深入浅析客户端渲染(CSR)和服务端渲染(SSR)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB转载
- 2022-01-24 17:46:162829浏览
本篇文章给大家带来了客户端渲染CSR以及服务端渲染SSR的相关知识,希望对大家有帮助。

前序:简述SEO
- SEO(Search Engine Optimization)是指搜索引擎优化,通俗说就是总结搜索引擎的检索排名规则,合理的优化网站,使得你的网站在百度或者谷歌这样的搜索引擎中的排名进步,让更多的用户能够访问到你的网站。
客户端渲染:
-
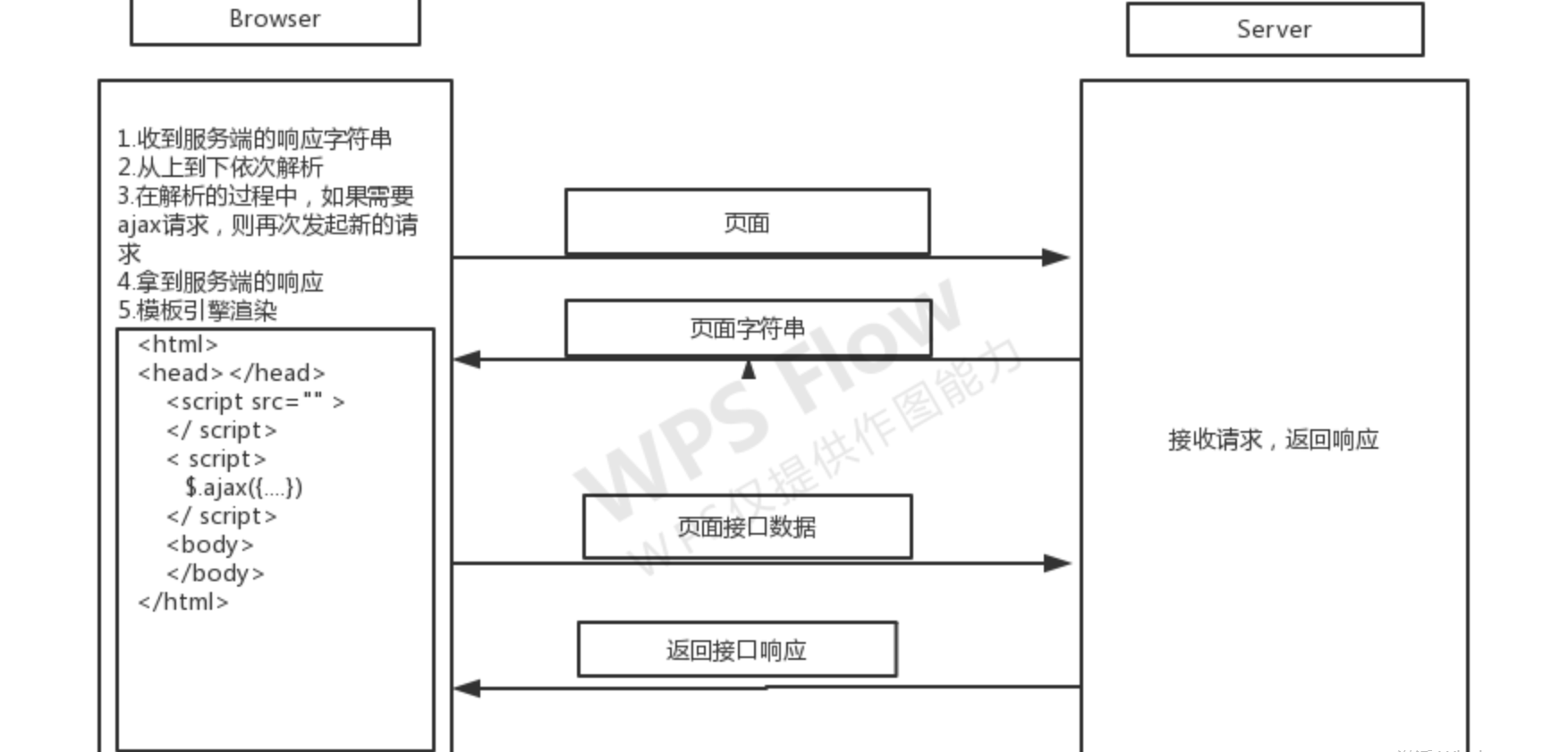
客户端渲染(Client Side Render),就是用户在通过URL请求访问网站时,服务器端返回给的是html文档,再让浏览器去解析渲染展示页面,其中的js,css,图片文件等均需再次发送请求去服务端请求数据加载。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gK3fIEBS-1603268250499)(../imgs/image-20201021161510511.png)]](/static/imghwm/default1.png)
服务端渲染:
-
与客户端渲染相对应的就是服务器端渲染(SSR),在服务端看来,所有的前端渲染显示页面都是一串字符串,包括html, js, css都是如此,服务端渲染即是将一段处理好后的html字符串返回给客户端,而在返回的这个html字符串中,服务端知识将需要展示到html的服务端数据等信息直接写入到了这段html字符串中让客户端浏览器能够直接对其进行显示。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YXCb9Kve-1603268250501)(../imgs/image-20201021161552689.png)]](/static/imghwm/default1.png)
这里简单示例一个服务端渲染的例子:
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = ` <html>
<head>
<title>服务端渲染返回</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})
通过上述服务端返回的html字符串到客户端直接显示成了相应的网页,这样客户端不用再去多次不断的请求服务端加载数据了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3TPEpk9N-1603268250503)(../imgs/image-20201021161648488.png)]](https://img.php.cn/upload/article/000/000/067/41e032365a70d7d19a264fea6d94370d-2.png)
服务端渲染 VS 客户端渲染
- CSR和SSR最大的区别在于CSR进行页面的渲染是服务端直接返回HTML给客户端渲染显示,而SSR则是将页面的渲染交给了服务端的JS执行。
- **传统的CSR的弊端 => **
- 由于直接返回HTML到客户端进行渲染,客户端需要多次发送AJAX到服务端拉取JS代码执行,导致了页面的首屏加载速度会变慢。
- 对于SEO是不友好的,因为我们客户端是从服务端拉取JS过来执行的,而搜索引擎的爬虫只能识别html结构的内容,对于js代码则不能够进行识别。
因此SSR的出现就是可以解决了传统CSR存在的这种弊端,因为此时客户端请求拿到的就将是我们服务端渲染好的html,这样对于SEO也足够的友好。

更多编程相关知识,请访问:编程入门!!
以上是深入浅析客户端渲染(CSR)和服务端渲染(SSR)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除
上一篇:值得收藏css预处理器scss的使用总结下一篇:nodejs是哪个平台


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gK3fIEBS-1603268250499)(../imgs/image-20201021161510511.png)]](https://img.php.cn/upload/article/000/000/067/4b11875c0d93876519951a7b83b1d140-0.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YXCb9Kve-1603268250501)(../imgs/image-20201021161552689.png)]](https://img.php.cn/upload/article/000/000/067/563864cfe06dbb22f3347f80031c9b58-1.png)