本篇文章给大家带来了关于uniapp跨域的相关知识,其中介绍了为什么会有跨域问题,这是浏览器的一种安全保护机制,一起来看一下相关的问题吧,希望对大家有帮助。

推荐:《uniapp教程》
为什么会有跨域问题?
由于浏览器的同源策略导致的,是浏览器的一种安全保护机制。
浏览器从一个域名的网页去请求另一个域名的资源时,协议、域名、端口 任一不同,都是跨域
解决uniapp的跨域问题有很多方式,下面总结一下常用的几种方式
1. 使用 jsonp,可在我们封装的网络通讯中添加
dataType:'jsonp'
总结:
但是此种方式仅支持 get 请求,post好像用不了。
具体可参考:https://www.imooc.com/article/291931
2. 在uniapp根目录下的 manifest.json 添加
"h5": {
"devServer": {
"proxy": {
"/8888": {
"target": "https://www.baidu.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8888": "/"
}
},
"/8800": {
"target": "https://www.taobao.com/api",
"changeOrigin": true,
"pathRewrite": {
"^/8800": ""
}
}
}
}},
总结:
此种方式虽然没有其它方式灵活,但是 是最适用于uniapp的,毕竟是官方提供的配置文件。
具体参照:https://uniapp.dcloud.io/collocation/manifest?id=h5
3. uniapp根目录下新建文件 vue.config.js ,然后在里面添加
module.exports = {
devServer: {
proxy: {
'/dev': {
target: 'https://www.baidu.com/api',
changeOrigin: true,
pathRewrite: {
'^/dev': ''
}
}
},
}}
总结:
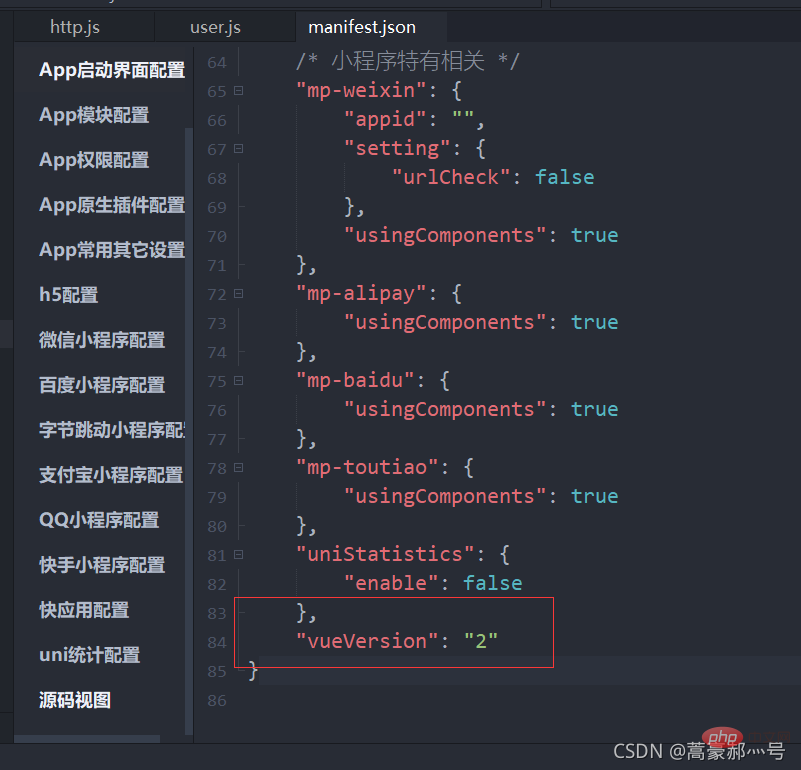
此种配置方式,可能会没用,因为 vue.config.js 是 vue3 才有的, vue2 配置 vue.config.js 是无效的。可以在 manifest.json 文件内通过 vueVersion 字段来查看 vue 版本。如下图: 
具体参照:https://cli.vuejs.org/zh/config/#devserver-proxy
如果是 vue2 配置跨域,可参照 :https://blog.csdn.net/weixin_45679977/article/details/103004678
4. 解除Google浏览器的跨域限制
TASKKILL /F /IM chrome.exe
start chrome.exe --args --disable-web-security --user-data-dir
pause
总结:
记得重启浏览器
具体参照:https://blog.csdn.net/MisTTT/article/details/75976123
5. 其它方式
(1). 直接运行在 hbuilderx 的内置浏览器内,uniapp官方在内置浏览器内做过跨域处理
(2). 下载Google浏览器一个可支持跨域的拓展程序:https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
具体可参照:https://ask.dcloud.net.cn/article/35267
推荐:《uniapp热门教程》
以上是带你搞懂uniapp跨域问题(实例详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中








