怎么在nodejs中使用koa框架调用高德地图接口?下面本篇文章给大家介绍一下node+koa调高德地图接口的方法,希望对大家有所帮助!

高德开放平台
调高德接口我们最重要需要什么❓ 需要高德地图的key。按照如下的步骤进入高德开放平台。

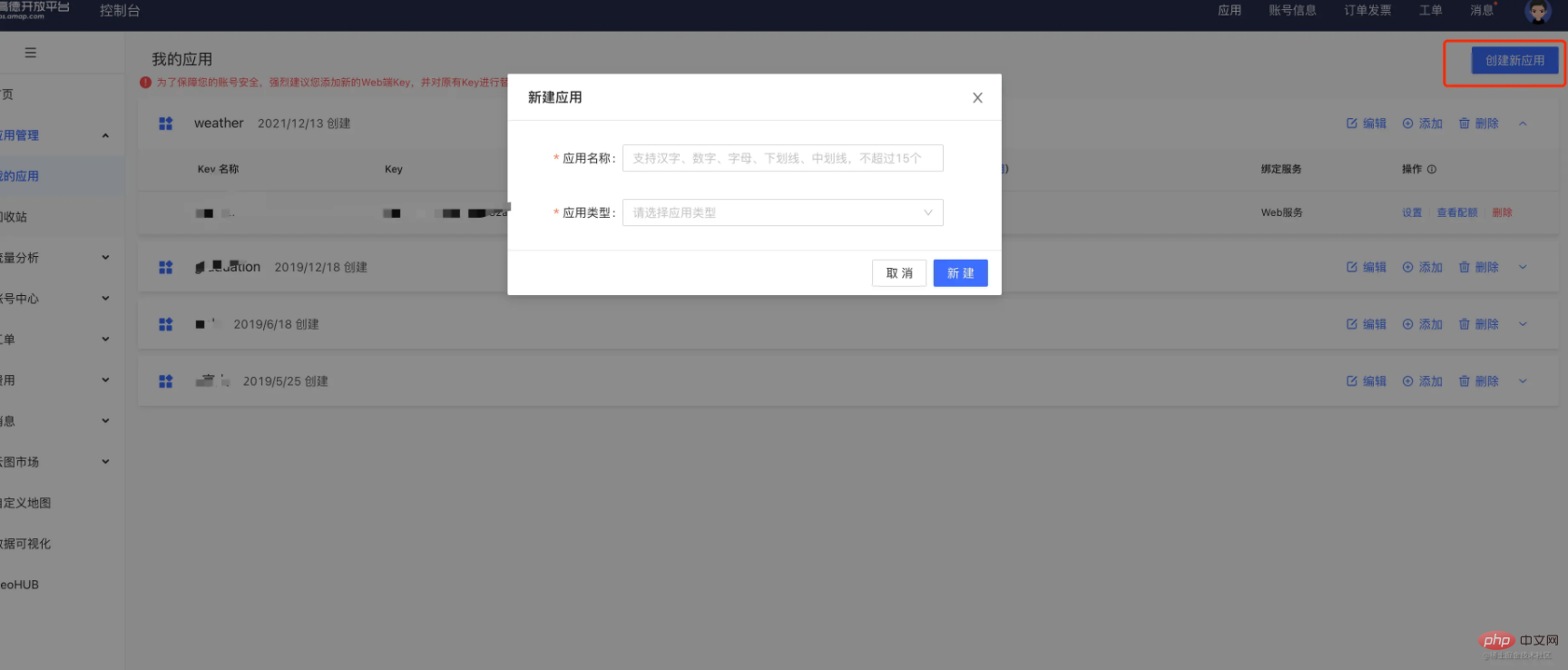
创建应用

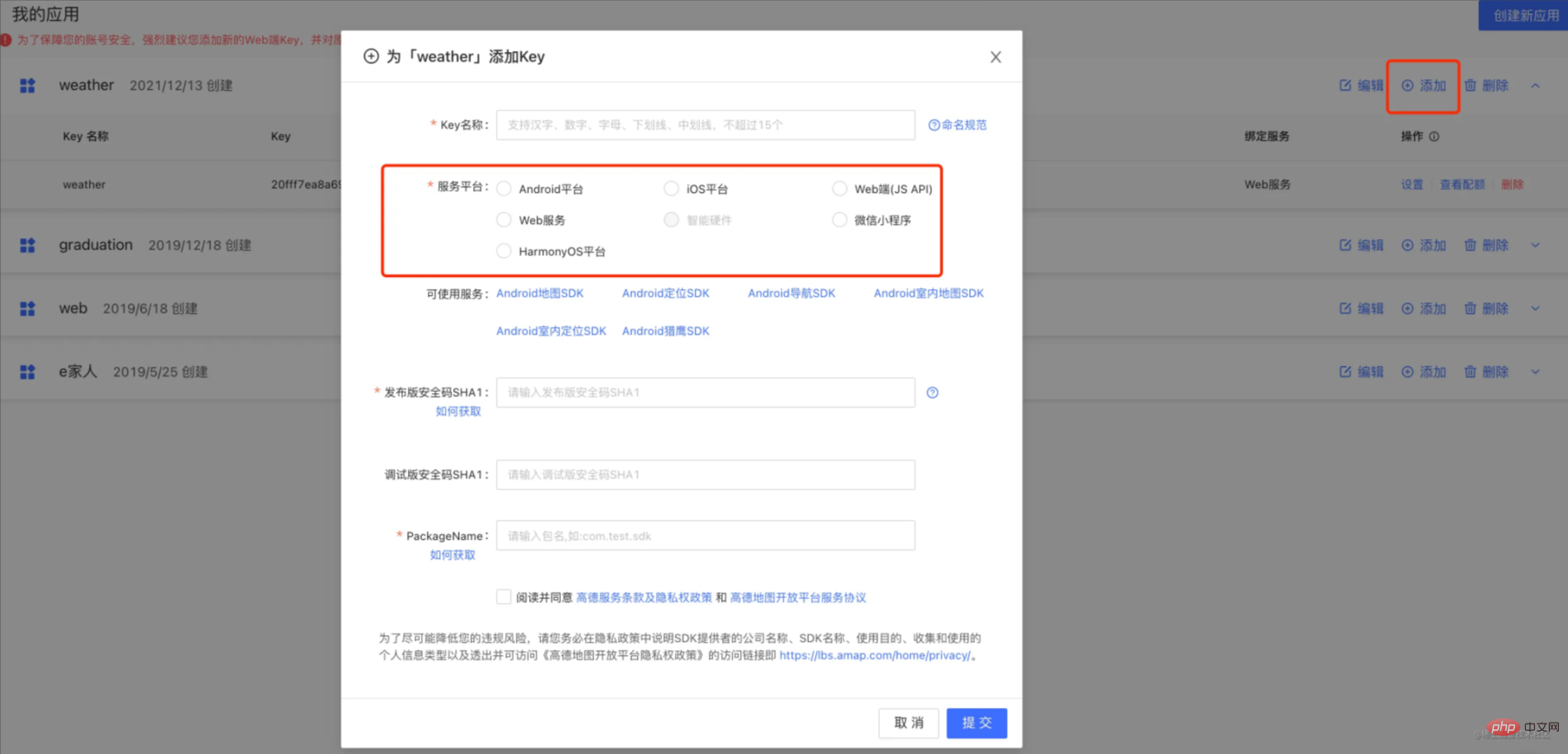
添加key
这里注意一下不同的服务平台,对应不同的可使用服务。如下图我是使用的是web服务


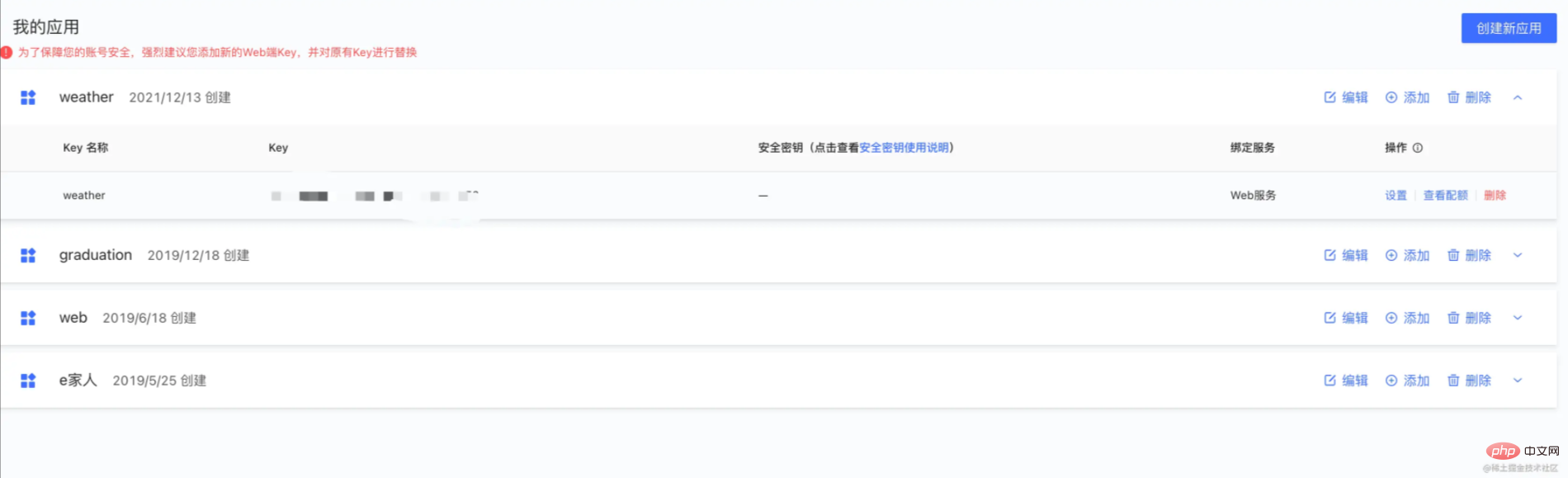
生成了key

koa请求第三方接口
koa2-request
在node中请求第三方接口,其实也就是发起一个request请求。爬虫的原理也是如此。node发起请求的库我们这里用到了koa2-request。因为我们用到了koa框架。
地址: https://www.npmjs.com/package/koa2-request 其实也不用看了,介绍就这么多。
安装:
npm install koa2-request
- 基本使用方法
这里支持async await
var koa2Req = require('koa2-request');
app.use(async(ctx, next) => {
// request选项
var res = await koa2Req('http://www.baidu.com');
ctx.body = res.body;
});开干
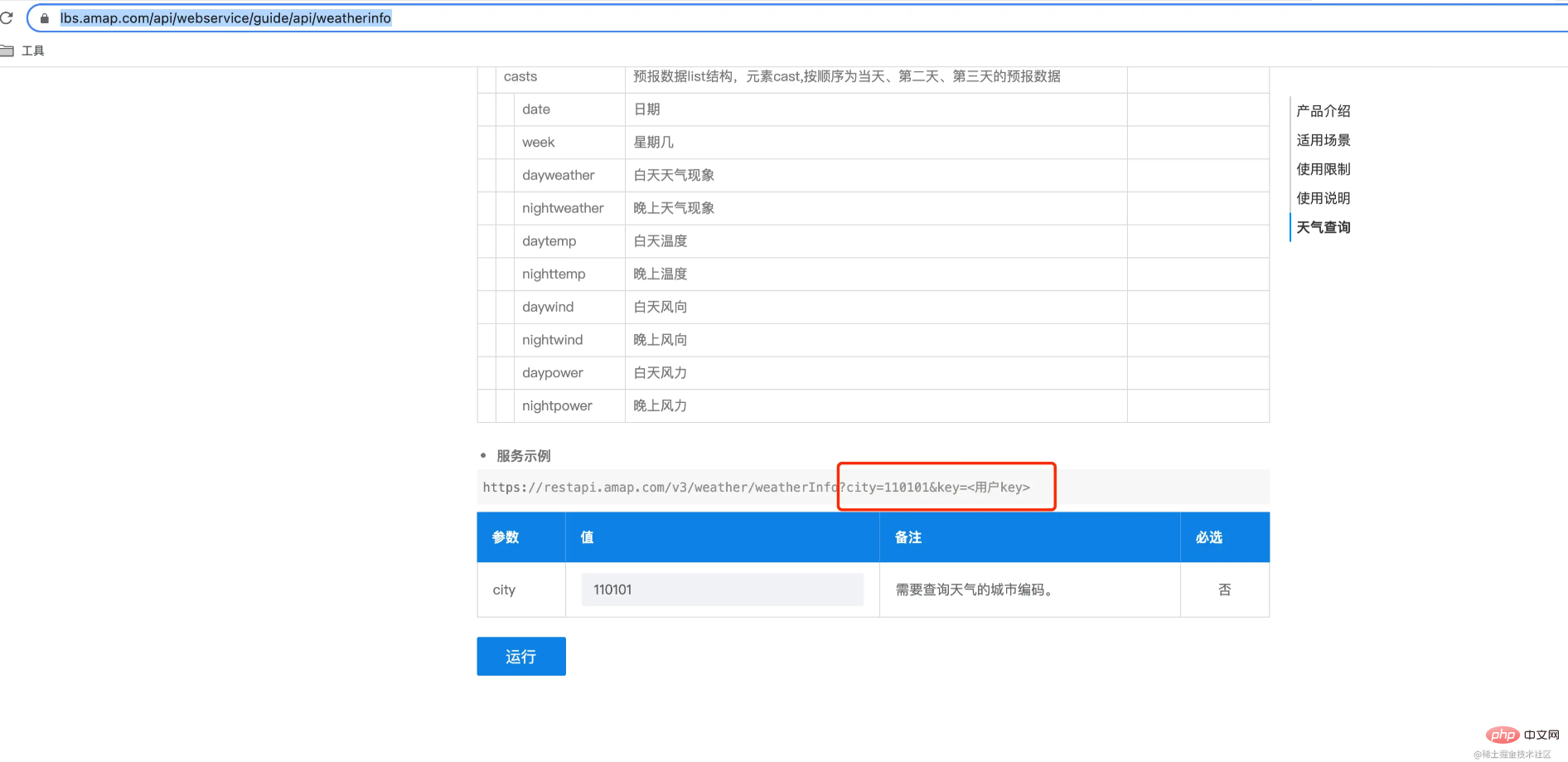
天气接口
我们进来后惊奇的发现他需要city和key作为参数

但是我们手动去输入城市对应的编码不太现实。即使我记得住,它用户体验也会极差。然后其实高德还有一个IP定位接口。那我们先跳到下面看一下。
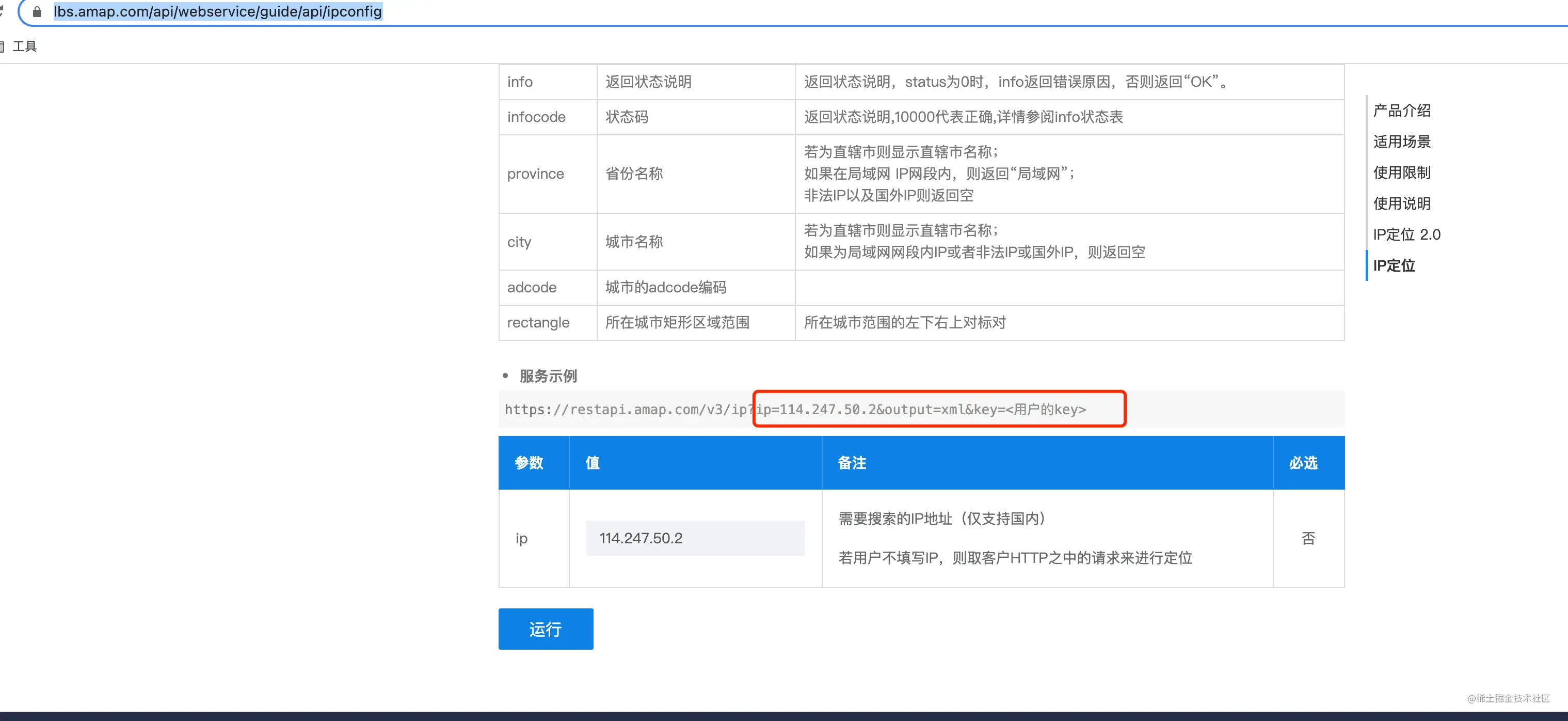
IP定位
https://lbs.amap.com/api/webservice/guide/api/ipconfig
这里需要两个参数ip和key

说到IP,那这里还需要一个插件
- 地址 https://www.npmjs.com/package/public-ip
- 基本使用方法
const publicIp = require('public-ip');
(async () => {
console.log(await publicIp.v4());
//=> '46.5.21.123'
console.log(await publicIp.v6());
//=> 'fe80::200:f8ff:fe21:67cf'
})();如下是我的具体实现,将ip和key作为参数
const koa2Req = require('koa2-request');
const publicIp = require('public-ip') // 获取外网ip
const gaode_key = '8a674879652195a8bc6ff51357199517'
class clientController {
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
ctx.body = res;
}
}返回值的格式
{
"status" :"1",
"info" :"OK",
"infocode" :"10000",
"province" :"北京市",
"city" :"北京市",
"adcode" :"110000",
"rectangle" :"116.0119343,39.66127144;116.7829835,40.2164962"
}我们想要获得城市编码 adcode,res.body是我们从接口中取回的值。用JSON.parse将其转为JSON对象。
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
}接下来就可以调用天气接口了,天气接口需要刚才我们获得的城市编码和key作为参数。
async getWeather(ctx, next) {
const ip_param = await publicIp.v4()
var res = await koa2Req(`https://restapi.amap.com/v3/ip?ip=${ip_param}&output=json&key=${gaode_key}`);
const city = JSON.parse(res.body).adcode
console.log(city,'city')
var res_weather = await koa2Req(`https://restapi.amap.com/v3/weather/weatherInfo?city=${city}&key=${gaode_key}`)
let weather = {data: JSON.parse(res_weather.body)}
ctx.body = weather;
}更多node相关知识,请访问:nodejs 教程!
以上是怎么在node中使用koa框架调用高德地图接口的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具






