Vue中如何实现过渡动画?下面本篇文章给大家介绍一下在Vue3中实现过渡动画的两种方法(transition组件和动画库),希望对大家有所帮助!

在实际开发中,为了增加用户体验,经常会使用到过渡动画,而过渡动画在CSS中是通过transition和animation实现的。而在Vue中,Vue本身中内置了一些组件和API可以帮助我们方便的实现过渡动画效果;接下来我们就学习一下。
Vue的transition组件
Vue中中提供了transition组件,该组件可以在下列情况之一的情况下,为元素自动添加进入/离开的过渡效果:
- 使用
v-if条件渲染 - 使用
v-show条件展示 - 动态组件
- 组件根节点
使用方式也比较简单,需要将需要动画展示的组件或者元素使用300ff3b250bc578ac201dd5fb34a0004组件包裹即可,然后定义一组class。【相关推荐:vue.js视频教程】
过渡demo
如下代码展示了300ff3b250bc578ac201dd5fb34a0004组件的基本用法:
<template>
<button class="btn btn-primary" @click="helloWorldShow = !helloWorldShow">
显示与隐藏
</button>
<br />
<img alt="Vue logo" src="./assets/logo.png" />
<transition>
<hello-world v-if="helloWorldShow" msg="【一碗周】过渡动画演示demo" />
</transition>
</template>
<script setup>
import { ref } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
const helloWorldShow = ref(true)
</script>
<style>
#app {
/* more css */
}
/* 进入之前和离开后的样式 */
.v-enter-from,
.v-leave-to {
opacity: 0;
}
/* 离开和进入过程中的样式 */
.v-enter-active,
.v-leave-active {
/* 添加过渡动画 */
transition: opacity 0.5s ease;
}
/* 进入之后和离开之前的样式 */
.v-enter-to,
.v-leave-from {
opacity: 1;
}
</style>代码的运行结果如下图所示:

上面使用的一些class,他们的含义如下所示:
-
v-enter-from:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。 -
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。 -
v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter-from被移除),在过渡/动画完成之后移除。 -
v-leave-from:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。 -
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。 -
v-leave-to:离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave-from被移除),在过渡/动画完成之后移除。
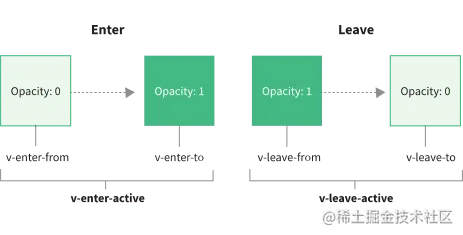
下图是Vue文档中的一张图,完美解释了整个流程

class的命名规则
300ff3b250bc578ac201dd5fb34a0004组件的class名称并不是必须以v-作为前缀的,其实我们可以自定义前缀,只需要添加一个name属性,例如25427aa7da6582dc734369fc4f5b50e1,那么所有的前缀全部变成了ywz-。
使用animation
前面我们使用了transition属性实现了组件进入和离开的过渡效果,现在我们可以使用animation属性实现,示例代码如下:
<transition> <hello-world v-if="helloWorldShow" msg="【一碗周】过渡动画演示demo" /> </transition>
css
/* 离开和进入过程中的样式 */
.v-enter-active,
.v-leave-active {
/* 添加过渡动画 */
transition: opacity 0.5s ease;
}代码运行结果如下:

过渡模式
先看一个问题,当动画在两个元素之间切换的时候,会出现一个问题,复现这个问题的代码如下:
<template>
<button class="btn btn-primary" @click="show = !show">显示与隐藏</button>
<br />
<transition>
<hello-world v-if="show" msg="【一碗周】过渡动画演示demo" />
<img v-else alt="Vue logo" src="./assets/logo.png" />
</transition>
</template>
<script setup>
import { ref } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
const show = ref(true)
</script>
<style>
/* 省略 */
</style>运行效果如下:

我们可以看到,在一瞬间两个组件是同时存在的,有的时候我们不需要这种效果,那么我们需要设置300ff3b250bc578ac201dd5fb34a0004组件的过渡模式,也就是mode属性,它包含三个值:
-
default:新元素与当前元素同时进行。 -
in-out:新元素先进行进入过渡,完成之后当前元素过渡离开。 -
out-in:当前元素先进行离开过渡,完成之后新元素过渡进入。
了解这个属性之后,我们将代码修改一下,修改后如下:
<transition mode="out-in"> <hello-world v-if="show" msg="【一碗周】过渡动画演示demo" /> <img v-else alt="Vue logo" src="./assets/logo.png" /> </transition>
现在的运行结果如下:

appear属性
300ff3b250bc578ac201dd5fb34a0004组件的appear属性用于开启手册渲染的动画,它接受一个布尔值,示例代码如下:
<transition mode="out-in" appear> <img v-if="show" alt="Vue logo" src="./assets/logo.png" /> </transition>

animate.css库的使用
如果我们在实际的开发中自己去一个一个的编写这些动画序列,那么效率是比较低下的,所以我们经常会用到一些动画库,最常见的就是animate.css。
现在我们就来看那一下如何在Vue中使用animate.css:
安装
animate.css
npm i animate.css
引入
animate.css
// main.jsimport 'animate.css'
使用动画序列
.v-enter-active {
animation: fadeInDown 0.5s;
}
.v-leave-active {
animation: fadeOutDown 0.5s;
}使用自定义过渡class
300ff3b250bc578ac201dd5fb34a0004组件还提供了属性来自定义过渡class,具体如下:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
他们的优先级会高于普通的类名。
<transition mode="out-in" enter-active-class="animate__animated animate__fadeInDown" leave-active-class="animate__animated animate__fadeOutDown" > <img v-if="show" alt="Vue logo" src="./assets/logo.png" /> </transition>
写在最后
本篇文章介绍了过渡的基本使用,掌握Vue提供的300ff3b250bc578ac201dd5fb34a0004组件配合animate.css可以轻松实现过渡动画。
除了单个组件的过渡外,Vue还提供了TransitionGroup组件,用于实现多个组件的过渡动画,我们以后介绍。
更多编程相关知识,请访问:编程视频!!
以上是Vue3中如何实现过渡动画?组件和动画库方法解析的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。
 Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AM
Netflix的前端:React(或VUE)的示例和应用Apr 16, 2025 am 12:08 AMNetflix使用React作为其前端框架。1)React的组件化开发模式和强大生态系统是Netflix选择它的主要原因。2)通过组件化,Netflix将复杂界面拆分成可管理的小块,如视频播放器、推荐列表和用户评论。3)React的虚拟DOM和组件生命周期优化了渲染效率和用户交互管理。
 前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AM
前端景观:Netflix如何处理其选择Apr 15, 2025 am 12:13 AMNetflix在前端技术上的选择主要集中在性能优化、可扩展性和用户体验三个方面。1.性能优化:Netflix选择React作为主要框架,并开发了SpeedCurve和Boomerang等工具来监控和优化用户体验。2.可扩展性:他们采用微前端架构,将应用拆分为独立模块,提高开发效率和系统扩展性。3.用户体验:Netflix使用Material-UI组件库,通过A/B测试和用户反馈不断优化界面,确保一致性和美观性。
 React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AM
React与Vue:Netflix使用哪个框架?Apr 14, 2025 am 12:19 AMNetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVueDirectly.1)TeamExperience:selectBasedAsedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects,vueforsimplerprojects,reactforforforecomplexones.3)cocatizationNeedsneeds:reactofficatizationneedneeds:reactofferizationneedneedneedneeds:reactoffersizatization needeffersefersmoreflexiblesimore.4)ecosyaka
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器






