绑定事件的方式:1、使用“368f1f4e139880a663bb2ab37774ec94”语句绑定;2、使用“dom对象.on事件名 = 事件处理程序”语句绑定;3、使用“事件源.addEventListener(事件名,事件处理程序,是否捕获)”语句绑定。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在Javascript中,绑定事件一共有3种方式:
使用HTML标签的事件属性绑定处理程序
使用事件源的事件属性绑定处理程序
使用addEventListener()绑定处理程序
1、使用HTML标签的事件属性绑定处理程序
基本语法:
<标签 on事件名="事件处理程序" />
例:
<input type=’button’ onclick=’display()’ />
示例代码:

以上代码就是最典型的行内绑定,虽然可以完成我们需要的功能,但是其把结构+样式+行为都绑定在同一个标签中,不利于后期维护。
2、使用事件源的事件属性绑定处理程序
基本语法:
dom对象.on事件名 = 事件处理程序(通常是一个匿名函数)
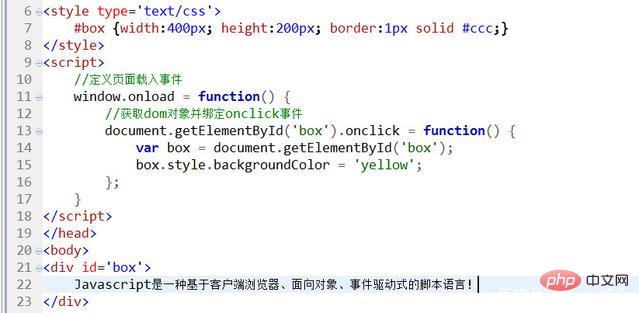
通过动态绑定这种思想改进上题,效果如下图所示:

3、使用addEventListener()绑定处理程序
使用事件源对象的事件属性绑定事件处理程序方式虽然简单,但其存在一个不足之处:一个事件只能绑定一个处理程序,后面绑定的事件处理函数会覆盖前面绑定的事件处理函数。实际应用中,一个事件源的一个事件可能会用到多个函数来处理。
当一个事件源需要使用多个函数来处理时,可以通过事件源调用 addEventListener()(针对标准浏览器)来绑定事件处理函数以实现此需求。一个事件源通过方法绑定多个事件函数的实现方式是:对事件源对象调用多次 addEventListener(),其中每次的调用只绑定一个事件处理函数。
addEventListener() 是标准事件模型中的一个方法,对所有标准浏览器都有效。使用 addEvent Liste ner() 绑定事件处理程序的格式如下:
事件源.addEventListener(事件名称,事件处理程序,是否捕获);
参数“事件名称”是一个不带“on”的事件名;参数“是否捕获”是一个布尔值,默认值为 false,取 false 时实现事件冒泡,取 true 时实现事件捕获。
通过多次调用 addEventListener() 可以为一个事件源对象的同一个事件类型绑定多个事件处理函数。当对象发生事件时,所有该事件绑定的事件处理函数就会按照绑定的顺序依次调用执行。另外,需要注意的是,addEventListener() 绑定的事件处理函数中的 this 指向事件源。
addEventListener() 绑定处理程序示例:
document.addEventListener('click',fn1,false);//click事件绑定fn1函数实现事件冒泡 document.addEventListener('click',fn2,true);//click事件绑定fn2函数实现事件捕获
【相关推荐:javascript学习教程】
以上是javascript绑定事件有哪些方式的详细内容。更多信息请关注PHP中文网其他相关文章!
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具






