VSCode中怎么使用代码模板(snippets)?下面本篇文章给大家介绍一下VSCode中snippets的使用方法,用以提升开发效率,希望对大家有所帮助!

有时在使用VSCode进行前端编码时总会有一些代码段是需要重复编写的,这时使用一些代码模板(snippets),通过规定的字符序列触发snippets,快速地输入一段预设的代码模板会使编码效率提高。【推荐学习:《vscode入门教程》】
内置Snippets
VSCode中本身也自带一些 snippets ,典型的就是JavaScript中的for

如果要查看内置的代码模板有哪些,可以通过Command Palette查看:
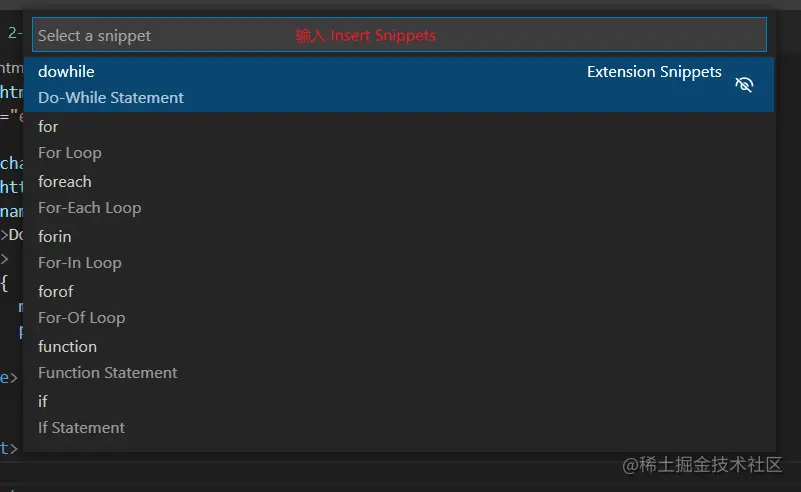
点击左下角的齿轮图案,然后找到Command Palette选项(或者使用快捷键Ctrl + Shift + P),在VSCode窗口上方出现的搜索框输入Insert Snippets即可查看到
要通过Insert Snippets命令查看一个语言的 snippets 时,必须满足当前编辑的语言为snippet对应的语言的条件,才能找到对应语言的 snippets 。比如如果要找到 JavaScript 的 snippets ,当前打开的文件是.html类型的,那么如果当前编辑位置为3f1c4e4b6b16bbbd69b2ee476dc4f83a内部,输入Insert Snippets就可以找到 JavaScript 的snippet;或者当前编辑的文件是.js,输入Insert Snippets也可以找到 JavaScript 的 snippets 。这是因为snippets是有作用范围的(snippet scope),snippet的作用范围要么是某个(些)语言,要么是某个(些)项目,这个不在这里做赘述,详细信息可见这里

这些配置文件所在目录为:75ef162e29a1cd404748f2d924103aec\resources\app\extensions\c7b1d6fc00dfa7347823620480f76cc5\snippets\
下载Snippets
这里的下载是指下载带有 snippets 的插件,可以在VSCode的插件市场搜索@category:"snippets"
自定义Snippets
这里以CSS代码为例:在进行简单的前端页面布局前,一般会将标签元素自带的内外边距统一清除,所以以下代码块是很经常用到的
* {
margin: 0;
padding: 0;
}为此我想为它配置一个 snippet ,这里需要找到 CSS snippet 的配置文件:找到VSCode左下角的齿轮图标,查找菜单中的“User Snippets”选项,选择 CSS (或者顶部菜单File > Prenferences > User Snippets)

打开了一个css.json文件后,可以看到有一大段注释,认真读懂注释并按照规定输入就可以配置出自己的代码模板了,先不说规则细节,先实现一下上述提到的清除内外边距的CSS样式
按照注释提示,添加以下内容并保存
"Clear all elements' margin and padding": {
"prefix": "cmp",
"body": [
"* {",
"\tmargin: 0;",
"\tpadding: 0;$0",
"}"
],
"description": "Clear all HTML elements' default margin and padding"
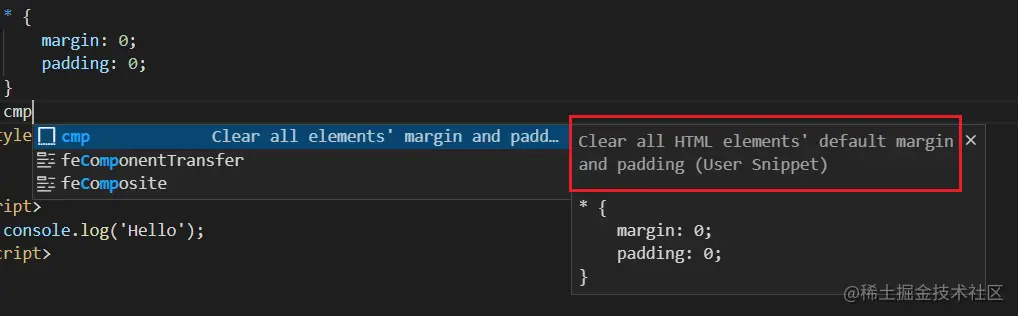
}prefix表示触发代码段的文本,所以需要通过输入cmp触发,效果如下

snippets 配置规则
当打开用户snippets的配置文件时,总能看到一段注释,根据这段注释一般就可以写出自己的 snippet 了,接下来基于这段注释的内容展示如何写一个 snippet(更多配置方式可以参考这里)
// Place your snippets for css here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// \$1, \$2 for tab stops, \$0 for the final cursor position, and \${1:label}, \${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('\$1');",
// "\$2"
// ],
// "description": "Log output to console"
// }配置文件类型
snippet 的配置文件是 JSON 文件,允许使用C语言风格的注释,允许定义不限定数量的 snippet
基本结构
单个snippet的配置基本结构如下:
// 尖括号包含内容表示自定义内容
"<snippet name>": {
"prefix": "<triggerText>",
// 如果模板有多行,应该用字符串数组赋值,一个元素代表一行内容
"body": "<template>",
"description": "<description of this snippet>"
}多个配置之间用逗号分隔(不能有多余逗号)
首先一个 snippet 配置要指定该一个名称,然后给这个项赋值一个对象
对象中包含三个部分:prefix、body、description
prefix是指定用于触发snippet的文本,比如上述配置的清除元素内外边距的 snippet ,使用的prefix是cmp(clear margin and padding)。这个可以根据自己的喜好配置,主要是要好记,毕竟配置snippet就是为了提高编码效率-
body是指定代码模板内容,这里可以赋值为单个字符串或者一个字符串数组。当模板只有一行内容或者只有一行代码时,可以直接把这行代码作为字符串赋值给body。比如如果想要快速打印console.log("hello")这一句,则可以配置:"Print Hello to console": { "prefix": "hello", "body": "console.log('Hello');", // 直接赋值语句字符串 "description": "Print Hello to console" }如果模板是多行内容,那么则需要用一个字符串数组来赋值(如上述CSS的例子),其中一个元素代表一行内容。其中的空白字符可以使用转义字符(如上述CSS的例子),并且如果直接应用空白字符,只有空格可以应用(不可以直接应用制表符)
description是指定描述该snippet的作用或者模板内容的字段,它的内容会出现在相关的提醒中


特殊结构的使用
body部分的内容可以使用一些特殊结构来控制光标位置和插入的文本。以下介绍一下配置文件中默认注释提到的tabstops和placeholders
tabstops
当输出一个 snippet 时,如果 snippet 的body定义了tabstops,那么可以通过Tab键来使光标位置跳到特定位置,方便修改生成的模板
tabstops用$0, $1, $2, ......标识,数字表示被访问的顺序,而$0标识的是最后到达的光标位置,并且相同数字的tabstops是相关联的(也就是说会有多个光标同时在多个相关联的位置)
看下述例子:
// 添加到JavaScript的snippets配置文件中
"Test tabstops": {
"prefix": "tts",
"body": "$0two($2);one($1);three($3);one($1)",
"description": "a test for tabstops"
}以上这个例子刚开始时会有两个光标分别在两个one()的括号内;然后按一次Tab后,会有一个光标在two()括号内;第二次按Tab后,光标会在three()括号内;再按一次Tab,光标会跑到这行代码最前面,因为$0标识光标最后到达的位置(这里如果不设定$0会默认到达body内容的最后的位置,在这里就是生成的那行代码的末尾)

至此应该就可以理解tabstops这个称呼的含义了,其实就是“按tab后光标停止的地方”
另外可以按Shift+Tab退回上一个tabstops的位置,但要注意的是如果到达了$0,也就是snippet中光标的最后位置后还进行了其他操作(包括按Tab),就无法回退到上一个tabstops的位置了
placeholders
placeholders就是带值的tabstops,其中的值会作为默认文本插入代码并被选中,这样就可以方便地在需要时修改代码模板的默认内容了
最典型的例子就是文章开头内置的那个for循环JS snippet,这里我稍微复现一下来举个例子
"Test placeholders": {
"prefix": "flt",
"body": [
"for(let ${1:index} = 0; ${1:index} < ${2:array}.length; ${1:index} ++) {",
"\t${4:const} ${3:element} = ${2:array}[${1:index}];",
"\t$0",
"}"
],
"description": "a test for placeholders using for loop"
}刚开始时,有多个选中的index,此时可以同时修改全部index为想要的内容;接着按一次tab,同时选中所有的array,这时也可以同时修改所有选中内容;按第二次tab就选中了element;按第三次,就到达了const;再按一次就到了最后的位置$0(这里如果不设定$0会默认到达body内容的最后的位置,在这里就是右花括号的后面)

snippet语法允许使用的特殊结构不止以上的tabstops和palceholders的配置,还有其他的
详情参考这里:
https://code.visualstudio.com/docs/editor/userdefinedsnippets#_snippet-syntax
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是详解VSCode中怎么使用代码模板(snippets)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。
 Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM
Visual Studio:比较免费和付费选项May 02, 2025 am 12:09 AM选择VisualStudio时,免费版适合个人开发者和小型团队,付费版适合大型企业和需要高级功能的用户。1.免费的CommunityEdition提供基础开发工具,适用于个人和小型团队。2.付费的Professional和Enterprise版提供高级功能和支持,适用于商业环境和大型团队。
 Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的综合指南May 01, 2025 am 12:14 AMVisualStudio提供了多种功能来提高开发效率。1.界面与导航:通过菜单栏、工具栏等组件管理项目。2.代码编辑与智能感知:提供代码补全和格式化工具。3.调试与测试:支持断点设置和变量监视。4.版本控制:与Git等系统集成,方便团队协作。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

记事本++7.3.1
好用且免费的代码编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境






