实现方法:1、利用“9e544f048cb98c43336e2ac3e73a8c56”排版类实现滚动条;2、利用“71afaf072ad0784489c2b12c2c3aba8a”实现滚动条。

本教程操作环境:Windows10系统、bootstrap3.3.7版、DELL G3电脑
bootstrap怎么实现滚动条
一:添加bootstrap样式增加滚动条
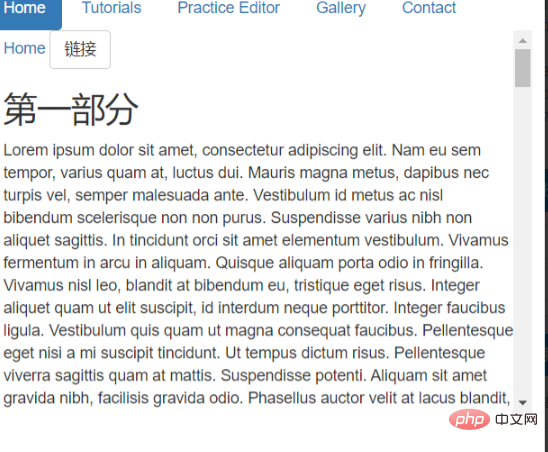
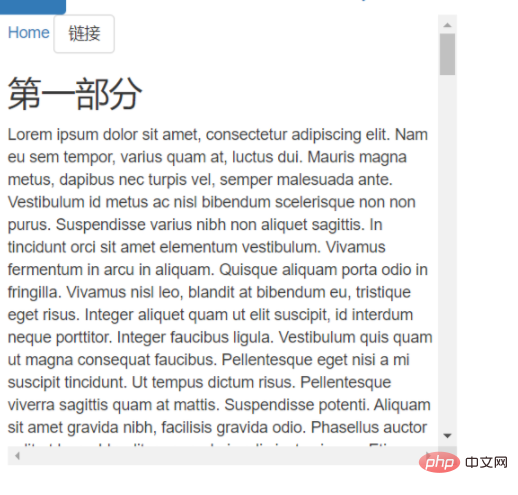
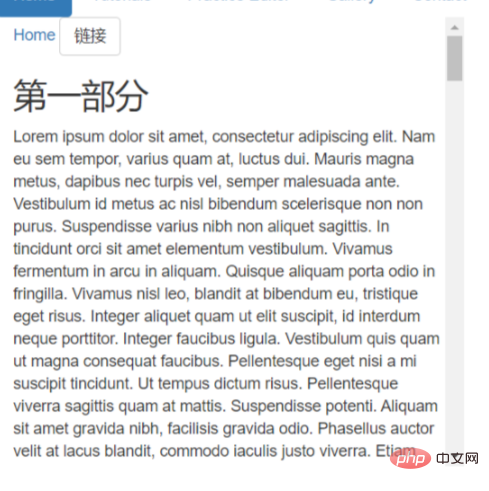
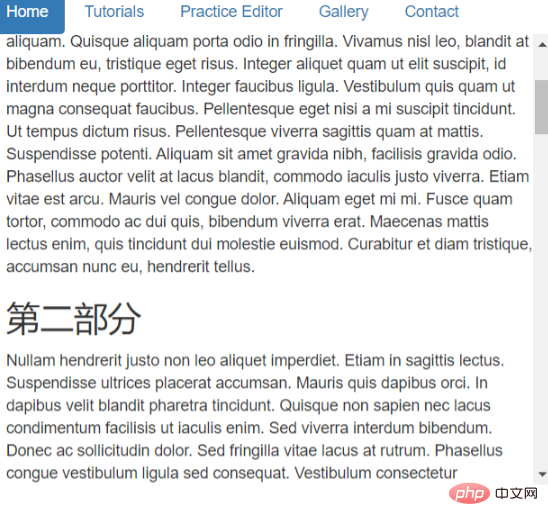
其实只要在 相关模块的 class属性中,再加上 pre-scrollable 即可。
例如是在f582ea491ad549026e9b13d2501d63e7中添加pre-scrollable:
<div class="pre-scrollable">

二:通过设置overflow增加滚动条
<div style=" overflow:scroll; width:400px; height:400px;”></div>
记住宽和高一定要设置噢,否则不成的,不过在不超出时,会有下面的滚动条,所以不是最好的选择.

<div style=" overflow-y:auto; overflow-x:auto; width:400px; height:400px;”></div>
记住宽和高一定要设置噢,否则不成的.这样比较好的是,在宽和高不超出时,只是一条线.

三:直接为div指定overflow属性为auto即可,但是必须指定div的高度,如下:
<div style="position:absolute; height:400px; overflow:auto"></div>

如果要出现水平滚动条,则: overflow-x:auto
同理,垂直滚动条为: overflow-y:auto
如果该div被包含在其他对象例如td中,则位置可设为相对:position:relative
三:隐藏滚动条
{overflow: hidden !important;} 或者 {overflow-x: hidden; overflow-y: hidden;}可分别隐藏x轴或y轴的滚动条
相关推荐:bootstrap教程
以上是bootstrap怎么实现滚动条的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AM
引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AMBootstrap适合快速搭建和小型项目,而React适合复杂的、交互性强的应用。1)Bootstrap提供预定义的CSS和JavaScript组件,简化响应式界面开发。2)React通过组件化开发和虚拟DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






