JavaScript怎么实现尾字母大写
- 青灯夜游原创
- 2022-02-21 18:51:002034浏览
方法:1、使用slice()方法将字符串分成“尾字母”和“其他子字符”的两个部分;2、使用toUpperCase()将尾字母转为大写,toLowerCase()将其他子字符转为小写;3、使用“+”运算符将两个部分重新拼接起来,形成新字符串。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在JavaScript中,可以利用slice()、toUpperCase()、toLowerCase()函数和字符串拼接符“+”来设置首字母大写。
实现思想:
使用slice()方法将字符串分成两部分:尾字母字符部分,和其他子字符部分。
使用toUpperCase()方法将尾字母转换为大写;使用toLowerCase()将其他子字符转换为小写。
使用“+”运算符,将两个部分重新拼接起来
实现代码:
function f(str) {
newStr = str.slice(0,-1).toLowerCase()+str.slice(-1).toUpperCase();
console.log(newStr);
}
f("hello World");
f("abcd");
说明:
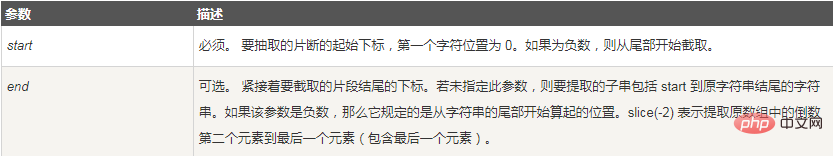
slice(start, end) 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
使用 start(包含) 和 end(不包含) 参数来指定字符串提取的部分。
语法:
string.slice(start,end)

【相关推荐:javascript学习教程】
以上是JavaScript怎么实现尾字母大写的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

