本篇文章带大家聊聊node框架 Nest.js是如何松耦合地整合 Express 的,希望对大家有所帮助!

Nodejs 提供了 http 模块用于监听端口、处理 http 请求,返回响应,这也是它主要做的事情。
但是 http 模块的 api 太过原始,直接基于它来处理请求响应比较麻烦,所以我们会用 express 等库封装一层。
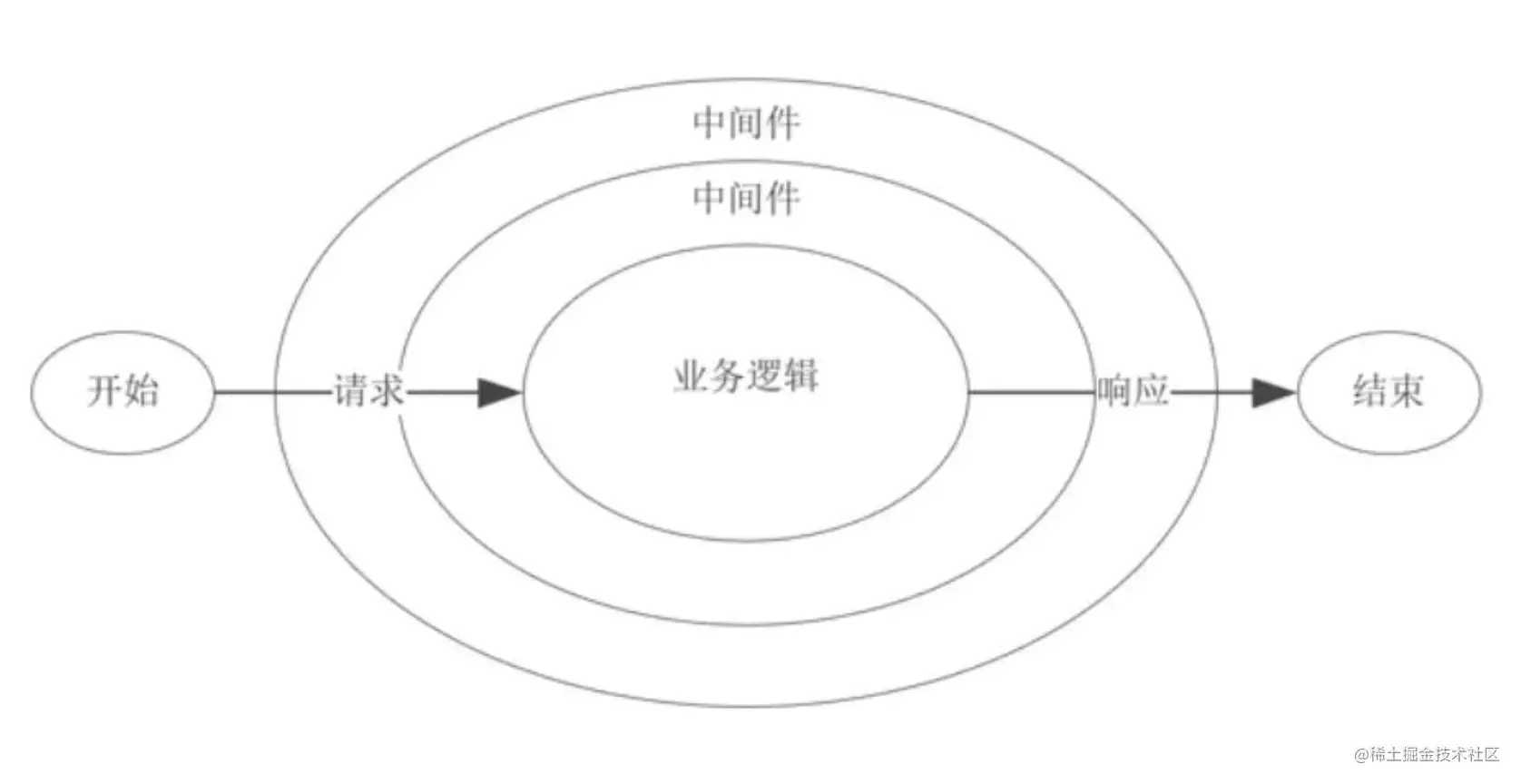
这一层做的事情就是给 request 和 response 添加了很多处理请求响应的方法,满足各种场景的需求,并且对路由做了处理,而且,也提供了中间件的调用链便于复用一些代码,这种中间件的调用链叫做洋葱模型。

但这一层没有解决架构问题:当模块多了怎么办,怎么管理?如何划分 Model、View、Controller? 等等。
所以,用 Node.js 做后端服务时我们会再包一层,解决架构问题,这一层的框架有 eggjs(蚂蚁的)、midwayjs(淘宝的)、nestjs(国外的)。
nestjs 是其中最优秀的一个:



这一层的底层还是 express、koa 等,它只是在那些 http 框架的基础上额外解决了架构问题。
而且 nestjs 还有一点做的特别好,它不依赖任何一个 http 平台,可以灵活的切换。
那么 nestjs 是怎么做到底层平台的切换的呢?
想想 react 是怎么做到把 vdom 渲染到 canvas、dom、native 的?
定义一层统一的接口,各种平台的 render 逻辑实现这些接口。这种模式叫做适配器模式。
适配器模式是当用到第三方实现的某个功能时,不直接依赖,而是定义一层接口,让第三方去适配这层接口。这样任何一个适配了这层接口的方案都能集成,也能够灵活的切换方案。
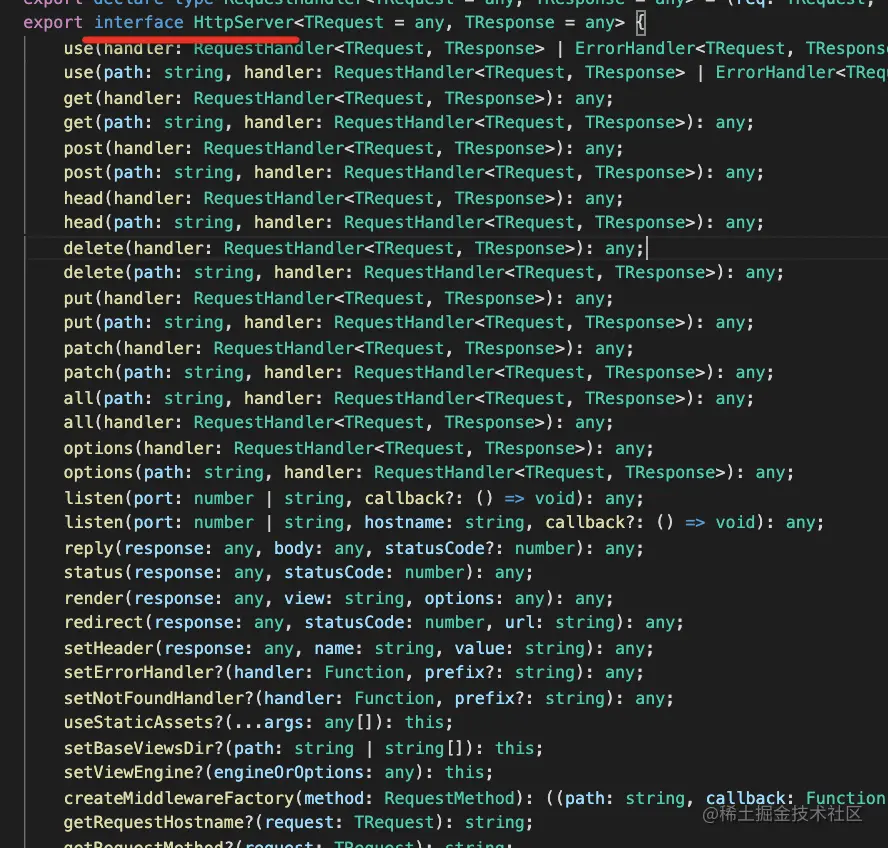
Nest.js 对底层的 http 平台就是提供了一层接口(HttpServer),定义了一堆用到的方法:

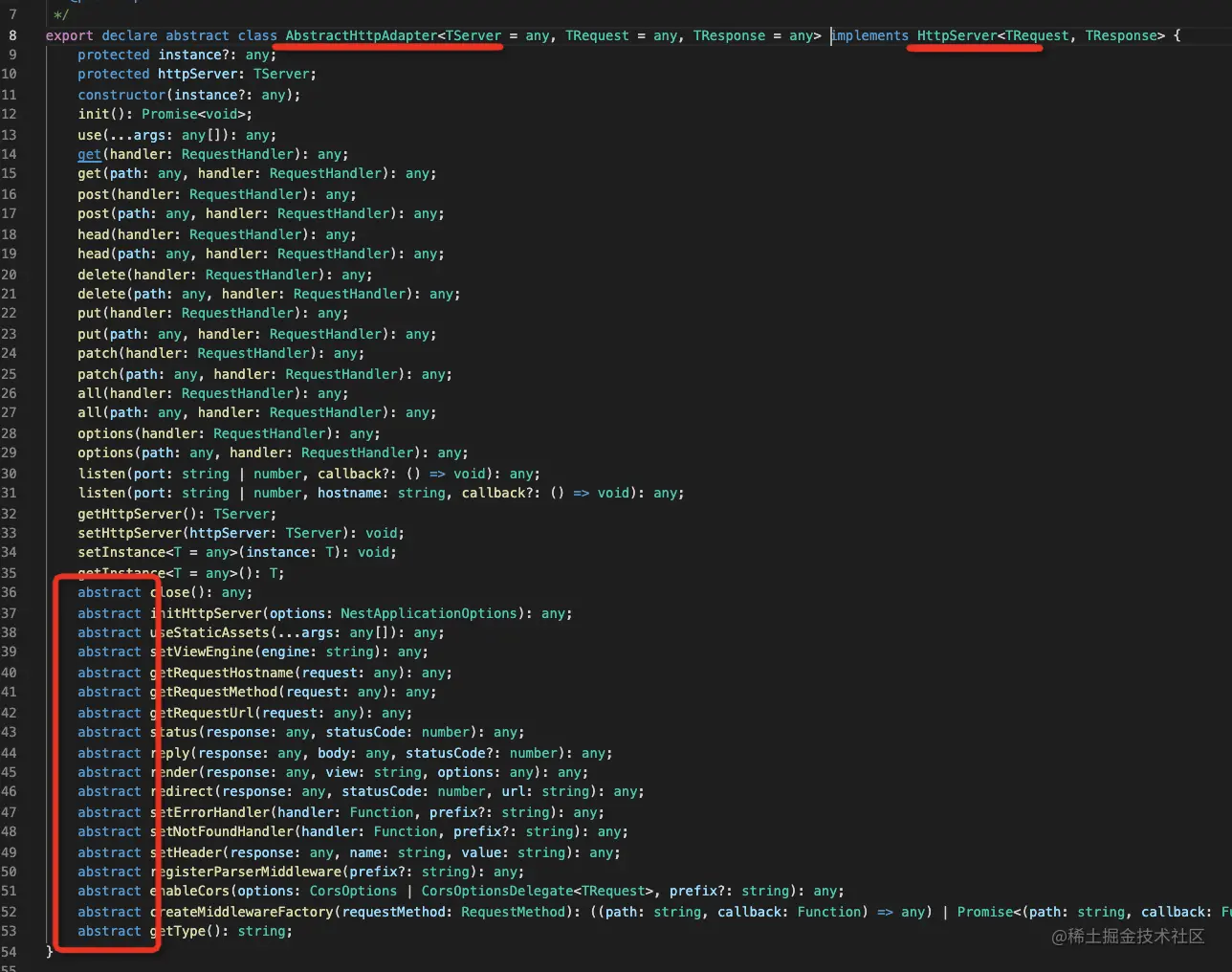
因为 ts 的 interface 必须实现所有的方法才行,为了简化,又继承了一层抽象类 AbstractHttpAdapter,把需要实现的方法定义成 abstract 的。

然后 express 或者别的平台比如 fastify 只要继承这个适配器的类,实现其中的抽象方法,就能接入到 Nest.js 里:
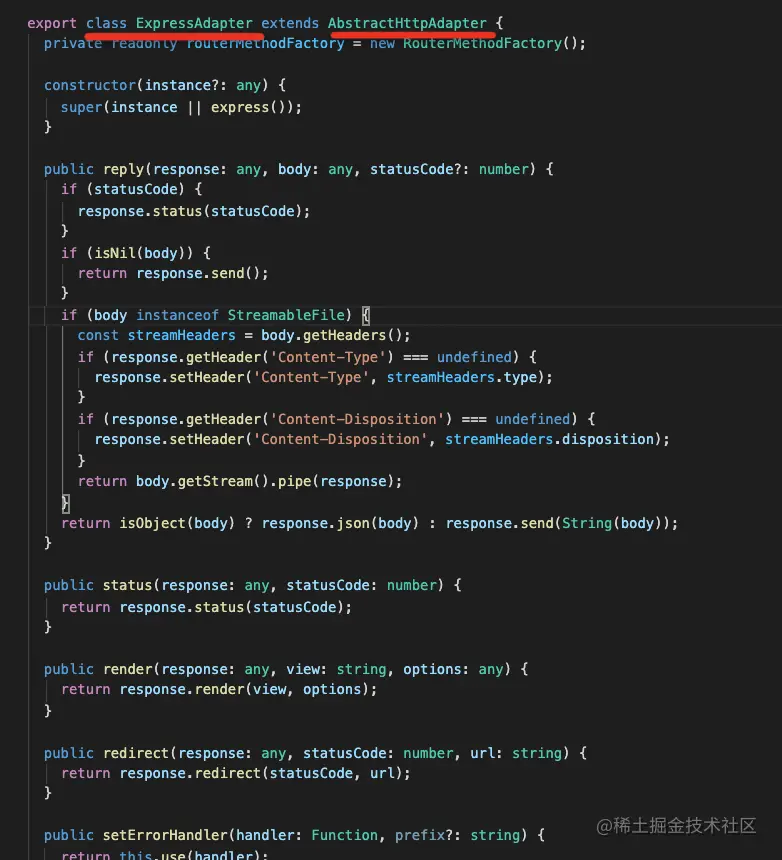
比如 ExpressAdapter:

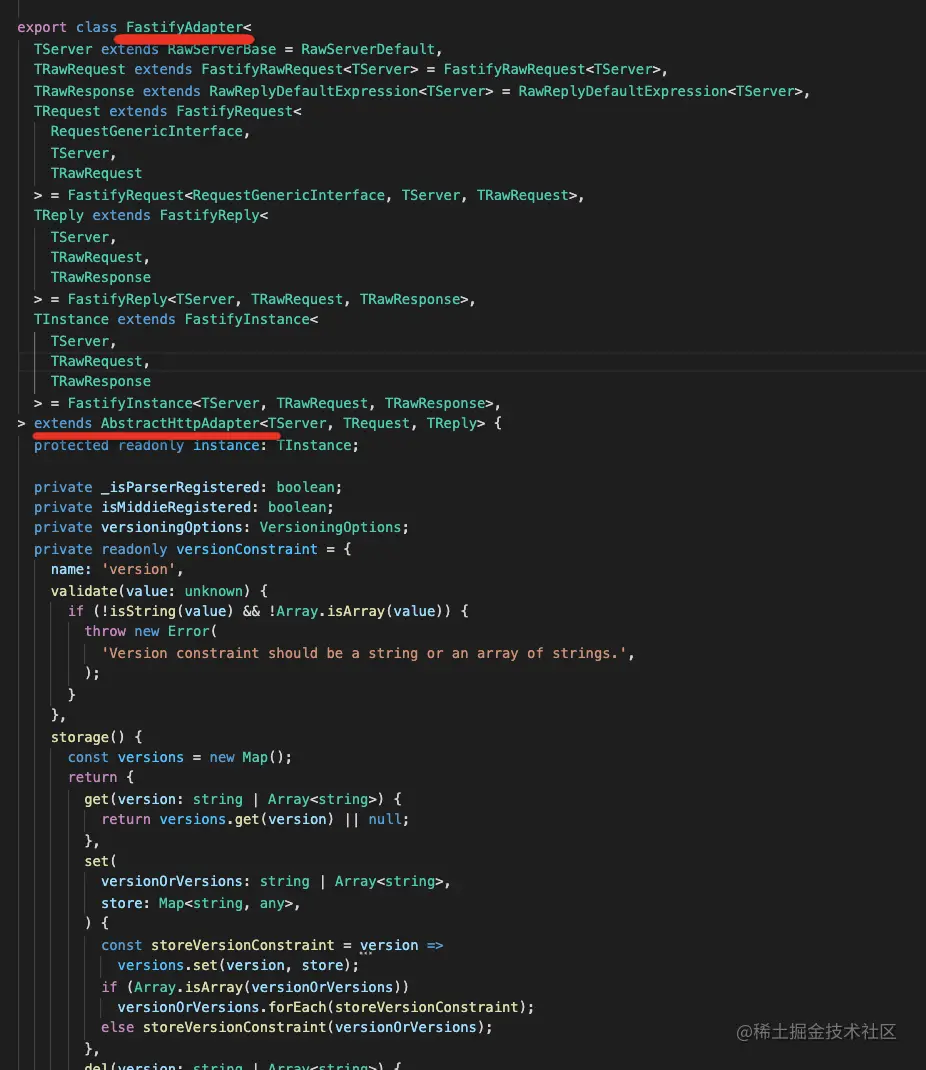
或者 FastifyAdapter:

这些逻辑分别放在 platform-express 和 platform-fastify 包里:

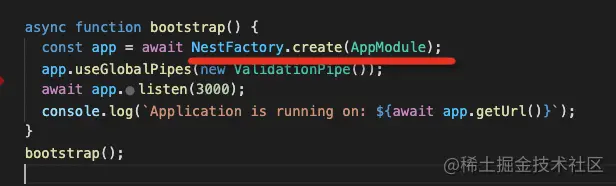
Nest.js 第一行代码是调用 create:

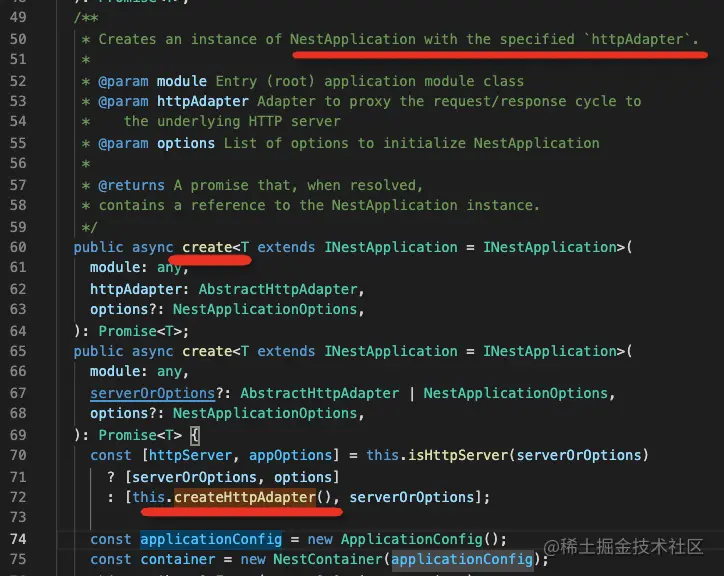
create 里就会选择一种 httpAdapter 来创建服务:

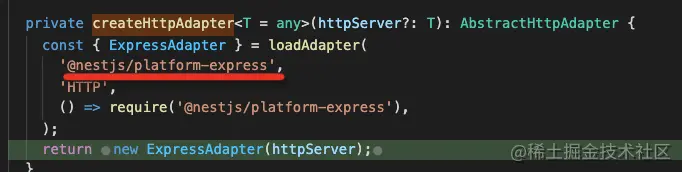
默认是 express:

这样,之后调用的 request 和 response 的方法最终就都是 express 的了。
比如在 controller 里可以用 @Request 装饰器来注入 reqeust 对象,就可以调用 reqeust 的各种方法。
import { Controller, Get, Request } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(@@Request() request: Request): string {
return 'This action returns all cats';
}
}如果你想调用一些接口之外的特定平台的方法的话,Nest.js 也支持,那就换用 @Req 来注入:
import { Controller, Get, Req } from '@nestjs/common';
@Controller('cats')
export class CatsController {
@Get()
findAll(@@Req() request: Request): string {
return 'This action returns all cats';
}
}这样注入的就是特定平台比如 express 的原生 request 对象,就可以直接用它的所有方法。
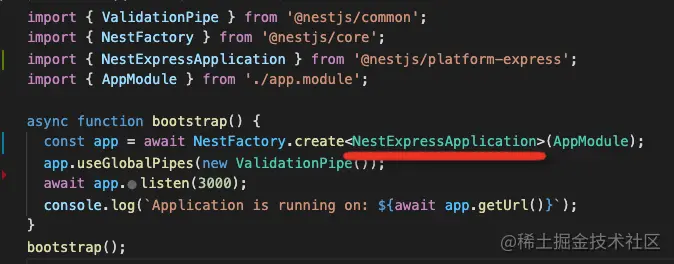
此外,如果真的要用 Express 平台的特定 api 的话,在 NestFactory.create 的时候可以指定对应的类型参数,这样就能做相应的类型提示和检查了:

但是这样就和特定平台耦合了,除非是确定不会切换平台,否则不建议这么做。
http 平台是这么做的,同理,websocket 平台也是这样的:
定义了一层统一的接口,通过适配器的方式分别接入 socketio 和 websocket,可以灵活的切换:

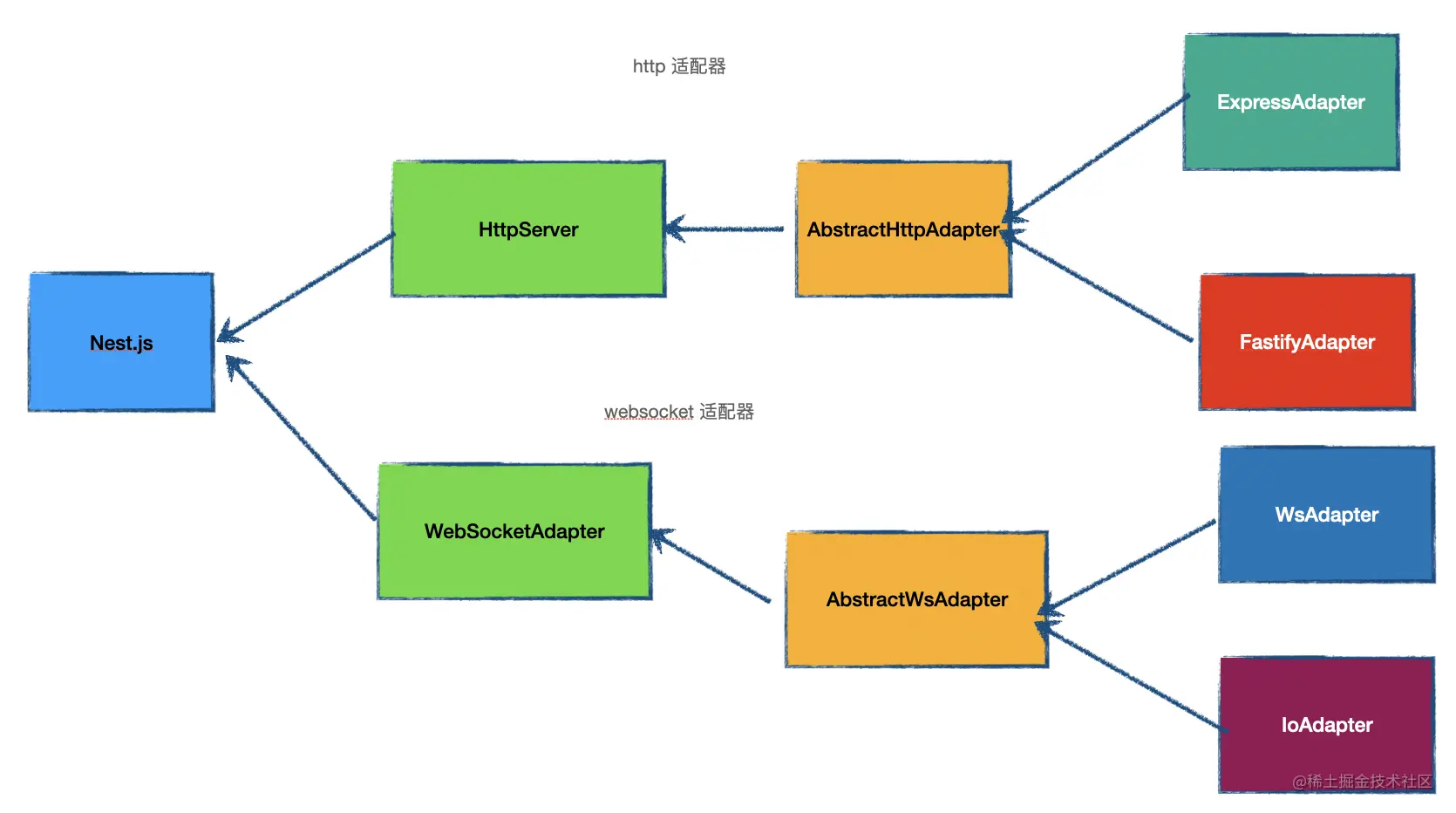
图解下 Nest.js 关于 http 、websocket 平台的处理:

总结
Node.js 提供了 http 模块用来监听端口、处理请求响应,但是它的 api 过于原始,所以我们会包一层,在 express 这一层提供更多好用的 request、response 的 api,但这层没解决架构问题,要引入 MVC、IOC 等架构,需要再包一层,用 Egg.js、Midway.js、Nest.js 这种更上层的后端框架,其中 Nest.js 是最优秀的。
Nest.js 在和底层 http 平台的整合上做了特殊的设计,利用适配器模式,提供一层接口,让底层平台去适配,这样就可以灵活的切换不同的 http 平台了。
但它也同样支持用特定平台的 api,比如 controller 里可以用 @Req 注入底层的 request 对象,创建容器的时候也可以传入对应平台的类型参数。
Nest.js 默认使用的是 Express,但说用了 Express 也不完全对,因为可以灵活的切换别的。这就是适配器模式的魅力。
更多node相关知识,请访问:nodejs 教程!
以上是聊聊node框架 Nest.js怎么松耦合地整合 Express !的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






