本篇是一个开发工具(库)的整理分享文章,给大家分享以下JavaScript可视化库,提高开发效率,让你的项目更生动、吸引人,希望对大家有所帮助!

Data Visualization 数据可视化工具推荐
在研发团队内从0打造一个公司级可视化库/工具可行性非常低(无论是成本还是是否具备能力等等...),综上种种,今天推荐一些web方向现有的工具(包含实现概要,技术方向)来供大家参考使用。
以下所有链接均为源代码仓库 。
点赞 收藏 再也不要担心有数据可视化找不到库的烦恼了。
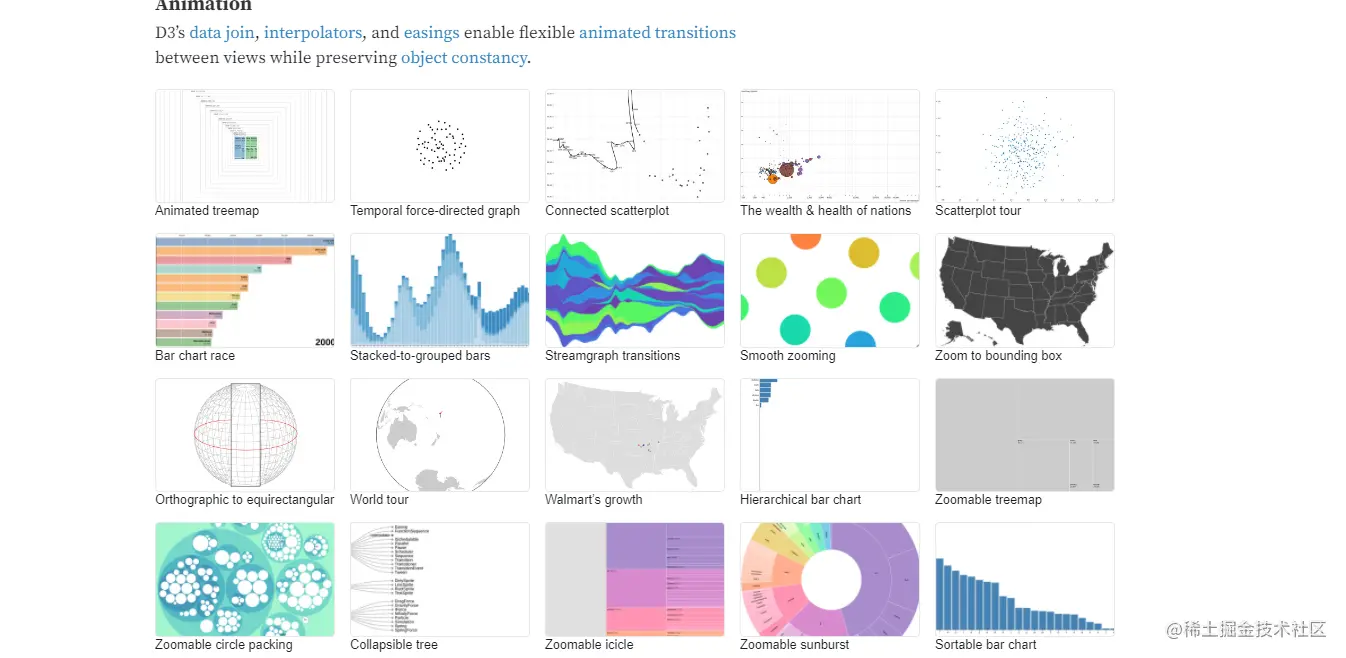
- d3 - 用于HTML和SVG的JavaScript可视化库。【相关推荐:javascript学习教程】

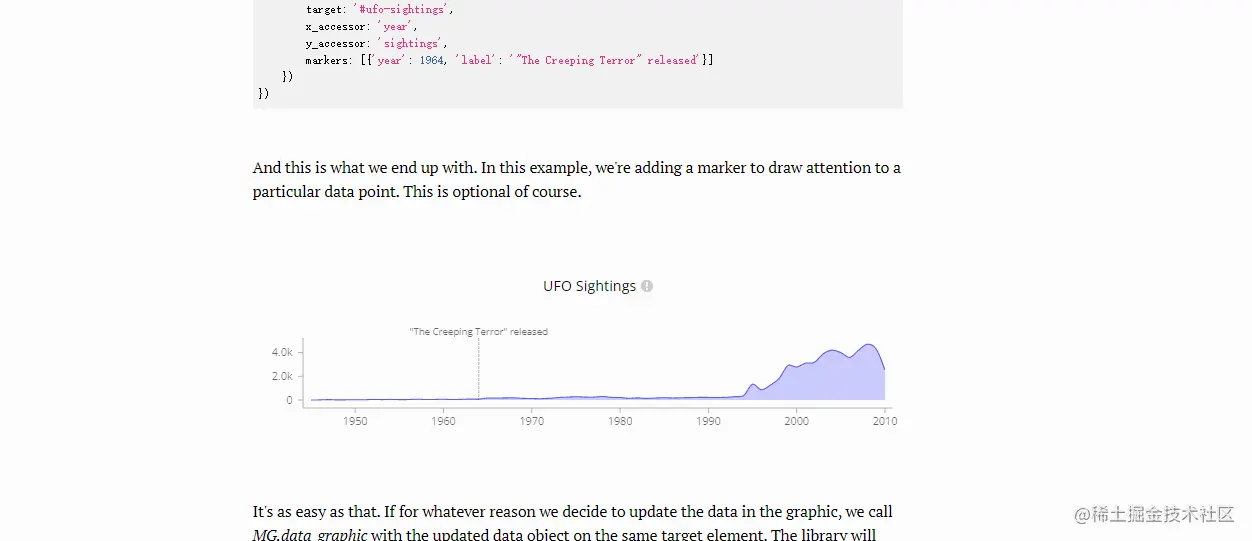
- metrics-graphics - 是一个构建在D3之上的库,针对时间序列数据的可视化和布局进行了优化。

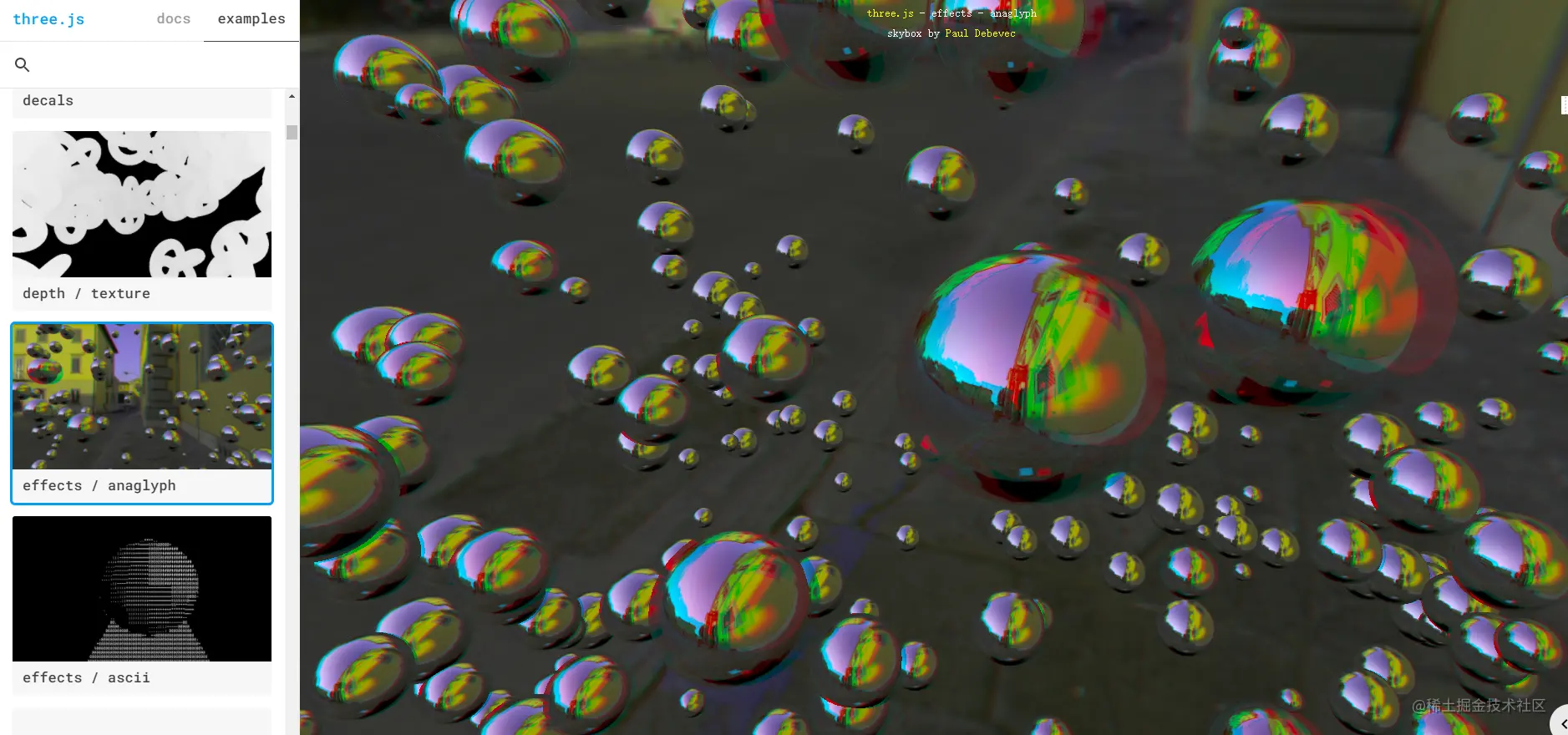
- three.js - JavaScript 3D库.

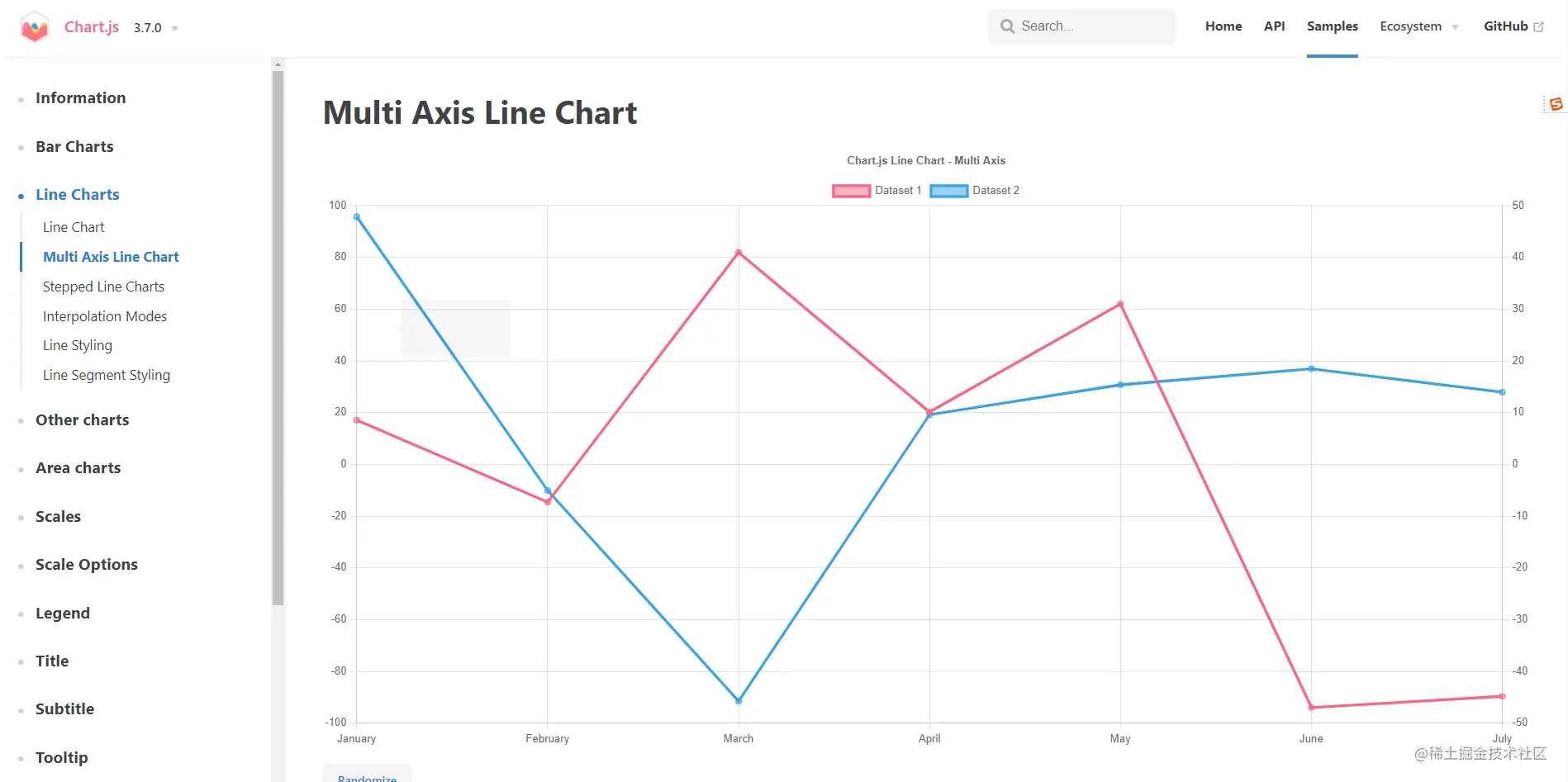
- Chart.js - 使用Canvas的简单HTML5图表

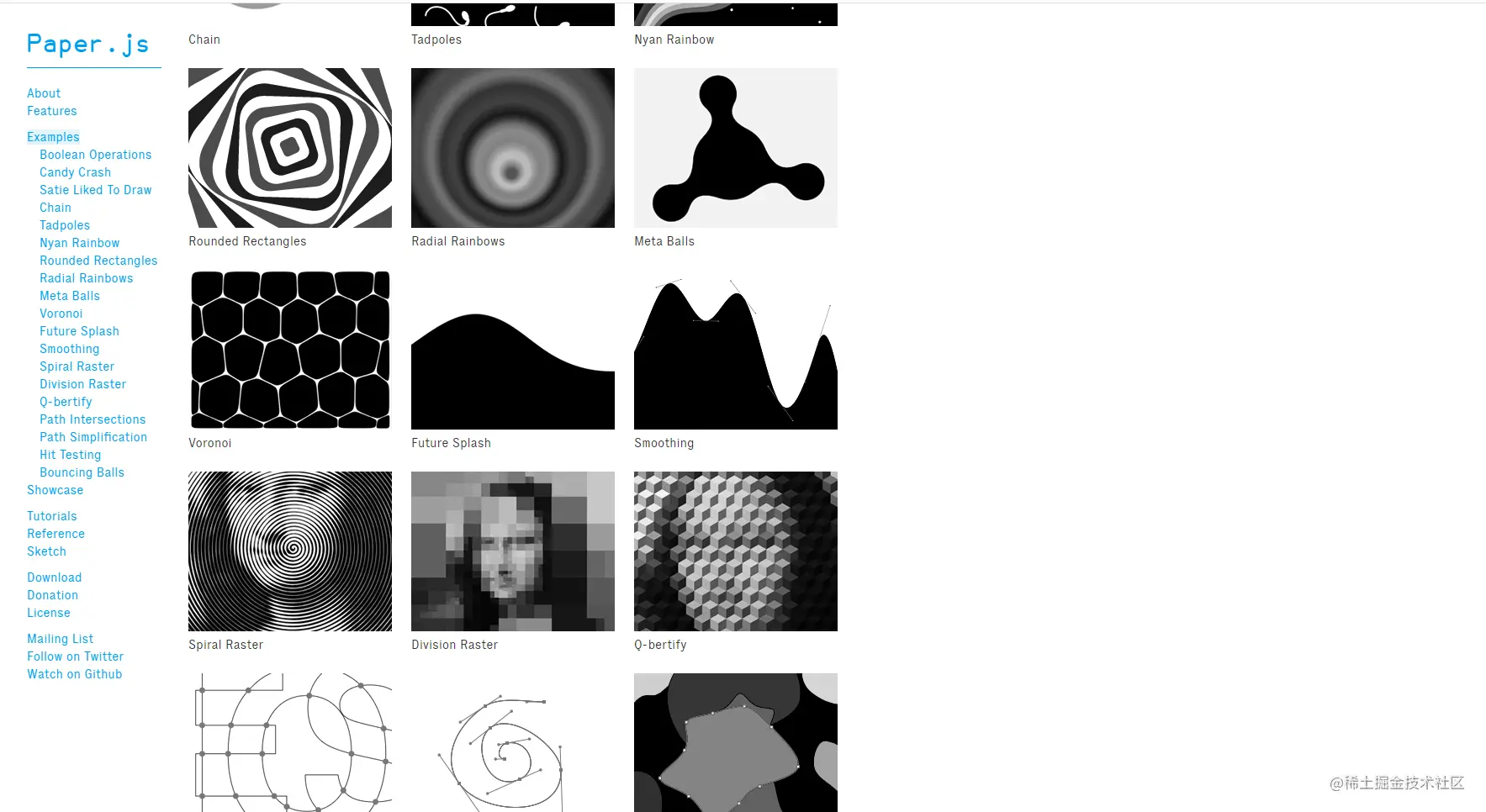
- paper.js - 矢量图形– Scriptographer使用HTML5画布移植到JavaScript和浏览器

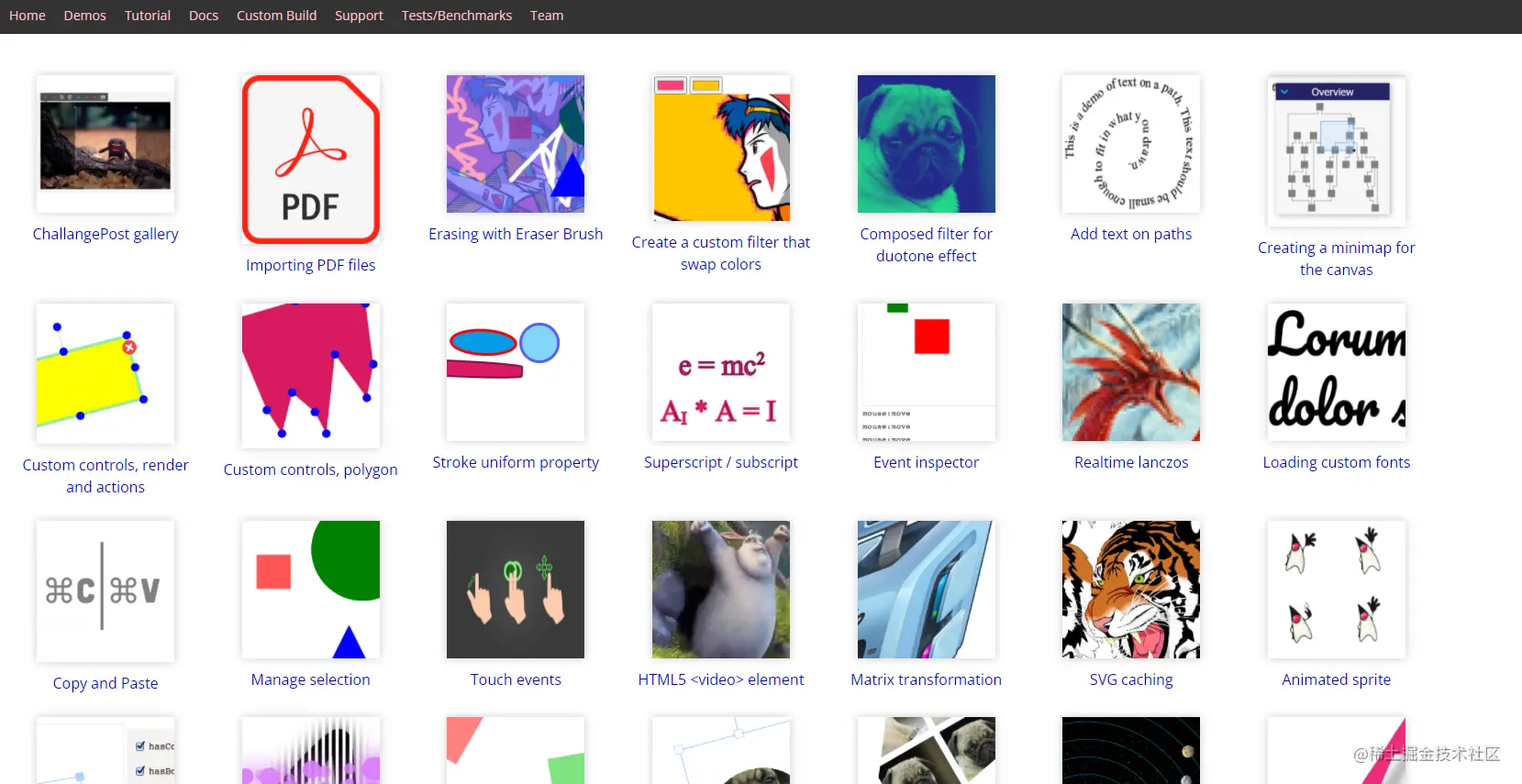
- fabric.js - JavaScript Canvas库 同时提供SVG到Cnanvas(Canvas到SVG)解析器.

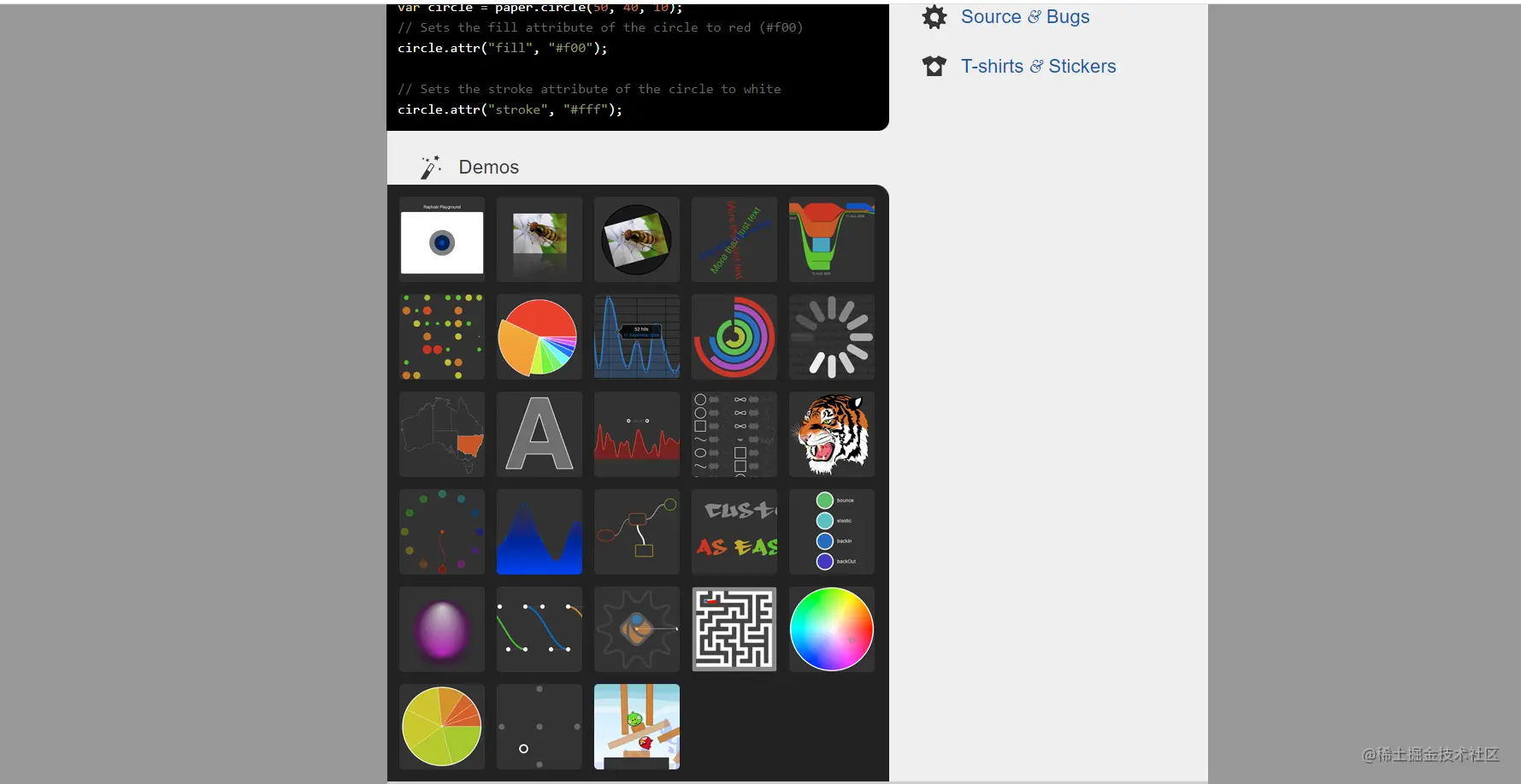
- raphael - JavaScript 矢量图形库.

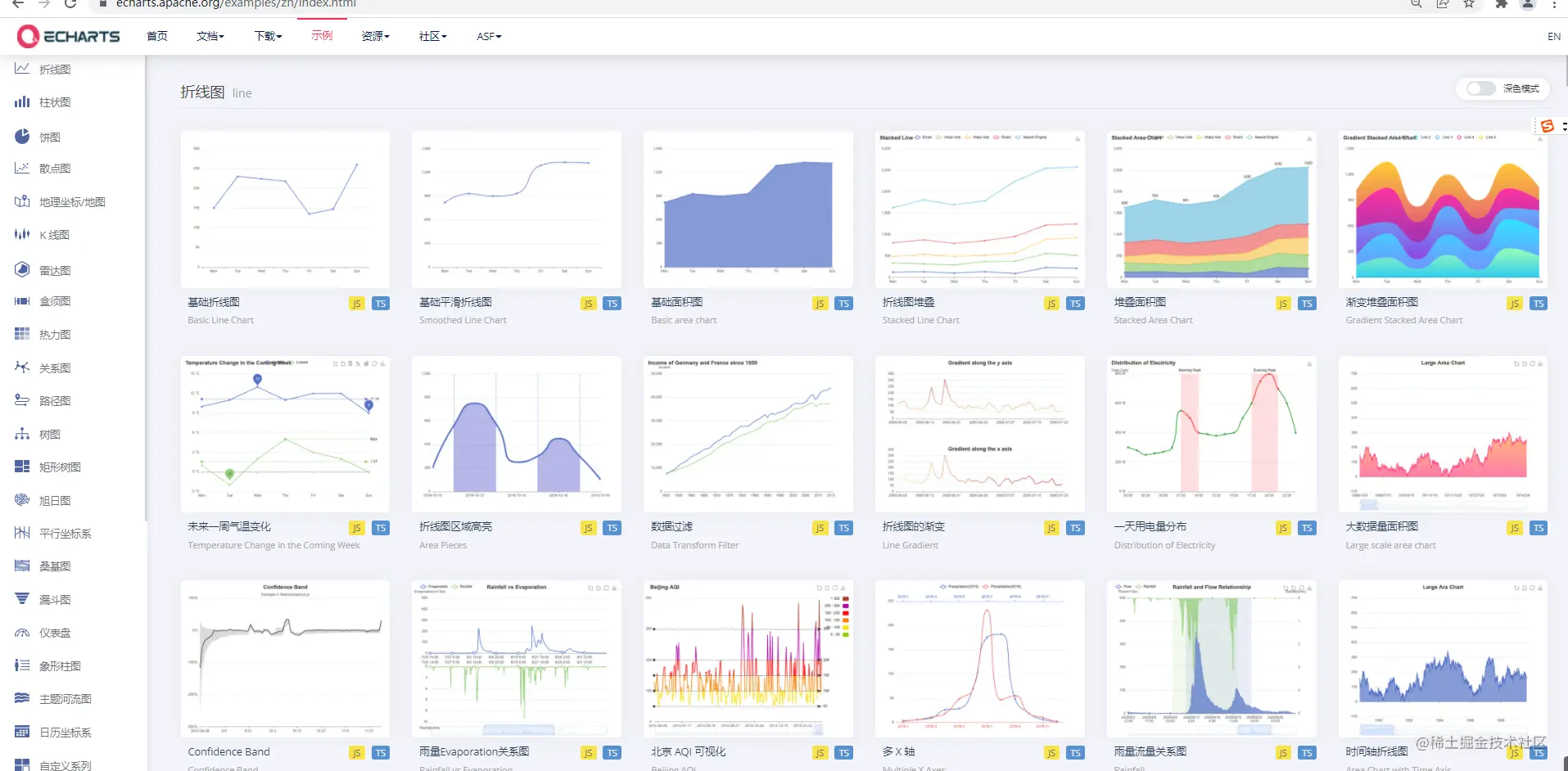
- echarts - javascript 提供丰富的图表以及可视化库.

-
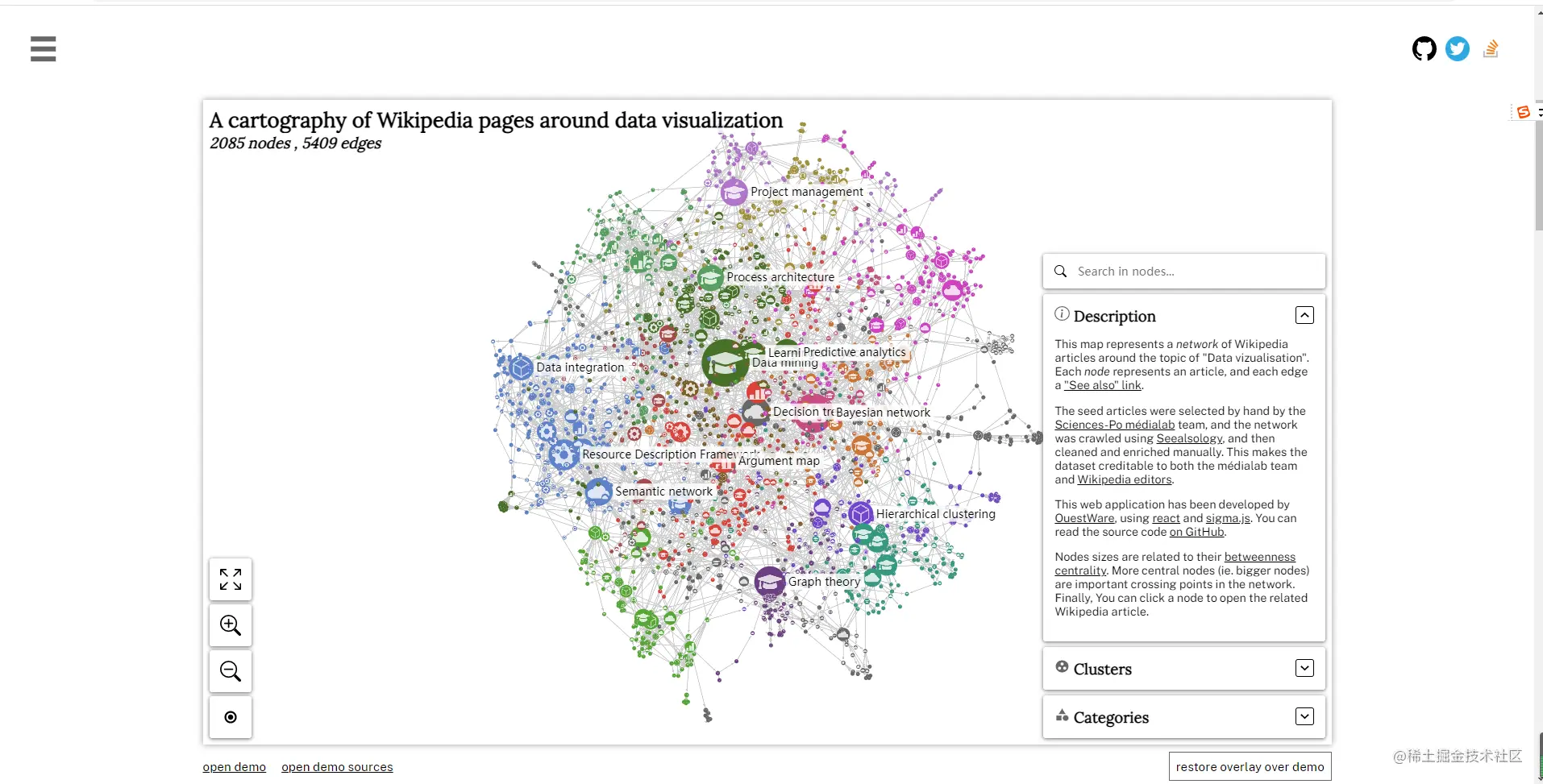
sigma.js -
专用于图形绘制的JavaScript库 Version1:canvas+svg Version2 : Webgl+canvas

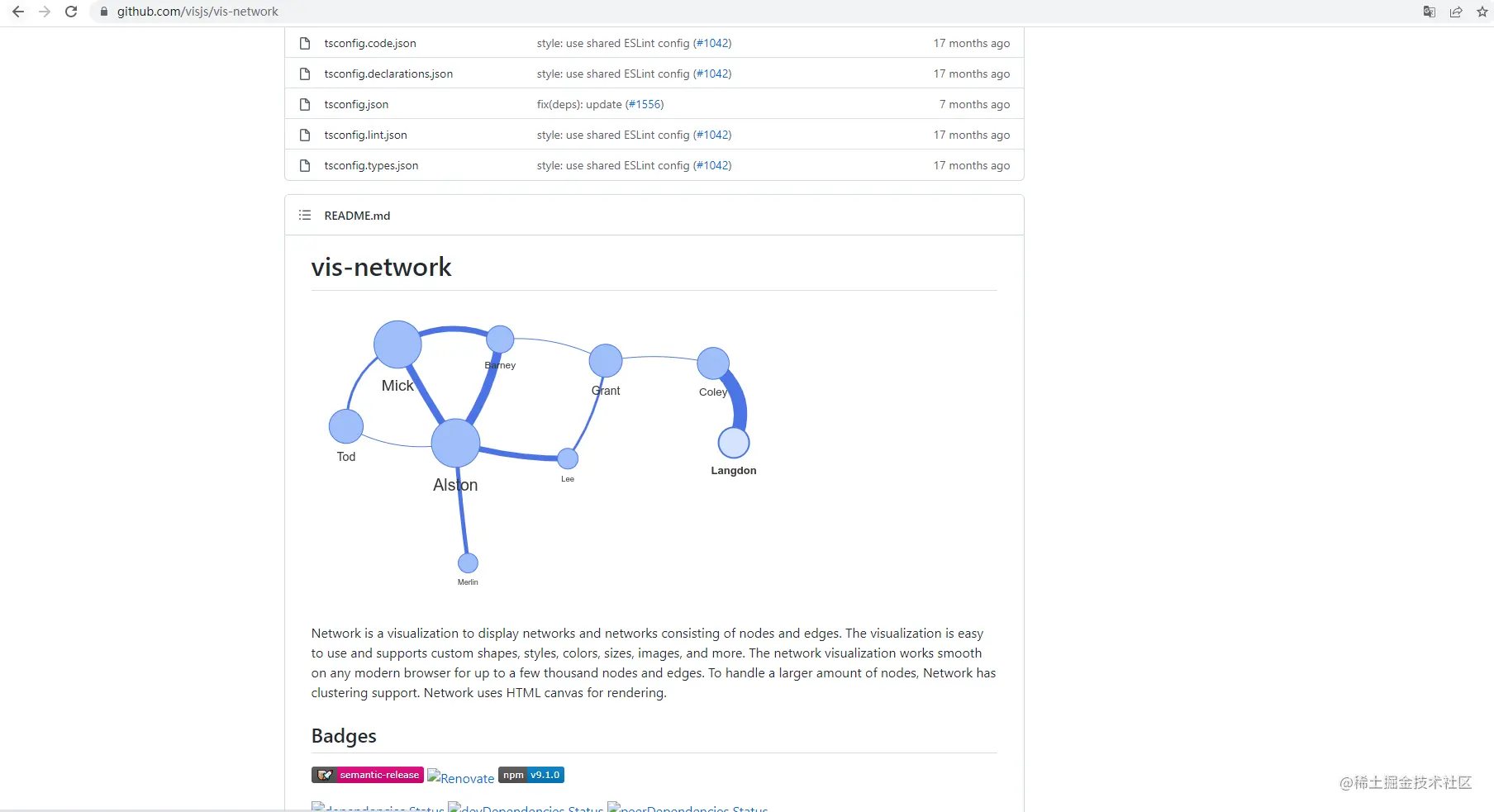
- visjs - 多个库用于动态、基于浏览器的数据可视化。(下面截图为network)

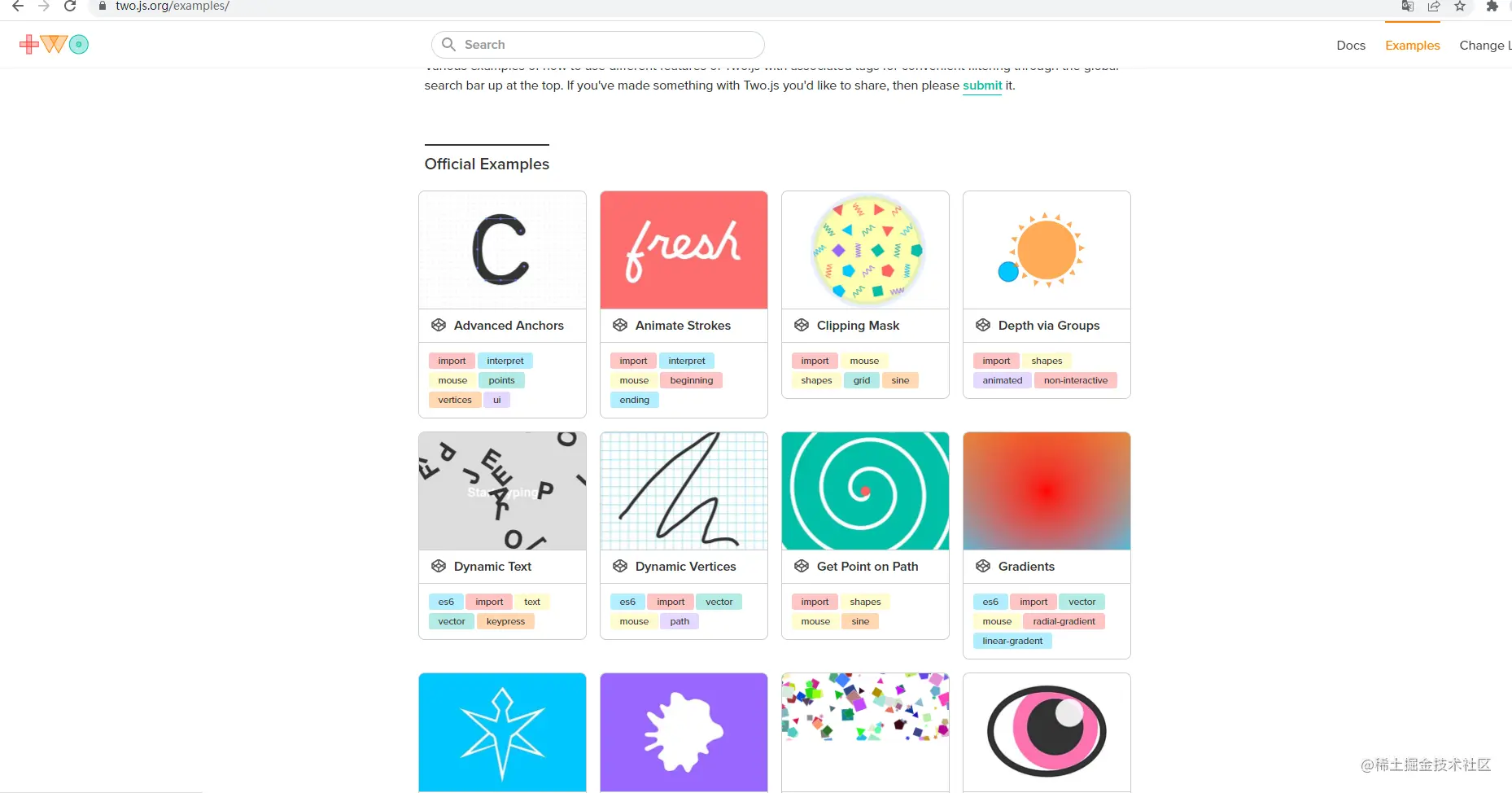
- two.js - 一个与渲染器无关的web二维绘图api。

- dc.js - 多维图表是为使用d3渲染的交叉过滤器进行本地工作而构建的js

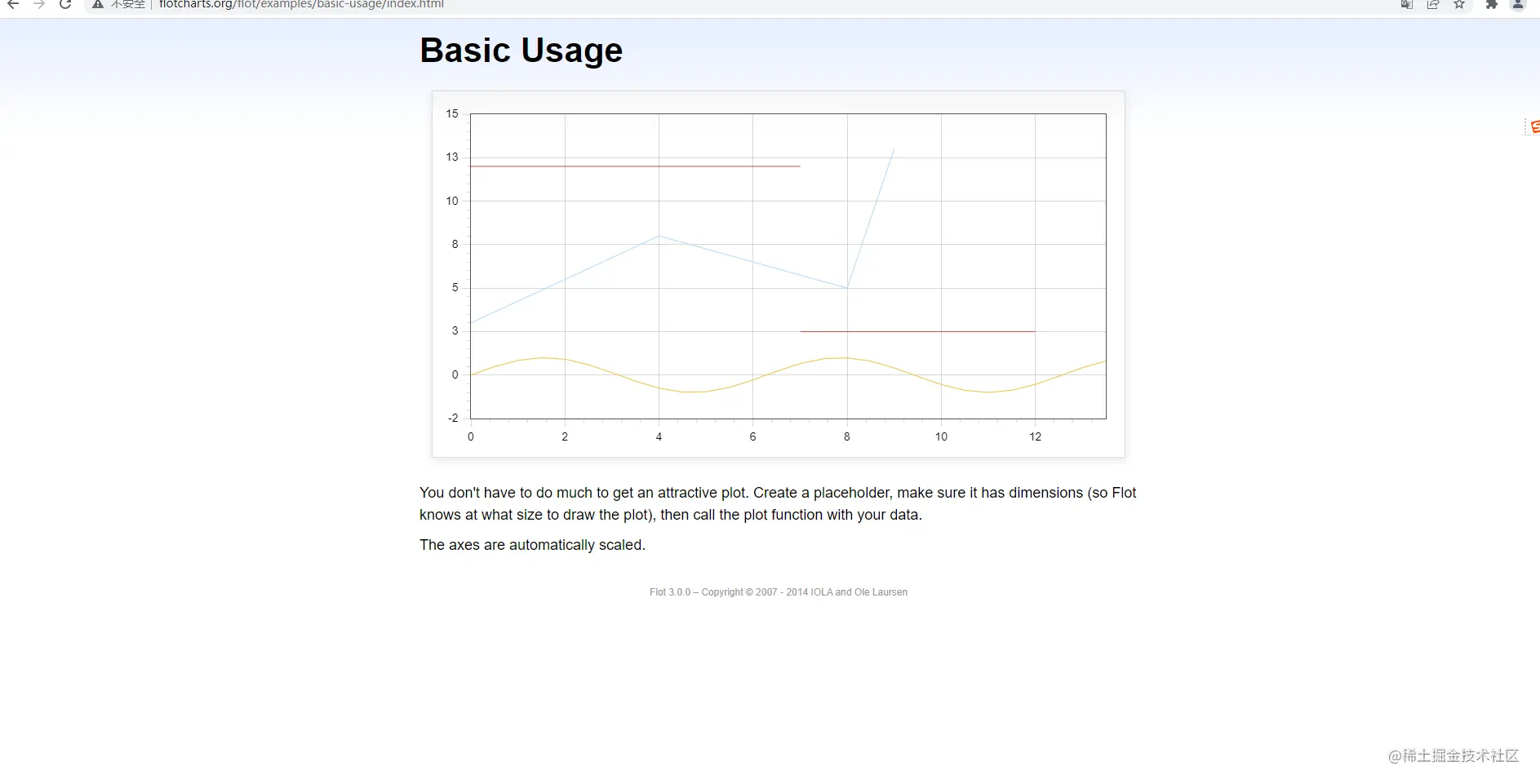
- flot - 基于jQuery的JavaScript图表.

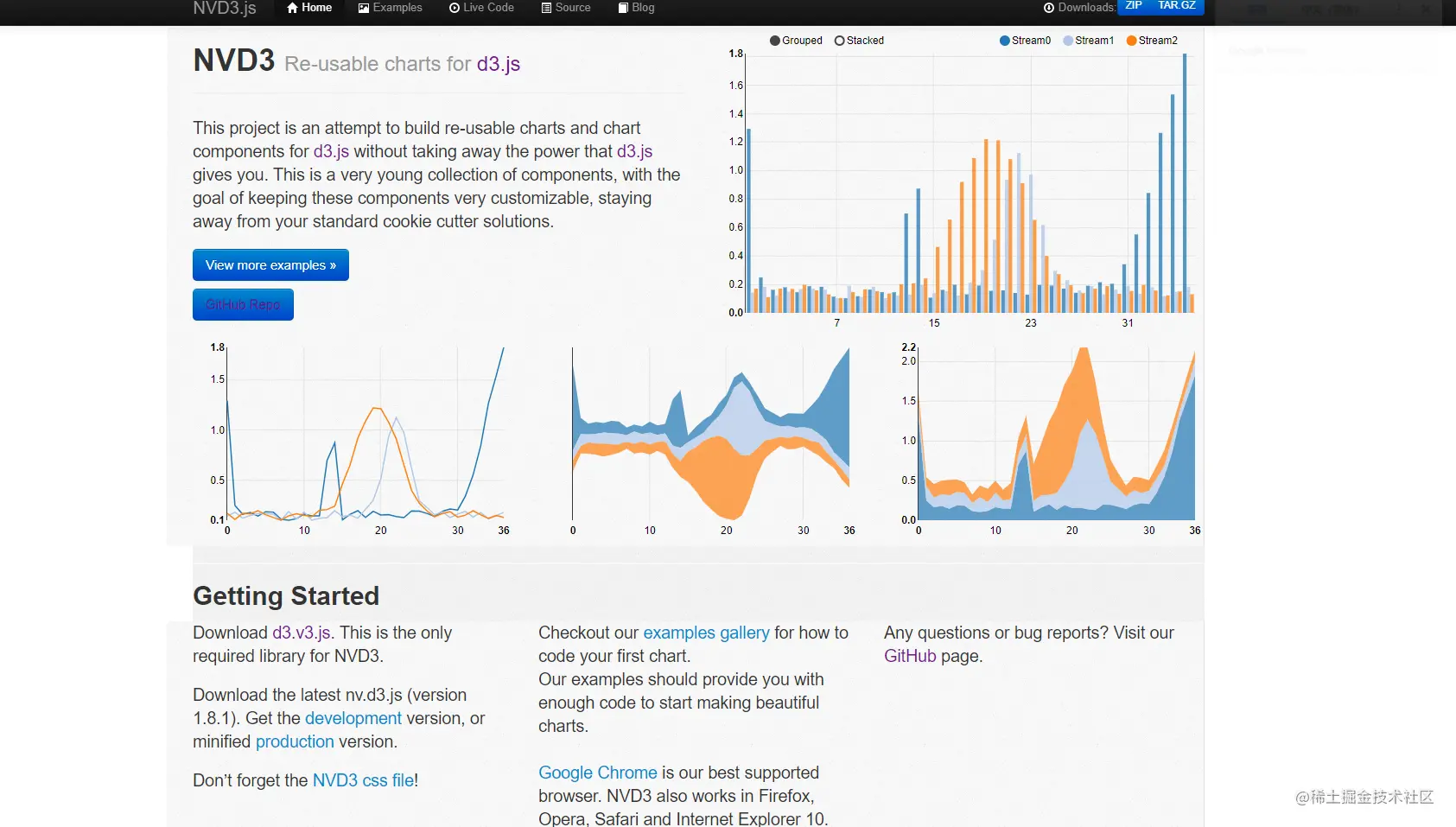
- nvd3 - 为d3构建可重用的图表和图表组件js.

- svg.js - 用于操纵SVG并为其设置动画的轻量级库。

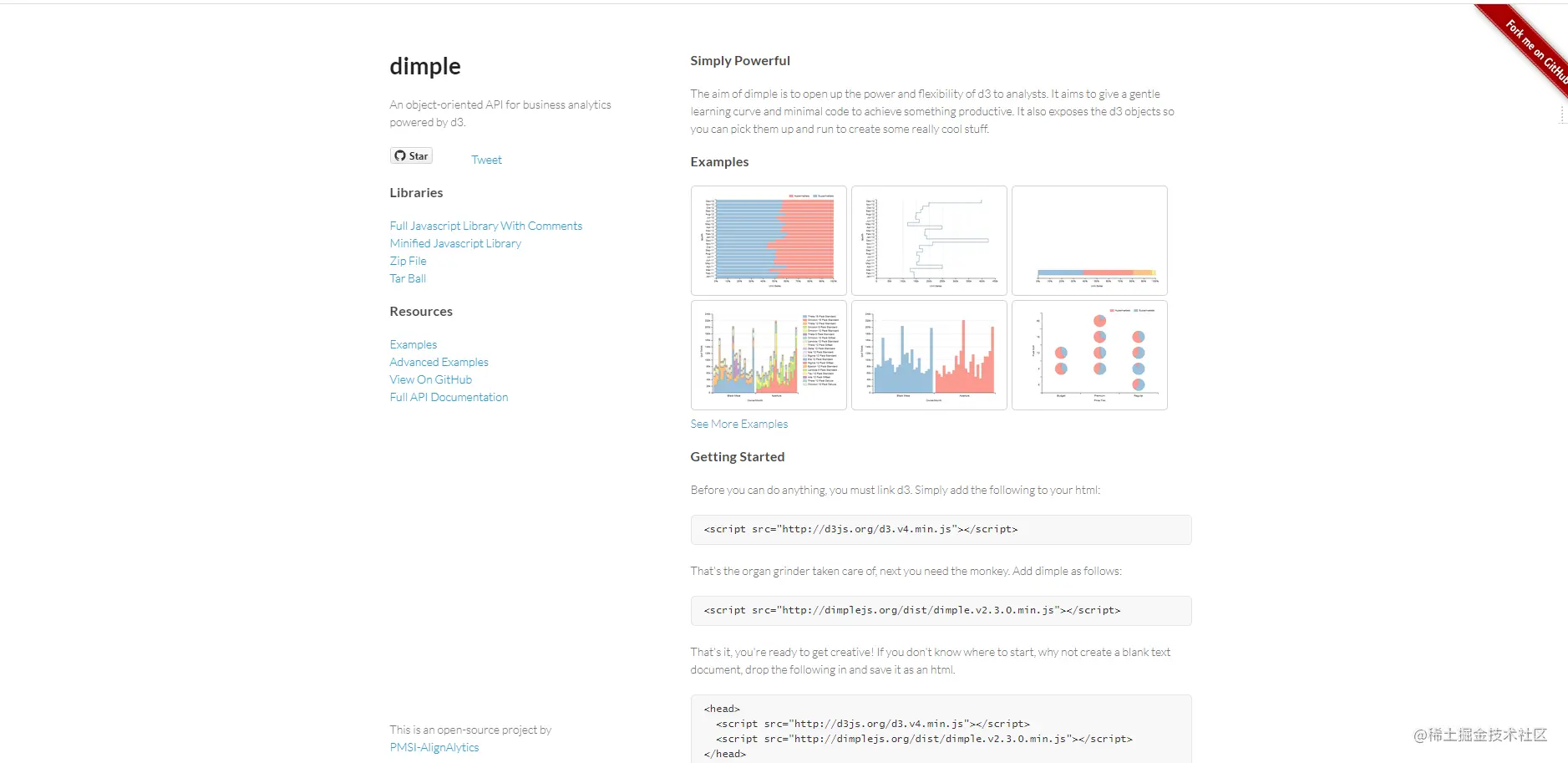
- dimple.js - d3支持的简单商业分析图表.

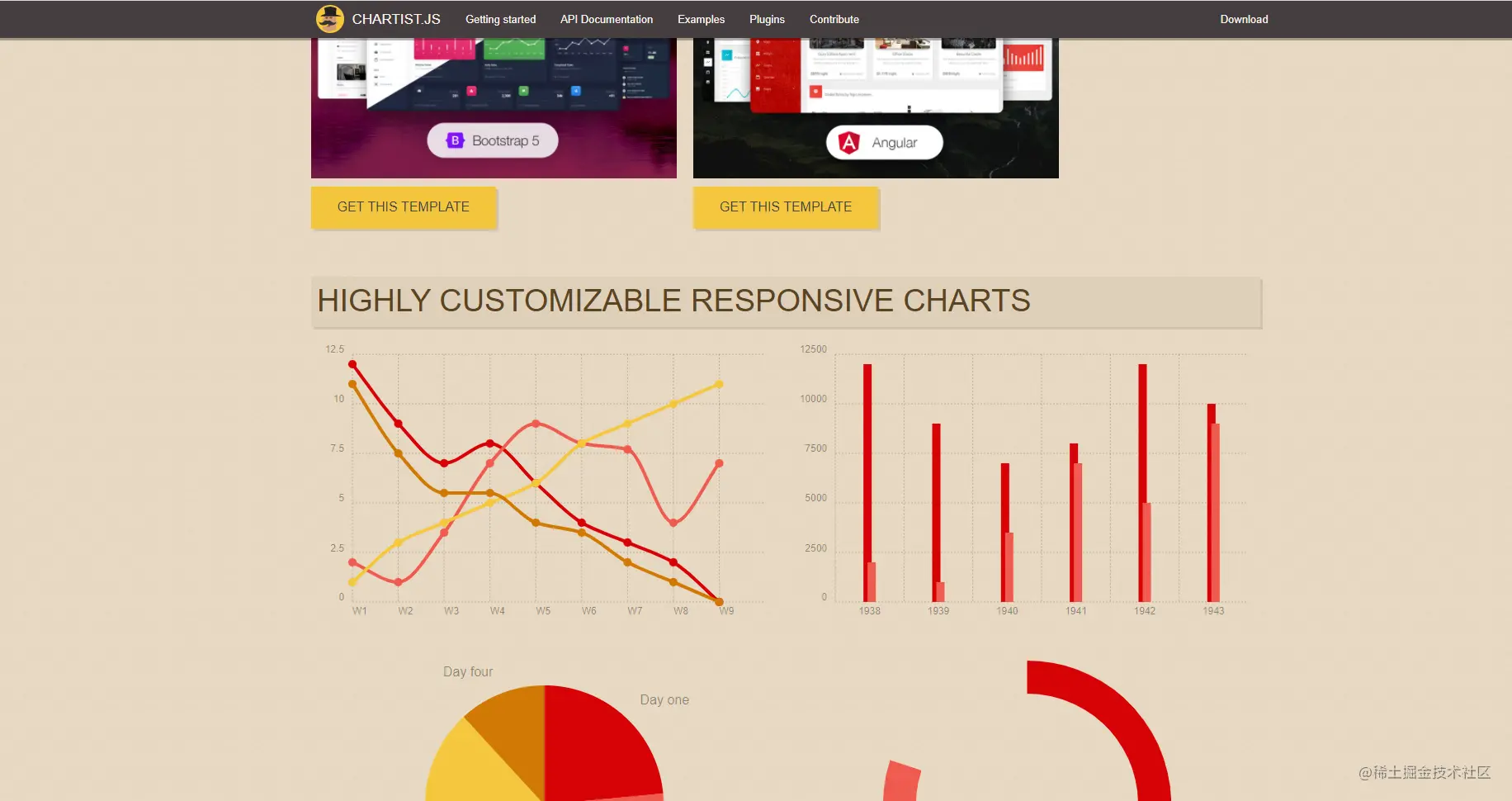
- chartist-js - 简单的响应图表。

- epoch - 通用实时图表库.

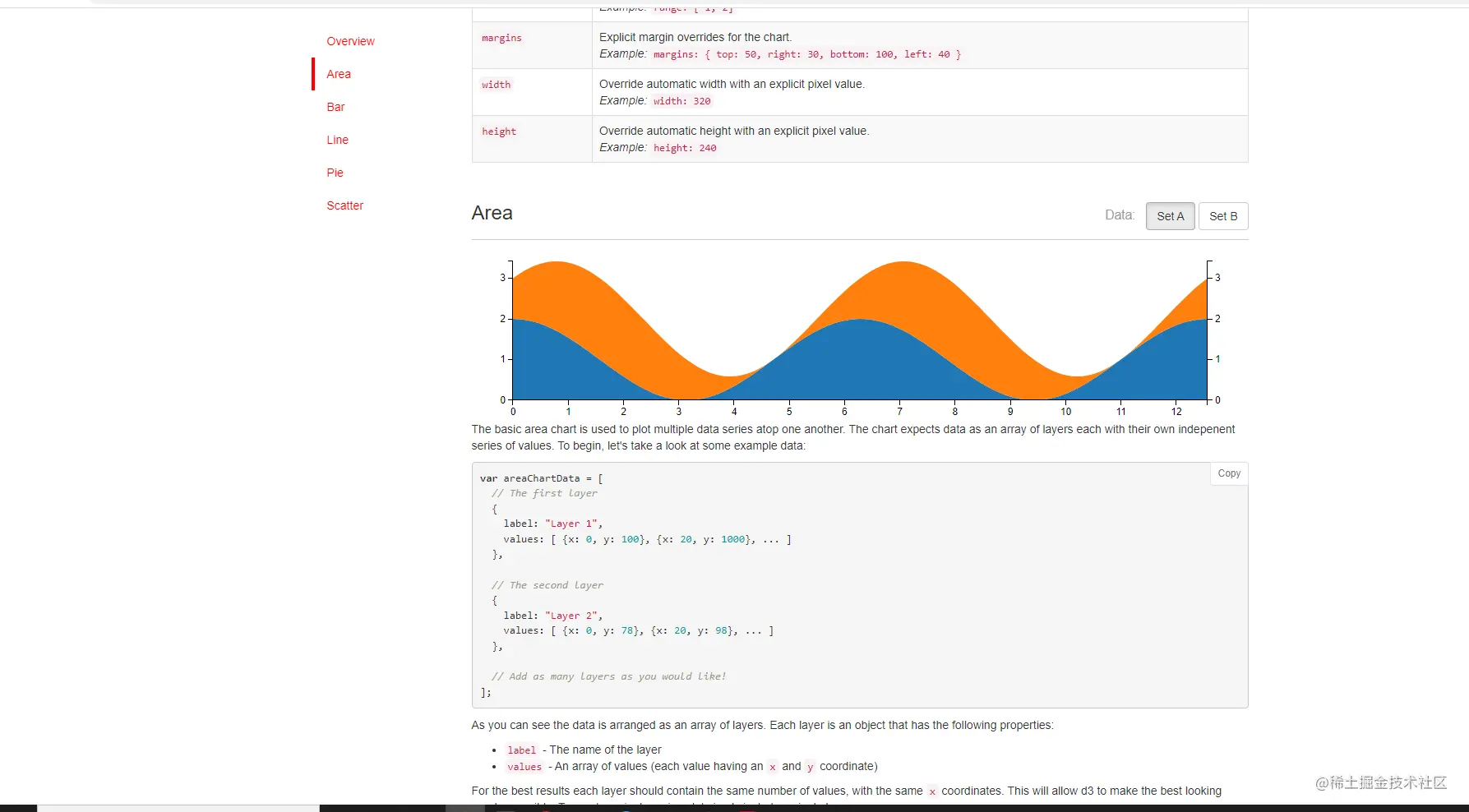
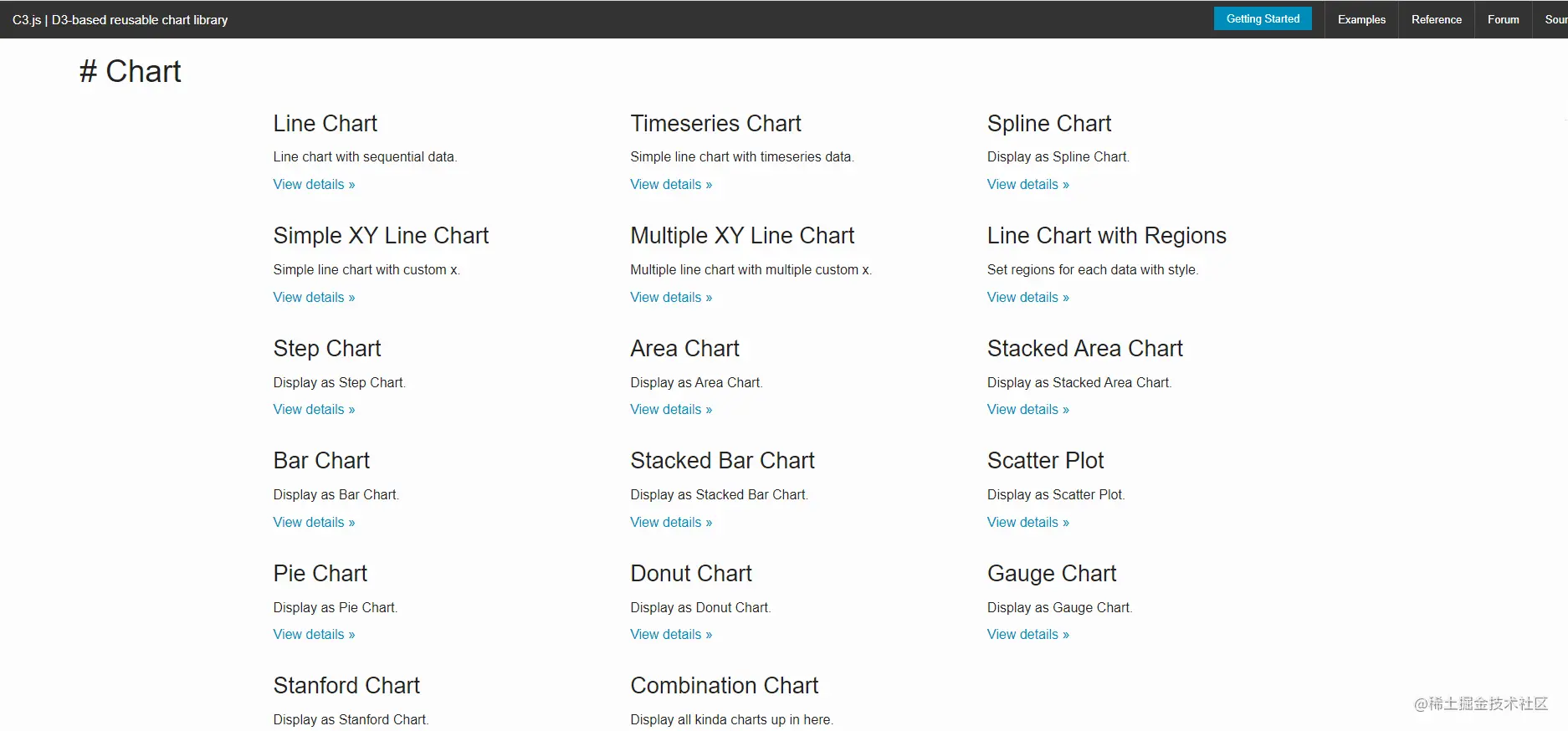
- c3 - 基于D3的可重用图表库。

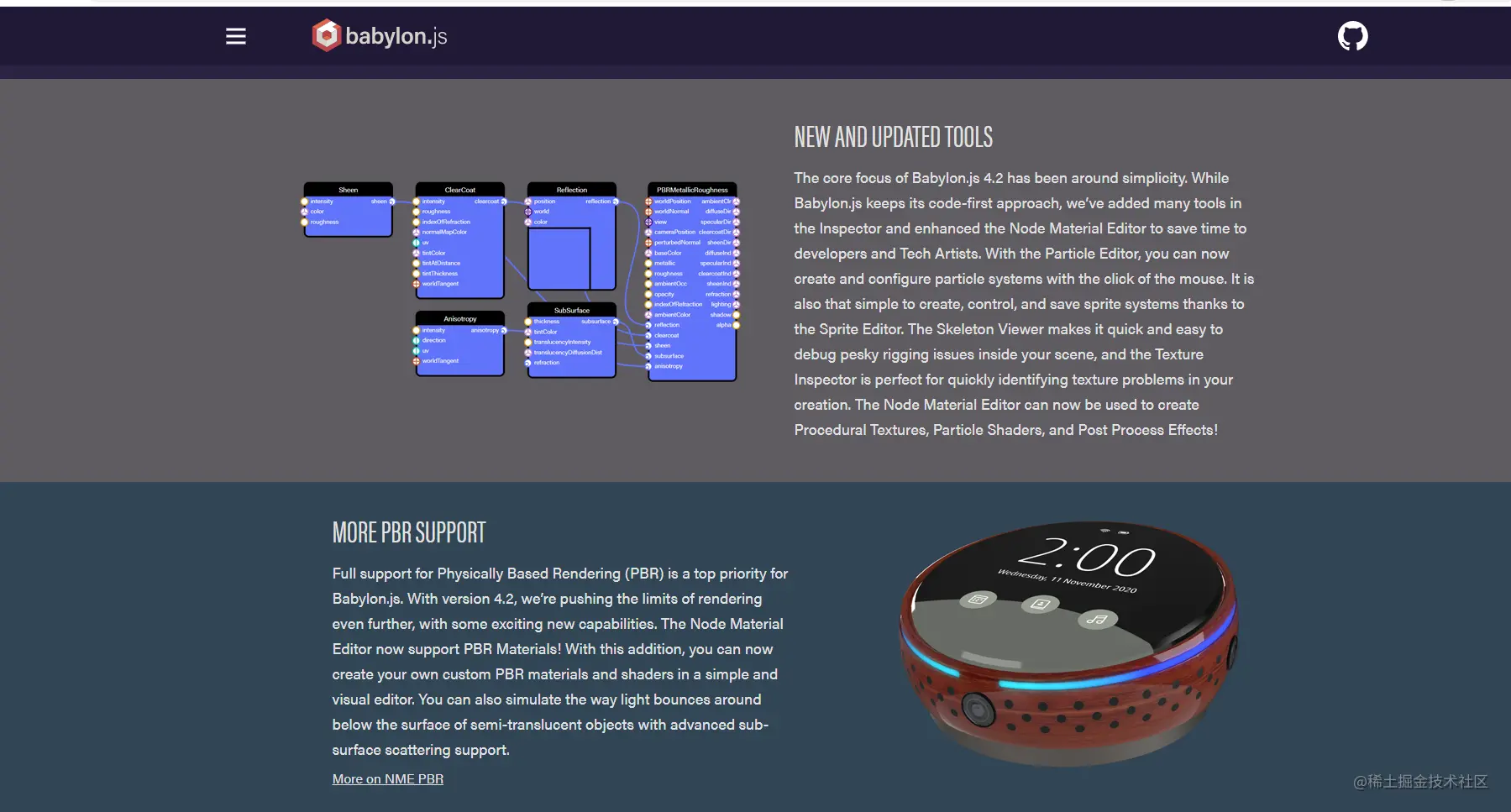
- BabylonJS - 一个用HTML5和WebGL构建3D游戏的框架。

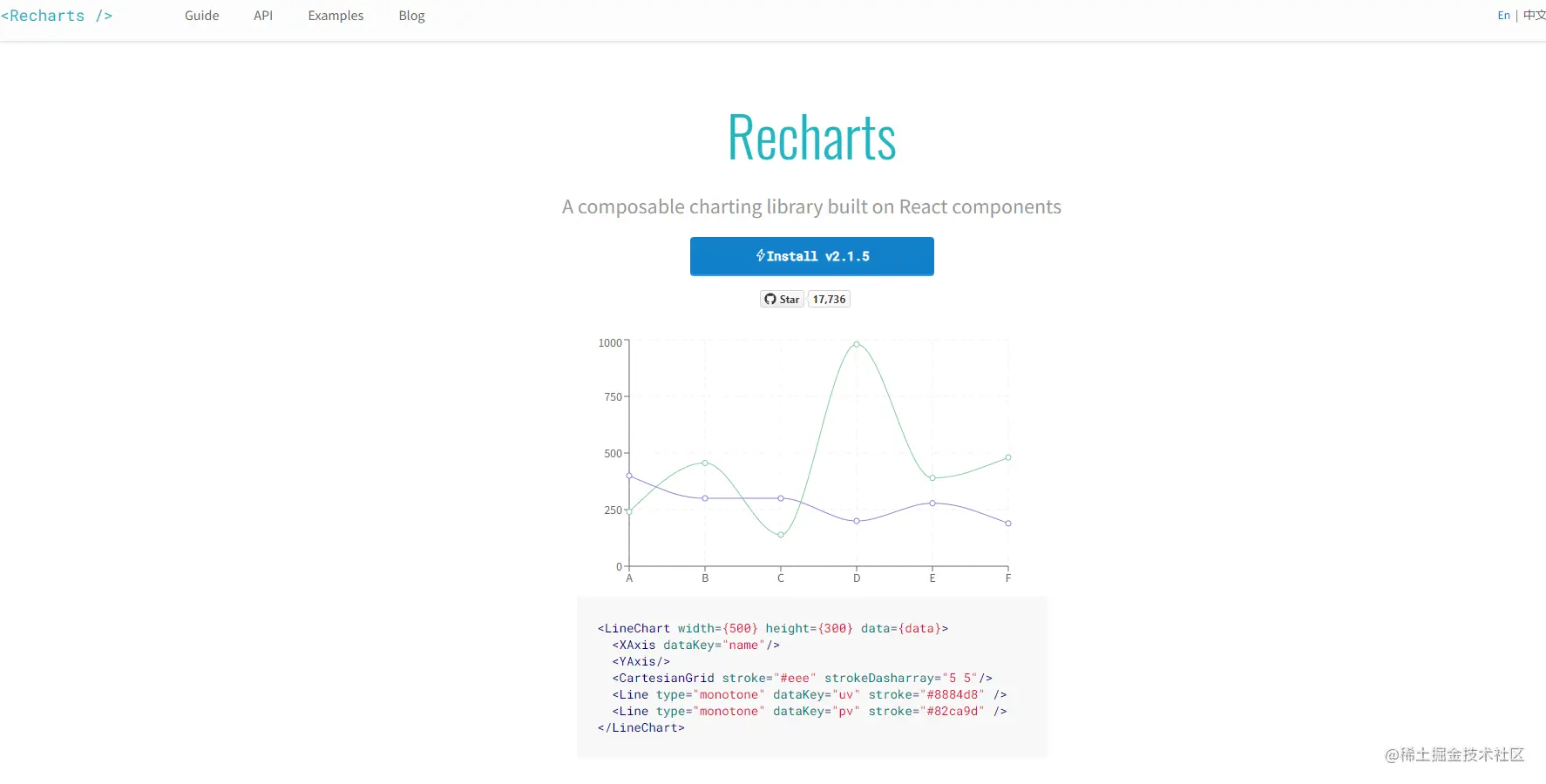
- recharts - 使用React和D3重新定义图表库。

GraphicsJS - 一个基于SVG/VML技术的轻量级JavaScript图形库,具有直观的API。

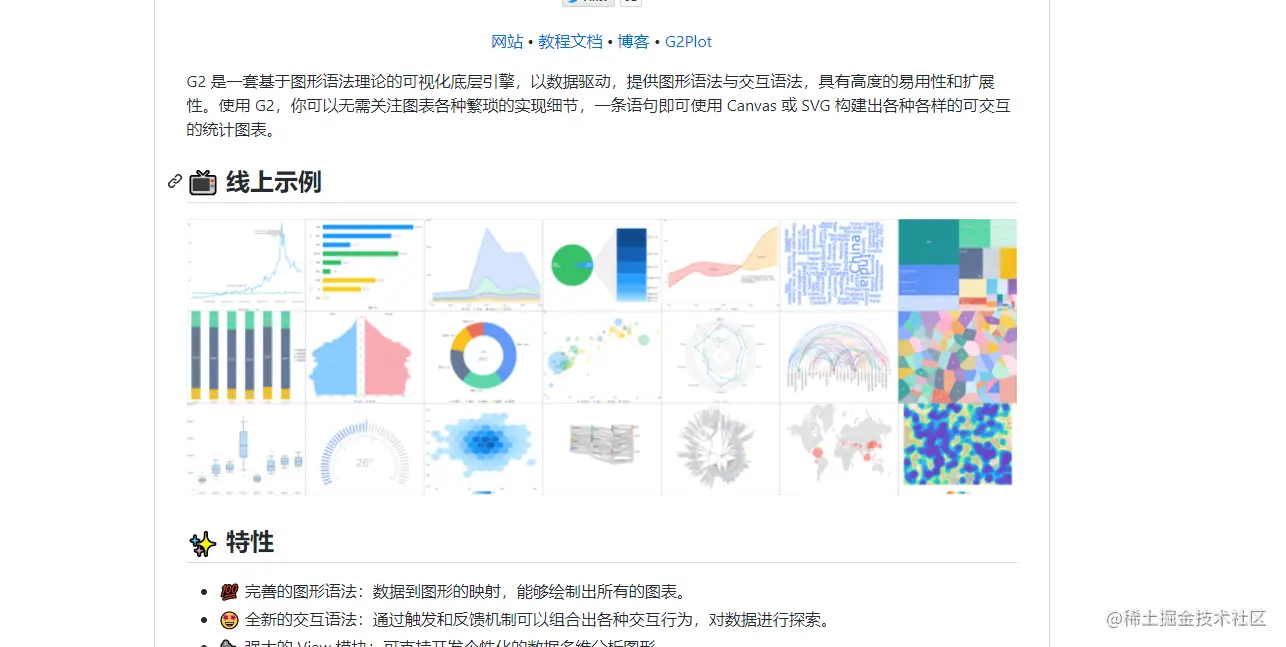
- G2 - 是一套基于图形语法理论的可视化底层引擎,面向常规统计类的图表,可视化图形语法。

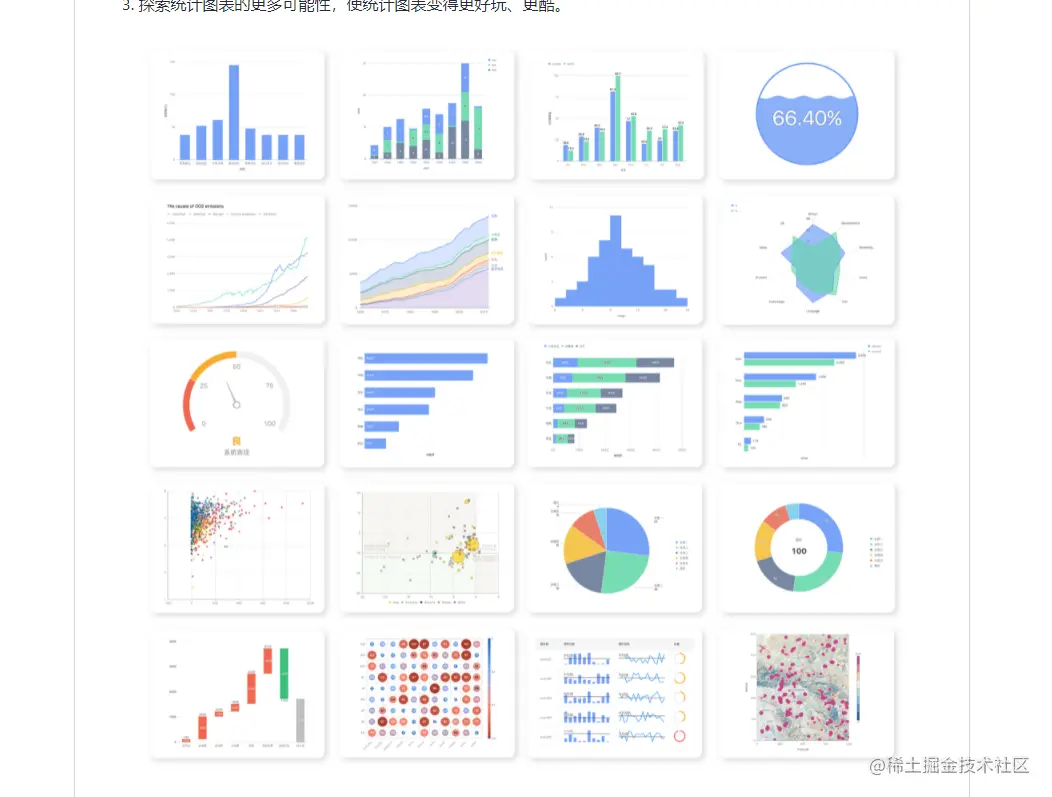
- G2Plot - 一套简单、易用、并具备一定扩展能力和组合能力的统计图表库

- Cytoscape.js -一个功能齐全的图论库.

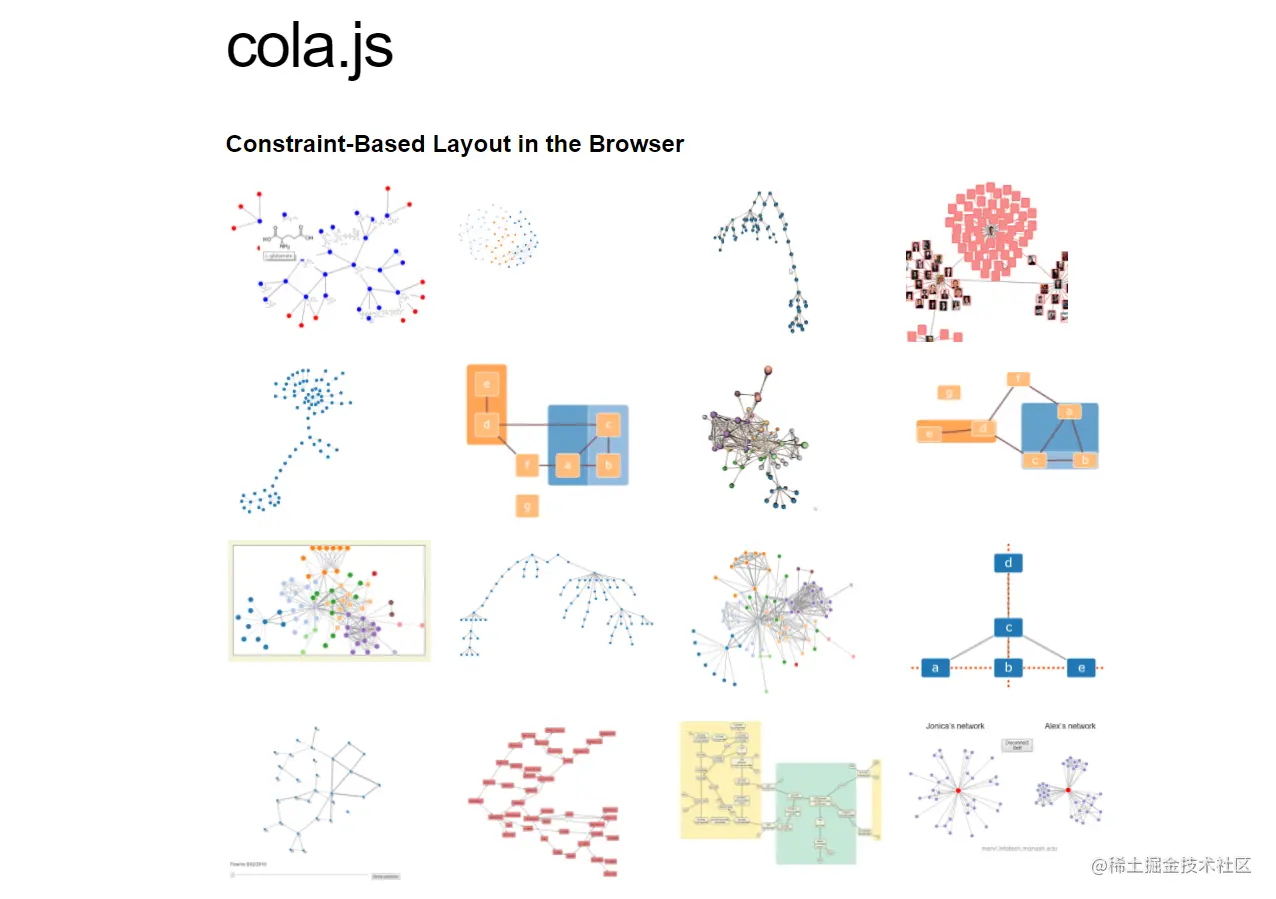
- cola.js - library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques

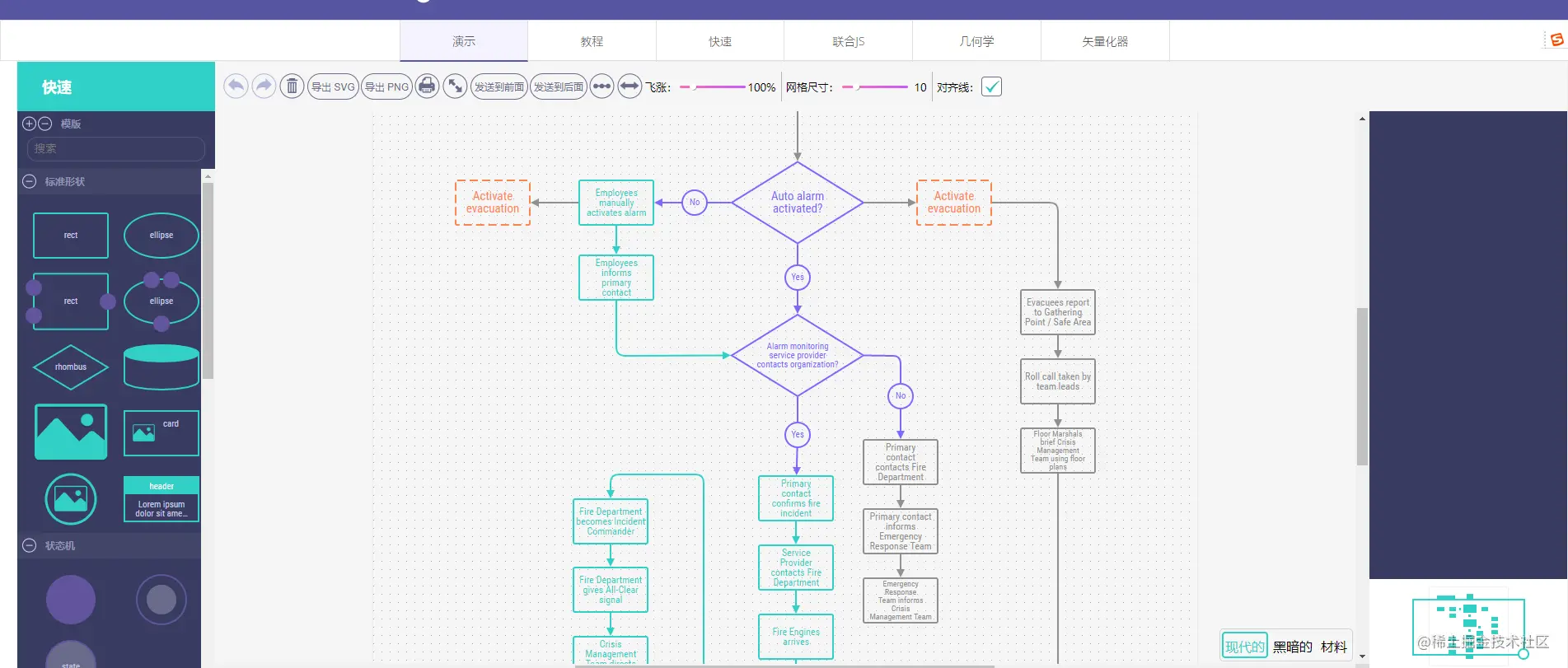
- jointjs - 图表库,用于创建静态图表或完全交互式的图表工具。(包含免费以及/付费版本)

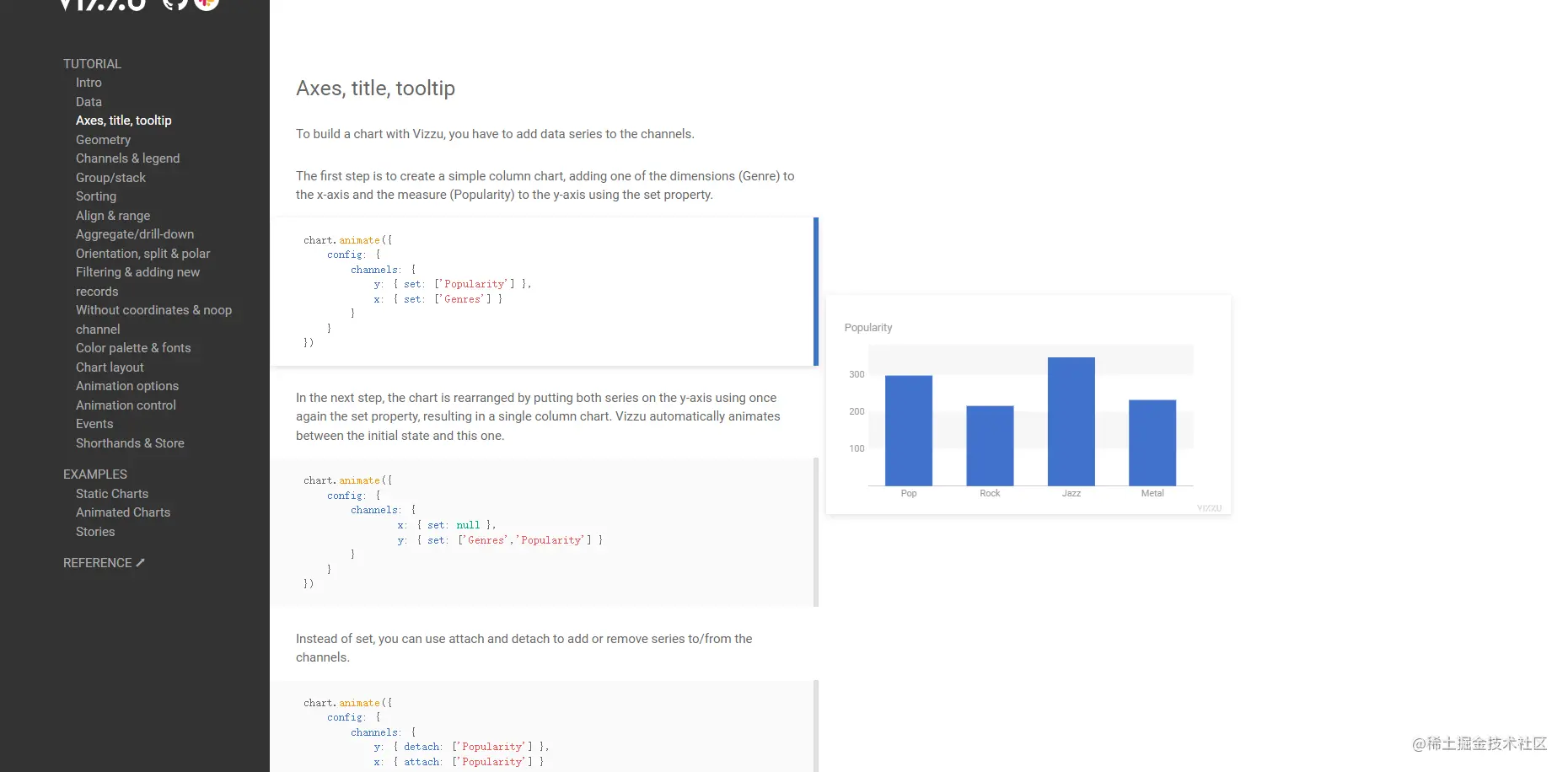
- vizzu - 用于动画数据可视化和数据故事的库。

------------------------------------网络问题未截图部分--------------------------------------------
mxGraph - 图表库,使交互式图形和图表应用程序能够快速创建,并在其供应商支持的任何主要浏览器中本机运行.
Frappe Charts - GitHub-inspired simple and modern SVG charts for the web with zero dependencies.
Frappe Gantt - A simple, interactive, modern gantt chart library for the web.
heatmap.js - 基于HTML5画布的热图JavaScript库。
jquery.sparkline - jQuery JavaScript库的一个插件,用于直接在浏览器中生成小的迷你图表.
d3-cloud - 在JavaScript中创建单词云.
其他一些付费产品
amchart:https://www.amcharts.com/
anychart:https://www.anychart.com/
plotly :https://plotly.com/
highchart,:https://www.highcharts.com/
lightning chart:https://www.arction.com/lightningchart-js/
【相关视频教程推荐:web前端 】
以上是吐血整理:你值得了解的JavaScript可视化库(收藏)的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!






