uni-app中怎么提交form表单?下面本篇文章就来给大家分享下两种uni-app提交form表单的方式,希望对大家有所帮助!

uni-app提交form表单的两种方式
方式1:form表单元素较少
比如用户登录,如下图

前端代码举例
此处省略了部分多余代码
<template>
<view style="padding:50rpx;">
<view style="margin-top:60rpx;">
<form @submit="submit">
<view class="gui-border-b gui-form-item" style="margin-top:80rpx;">
<view class="gui-form-body">
<input type="number" class="gui-form-input" v-model="driverTel" name="driverTel" placeholder="手机号" placeholder-style="color:#CACED0"/>
</view>
</view>
<view class="gui-border-b gui-form-item" style="margin-top:30rpx;">
<view class="gui-form-body">
<input type="password" class="gui-form-input" v-if="isPwd"
v-model="password" name="password" placeholder="密码" placeholder-style="color:#CACED0"/>
<input type="text" class="gui-form-input" v-if="!isPwd" :disabled="true"
v-model="password" name="password" placeholder="密码" placeholder-style="color:#CACED0"/>
</view>
<text class="gui-form-icon gui-icons gui-text-center"
@click="changePwdType" :style="{color:isPwd?'#999999':'#008AFF'}"></text>
</view>
<view style="margin-top:50rpx;">
<button type="default" class="gui-button gui-bg-blue msgBtn" formType="submit" style="border-radius:50rpx;">
<text class="gui-color-white gui-button-text-max">登录</text>
</button>
</view>
</form>
</view>
</view>
</template>
<script>
uni.request({
url: _self.server_host + "/app/driver/login/password",
method:'POST',
header:{'content-type' : "application/x-www-form-urlencoded"},
data:{
// 对于上面的form表单提交,我们可以直接在uni.request的data属性中直接提交就行了
driverTel: _self.driverTel,
password: _self.password
},
success: (res) => {
// 服务器返回结果
}
})
</script>后端代码举例
/**
* 这里可以以一个实体类来接收,实体类必须包含前端传参参数的对应字段
*/
@PostMapping("/password")
public Result loginByPassword(LoginUserVO loginUserVO) {
// 处理业务逻辑
}
/**
* 也可以按照字段名来接收
*/
@PostMapping("/password")
public Result loginByPassword(String username, String passsword) {
// 处理业务逻辑
}
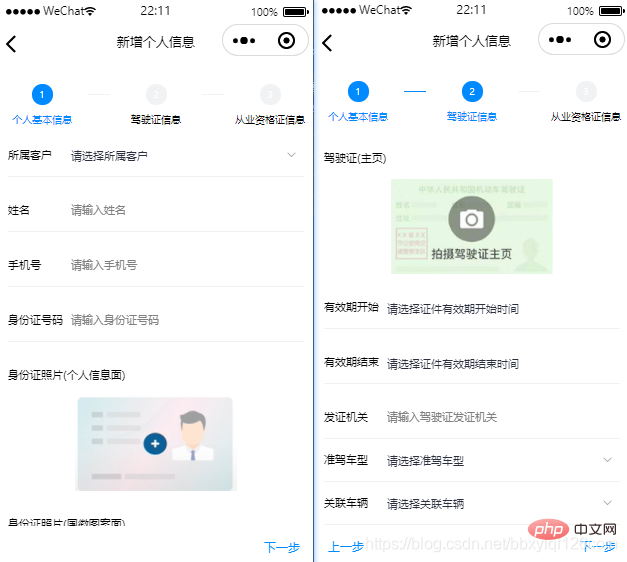
方式1:form表单元素较多
上面的方法在form表单元素较多时处理起来就比较费事了,一般像新增用户、商品之类的form表单少则十几个,多则几十个。如下图:
如果按照上面的写法,不仅前端写起来费事不雅观,后台接受也要一个字段一个字段的接收也煞是费劲,这个时候我们可以定义一个对象formData,将数据保存到里面提交时直接提交JSON字符串到后端,后端接收到JSON字符串后转成JSON对象,然后再进行自己的业务逻辑处理
前端代码举例:
<!-- 表单元素核心区域 -->
<scroll-view :scroll-y="true" :show-scrollbar="false" :style="{height:mainHeight+'px'}">
<!-- 第1步 -->
<view class="gui-padding" v-if="step == 1">
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">所属客户</text>
<view class="gui-form-body">
<picker mode="selector" :range="tenantList" :value="tenantIndex" @change="tenantChange($event,tenantList)" :range-key="'tenantName'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{tenantList[tenantIndex].tenantName}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">姓名</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.driverName" placeholder="请输入姓名" />
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">手机号</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.driverTel" placeholder="请输入手机号" />
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">身份证号码</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.idNumber" placeholder="请输入身份证号码" />
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">身份证照片(个人信息面)</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectIdPhotoPositive">
<gui-image :src="formData.idPhotoPositive" :width="380"></gui-image>
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">身份证照片(国徽图案面)</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectIdPhotoReverse">
<gui-image :src="formData.idPhotoReverse" :width="380"></gui-image>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">证件有效期</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="idNumberValidUntilChange">
<text class="gui-text">{{formData.idNumberValidUntil}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">收款人</text>
<view class="gui-form-body">
<picker mode="selector" :range="payeeList" :value="payeeIndex" @change="payeeChange($event,payeeList)" :range-key="'payeeName'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{payeeList[payeeIndex].payeeName}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
</view>
<!-- 第2步 -->
<view class="gui-padding" v-if="step == 2">
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">驾驶证编号</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.drivingLicenseNumber" placeholder="请输入驾驶证编号" />
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">驾驶证(主页)</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectDrivingLicensePhoto">
<gui-image :src="formData.drivingLicensePhoto" :width="380"></gui-image>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">有效期开始</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="drivingLicenseValidityStartChange">
<text class="gui-text">{{formData.drivingLicenseValidityStart}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">有效期结束</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="drivingLicenseValidityEndChange">
<text class="gui-text">{{formData.drivingLicenseValidityEnd}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">发证机关</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.drivingLicenseIssuingOrg" placeholder="请输入驾驶证发证机关" />
</view>
</view>
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">准驾车型</text>
<view class="gui-form-body">
<picker mode="selector" :range="vehicleTypeList" :value="vehicleTypeIndex" @change="vehicleTypeChange($event,vehicleTypeList)" :range-key="'codeSetName'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{vehicleTypeList[vehicleTypeIndex].codeSetName}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
<view class="gui-form-item gui-border-b">
<text class="gui-form-label">关联车辆</text>
<view class="gui-form-body">
<picker mode="selector" :range="vehicleList" :value="vehicleIndex" @change="vehicleChange($event,vehicleList)" :range-key="'carNumber'">
<view class="gui-flex gui-rows gui-nowrap gui-space-between gui-align-items-center">
<text class="gui-text">{{vehicleList[vehicleIndex].carNumber}}</text>
<text class="gui-form-icon gui-icons gui-text-center gui-color-gray"></text>
</view>
</picker>
</view>
</view>
</view>
<!-- 第3步 -->
<view class="gui-padding" v-if="step == 3">
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">资格证号码</text>
<view class="gui-form-body">
<input type="text" class="gui-form-input" v-model="formData.roadTransportQualificationCertificateNumber" placeholder="请输入从业资格证编号" />
</view>
</view>
<view class="gui-margin-top">
<text class="gui-form-label" style="width: 100%;">从业资格证</text>
</view>
<view class="gui-idcard-items gui-img-in gui-flex gui-rows gui-justify-content-center">
<view class="gui-idcard-items-image" @tap="selectRoadTransportQualificationCertificatePhoto">
<gui-image :src="formData.roadTransportQualificationCertificatePhoto" :width="380"></gui-image>
</view>
</view>
<view class="gui-form-item gui-margin-top gui-border-b">
<text class="gui-form-label">证件有效期</text>
<view class="gui-form-body">
<picker class="gui-form-picker" mode="date" @change="roadTransportQualificationCertificateValidUntilChange">
<text class="gui-text">{{formData.roadTransportQualificationCertificateValidUntil}}</text>
<text class="gui-icons icon-arrow-down" style="margin-left:5px;"></text>
</picker>
</view>
</view>
</view>
</scroll-view>
<script>
export default {
data() {
return {
// 表单数据记录
formData: {
// 第一步
tenantId: '', // 所属客户
payeeId: '', // 收款人
driverName: '', // 司机姓名
driverTel: '', // 司机电话
idNumber: '', // 身份证号码
idNumberValidUntil:'请选择证件有效期', // 身份证有效期
idPhotoPositive: 'https://www.zzwlnet.com/files/images/upload_identity_card_front.png', // 身份证正面(个人信息面)
idPhotoReverse: 'https://www.zzwlnet.com/files/images/upload_identity_card_contrary.png', // 身份证反面(国徽面)
// 第二步
drivingLicenseNumber: '', // 驾驶证编号
drivingLicensePhoto: 'https://www.zzwlnet.com/files/images/upload_driving_license.png', // 驾驶证图片
drivingLicenseValidityStart: '请选择证件有效期开始时间', // 驾驶证有效期开始
drivingLicenseValidityEnd: '请选择证件有效期结束时间', // 驾驶证有效期结束
drivingLicenseIssuingOrg: '', // 驾驶证发证机关
quasiDrivingType: '', // 准驾车型
vehicleId: '', // 关联车辆
// 第三步
roadTransportQualificationCertificateNumber: '', // 从业资格证号
roadTransportQualificationCertificatePhoto: 'https://www.zzwlnet.com/files/images/upload_road_transport_qualification_certificate.png', // 从业资格证图片
roadTransportQualificationCertificateValidUntil: '请选择证件有效期', // 从业资格证有效期
},
}
},
methods: {
submit: function() {
uni.request({
url: _self.server_host + '/api',
method: 'POST',
header: {'content-type' : "application/x-www-form-urlencoded"},
data: {
// 传参方式一:以JSON字符串的形式提交form表单数据
formData: JSON.stringify(_self.formData),
// 传参方式二:将form表单数据以对象形式传递
// formData: _self.formData,
},
success: res => {
// 服务器返回数据,后续业务逻辑处理
},
fail: () => {
uni.showToast({ title: "服务器响应失败,请稍后再试!", icon : "none"});
},
complete: () => {}
});
}
}
}
</script>后端java代码举例
// 针对传参方式一:后台以String的方式接收
public Result add(String formData){
// 将JSON字符串转换成JSONObject
JSONObject jsonObject= JSONObject.parseObject(formData);
// 继续后续业务逻辑处理
return Results.success();
}
// 针对传参方式二:后台以Object的方式接收
public Result add(Object driverObj){
// 继续后续业务逻辑处理
return Results.success();
}推荐:《uniapp教程》
以上是浅析uni-app中怎么提交form表单?(代码解析)的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),








