本篇文章带大家聊聊css中的层叠上下文,通过示例来比较一下层叠等级,希望对大家有所帮助!

前段时间,公司开始推进低代码平台业务,我有幸的参与其中。在这期间牵扯到了css的层叠上下文,并给我带来了一定的困扰,为了更好的实现业务逻辑,我觉得好好的深入研究一下css的层叠上下文。想必大家都知道网页是二维空间的,但是内容却是三维的,除了比较直观的x、y之外,还存在一个不是很直观的z轴。
层叠上下文元素
我们日常开发过程中,比较经常使用的涉及层叠上下文的属性主要有几种:
position: absolute | fixed | relative | sticky
z-index
float: left | right
transform
层叠等级比较
在不牵扯到祖孙嵌套的前提下,简单的层级对比:
z-index: -1 e460777be7be92623cd23b63613c54be 0
在牵扯到祖先元素已经产生了层叠上下文的时候,那是后代元素的层叠等级会受到祖先元素的影响。
Note: 层叠上下文的层级是 HTML 元素层级的一个子级,因为只有某些元素才会创建层叠上下文。可以这样说,没有创建自己的层叠上下文的元素会被父层叠上下文同化。
实战问题
在可视化实现的过程中,碰到了一个问题:在嵌套层级的拖拽的过程,由于嵌套的父元素上已经存在了层级问题,导致祖孙元素受到祖先元素的影响,拖拽的时候会出现被“正常文档流”的元素所覆盖的情况。经过一段时间的研究,产生该问题的原因就是受不同层叠上下文的影响导致的。
实战
1. 同层级的层叠上下文比较
由于代码量太多,这里就不浪费篇幅进行展示了,直接上我运行的结果。通过下面的图片,我们可以对上文提到的同层级的层级比较做出印证。

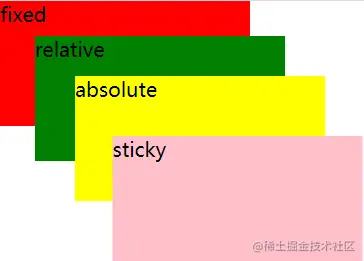
2. 不同position的层叠上下文比较
对于position来说,在不使用z-index的情况下,兄元素的层叠上下文大于弟元素的层叠上下文。用人话说,就是后面的元素的层叠上下文高于前面的元素。
.fixed {
position: fixed;
top: 0;
left: 0;
background: red;
}
.relative {
position: relative;
top: 20px;
left: 20px;
background: green;
}
.absolute {
position: absolute;
top: 60px;
left: 60px;
background: yellow;
}
.sticky {
position: sticky;
top: 60px;
left: 90px;
background: pink;
}
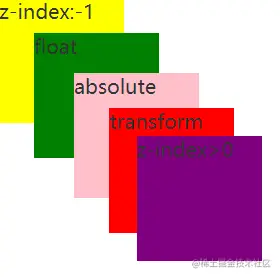
3. 不同层叠上下文中的层叠等级比较
首先我们先复现一下上面提到实战问题,不同层叠上下文里面的层叠等级实现。

红色块和绿色块是两个同级元素,其中红色的层叠等级高于绿色的层叠等级,导致红色块中的两个元素即使层叠等级低于橙色的块元素,但是实际效果是,橙色的层叠等级低于另外的块元素。
.purple {
top: 20px;
left: 20px;
background: purple;
z-index: 10;
}
.pink {
top: 60px;
left: 60px;
background: pink;
z-index: 20;
}
.orange {
top: 10px;
left: 10px;
background: orange;
z-index: 999;
}这里,提一下我对于上面的问题的解决办法,就是动态修改祖先元素的层叠等级。不过,我个人觉得这个方式有待研究,对于嵌套层级较多的时候,比较笨重。如果有小伙伴有更好的方式的话,欢迎在下面留言。
(学习视频分享:css视频教程)
以上是深入浅析css中的层叠上下文的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能









