如何通过docker-compose将node服务部署到多套环境?下面本篇文章就来给大家介绍一下Docker-compose多环境部署Node服务的方法,希望对大家有所帮助!

一般情况下,我们项目在开发完成之后,需要部署到多套环境,比如测试、沙箱、集成等等,那么如何通过docker-compose将node服务部署到多套环境呢?下面文章具体说下,有什么不对的地方欢迎大家评论。
本文中的项目用到的技术是Gitlab+Ansible+Docker自动化部署node服务(nest框架写的),步骤如下:
编写docker-compose、docker-compose.prod.yml配置文件
修改package.json
远程服务器上创建两个目录,拉取node服务仓库,切换到不同分支,分别表示测试、线上node服务
.gitlab-ci.yml文件编写
ansible.yml文件编写
远程服务器node服务(测试/线上)目录下执行如下命令,执行之后,通过
docker ps -a查看容器是否正常启动,如果是up状态挂起,证明容器启动成功了。docker logs -f 容器id查看容器日志
# 测试目录 /opt/xxx/server-test/server docker-compose up -d # 线上目录 /opt/xxx/server-prod/server # -f表示指定具体文件,默认执行的是docker-compose.yml文件 docker-compose -f docker-compose.prod.yml up -d
具体步骤
编写docker-compose、docker-compose.prod.yml配置文件
# docker-compose.yml
version: '3.0'
services: # 服务列表
# 测试数据库
mysql:
image: mysql
container_name: mysql_test
restart: always
environment:
- MYSQL_ROOT_PASSWORD=test_sql
- NODE_ENV=development
ports:
- 13306:3306
volumes:
- 服务器上对应目录:/var/lib/mysql
# 测试node服务
server: # node服务
container_name: server-test # 容器名称
image: node:14.15.0
ports: # 暴露的端口
- "7007:5088"
environment:
- NODE_ENV=development
volumes:
- .:/data
working_dir: /data
depends_on: # web服务依靠mysql要先等mysql启动
- mysql
restart: on-failure:5 # 自动重启,失败的话重启5次后停止
command: yarn start # 覆盖容器启动后默认执行的命令# docker-compose.prod.yml
version: '3.0'
services: # 服务列表
# 线上数据库
prod-mysql:
image: mysql
container_name: mysql_prod
restart: always
environment:
- MYSQL_ROOT_PASSWORD=prod_sql
- NODE_ENV=production
ports:
- 13307:3306
volumes:
- 服务器上对应目录:/var/lib/mysql
# 线上node服务
prod-server:
container_name: server-prod
image: node:14.15.0
ports:
- "7077:5089"
environment:
- NODE_ENV=production
volumes:
- .:/data
working_dir: /data
depends_on:
- prod-mysql
restart: on-failure:5
command: yarn start:prodpackage.json中做如下修改
# cross-env指定NODE_ENV为开发或线上环境
...
"scripts": {
...
"build": "nest build",
"start": "yarn && cross-env NODE_ENV=development nest start",
"start:prod": "yarn && yarn build && cross-env NODE_ENV=production node dist/src/main",
...
},
...远程服务器上创建两个目录,分别存放测试、线上node服务
# 测试(dev分支),git clone node服务地址,切换到dev分支 /opt/xxx/server-test/server # 线上(master分支),git clone node服务地址,切换到master分支 /opt/xxx/server-prod/server
.gitlab-ci.yml文件编写
# CI变量说明说明
- BRANCH、DEV_BRANCH是CI变量,分别对应master、dev分支
- DOCKER_CONTAINER、DEV_DOCKER_CONTAINER分别对应线上、测试启动的docker容器
- ROOT_PATH、DEV_ROOT_PATH分别对应远程服务器上线上、测试node服务存放路径
- CI_PROJECT_NAME表示gitlab上仓库名称
stages:
- dev_deploy
- master_deploy
master_deploy:
stage: master_deploy
image: ansible镜像地址
script:
- echo \"${HOST}\" ansible_ssh_user=\"${USER}\" ansible_ssh_pass=\"${PASS}\" ansible_ssh_host=\"${HOST}\" > hosts
- echo ansible-playbook ansible.yaml -e hosts=${HOST} -i ./hosts
- ansible-playbook ansible.yaml -e "HOST=${HOST} DEST_PATH=${ROOT_PATH}/${CI_PROJECT_NAME} DOCKER_CONTAINER_NAME=${DOCKER_CONTAINER} CUR_BRANCH=${BRANCH}" -i ./hosts
- rm -f hosts
only:
- master
tags:
- k8s
dev_deploy:
stage: dev_deploy
image: ansible镜像地址
script:
- echo \"${HOST}\" ansible_ssh_user=\"${USER}\" ansible_ssh_pass=\"${PASS}\" ansible_ssh_host=\"${HOST}\" > hosts
- echo ansible-playbook ansible.yaml -e hosts=${HOST} -i ./hosts
- ansible-playbook ansible.yaml -e "HOST=${HOST} DEST_PATH=${DEV_ROOT_PATH}/${CI_PROJECT_NAME} DOCKER_CONTAINER_NAME=${DEV_DOCKER_CONTAINER} CUR_BRANCH=${DEV_BRANCH}" -i ./hosts
- rm -f hosts
only:
- dev
tags:
- k8sansible.yml文件编写
# cd到node服务server目录,切换分支,拉取最新代码,docker容器重启
- name: deploy
hosts: "{{ HOST }}"
become_user: root
become: yes
tasks: # 任务
- name: git checkout branch
command: git checkout "{{CUR_BRANCH}}"
args:
chdir: "{{ DEST_PATH }}"
- name: git pull
command: git pull
args:
chdir: "{{ DEST_PATH }}"
- name: docker restart container
command: docker restart "{{ DOCKER_CONTAINER_NAME }}"
args:
chdir: "{{ DEST_PATH }}"远程服务器node服务(测试/线上)目录下执行如下命令
# 测试目录 /opt/xxx/server-test/server docker-compose up -d # 线上目录 /opt/xxx/server-prod/server docker-compose -f docker-compose.prod.yml up -d
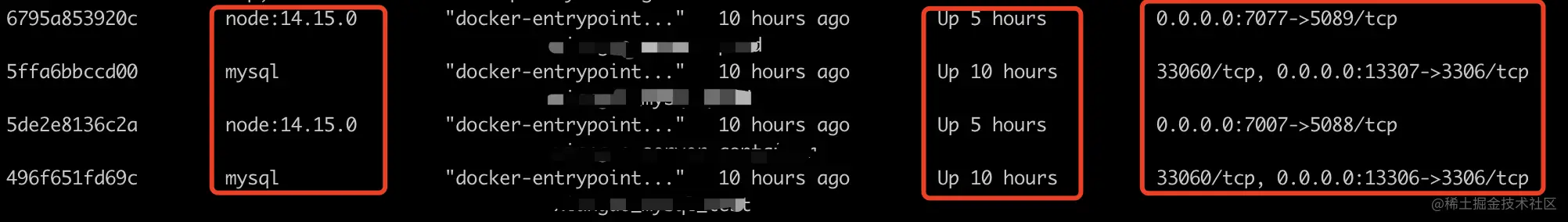
启动成功之后通过docker ps -a查看容器启动情况,具体如下图所示:

说明:
测试环境:本地dev分支代码提交或其他分支合并到dev分支时,会通过itlab CI、Ansible自动化部署node服务到远程服务器,在对应服务器远程目录下切换分支、拉取最新代码、重启对应的测试docker容器
线上环境:本地master分支代码提交或其他分支合并到master分支时,会通过itlab CI、Ansible自动化部署node服务到远程服务器,在对应服务器远程目录下切换分支、拉取最新代码、重启对应的线上docker容器
遇到的问题
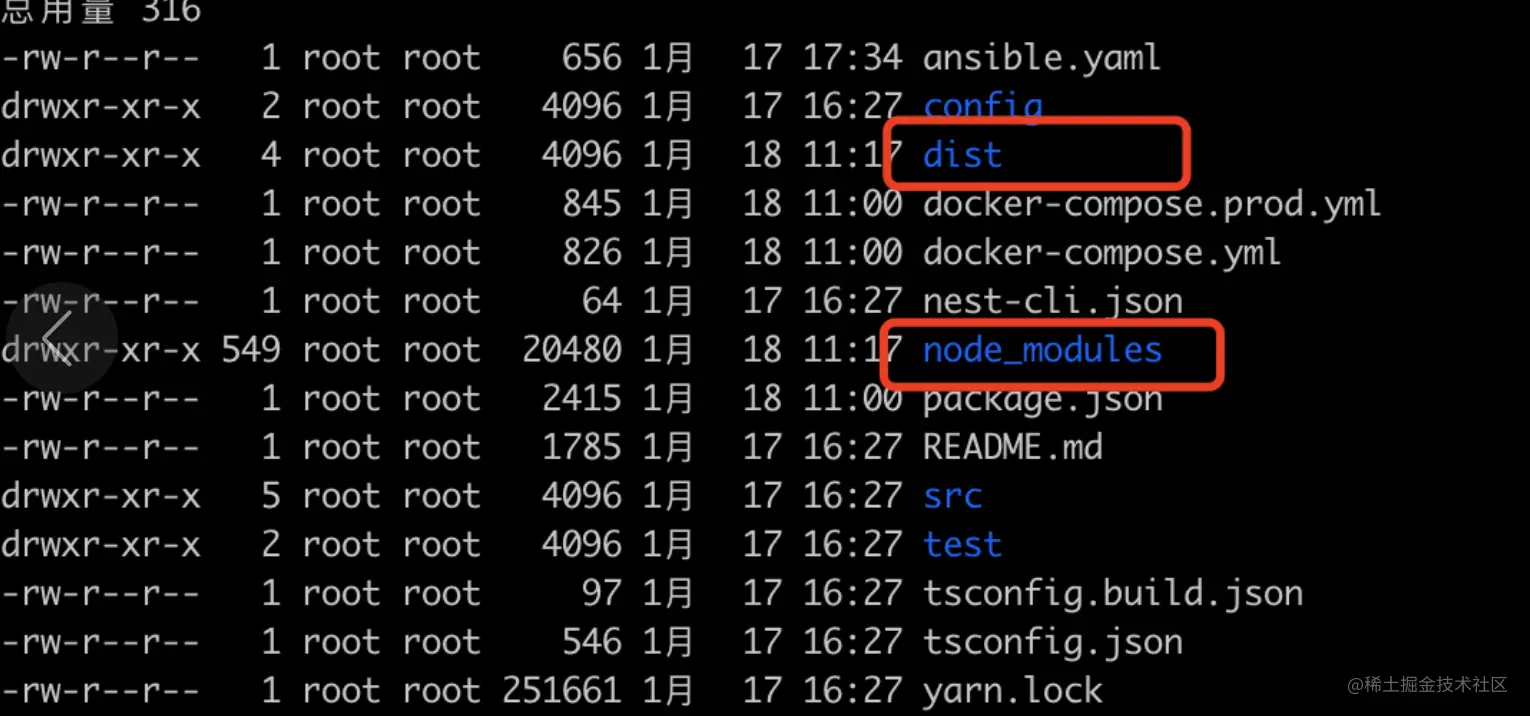
问题一:测试/线上远程node服务目录下没有node_modules目录和dist目录,即没有下图这两个文件同时远程服务器器上查看docker容器日志报如下错误(这个问题排查了好久才解决)


排查: 发现和正常启动的node服务容器对比来看,没有这两个目录(dist和node_modules),排查是不是docker-compose.yml中command执行命令有问题,即docker-compose.yml的command中yarn && yarn start是不是有问题,于是尝试把yarn操作放在package.json中,结果好啦。
解决:
# 修改前
# docker-compose.yml
version: '3.0'
services:
...
server:
...
command: yarn && yarn start
# package.json
"scripts": {
...
"build": "nest build",
"start": "cross-env NODE_ENV=development nest start",
"start:prod": "cross-env NODE_ENV=production yarn build && node dist/src/main",
...
},
# 修改后
# docker-compose.yml
version: '3.0'
services:
...
server:
...
command: yarn start
# package.json
方案一:
"scripts": {
...
"build": "nest build",
"start": "yarn && cross-env NODE_ENV=development nest start",
"start:prod": "yarn && yarn build && cross-env NODE_ENV=production node dist/src/main",
...
},
方案二:
"scripts": {
...
"build": "nest build",
"start": "cross-env NODE_ENV=development nest start",
"prestart": "yarn",
"start:prod": "yarn build && cross-env NODE_ENV=production node dist/src/main",
"prestart:prod": "yarn",
...
},注意:
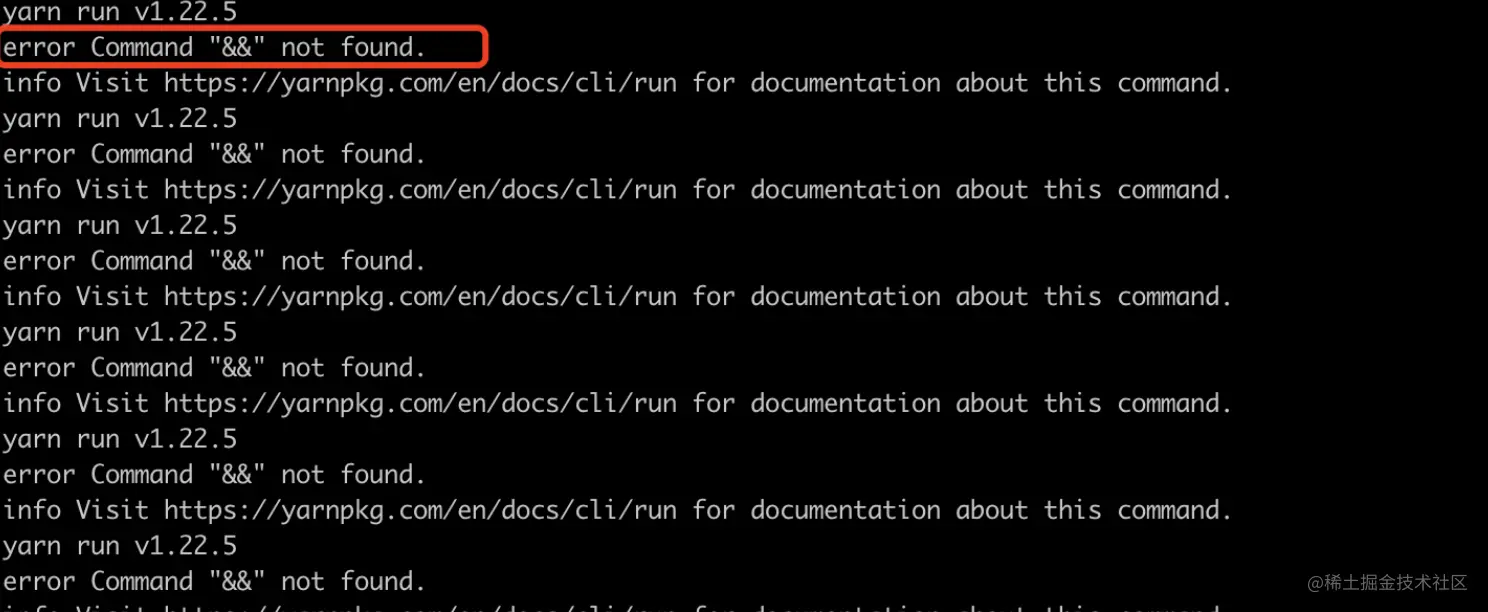
cross-env的位置,放在可执行命令之前,在本项目中,放在最前面服务器上报cross-env not found, 放在最后面环境变量不生效,NODE_ENV显示undefined
script中可执行命令注意执行顺序,比如
yarn && yarn build && cross-env NODE_ENV=production node dist/src/mainscript中pre
问题2: 前端线上域名映射不生效,nginx配置文件映射线上域名之后,发现访问线上域名时,发现页面没有生效
排查:将nginx测试配置文件和线上配置文件对比,发现文件内容除了域名和api代理,其余都是一样,那到底是什么原因呢?最后发现竟然是线上nginx配置文件后缀名不对,写的是xxx.confg,此处心里一万个想打死自己
解决: 修改线上nginx配置文件为正确的后缀,即xxx.conf后缀
问题三:Gitlab CI执行异常,具体报错信息大概是报/server目录找不到
排查:在CI里面打印输出CI变量以及拼接出来的目录变量,查看是哪一步有问题,经排查发现都是正常的,唯一不同的一点是CI变量后面设置了环境变量
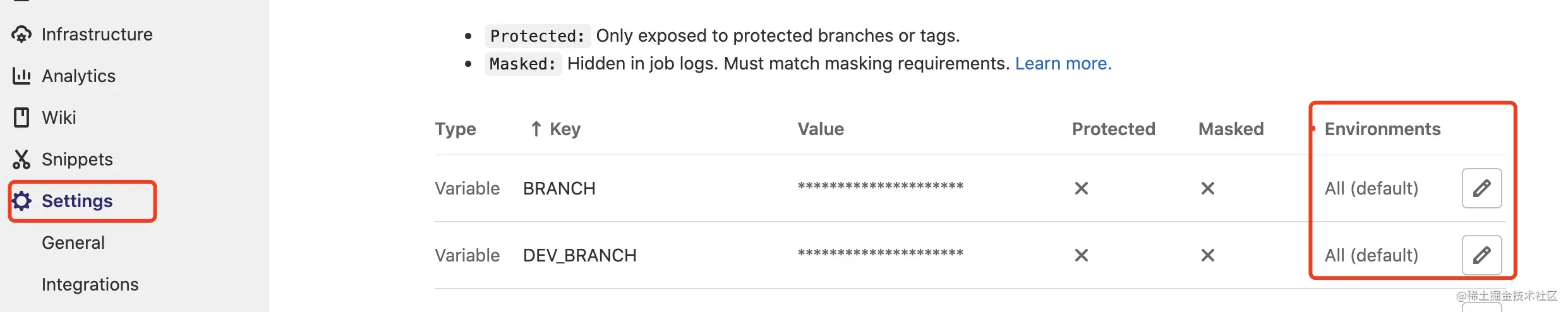
解决:尝试把环境变量改为All default,结果好了,记住,不要随意配置CI后面的环境变量,如果修改的话,对应的Gitlab里面也是对应需要映射的,环境变量位置如下图所示:

master_deploy:
...
script:
...
- echo ${ROOT_PATH}
- echo ${CI_PROJECT_NAME}
- echo ${ROOT_PATH}/${CI_PROJECT_NAME}
- echo ${DOCKER_CONTAINER}
- echo ${BRANCH}
...
...本文到这就结束了,后面还会有一篇文件,讲全栈项目从开发到自动化部署整个过程(用到的技术栈是Vue + Nest + Typeorm + Mysql+ Gitlab CI + Ansible + Docker)。
推荐学习:《docker视频教程》、《nodejs 教程》
以上是聊聊如何通过docker-compose将node服务部署到多套环境中的详细内容。更多信息请关注PHP中文网其他相关文章!
 Linux容器:Docker的基础Apr 14, 2025 am 12:14 AM
Linux容器:Docker的基础Apr 14, 2025 am 12:14 AMLXC是Docker的基础,通过Linux内核的cgroups和namespaces实现资源和环境隔离。1)资源隔离:cgroups限制CPU、内存等资源。2)环境隔离:namespaces提供独立的进程、网络、文件系统视图。
 Linux上的Docker:最佳实践和技巧Apr 13, 2025 am 12:15 AM
Linux上的Docker:最佳实践和技巧Apr 13, 2025 am 12:15 AM在Linux上使用Docker的最佳实践包括:1.使用dockerrun命令创建和运行容器,2.利用DockerCompose管理多容器应用,3.定期清理未使用的镜像和容器,4.采用多阶段构建优化镜像大小,5.限制容器资源使用提升安全性,6.遵循Dockerfile最佳实践提高可读性和维护性。这些实践能帮助用户高效使用Docker,避免常见问题并优化容器化应用。
 将Docker与Linux一起使用:综合指南Apr 12, 2025 am 12:07 AM
将Docker与Linux一起使用:综合指南Apr 12, 2025 am 12:07 AM在Linux上使用Docker可以提高开发和部署效率。1.安装Docker:使用脚本在Ubuntu上安装Docker。2.验证安装:运行sudodockerrunhello-world。3.基本用法:创建Nginx容器dockerrun--namemy-nginx-p8080:80-dnginx。4.高级用法:创建自定义镜像,使用Dockerfile构建并运行。5.优化与最佳实践:使用多阶段构建和DockerCompose,遵循编写Dockerfile的最佳实践。
 Docker监视:收集指标和跟踪集装箱健康Apr 10, 2025 am 09:39 AM
Docker监视:收集指标和跟踪集装箱健康Apr 10, 2025 am 09:39 AMDocker监控的核心在于收集和分析容器的运行数据,主要包括CPU使用率、内存使用、网络流量和磁盘I/O等指标。通过使用Prometheus、Grafana和cAdvisor等工具,可以实现对容器的全面监控和性能优化。
 Docker群:建筑物可扩展和弹性的容器簇Apr 09, 2025 am 12:11 AM
Docker群:建筑物可扩展和弹性的容器簇Apr 09, 2025 am 12:11 AMDockerSwarm可用于构建可扩展和高可用性的容器集群。1)初始化Swarm集群使用dockerswarminit。2)加入Swarm集群使用dockerswarmjoin--token:。3)创建服务使用dockerservicecreate--namemy-nginx--replicas3nginx。4)部署复杂服务使用dockerstackdeploy-cdocker-compose.ymlmyapp。
 Kubernetes的Docker:用于企业应用程序的集装箱编排Apr 08, 2025 am 12:07 AM
Kubernetes的Docker:用于企业应用程序的集装箱编排Apr 08, 2025 am 12:07 AM如何利用Docker和Kubernetes进行企业应用的容器编排?通过以下步骤实现:创建Docker镜像并推送到DockerHub。在Kubernetes中创建Deployment和Service以部署应用。使用Ingress管理外部访问。应用性能优化和最佳实践,如多阶段构建和资源限制。
 Docker故障排除:诊断和解决常见问题Apr 07, 2025 am 12:15 AM
Docker故障排除:诊断和解决常见问题Apr 07, 2025 am 12:15 AMDocker常见问题可以通过以下步骤诊断和解决:1.查看容器状态和日志,2.检查网络配置,3.确保卷挂载正确。通过这些方法,可以快速定位并修复Docker中的问题,提升系统稳定性和性能。
 Docker面试问题:Ace您的DevOps工程采访Apr 06, 2025 am 12:01 AM
Docker面试问题:Ace您的DevOps工程采访Apr 06, 2025 am 12:01 AMDocker是DevOps工程师必备的技能。1.Docker是开源的容器化平台,通过将应用程序及其依赖打包到容器中,实现隔离和可移植性。2.Docker的工作原理包括命名空间、控制组和联合文件系统。3.基本用法包括创建、运行和管理容器。4.高级用法包括使用DockerCompose管理多容器应用。5.常见错误有容器无法启动、端口映射问题和数据持久化问题,调试技巧包括查看日志、进入容器和查看详细信息。6.性能优化和最佳实践包括镜像优化、资源限制、网络优化和使用Dockerfile的最佳实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






