javascript中常量池和堆的区别是什么
- 青灯夜游原创
- 2022-02-08 14:54:592597浏览
javascript中常量池和堆的区别:1、常量池用来存放常量和基本数据类型,而堆用来存储复杂数据类型;2、常量池的系统效率较高,而堆需要分配空间和地址,还要把地址存到栈中,所以效率低于栈(常量池)。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript的内存分为栈内存,堆内存,常量池,常量池一般都归结在栈中
栈内存:用来存储基本数据类型
常量池:用来存放常量 基本数据类型(一般把它归类到栈内存中)
堆内存:用来存储复杂数据类型
当变量存储的基本数据类型时,该变量的值则存储在栈内存中
当变量存储的是复杂数据类型时,该变量值则是一个js分配的内存地址,该地址指向了在堆内存中的复杂数据类型
栈内存(常量池)由于它的特点,所以它的系统效率较高。 堆内存需要分配空间和地址,还要把地址存到栈中,所以效率低于栈。
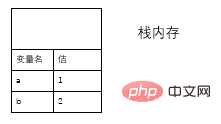
栈内存
由于基本数类型占用空间少,大小固定,且被频繁使用,因此保存在栈内存中
以基本数据类型之一的数值型(Number)为例:
当我们声明一个基本数据类型变量时,会在栈内存中存储变量名和具体值

当我们使用console.log(a) 时,我们输出的是对应的值
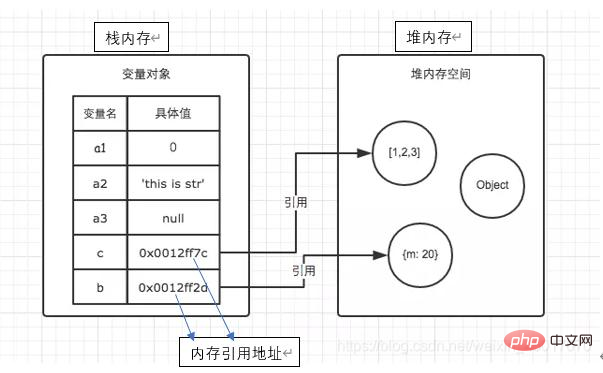
堆内存
由于复杂数据类型占用空间大,大小不固定,存栈中影响性能,所以存放在堆内存中

当我们声明变量来存储一个复杂数据类型时,会在栈内存中生成一个变量名和一个具体值,而这个具体值是JS分配的一个内存引用地址,这个地址指向了存放在堆内存中,我们所创建的复杂数据类型。当我们调用该变量时,解析器会根据变量对应的引用地址,引用对应的对象。
变量的复制
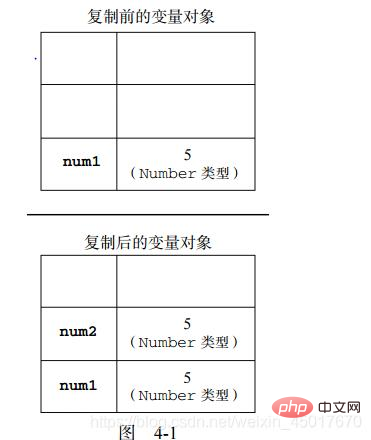
基本数据类型的复制:
var num1=5; var num2=num1;
上述代码中,num1和num2其实是两个不同的变量,它们之间的操作互不相关,这是因为在js中,这种变量复制其实是生成一个a变量的副本(即num2=1)
如图

复杂数据类型的复制:
var person={name:'李华'}; //创建一个对象
var per=person ; //进行对象的复制
与基本数据类型变量的复制不同的是,当我们复制复杂数据类型对象时,其本质是复制该变量的内存引用地址,因此person和per引用地址是相同的,它们都引用了同一个对象,无论是操作person还是per,都是在操作内存中的同一个对象
如图:

函数参数的传递其实是一种变量复制
var x=1;
function fun (x){
var y=x+1;
}
【相关推荐:javascript学习教程】
以上是javascript中常量池和堆的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

