本篇文章给大家带来了关于html中语义化的相关知识,所谓语义化,就是凭着HTML本身,也能体验出人性化的结构,希望对大家有所帮助。

在讲什么是语义化之前,先看看语义化的背景。
在之前的文章中提到HTML最重要的特性,那就是标签。但是项目一大,标签多的看不懂,一堆叠着一堆。一些命名奇奇怪怪,想维护被劝退,团队协作导致团战开始!
因此语义化迫在眉睫!
什么是语义化
在我们写HTML时其实无所谓,因为你里面长啥样,用户看不到,也不用看到。
因为你有CSS的漂亮衣服,即使你的HTML一塌糊涂,CSS也可以让它光鲜亮丽。
但是用户看不到,开发者看得到呀!因此,这个语义化的友好者是开发者本身。
所谓语义化,就是凭着HTML本身,也能体验出人性化的结构!
语义化的好处
在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构。这样开发者一眼就明了你的意图,一秒破冰!
-
对SEO友好。对开发者友好,那么对开发者的小虫子们也是当然!
当标签应用得当,体现出上下文中你想要关键字的权重,那么搜索引擎爬虫就到了你的头上了。那么网站的访问量不就来了吗。
可以支持一些特殊的设备(盲人阅读、移动设备),网页翻译等。
-
最直观的一点,便是你的队友都希望和你合作!你的代码的语义化,队友都爱啊!
语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化。(跳槽快速融入?)
工作中语义化的思考
不要使用一些纯样式标签,这些CSS会帮我们做到。如:b、font、u等一些标签。
-
需要强调的文本,可以包含在strong或者em标签中(,strong默认样式是加粗(不要用b),em是斜体(不用i)。使用 mark标签来表示标注的/突出显示的文本。
但是还是可以考虑使用CSS来完成。
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
表单域要用fieldset标签包起来,并用legend标签说明表单的用途。
应该使用
<h1> - <h6>来表示标题。当用CSS写样式的时候命名也需要遵循HTML的结构,体现出语义化的本质。
语义化的标签
1、<header> 标签定义文档的页眉
通常包含页面的正副标题。
<header> <h1>他真的是美男子吗?</h1> <p>据现场勘查,他真的是美男子!</p> </header>
2、<footer>标签定义文档或节的页脚
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
可以在一个文档中使用多<footer>元素。
<footer> <p>Posted by: 美男子</p></footer>
3、<main>标签规定文档的主要内容。
<main>元素中的内容对于文档来说应当是唯一的。
它不应包含在文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。
在一个文档中,不能出现多个
<main>元素。<main>元素不能是以下元素的后代:<article>、<aside>、<footer>、<header>或<nav>。
<main> <h1>我的介绍</h1> <p>我是一个聪明的孩子</p></main>
4、<section> 标签定义文档中的片段。
比如章节、页眉、页脚或文档中的其他部分。
<section> <h1>PRC</h1> <p>The People's Republic of China was born in 1949...</p></section>
5、<article> 标签规定独立的自包含内容
比如文章下的评论之类的
<article> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></article>
6、<aside> 标签定义其所处内容之外的内容。
用来装载非正文类的内容。例如广告,成组的链接,侧边栏等等。
<p>聪明的研究</p><aside> <h1>我为什么聪明呢</h1> <p>我聪明的秘诀是我爱思考</p></aside>
7、<nav> 元素代表页面的导航链接区域。
用于定义页面的主要导航部分。
<nav> <ul> <li><a href=”https://www.baidu.com”>百度</a></li> <li><a href=”https://www.guizimo.com”>归子莫</a></li> </ul> </nav>
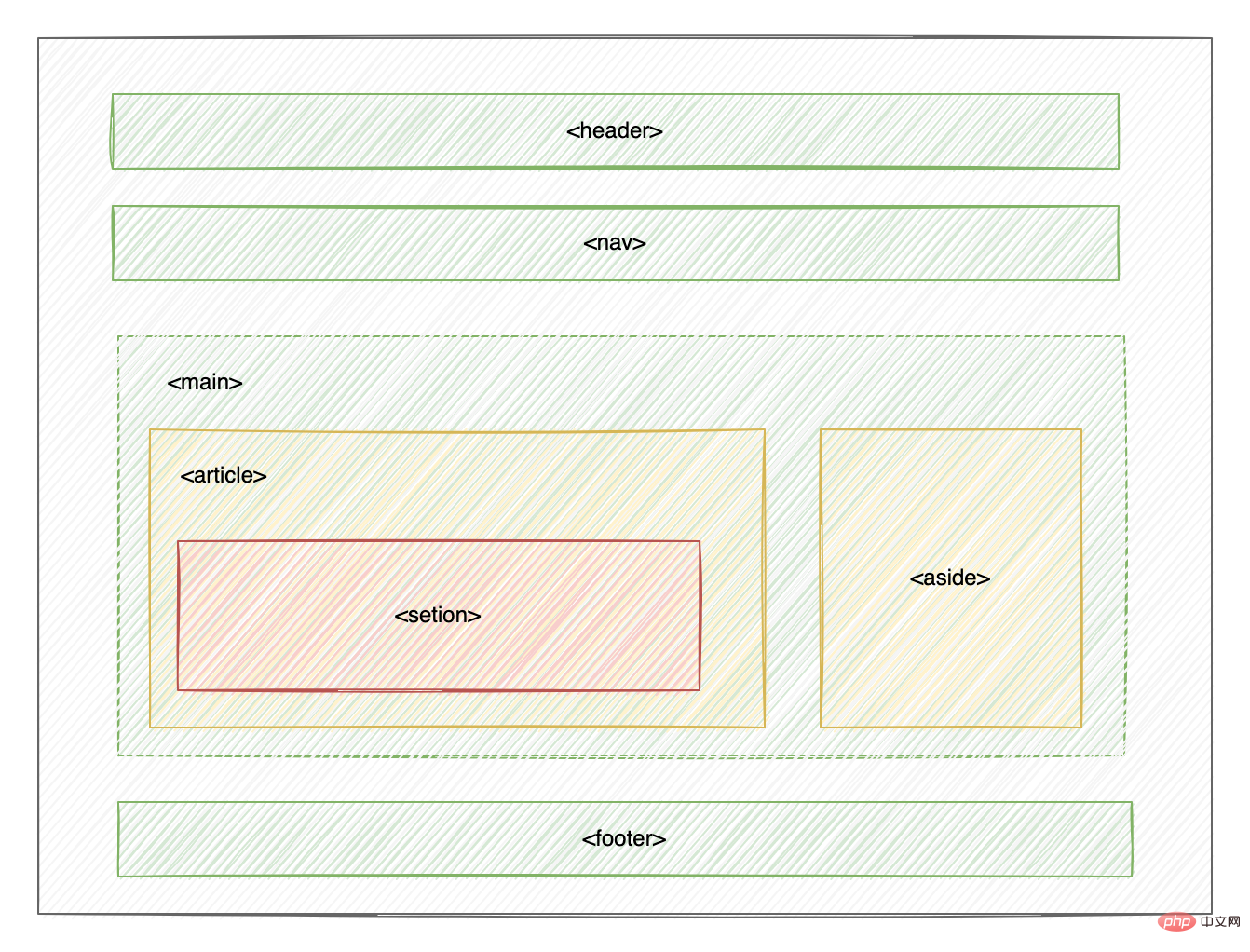
一个语义化模板
先来看一张图。

看起来,一个标标致致的HTML结构就很清晰了。
总结
有的朋友肯定会问了,那平时都是用框架写的代码,基本不用用这些,又不是去写个人网站或者官网,都是写一些业务型的H5或者后台管理。
其实对于个人网站或者官网来说,语义化是有实际价值的。而且,这个也是近些年来面试的常问的一题。最重要的是要去学习语义化的含义。做到代码语义化,包括函数的命名,组件的命名,组件业务功能的拆分。一直在路上!
推荐教程:《html视频教程》
以上是讲讲对HTML5的一大特性之语义化的理解的详细内容。更多信息请关注PHP中文网其他相关文章!
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家
 元素与组件区别Apr 02, 2025 pm 05:46 PM
元素与组件区别Apr 02, 2025 pm 05:46 PM本文讨论了软件开发中元素与组件之间的区别,并突出了它们的角色,差异和对项目管理的影响。关键问题包括用户InterFAC中的复杂性,可重复性和功能


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用








