本篇文章给大家分享利用CSS实现九宫格布局的几种方法,并介绍一下nth-of-type 与 nth-child 的区别,希望对大家有所帮助!

最近几天刷面经常看见一道题,“九宫格布局”。自己尝试用几种办法实现了九宫格布局,发现这里面涉及了挺多的 css 知识,记录一下。
我觉得这篇文章讲得很好,大家可以去参考一下大佬如何写边框九宫格!# 千万别小瞧九宫格 一道题就能让候选人原形毕露!
九宫格实现
下面几种实现方法都可自适应

基本布局和样式
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</div>.box {
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
ul {
padding: 0;
margin: 0;
}
.box li {
list-style: none;
text-align: center;
line-height: 200px;
background: skyblue;
border-radius: 8px;
font-size: 20px;
color: black;
}实现一:flex
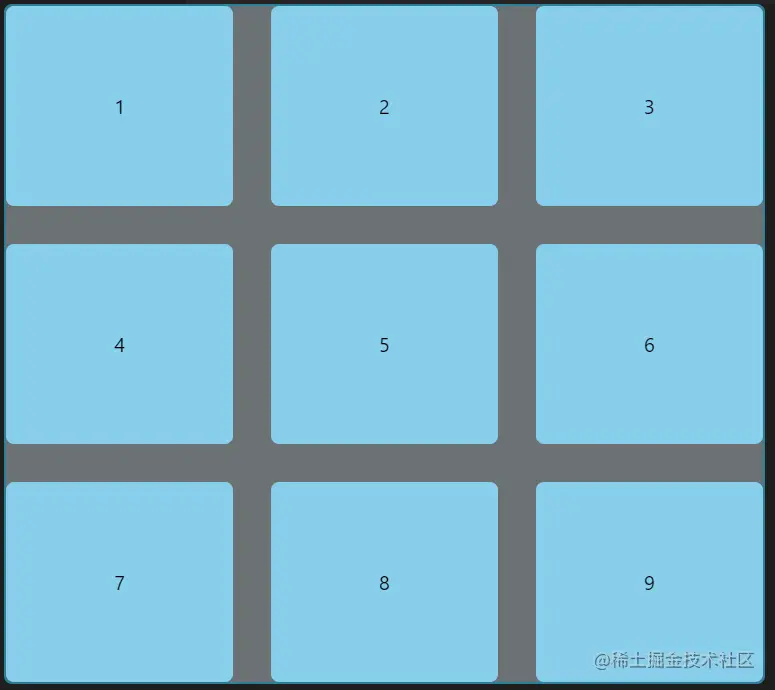
使用 flex 布局实现需要注意一个点,就是需要用 flex-wrap 属性来使其换行。
.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
display: flex;
flex-wrap: wrap;
}
.box li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
}
.box li:nth-of-type(3n) {
margin-right: 0;
}
.box li:nth-of-type(n+7) {
margin-bottom: 0;
}实现二:float
使用 float 来实现需要注意一个点,浮动会造成浮动崩塌,因此可以设置 overflow: hidden; 把 box 设置成 BFC 来解决浮动崩塌。
.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
}
.box li {
width: 30%;
height: 30%;
margin-right: 5%;
margin-bottom: 5%;
float: left;
}
.box li:nth-of-type(3n) {
margin-right: 0;
}
.box li:nth-of-type(n+7) {
margin-bottom: 0;
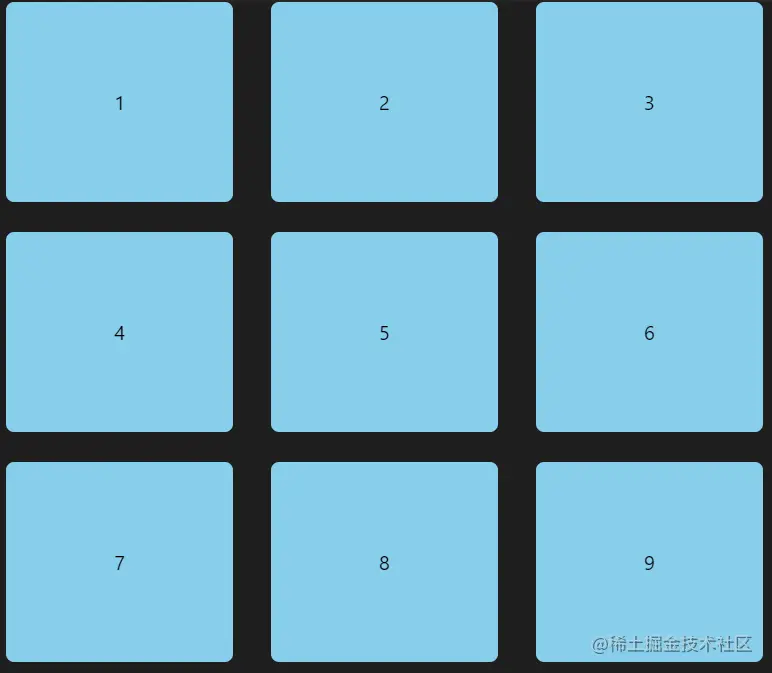
}实现三:grid

<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>box {
background: #e4f7fd61;
border: 2px solid #0786ada1;
border-radius: 8px;
}
.grid {
display: grid;
width: 100%;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
grid-gap: 5%;
grid-auto-flow: row;
}
.grid>div {
list-style: none;
text-align: center;
line-height: 200px;
background: skyblue;
border-radius: 8px;
font-size: 20px;
color: black;
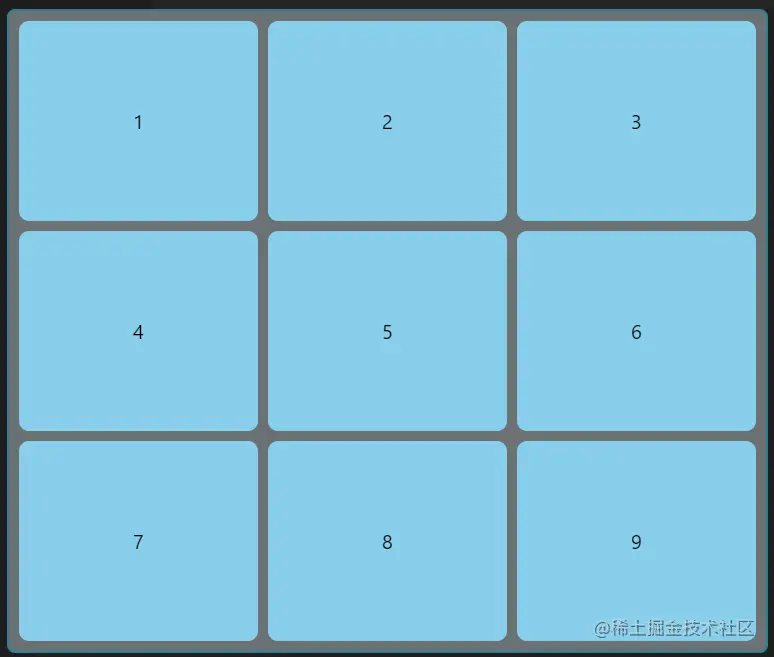
}实现四:table
使用表格来实现会存在一些缺陷,table 单元格之间的间隔是使用 border-spacing 属性来实现的,且不支持百分比的形式,而且单元格四周都有类似于 margin 的外边距的效果。

<div class="box">
<ul>
<li>
<div>1</div>
<div>2</div>
<div>3</div>
</li>
<li>
<div>4</div>
<div>5</div>
<div>6</div>
</li>
<li>
<div>7</div>
<div>8</div>
<div>9</div>
</li>
</ul>
</div>.box {
width: 100%;
overflow: hidden;
}
ul {
width: 100%;
height: 100%;
display: table;
border-spacing: 10px;
}
.box li {
display: table-row;
}
.box li div {
display: table-cell;
text-align: center;
border-radius: 10px;
}nth-of-type 与 nth-child 的区别
上面实现九宫格布局我用到了 nth-of-type 这个属性来实现最后一列的 margin-right: 0 和最后一行的 margin-bottom: 0。然后我记得 css 还有一个 nth-child 属性,这里顺便记录一下这两者的区别。
nth-of-type
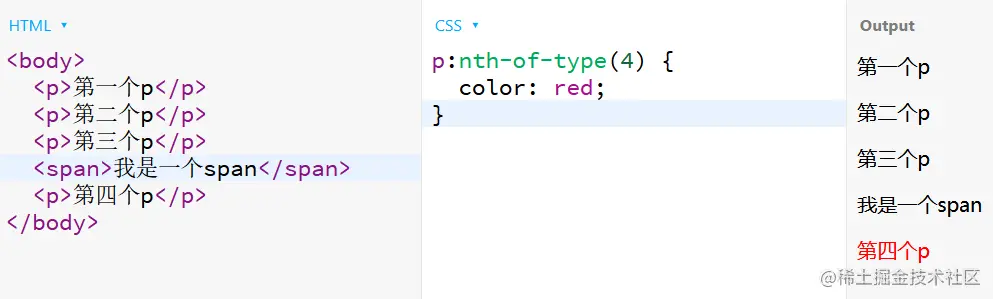
MDN::nth-of-type(n) 这个伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。


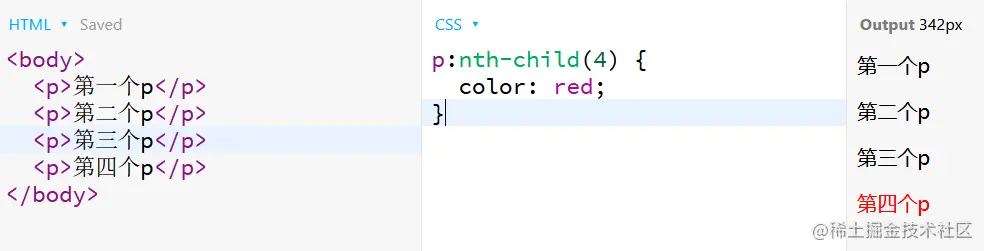
从上图可以看出,因为 nth-of-type 他是当前元素的兄弟元素的第n个,所以 p:nth-of-type(4)是第四个 p 元素,即无论往中间添加什么元素,都只能是当前标签元素的第n个元素被选择。
nth-child
MDN::nth-child(an+b)这个伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从1开始排序,选择的结果为CSS伪类:nth-child括号中表达式(an+b)匹配到的元素集合(n=0,1,2,3...)
nth-child 是当前元素的兄弟元素的第n个当前元素,即所有兄弟元素排序后的第n个当前标签元素。


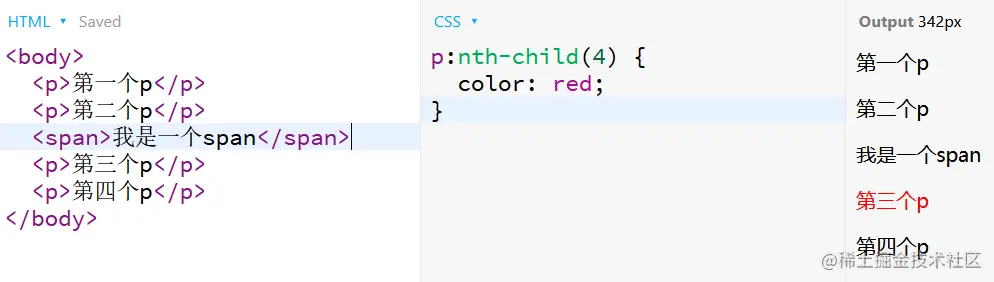
从上图可以看出,nth-child 是当前元素的所有兄弟元素排序后的第n个当前标签元素,所以 p:nth-child(4) 取得是处于排在第4
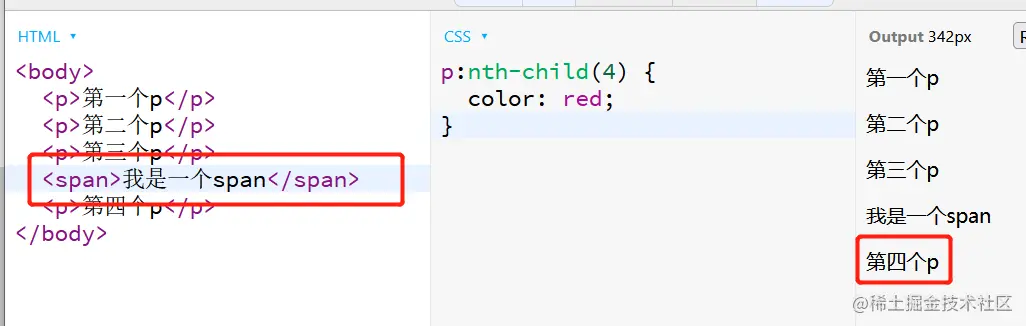
位的 p 元素。若当处于第4位的是其他标签元素,则获取不到,如下图所示:

最后
欢迎大家在评论区一起交流,一起进步!
(学习视频分享:css视频教程)
以上是聊聊利用CSS实现九宫格布局的几种方法!的详细内容。更多信息请关注PHP中文网其他相关文章!
 @rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM
@rules具有多少特异性,例如@keyframes和@media?Apr 18, 2025 am 11:34 AM前几天我得到了这个问题。我的第一个想法是:奇怪的问题!特异性是关于选择者的,而在符号不是选择器,那么...无关紧要?
 在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM
在NUXT应用程序中创建动态路由Apr 18, 2025 am 10:53 AM在这篇文章中,我们将使用我构建和部署的电子商务商店演示来进行Netlify,以展示如何为传入数据制作动态路线。这是一个公平的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。












