jquery clone()方法有什么用
- 青灯夜游原创
- 2022-03-10 17:50:142426浏览
在jquery中,clone()方法用于复制元素,该方法可以生成被选元素的副本,包含子节点、文本和属性;语法为“$(selector).clone(bool)”,参数bool是一个布尔值,规定是否复制元素的所有事件处理。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery clone()方法
在jquery中,clone()方法用于复制元素。
clone() 方法生成被选元素的副本,包含子节点、文本和属性。
语法:
$(selector).clone(bool)
参数 bool 是一个布尔值,可规定是否复制元素的所有事件处理,取值为 true 或 false,默认值为 false。true 表示不仅复制元素,还会复制元素所绑定的事件。false 表示仅仅复制元素,但不会复制元素所绑定的事件。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("li").click(function () {
alert("欢迎来到PHP中文网!");
});
$("#btn").click(function () {
var $li = $("ul li:nth-child(4)").clone(true);
$($li).appendTo("ul");
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="复制" />
</body>
</html>
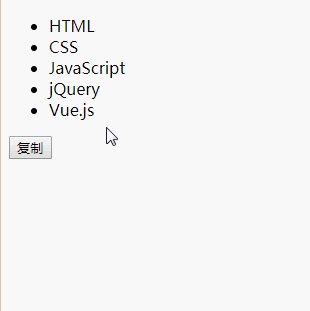
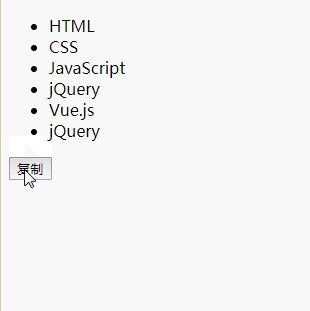
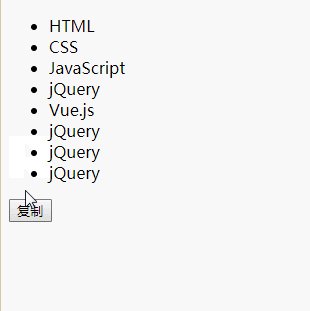
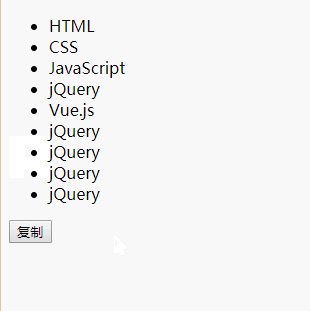
在这个例子中,我们为所有 li 元素绑定了一个 click 事件。$("ul li:nth-child(4)").clone(true) 表示复制第 4 个 li 元素,并且同时复制 li 元素所绑定的事件。
【推荐学习:jQuery视频教程、web前端视频】
以上是jquery clone()方法有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

