es6中map和foreach有什么区别
- 青灯夜游原创
- 2022-03-09 19:10:074346浏览
区别:1、forEach()方法不会返回执行结果,返回值为“undefined”,而map()方法会返回运算结果,会返回一个数组;2、forEach()方法会修改原来的数组,而map()方法不会修改原来的数组。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
foreEach()方法:针对每一个元素执行提供的函数。
map()方法:创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来。
区别
forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
例子:
制作一个数组的平方
有如下一个数组
let arr =[1,2,3,4,5,6]
下面分别用forEach()和Map()
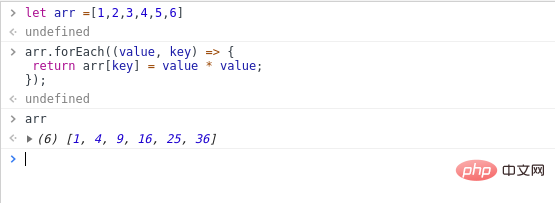
forEach()
注意,forEach是不会返回有意义的值的。
我们在回调函数中直接修改arr的值。
arr.forEach((value, key) => {
return arr[key] = value * value;
});执行结果如下:

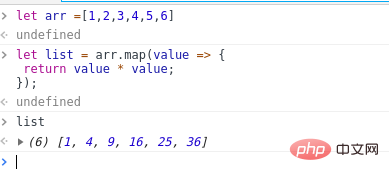
Map()
let list = arr.map(value => {
return value * value;
});执行结果如下:

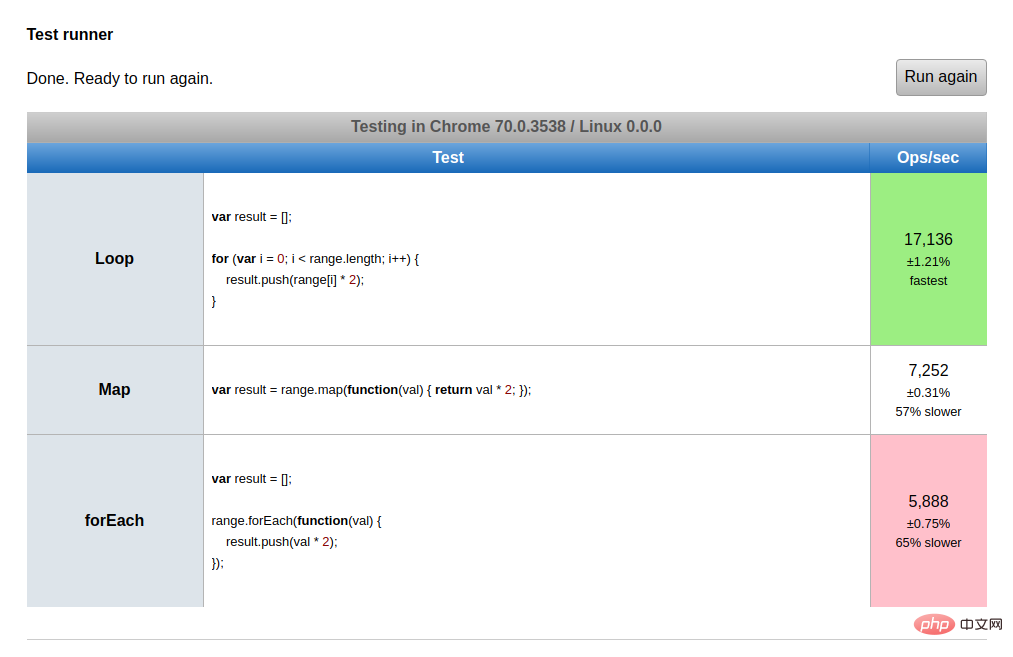
执行速度对比
forEach()的执行速度 < map()的执行速度

如何使用
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap()适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(value => value * value).filter(value => value > 10); // arr2 = [16, 25]
我们首先使用map将每一个元素乘以它们自身,然后紧接着筛选出那些大于10的元素。最终结果赋值给arr2。
总结
forEach()可以做到的东西,map()也同样可以。反过来也是如此。
map()会分配内存空间存储新数组并返回,forEach()不会返回数据。
forEach()允许callback更改原始数组的元素。map()返回新的数组。
【相关推荐:javascript视频教程、web前端】
以上是es6中map和foreach有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!

