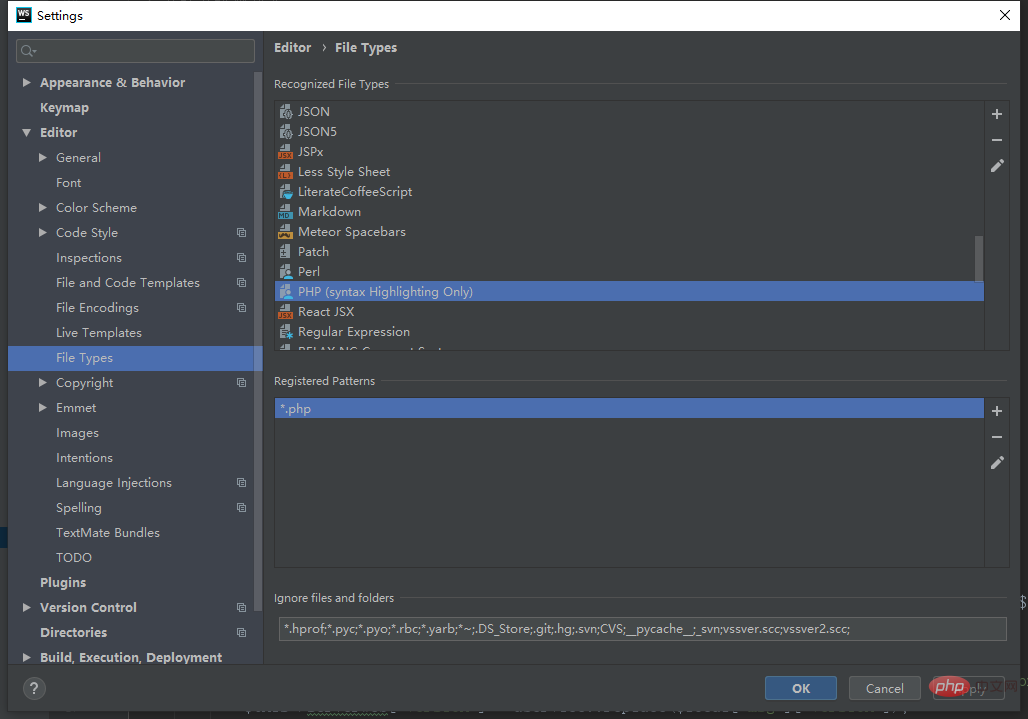
webstorm不识别PHP的解决办法:1、打开webstorm并依次点击“File->settings->File Types”;2、选中“PHP FILES”;3、点击绿色小加号,并在弹出的框中输入“*.php”即可。

本文操作环境:Windows7系统、webstorm2020.3版、DELL G3电脑
webstorm不识别PHP怎么办?
在webstorm编辑器中识别php代码
1、点击 File -> settings -> File Types 这时候右侧有俩个框, 在上面的框 选中 PHP FILES然后在下方的框 点击 绿色小加号 , 在弹出的框中 输入 *.php

2、这样做的目的, 是把以 .php 结尾的文件用 PHP FILES所定义的渲染方式渲染文档, 不过很可惜, 这个语法高亮基本上没什么用。
3、JetBrains 发布了其最受欢迎的 WebStorm IDE 的 2017.1 版本,毫不例外地增加了对 Vue.js 的支持。WebStorm 现在会识别 .vue 文件并在模板中增加代码补全功能。当引用其他视图组件时,WebStorm 也将能够自动补全代码并自动增加 import 声明。
4、在构建基于 Webpack 的前端工作流时,CommonsChunkPlugin 是常用的公共代码提取插件。而本文则是 Webpack 开发团队对于社区反馈的CommonsChunkPlugin 使用过程中的一些误区与同步/异步公共代码块提取的实践进行总结与分析。
推荐学习:《PHP视频教程》
以上是webstorm不识别PHP怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3汉化版
中文版,非常好用

SublimeText3 Linux新版
SublimeText3 Linux最新版




