vue-router两种模式有什么区别
- 青灯夜游原创
- 2022-03-03 16:39:456048浏览
区别:1、history的url没有“#”号,而hash有;3、history修改的url可以是同域的任意url,而hash是同文档的url;3、相同的url,history会触发添加到浏览器历史记录栈中,而hash不会触发。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vue-router两种模式
1.hash模式
vue-router默认的是hash’[hæʃ] '模式,使用URL的hash来模拟一个完整的URL,于是当URL改变的时候,页面不会重新加载,也就是单页面应用了。当#后面的hash发生变化,不会导致浏览器向服务器发出请求,浏览器不会发出请求就不会刷新页面,并且会触发hasChange这个事件,通过监听hash值的变化来实现更新页面部分内容的操作。
对于hash模式会创建hashHistory对象,在访问不同的路由的时候,会发生两件事:
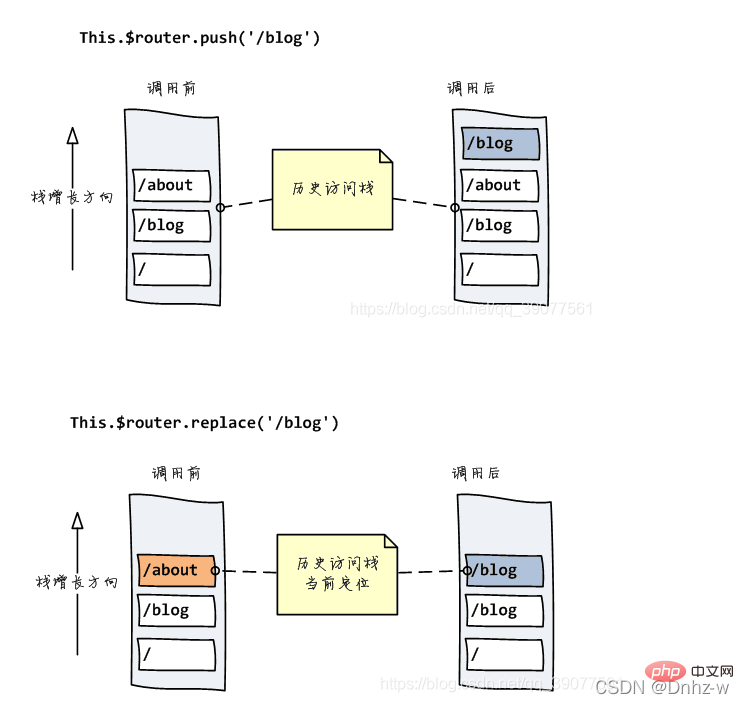
HashHistory.push()将新的路由添加到浏览器访问的历史的栈顶,和HasHistory.replace()替换到当前栈顶的路由。

2.history模式
因为HTML5标准的发布,多了两个API,pushState() 和 replaceState()。通过这两个API
(1)可以改变url地址且不会发送请求。
(2)不仅可以读取历史记录栈,还可以对浏览器历史记录栈进行修改。
除此之外,还有popState(),当浏览器跳转到新的状态时,将触发popState事件。
添加/修改历史状态
包括了pushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
切换历史记录
包括 back 、forward、go三个方法,对应浏览的前进(forward)、后退(back)、跳转(go)操作。
区别:
history和hash都是利用浏览器的两种特性实现前端路由,history是利用浏览历史记录栈的API实现,hash是监听location对象hash值变化事件来实现
history的url没有’#'号,hash反之
history修改的url可以是同域的任意url,hash是同文档的url
相同的url,history会触发添加到浏览器历史记录栈中,hash不会触发。
history和hash的优点和缺点
history比hash的url美观(没有’#'号)
history修改的url可以是同域的任意url,hash则只能是同文档的url
history模式往往需要后端支持,如果后端nginx没有覆盖路由地址,就会返回404,hash因为是同文档的url,即使后端没有覆盖路由地址,也不会返回404
hash模式下,如果把url作为参数传后端,那么后端会直接从’#‘号截断,只处理’#'号前的url,因此会存在#后的参数内容丢失的问题,不过这个问题hash模式下也有解决的方法。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
以上是vue-router两种模式有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!

