es6遍历数组的方法:1、使用forEach(),可为数组中的每个元素调用一个函数;2、使用map(),对数组的每个元素调用指定的回调函数;3、使用filter(),会调用一个回调函数来过滤数组中的元素,返回符合条件的所有元素;4、使用some(),遍历数组,以检测数组中是否存在指定条件的元素;5、使用every(),可判断数组元素是否都符合条件;6、使用reduce()。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6常见的数组遍历(迭代)方法
- forEach
- map
- filter
- some
- every
- reduce
声明一个需要遍历的对象
下面的代码都是要引用这个对象的
let data = {
code: 1,
list: [{
id: 23,
title: "女装1",
price: 300
},
{
id: 24,
title: "女装2",
price: 200
},
{
id: 27,
title: "男装1",
price: 100
},
{
id: 29,
title: "男装2",
price: 400
},
{
id: 230,
title: "女装3",
price: 600
},
{
id: 40,
title: "童装1",
price: 700
}
]
}forEach
forEach的话不能使用break 与continue语句
// 有二个参数 第一个参数是数值 第二个参数是索引值
data.list.forEach(function(item,index){
console.log(item,index)
//输出结果是{
// {id: 23, title: "女装1", price: 300} 0
// {id: 24, title: "女装2", price: 200} 1
// {id: 27, title: "男装1", price: 100} 2
// {id: 29, title: "男装2", price: 400} 3
// {id: 230, title: "女装3", price: 600} 4
// {id: 40, title: "童装1", price: 700} 5
// }
})map
//map 映射
//遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
let arr = [2, 3, 6];
let newArr = arr.map(function (val, index) {
// 第一个参数是值 第二个参数是索引值
console.log(arr)
})**遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
要添加代码块 map 不可以解析同一个块级作用域
{}{}代表不同的块级作用域 分别在不同里面写**
// 浅拷贝
// 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。
{
let arr = [2, 3, 6];
let newArr = arr.map(function (index, val) {
// 第一个参数是索引值 第二个参数是值 })
console.log(arr)// 0: 2
// 1: 3
// 2: 6 }
{
// 浅拷贝
// 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。
let newArr = data.list.map((item, index) => {
item.price = item.price * .6
return item;
});
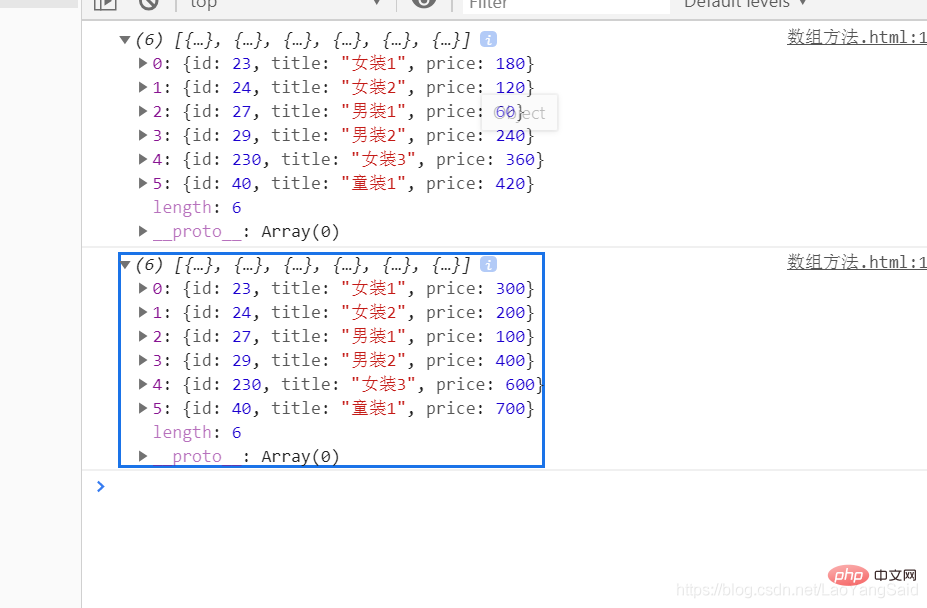
console.log(newArr)//打印的结果价格都是改变的,一样的{
// 0: {id: 23, title: "女装1", price: 180}
// 1: {id: 24, title: "女装2", price: 120}
// 2: {id: 27, title: "男装1", price: 60}
// 3: {id: 29, title: "男装2", price: 240}
// 4: {id: 230, title: "女装3", price: 360}
// 5: {id: 40, title: "童装1", price: 420}
// }
console.log(data.list)//同上 }

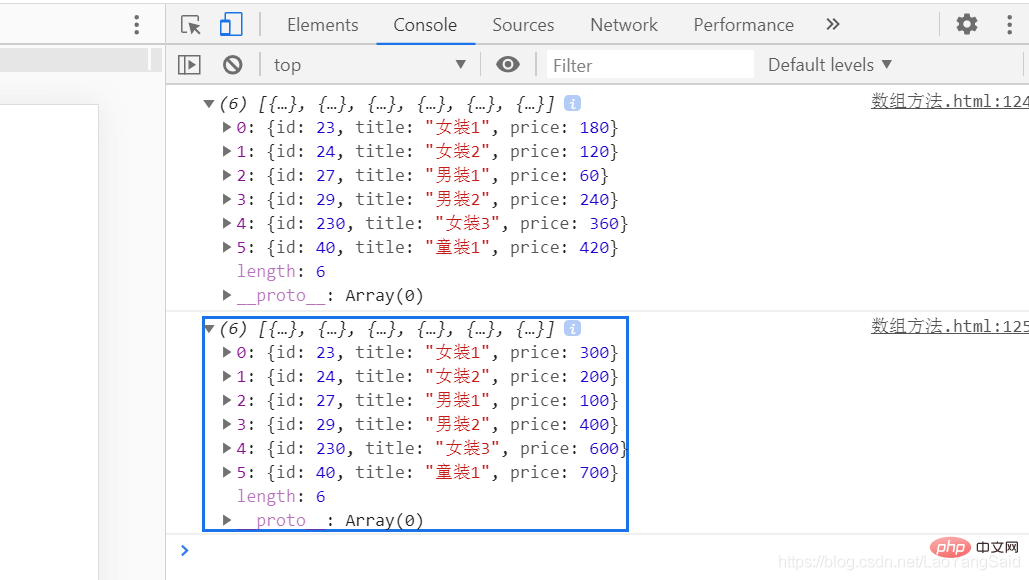
输出结果 深拷贝无论a b 值哪个改变 最终结果都不会随着a b的改变而改变

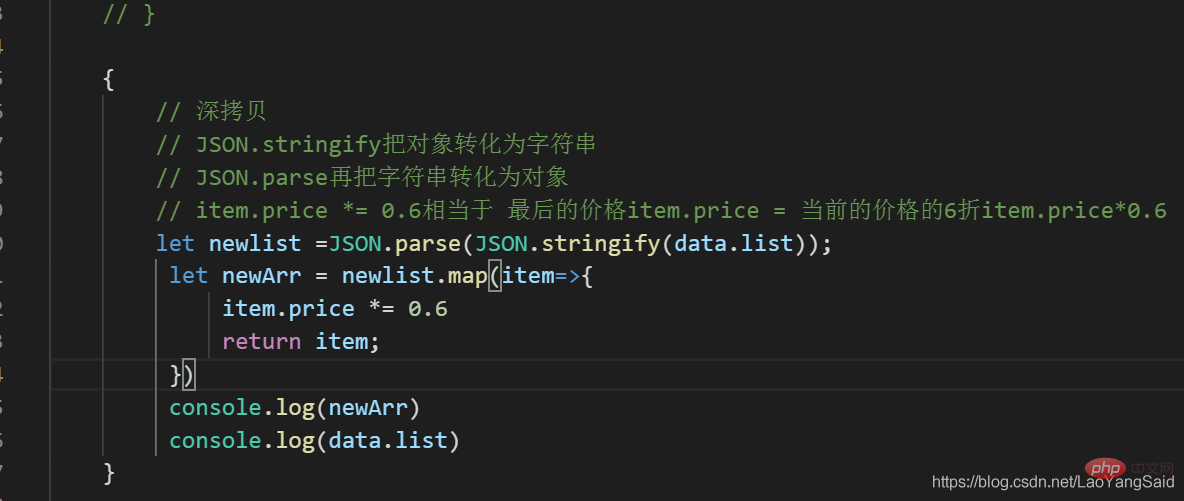
// 深拷贝 2(简单粗暴)


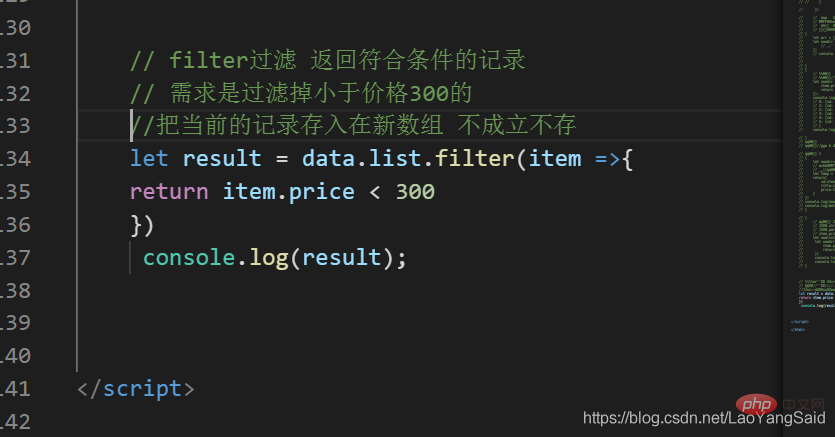
filter 过滤
filter会调用一个回调函数来过滤数组中的元素,返回符合条件的所有元素

过滤到价格小于300的 打印出来
some
作用是检测数组中是否存在指定条件的元素;若存在指定的元素则返回的结果是true,若不存在指定的元素则返回的结果是false


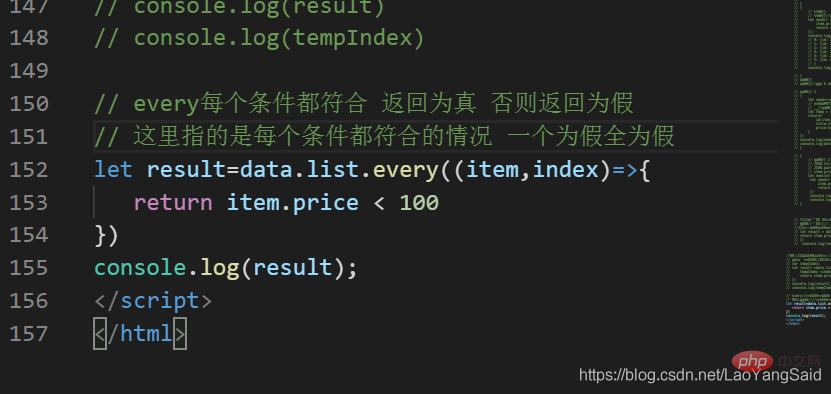
every
every方法用于判断数组中是否任意一个元素都符合判断条件,判断同样是在回调函数的函数体内完成,并由回调函数返回一个布尔值。如果回调函数在某次返回了false,则整个every方法返回false,且结束遍历。

这个是输出的信息

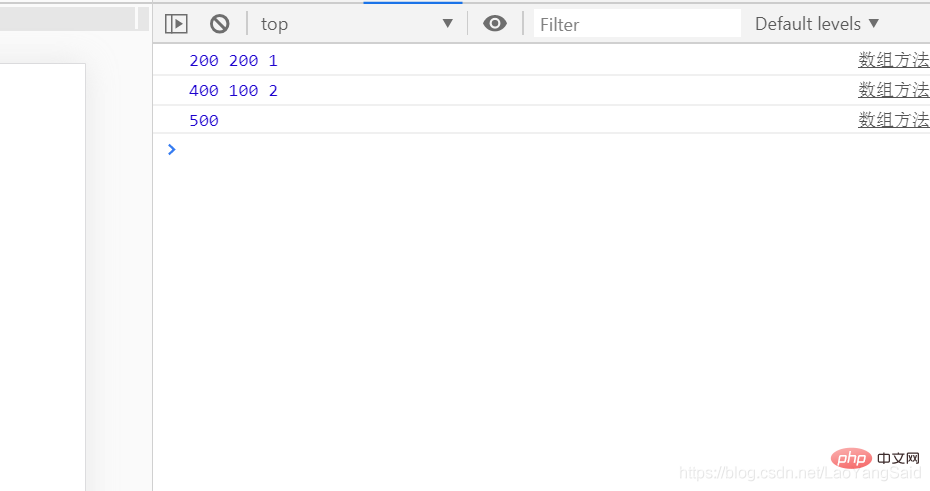
reduce 用来实现累加的效果
输出的总和是 sum+val(数值)
// reduce 用来实现累加的效果 (常用于写购物车价格的累加)
// 声明一个数组 数组里面放数字 让其里面的数字显示为累加的总和
// let arr=[200,200,100]
// let result =arr.reduce((sum,val,index)=>{
// 200+200 index
// 400+100 index
// sum是总加后的和 val是变量里面的值 index为索引值
// console.log(sum,val,index)
// return sum +val;
// })
// console.log(result)
【相关推荐:javascript视频教程、web前端】
以上是es6遍历数组都有什么方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)
 反应中的usestate()是什么?Apr 25, 2025 am 12:08 AM
反应中的usestate()是什么?Apr 25, 2025 am 12:08 AMusestate()inrectallowsStateMangementInfunctionalComponents.1)ITSimplifiestTateMempement,MakecodeMoreConcise.2)usetheprevcountfunctionToupdateStateBasedonitspReviousViousViousviousviousVious.3)
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






