VSCode中怎么配置同步?本篇文章给大家分享下VSCode官方的配置同步方案,简简单单同步你的VSCode全部配置,希望对大家有所帮助!

这几天在迁移电脑工作环境,对于VSCode,我实在不想从头做下载插件、配置代码规则这样的事情,于是求助百度,搜索结果靠前的解决方案基本都是使用Setings Sync插件,于是我就从了。
经过好一番折腾,甚至还踩了网上都很难找到解决方案的坑,诚意满满地写了一篇同步的文章。然后就有朋友评论留言告诉我说官方有解决方案。


于是为了让更多的朋友知道这种方案,我查了VSCode的官方文档,决定再写一篇VSCode配置同步的文章。
VSCode Settings Sync和Settings Sync 插件有什么关系?
还是得肯定Settings Sync插件的功能的,虽然我踩了不少坑,但是确实是满足了我的需求。名字都是Settings Sync,两者有啥关系吗?
官方的解释是:一毛钱关系都没有!
两种方式我都体验了,我的体会就是:还是官方的香,方便地不是一点半点,强烈推荐直接本文介绍的官方同步方案!【推荐学习:《vscode入门教程》】

接下来介绍一下VSCode官方的配置同步方案,正文开始。
开启Settings Sync功能
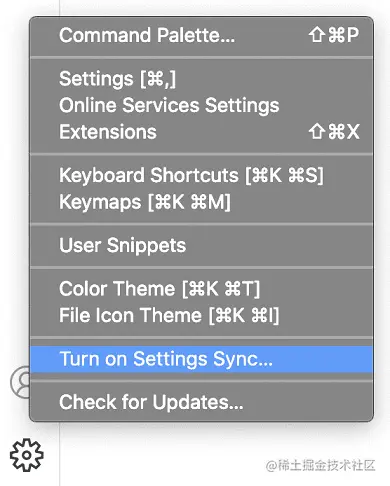
Settings Sync功能默认是关闭的,点击VSCode左下方的齿轮,开启Settings Sync功能

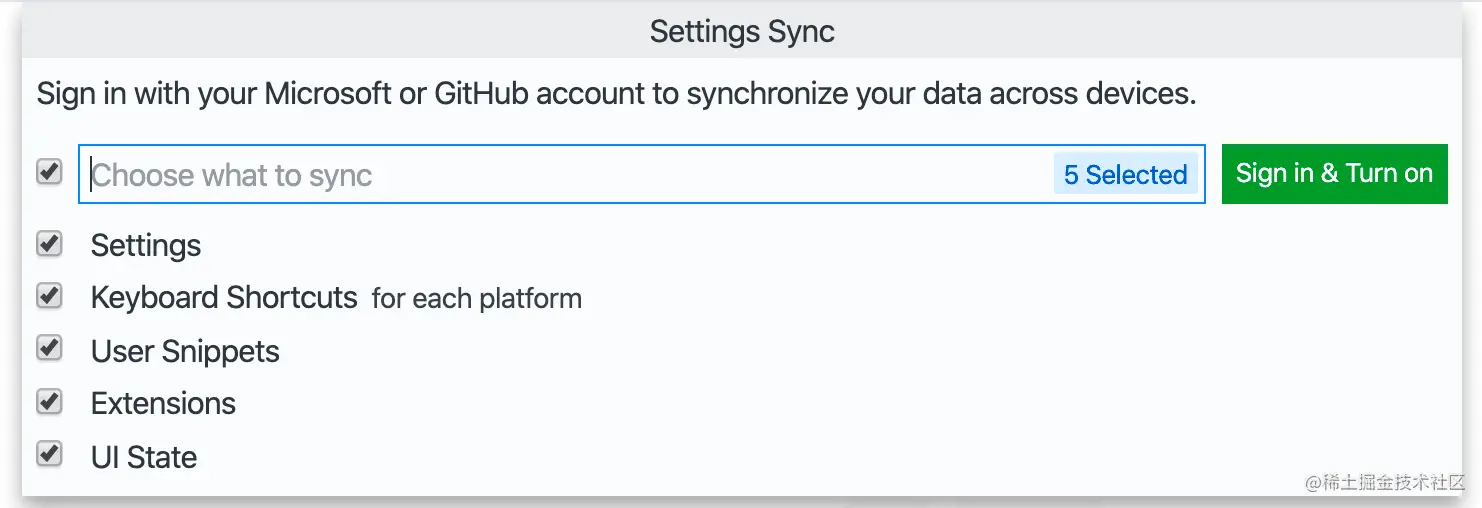
接下来会出现如下界面,让你选择你想同步的内容,包含下列5种(嫌麻烦直接全选就可以了) :
- Settings(配置)
- Keyboard Shortcuts(快捷键)
- Extensions(插件)
- User Snippets(用户代码片段)
- UI State(界面状态)

点击Sign in & Turn on 按钮,选择登陆的方式,选择哪种不重要,只要你以后都使用同一个账号登陆就可以。

这里我选择Sign in with your GitHub。
选择登陆方式并登陆成功之后,Settings Sync就是开启状态了,VSCode会在后台自动同步你刚才所选的内容。
Merge 还是 Replace?
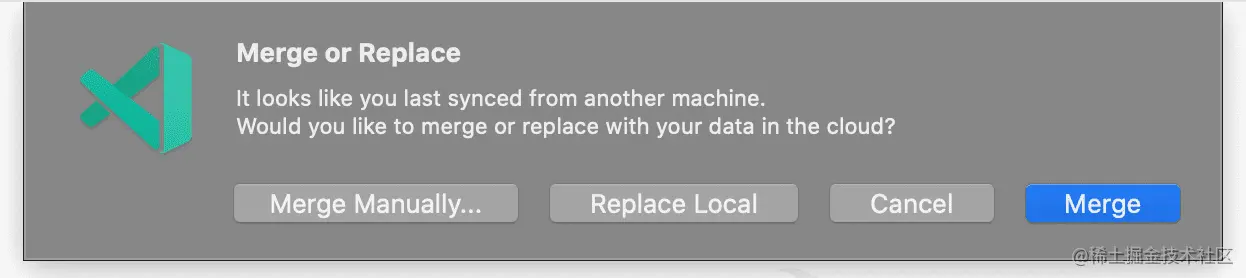
没错,到目前为止已经配置完了,是不是超级简单。现在VSCode就已经默默地在后台给你同步配置了,当你同步其他设备上传的配置的时候,可能会弹出以下对话框,按照自己的需求进行处理即可。

- Merge: 此项会将远程的配置和本地配置合并
- Replace Local: 远程配置会替换本地配置
- Merge Manually...: 手动合并

同步配置的时候冲突了怎么办?
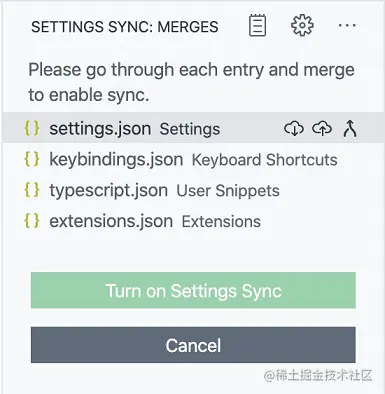
在多台设备之间同步数据的时候,可能会出现冲突的情况。冲突发生的时候,会出现以下几个提示:
- Accept Local: 使用本地配置覆盖远程配置
- Accept Remote: 使用远程配置覆盖本地配置
- Show Conflicts: 手动处理冲突
还是按照自己的需求进行处理即可。
能后期切换账号吗
可以。
你可以在任意时间关闭Settings Sync,然后使用另一个账号开启Settings Sync就可以了。
配置错了能回退吗
VSCode会在同步数据的同时保存你本地和远程的数据备份,当遇到配置错误问题的时候,你可以进行回退。
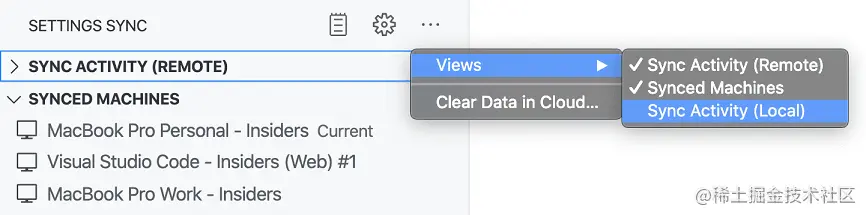
在命令面板中使用 Settings Sync: Show Synced Data 命令,你可以看到3种同步记录的视图
- SYNC ACTIVITY(REMOTE):远程的同步记录
- SYNC ACTIVITY(LOCAL):本地的同步记录
- SYNCED MACHINES:同步过的设备
需要注意的是,**SYNC ACTIVITY(LOCAL)**视图默认是关闭的,可以参照下图的方式进行展示。

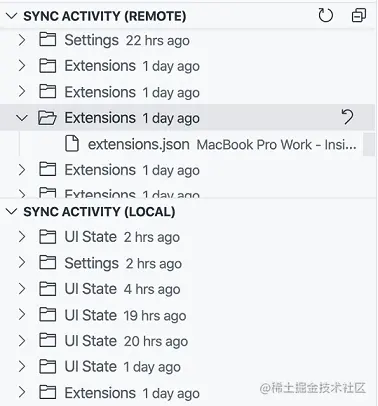
版本回退
在**SYNC ACTIVITY(REMOTE)或SYNC ACTIVITY(LOCAL)**视图中选择你想回退的版本,点击右侧的图标进行回退就可以了。

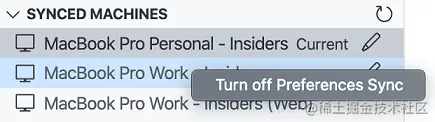
查看历史设备
SYNCED MACHINES视图中展示的是你曾经同步过配置的所有设备,并根据VSCode的版本(内测版/稳定版)以及设备操作系统自动命名。你可以点击「铅笔」按钮修改名字。你还可以在对应的设备上右键选择 Turn off Settings Sync 菜单来停用该设备的同步功能。

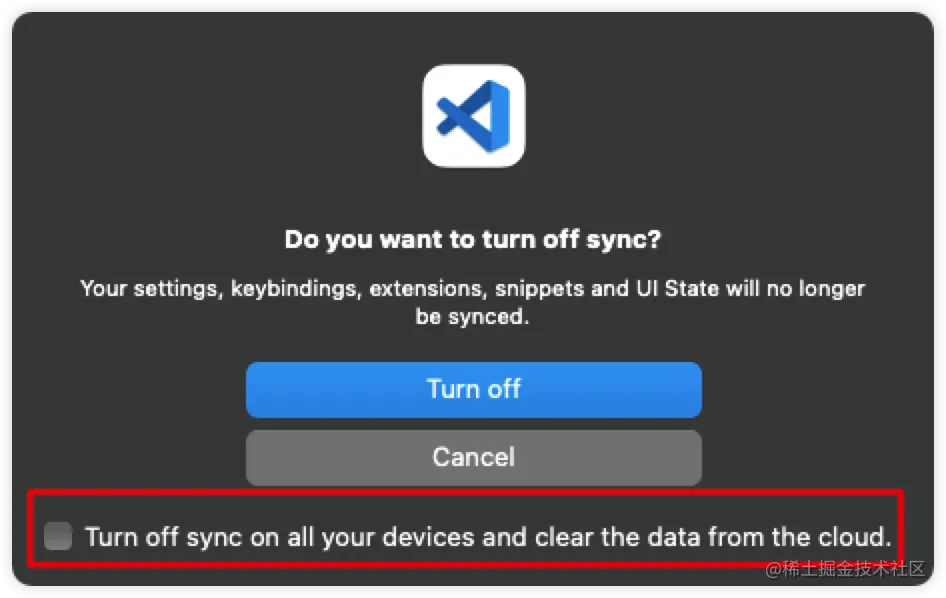
我想删除所有配置怎么办?
点击齿轮按钮,再选择 Settings Sync is On 菜单,记得勾选图中的复选框,就可以删除所有保存的配置。下次再打开Settings Sync配置等于一切重新开始。

VSCode官方同步的方案就简单介绍到这里,足够大部分的小伙伴使用了,如果有更多同步方面的问题,可以参考VSCode官方文档。
本文转载自:https://juejin.cn/post/7066622158184644621
作者:蝉沐风
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode中怎么配置同步?官方同步方案分享(强烈推荐)的详细内容。更多信息请关注PHP中文网其他相关文章!
 执行TypeScript代码在VSCode中的配置May 15, 2025 pm 09:12 PM
执行TypeScript代码在VSCode中的配置May 15, 2025 pm 09:12 PM在VSCode中配置TypeScript执行环境需要以下步骤:1.安装Node.js和TypeScript。2.创建tasks.json文件,配置tsc编译任务。3.创建launch.json文件,配置运行JavaScript文件的启动配置。4.启用调试功能和热重载,提升开发体验。通过这些步骤,你可以在VSCode中高效地开发和运行TypeScript代码。
 在VSCode中编写和测试SQL代码的技巧May 15, 2025 pm 09:09 PM
在VSCode中编写和测试SQL代码的技巧May 15, 2025 pm 09:09 PM在VSCode中编写和测试SQL代码可以通过安装SQLTools和SQLServer(mssql)插件实现。1.在扩展市场中安装插件。2.配置数据库连接,编辑settings.json文件。3.利用语法高亮和自动补全编写SQL代码。4.使用快捷键如Ctrl /和Shift Alt F提高效率。5.通过右键选择ExecuteQuery测试SQL查询。6.使用EXPLAIN命令优化查询性能。
 验证VSCode插件安全性的方法May 15, 2025 pm 09:06 PM
验证VSCode插件安全性的方法May 15, 2025 pm 09:06 PM确保VSCode插件安全性的方法包括:1)检查插件的来源和权限,2)阅读开源插件的源代码,3)关注插件的更新频率和社区反馈,4)使用静态代码分析工具和沙箱环境进行测试,5)在安装插件前备份工作环境。
 在VSCode中使用Bitbucket进行版本管理May 15, 2025 pm 09:03 PM
在VSCode中使用Bitbucket进行版本管理May 15, 2025 pm 09:03 PM在VSCode中使用Bitbucket进行版本管理,绝对是现代开发者的福音。为什么这么说呢?因为Bitbucket与VSCode的结合,不仅让代码管理变得更加直观和高效,还能大大提升团队协作的效率。让我们深入探讨一下这个组合的魅力所在吧。首先要说的是,VSCode的Git集成已经非常强大,而Bitbucket作为一个流行的Git仓库托管服务,与之结合更是如虎添翼。通过VSCode,你可以直接在编辑器中完成从克隆仓库到提交代码的所有操作,省去了频繁切换窗口的麻烦。让我来分享一下具体的操作流程吧。当
 Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AM
Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AMVisualStudioProfessional和Enterprise的区别在于功能和目标用户群体。Professional版适合专业开发者,提供代码分析等功能;Enterprise版面向大型团队,增加了测试管理等高级工具。
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






