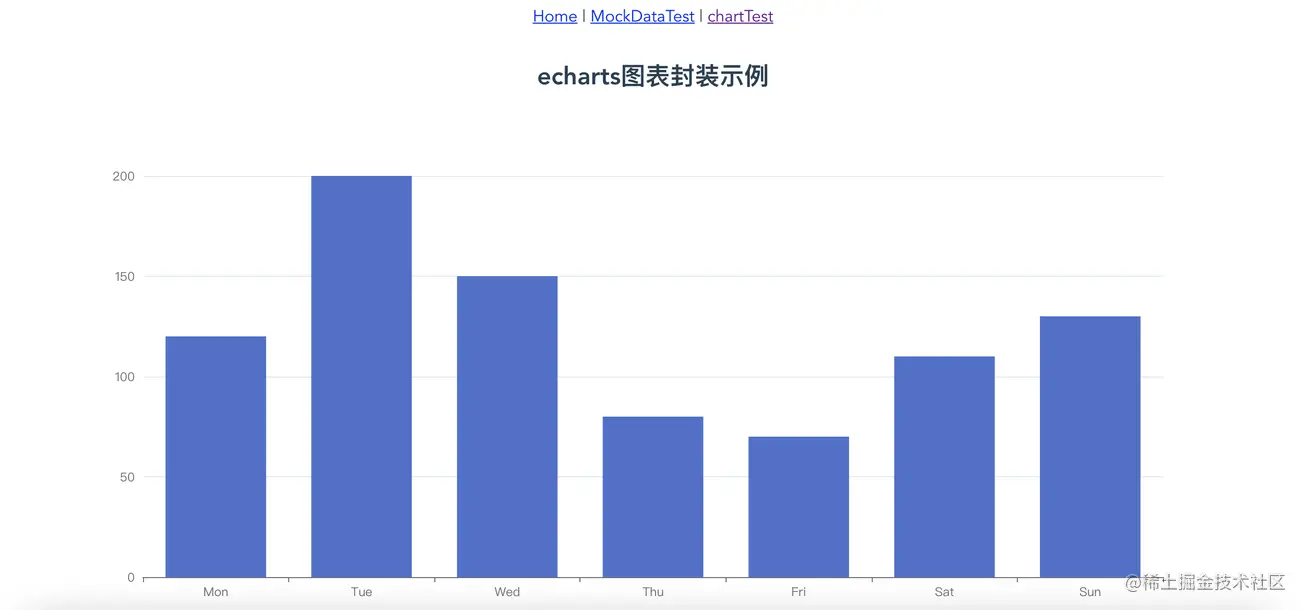
}效果如下

可以尝试拖动浏览器的大小,可以看到,图表也是随着浏览器的拖动自动缩放的。
代码
按代码总览的目录去代码里找着看就行了。
https://github.com/liyoro/vue-skill
总结
Echarts用到的各种图表,基本上都可以在Echarts官方示例和Echarts可视化作品分享上找到,特别是Echarts可视化作品分享,做项目的时候,可以去参考。
以上,封装了chart组件,按照上述方式,把图表的option配置和相关处理都放options文件夹下面,调用图表时传对应的option,也就几行代码的事情,算是比较方便了。
chart组件很方便复用的,直接就可以使用了。
补充
评论里说想动态修改option里面的属性,稍微做了个例子,动态修改pie图表的data和color属性,这个是直接生产就可以使用的例子了,直接参考代码就行了,不详细说了。想修改什么属性,直接传参就行。传具体参数可以,想修改的属性多了就把参数封装成一个json传也可以。懂得在封装的option里面灵活使用就行。
以下是新增的参考代码
|-- src
|-- components
|-- chart
|-- options // 存放各种图表的option
|-- pie // pie例子
|-- index.js
|-- views
|-- chartTest // 实例所在
|-- index.vue
|-- index.scss
|-- index.js代码使用都是直接一行调用的
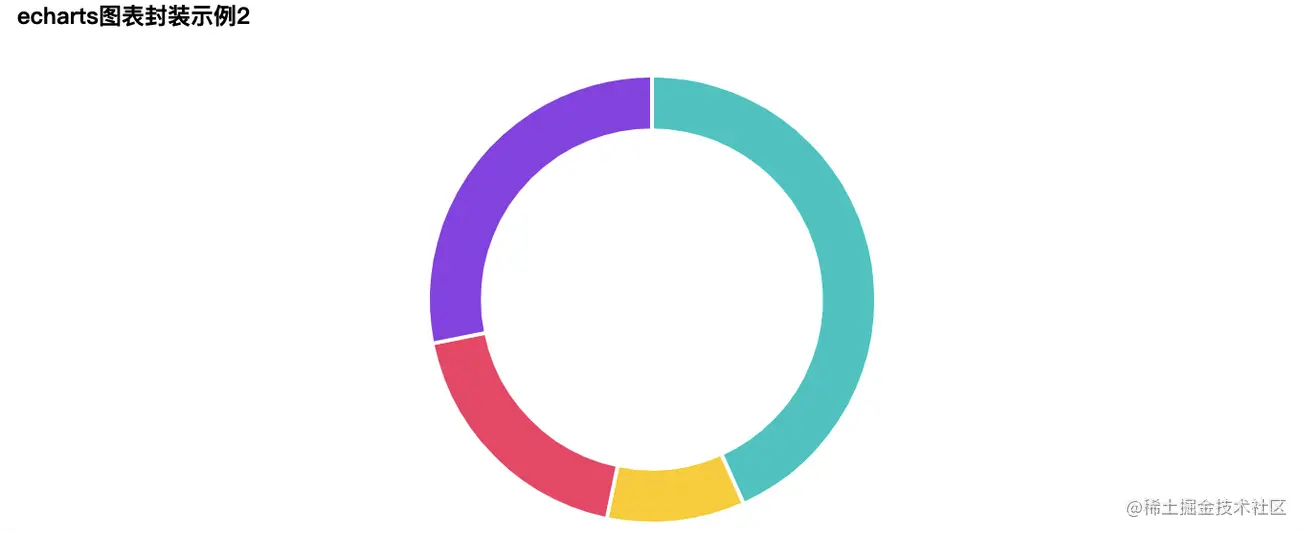
this.chartOpt2 = this.$eChartFn.getPieChart([100, 23, 43, 65], ['#36CBCB', '#FAD337', '#F2637B', '#975FE4'])
效果如下:

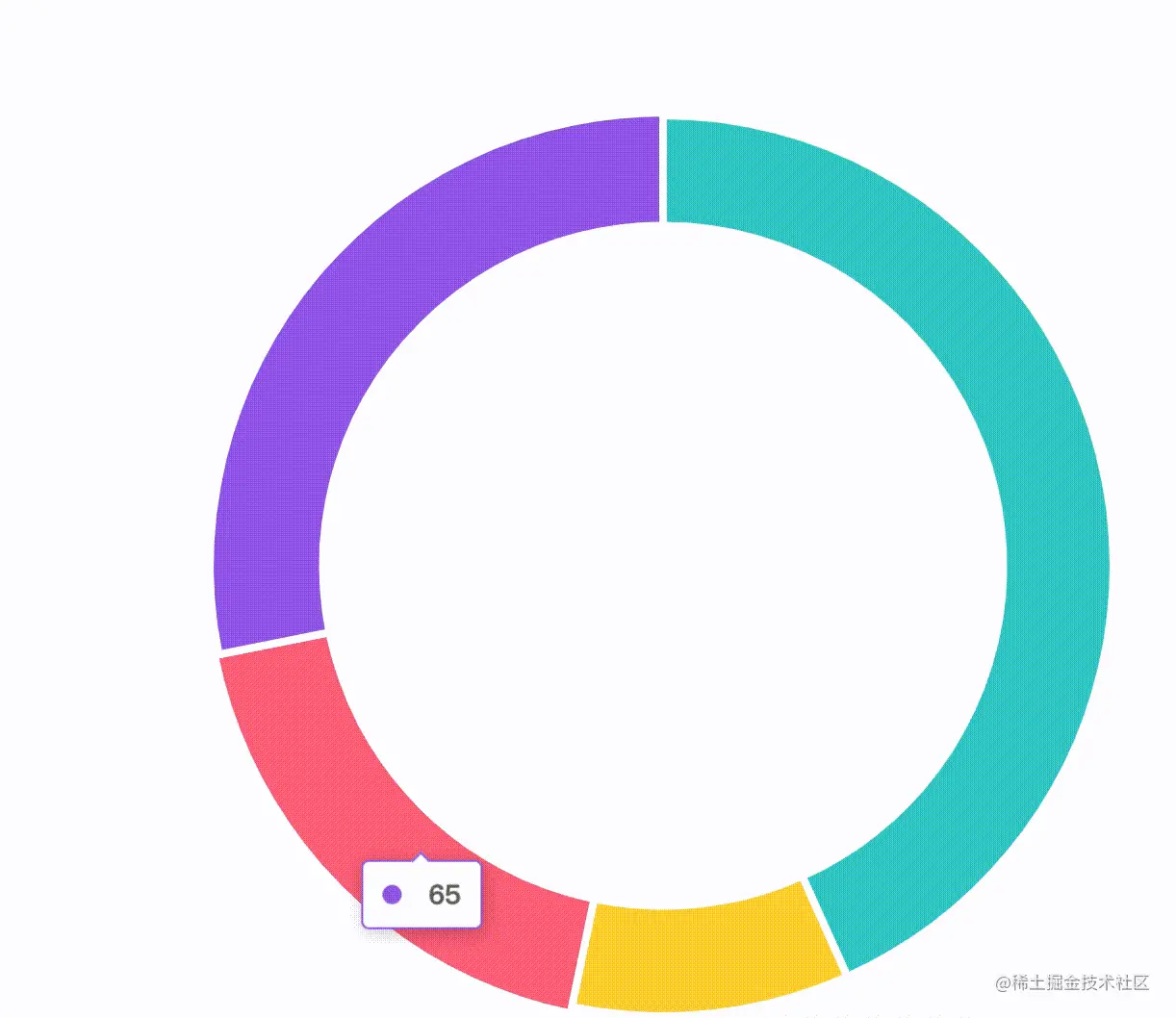
补充2:图表高亮轮询,dispatchAction使用
效果图

使用方法
加上:play-highlight="true"属性就行
<chart-view class="chart-content" :chart-option="chartOpt2" :auto-resize="true" :play-highlight="true" height="100%" />
主要实现的代码在如下文件的playHighlightAction方法里面,参考的echarts 饼图调用高亮示例 dispatchAction实现的。只是简单的高亮轮询,具体各种实现就自己看文档调样式了。
|-- src
|-- components
|-- chart
|-- index.js // 实现自动化导入options里的图表option以上是vue项目怎么优雅的封装echarts?方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 为什么Vue.js使用虚拟DOM而不是直接DOM操作?May 16, 2025 am 12:05 AM
为什么Vue.js使用虚拟DOM而不是直接DOM操作?May 16, 2025 am 12:05 AMVue.js使用虚拟DOM而不是直接操作DOM,是为了提升性能和开发效率。1)虚拟DOM通过diff算法计算最小化DOM操作,提高性能。2)简化开发,开发者无需处理DOM复杂性。3)组件重用和组合更高效。虚拟DOM的工作原理是生成新树与旧树比较,只更新差异部分,减少DOM操作次数。
 当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AM
当vue.js虚拟DOM检测变化时会发生什么?May 14, 2025 am 12:12 AMwhenthevue.jsvirtualdomdetectschange,itupdatesthevirlualdom,diffsit和appliesminimalchangeStothereAldom.thisprocessensuresrocessensureshighhighpperformance byformance byavoidingunnnnnnnnnnneclastory dommaniplastions。
 将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PM
将Vue.js的虚拟DOM视为真实DOM的镜像是多么准确?May 13, 2025 pm 04:05 PMVue.js的VirtualDOM既是真实DOM的镜像,又不完全是。1.创建和更新:Vue.js基于组件定义创建VirtualDOM树,状态变化时先更新VirtualDOM。2.差异和修补:通过diff操作比较新旧VirtualDOM,仅将最小变化应用到真实DOM。3.效率:VirtualDOM允许批量更新,减少直接DOM操作,优化渲染过程。VirtualDOM是Vue.js优化UI更新的战略工具。
 vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AM
vue.js vs.反应:可伸缩性和可维护性May 10, 2025 am 12:24 AMVue.js和React在可扩展性和可维护性上的表现各有优势。1)Vue.js易于上手,适合小型项目,CompositionAPI提升了大型项目可维护性。2)React适用于大型复杂项目,Hooks和虚拟DOM提高了性能和可维护性,但学习曲线较陡峭。
 vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AM
vue.js和React的未来:趋势和预测May 09, 2025 am 12:12 AMVue.js和React的未来趋势和预测分别是:1)Vue.js将在企业级应用中广泛应用,并在服务端渲染和静态站点生成方面有突破;2)React将在服务器组件和数据获取方面创新,并进一步优化并发模式。
 Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AM
Netflix的前端:深入研究其技术堆栈May 08, 2025 am 12:11 AMNetflix的前端技术栈主要基于React和Redux。1.React用于构建高性能的单页面应用,通过组件化开发提升代码重用性和维护性。2.Redux用于状态管理,确保状态变化可预测和可追踪。3.工具链包括Webpack、Babel、Jest和Enzyme,确保代码质量和性能。4.性能优化通过代码分割、懒加载和服务端渲染实现,提升用户体验。
 vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AM
vue.js和前端:构建交互式用户界面May 06, 2025 am 12:02 AMVue.js是一种渐进式框架,适用于构建交互性强的用户界面。其核心功能包括响应式系统、组件化开发和路由管理。1)响应式系统通过Object.defineProperty或Proxy实现数据监听,自动更新界面。2)组件化开发允许将界面拆分为可复用的模块。3)VueRouter支持单页面应用,提升用户体验。
 Vuejs的缺点是什么?May 05, 2025 am 12:06 AM
Vuejs的缺点是什么?May 05, 2025 am 12:06 AMVue.js的主要缺点包括:1.生态系统相对较新,第三方库和工具不如其他框架丰富;2.学习曲线在复杂功能上变得陡峭;3.社区支持与资源不如React和Angular广泛;4.大型应用中可能遇到性能问题;5.版本升级与兼容性挑战较大。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






